LESS
Functions Overview
Mixins - classes for classes
Parametric mixins - classes to which you can pass parameters, like functions
Nested Rules - classes with classes, which cut down on repetitive code
Operations - math within CSS
Color functions - edit your colors
Namespaces - group of styles that can be called by references
Scopes - make local changes to styles
JavaScript evaluations - JS expressions evaluated in CSS
You can play online [HERE]
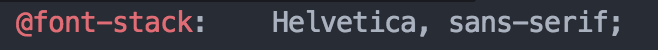
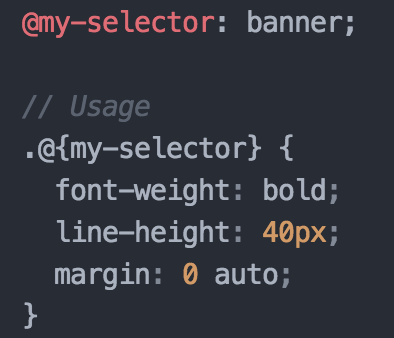
Variables


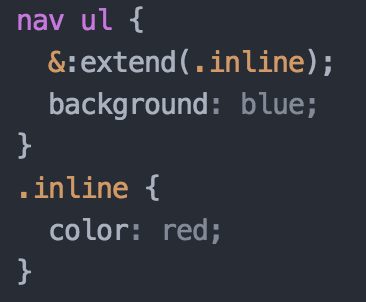
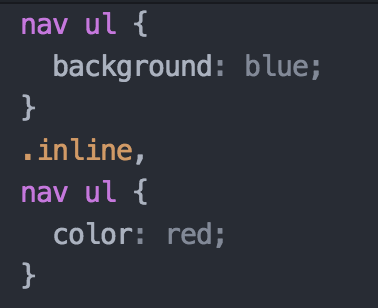
Extend
Extend is a LESS pseudo-class which merges the selector it is put on with ones that match what it references.
LESS Output CSS


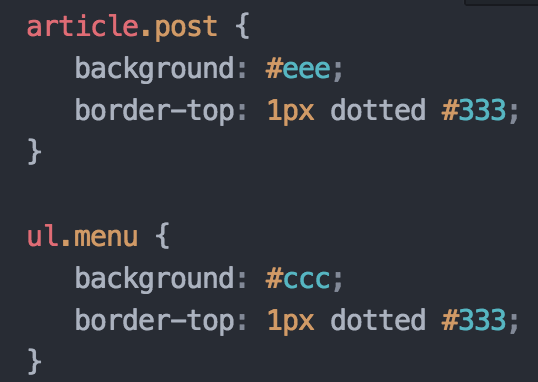
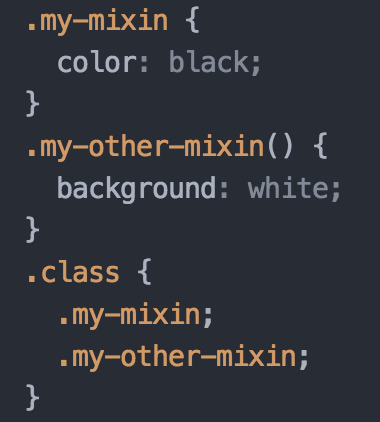
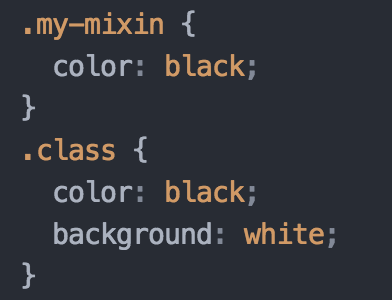
Mixins
LESS Output CSS


