
What I learned at SXSW
This is a live streamed presentation. You will automatically follow the presenter and see the slide they're currently on.
Loading

Andrew Baker
This is a live streamed presentation. You will automatically follow the presenter and see the slide they're currently on.












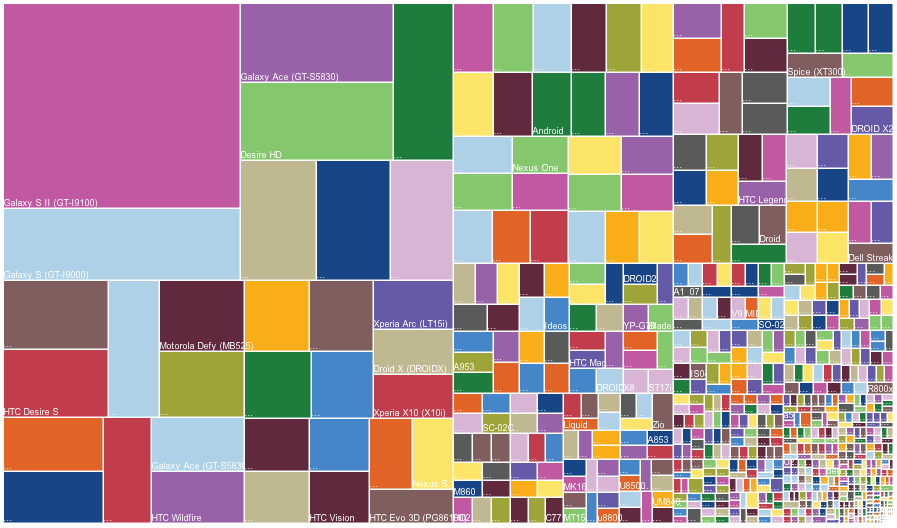
Research and analytics can tell you what a user is currently using your service for on whatever device they are on. But it's up to you to go out and determine what your user may want in the future
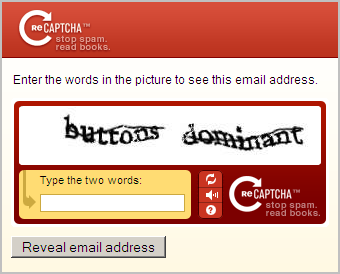
Captcha UI bug - user clicks, input zooms, keyboards slides up, covers captcha box




<p></p>
means "paragraph";
p
{color:#00ffff;}
means that paragraph text is rad turquoise;
window.open()
means "open a window"
