Syncing Flux Stores Across Clients

fluxocket-chat.herokuapp.com
Abhinav Rastogi
_abhinavrastogi
abhinavrastogi


React + Flux
ReactRouter
designed to work as independent clients
maintaining consistency gets cumbersome
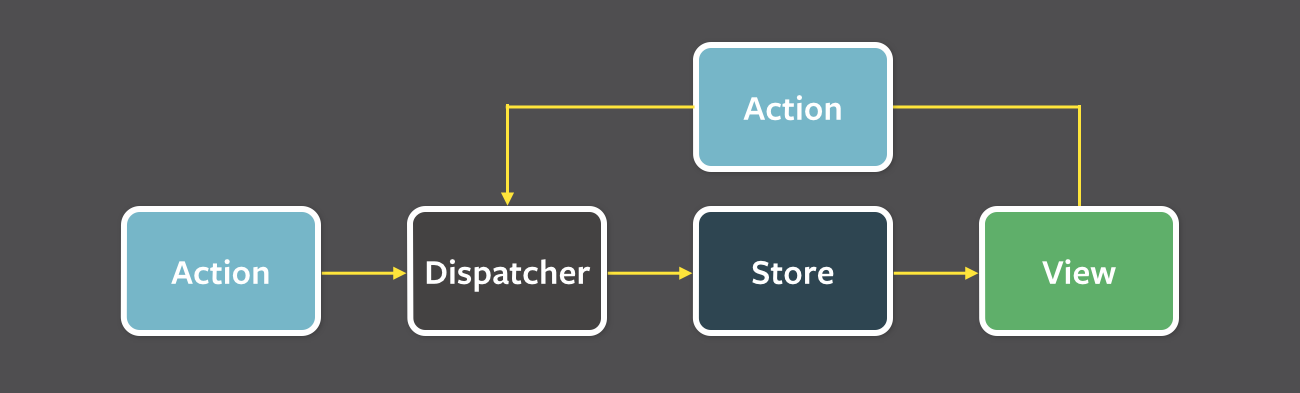
flux to the rescue!