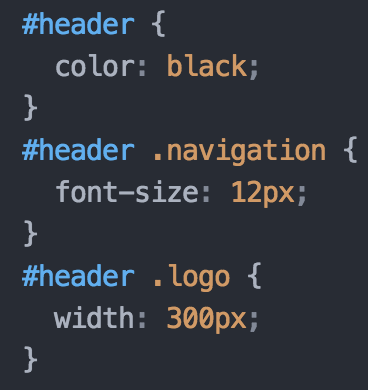
Nested Rules
Plain CSS LESS


Not Outputting the Mixin
LESS Output CSS


Selectors in Mixins
LESS Output CSS


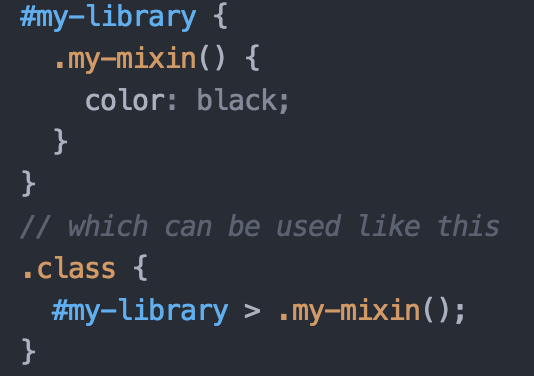
Namespaces

Guarded Namespaces

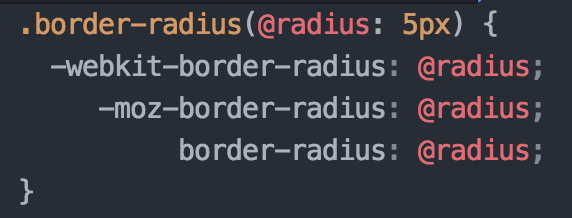
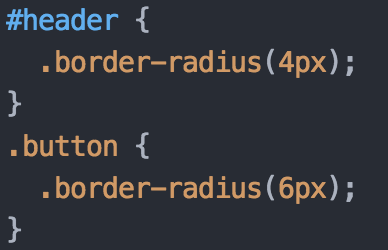
Parametric Mixins
Mixin Usage


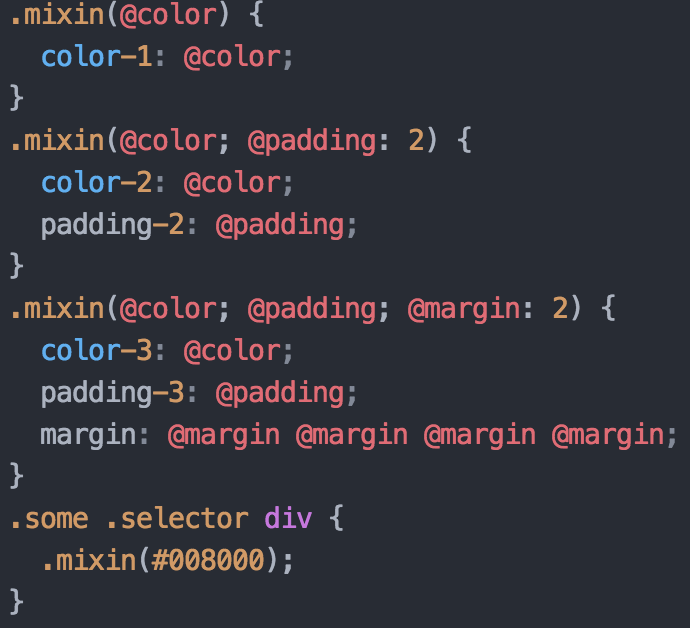
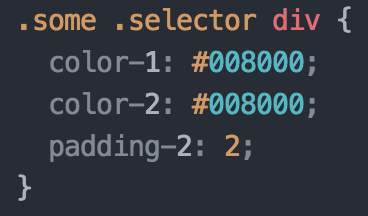
Mixins with Multiple Parameters

Mixins with Multiple Parameters
Compiles To

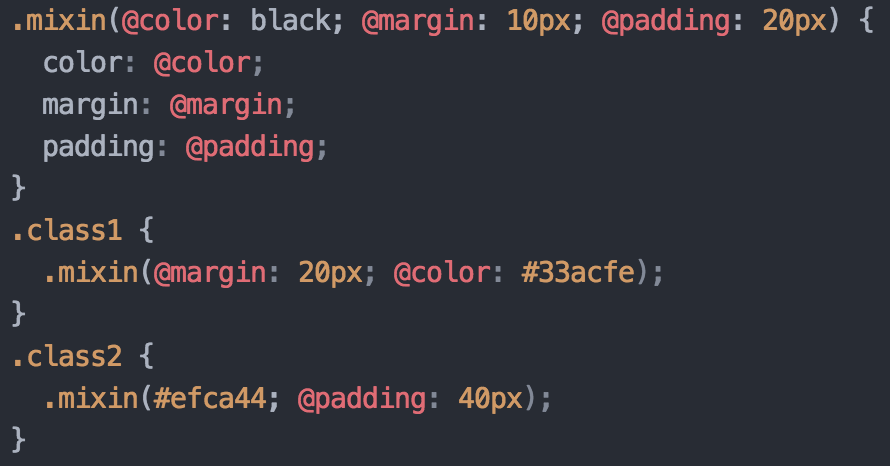
Named parameters
A mixin reference can supply parameters values by their names instead of just positions.