one-way data flow
fire-and-forget
stores can notify consumers on change
actions can notify consumers on dispatch
an async system where
events
callbacks
generators
sockets
dispatch({ actionName, data })
trigger(eventName, data)
socket.on('event', data => {})
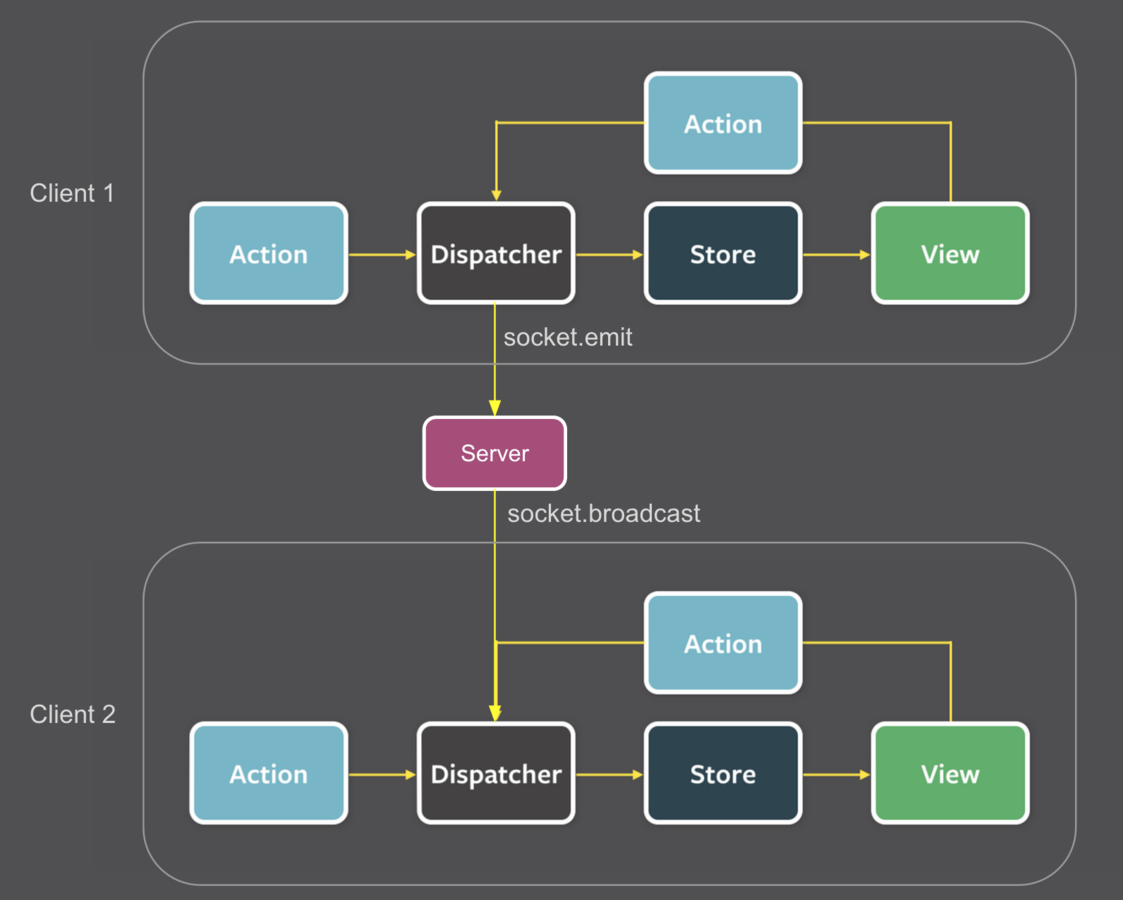