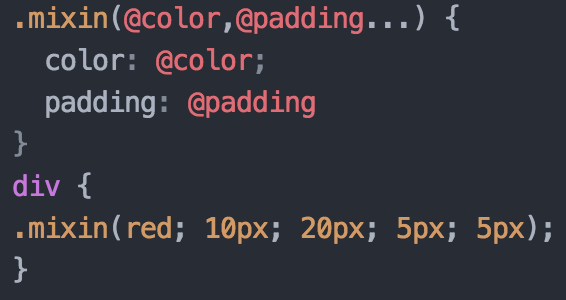
@rest Variable
You can use ... if you want your mixin to take a variable number of arguments. Using this after a variable name will assign those arguments to the variable.

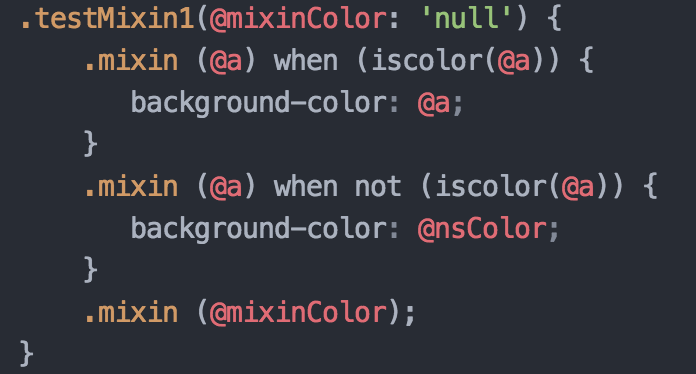
Pattern-matching
Define Mixin Usage


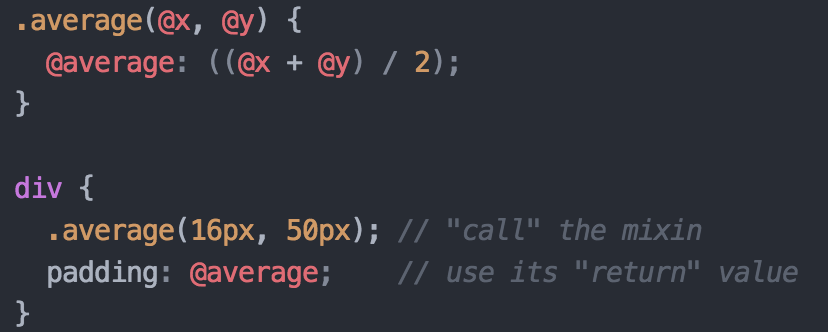
Mixins as Functions

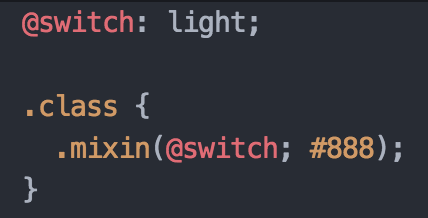
Passing Rulesets to Mixins
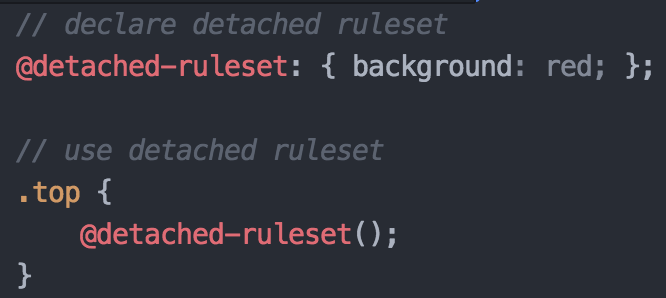
A detached ruleset is a group of properties, nested rulesets, media declarations or anything else stored in a variable.