socket.emit('event', data)

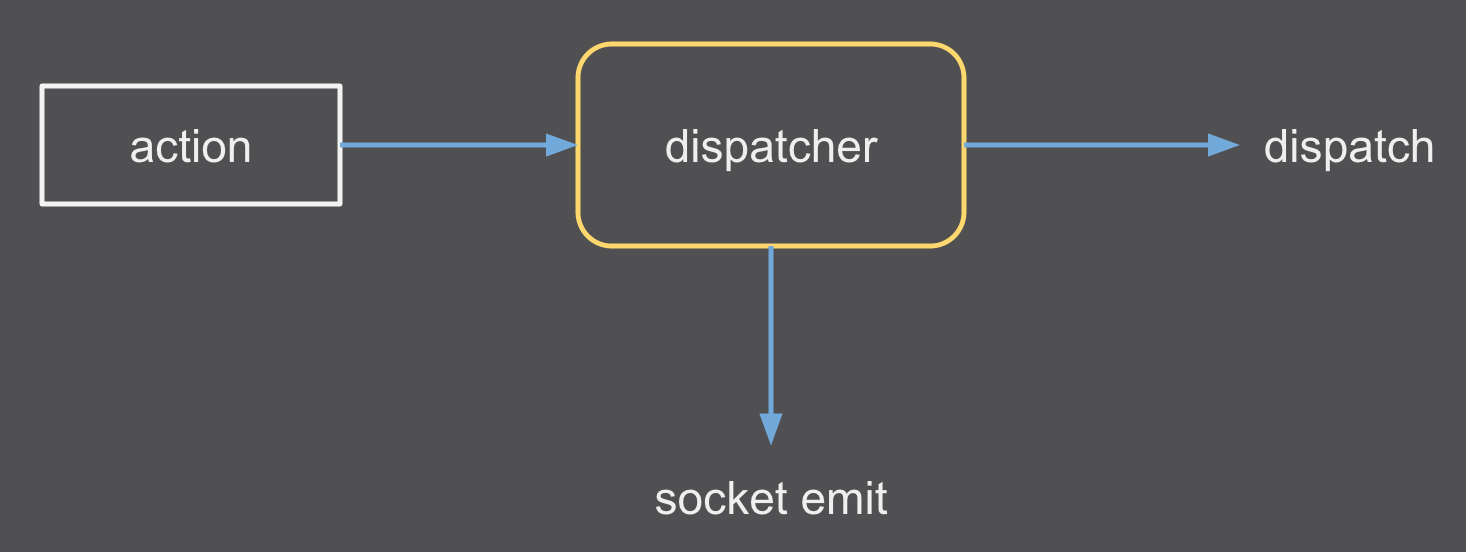
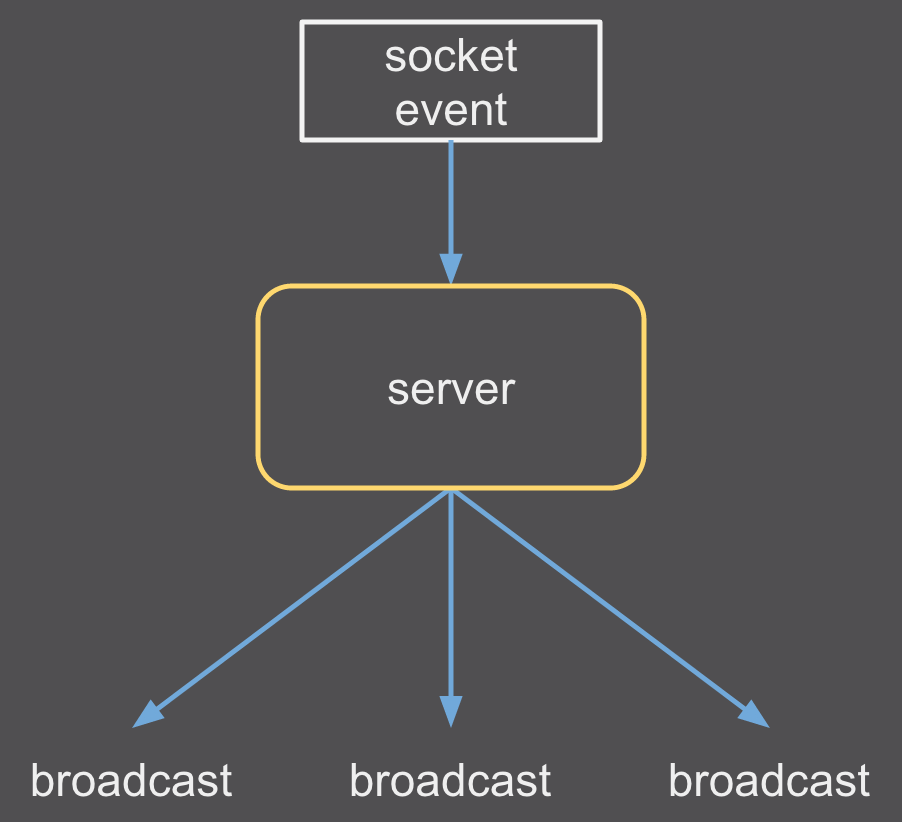
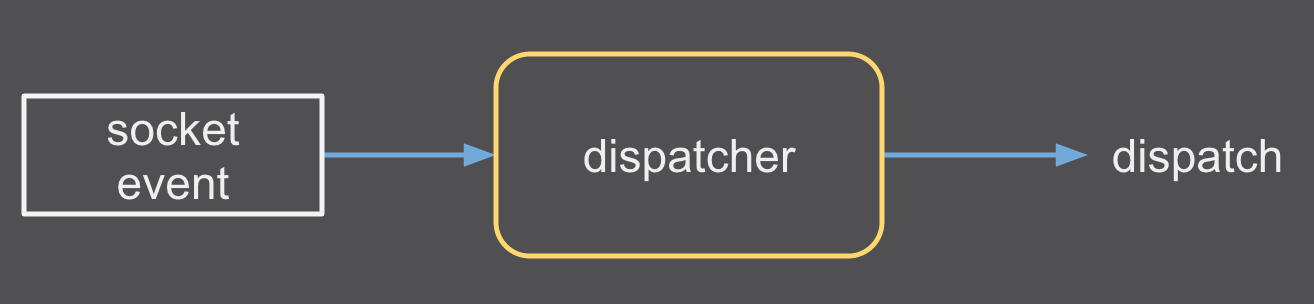
dispatcher looks promising


client 1

other clients

view is blissfully unaware of all the action going on!
(pun intended)
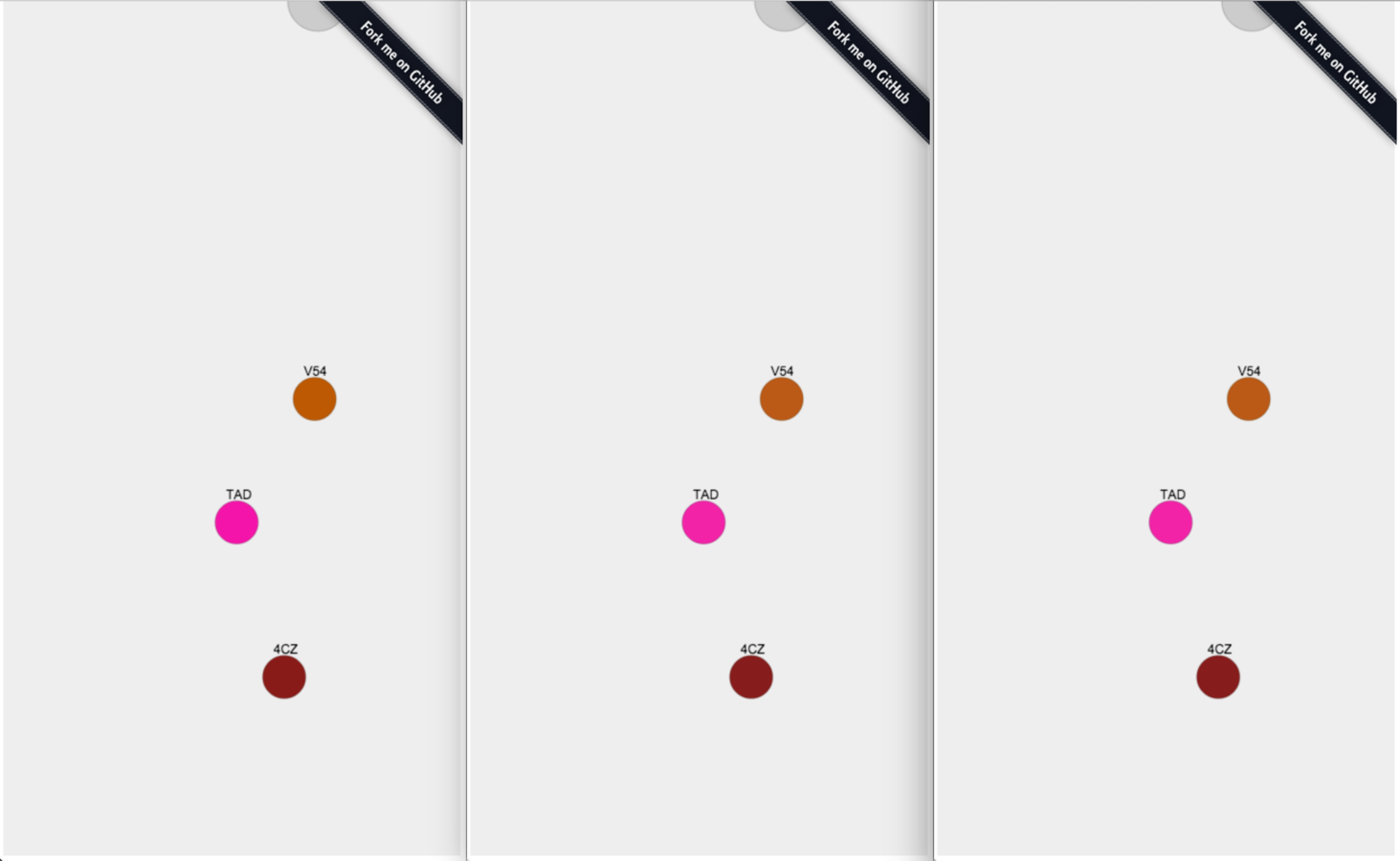
fluxocket
demo
gotchas
over-the-network loop
should be drop-in replacement
no external api change
treat action dispatch and callback as two separate entities
dispatch(payload, broadcast = true)
Dispatcher.setSocket = function(socket) {
// keep a reference to the socket
Dispatcher._socket = socket;
// fire action on relevant socket event
Dispatcher._socket.on('flux_action', payload => {
Dispatcher.dispatch(payload, false);
});
};
Dispatcher.dispatch = function(payload, broadcast = true) {
if(broadcast) {
Dispatcher._socket.emit('flux_action', payload);
}
// call original dispatcher, return dispatch token
return _dispatch(payload);
};other work
Elie Rotengerg - Flux over the wire
the possibilities are endless