Detached Ruleset
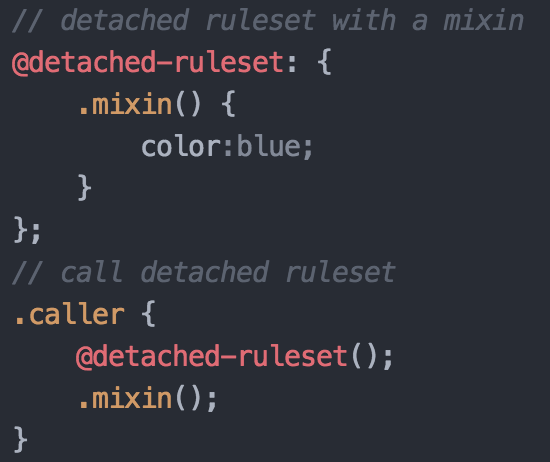
A detached ruleset call unlocks(returns) all its mixins into caller the same way as mixins calls do. However, it does NOT return variables.

Scoping
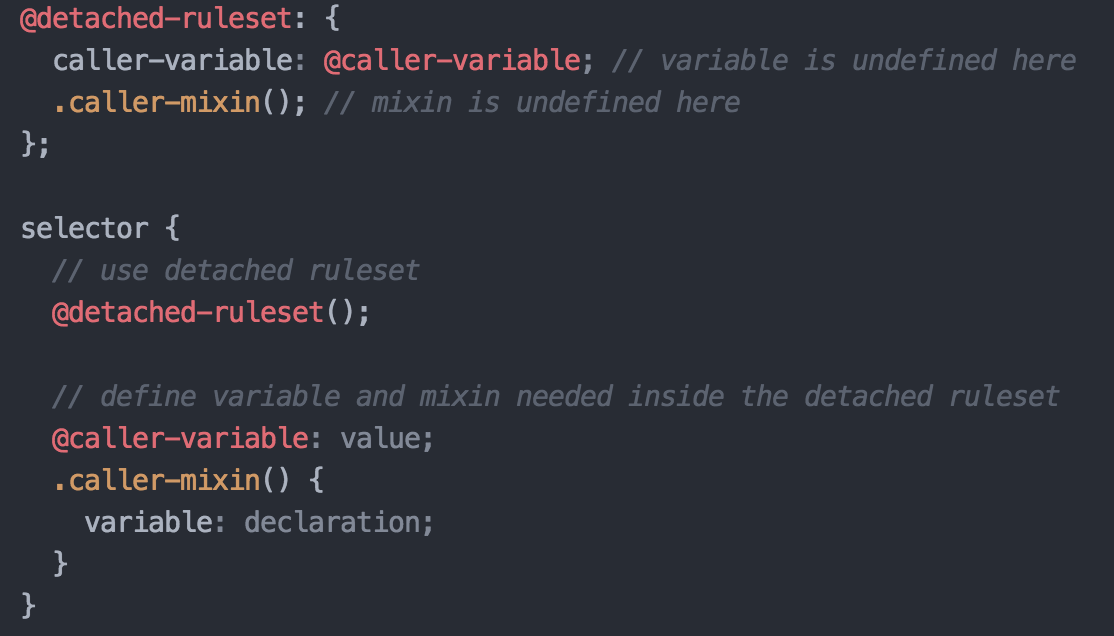
Definition and Caller Scope Visibility
A detached ruleset sees the caller's variables and mixins:

Scoping
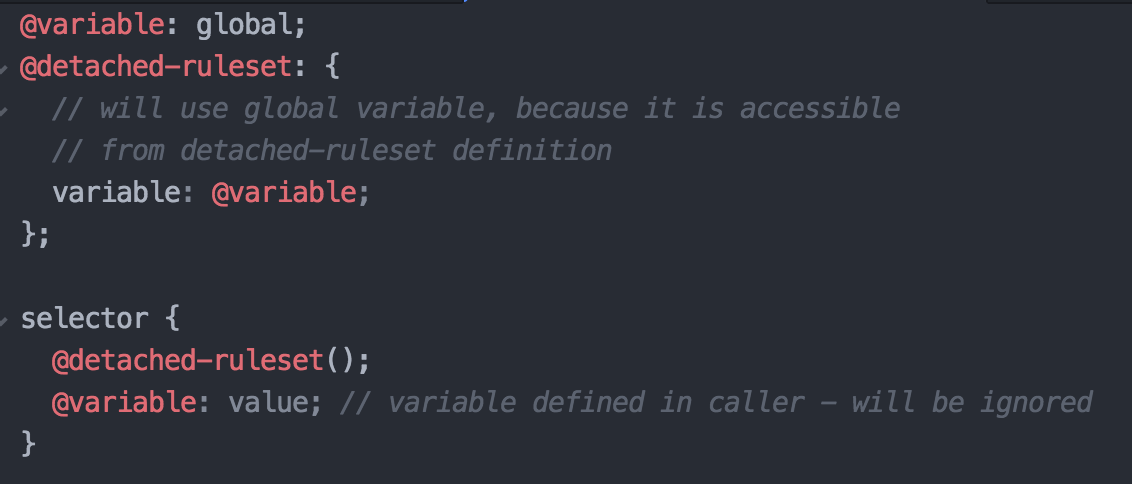
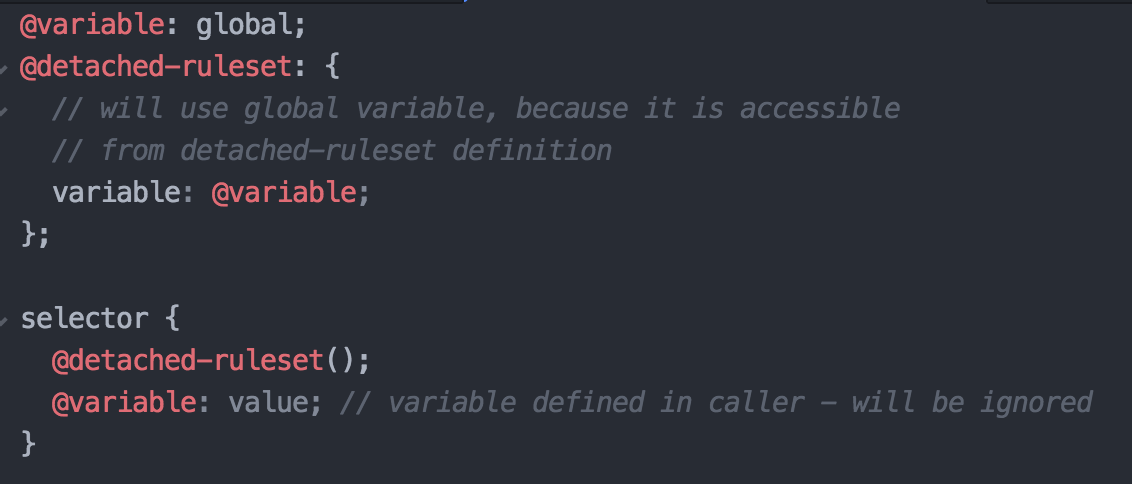
Definition and Caller Scope Visibility
Variables and mixins accessible from definition win over those available in the caller:


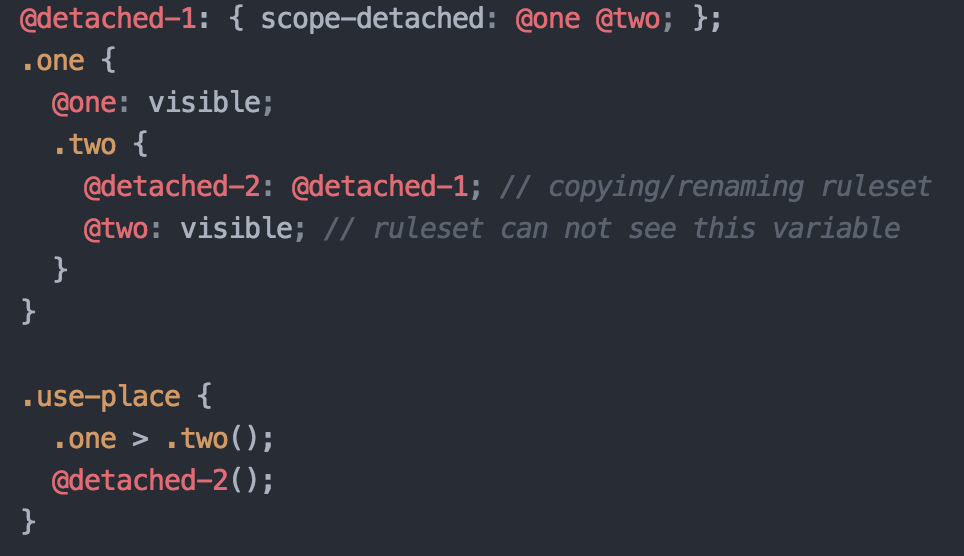
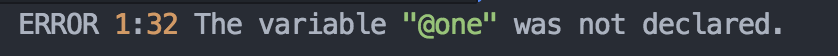
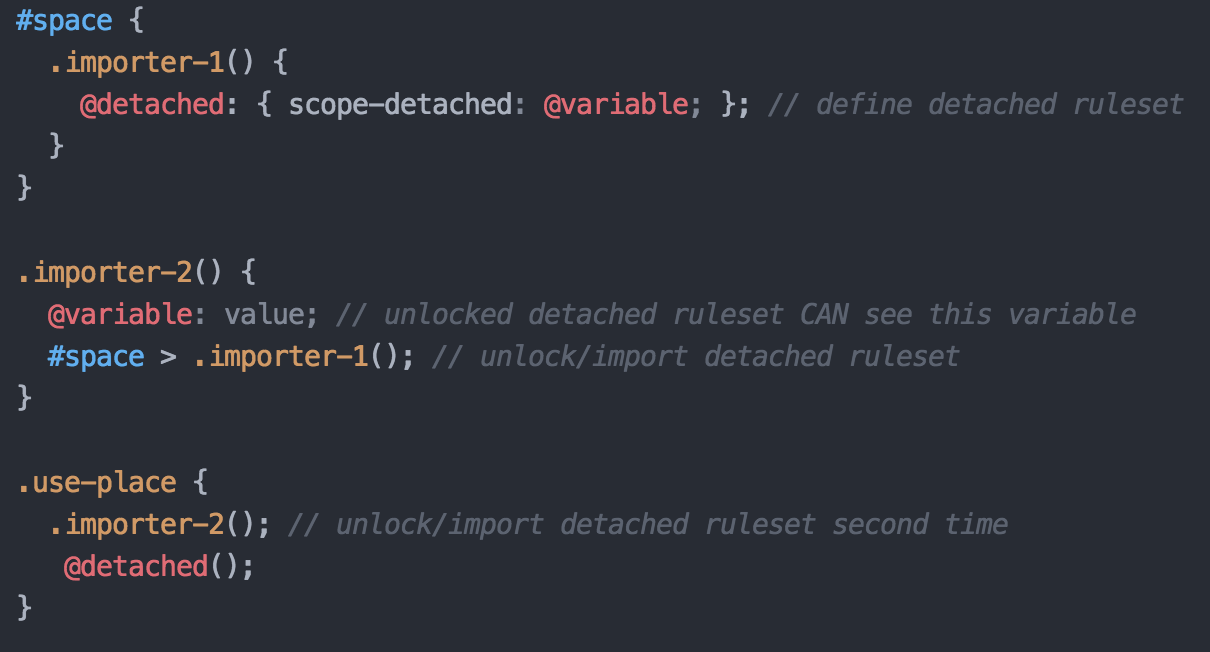
Referencing Won't Modify Detached Ruleset Scope


Unlocking Will Modify Detached Ruleset Scope

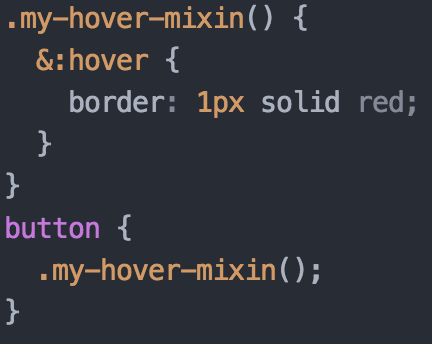
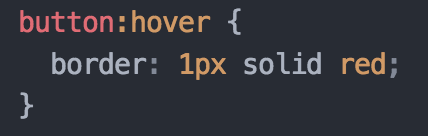
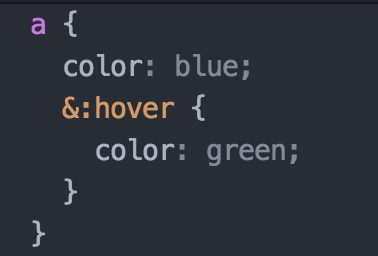
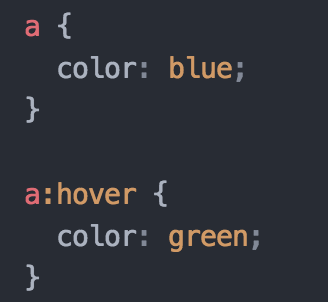
Parent Selectors
The & operator represents the parent selector of a nested rule.
LESS Output CSS


Notice that without the &, the above example would result in a :hover rule
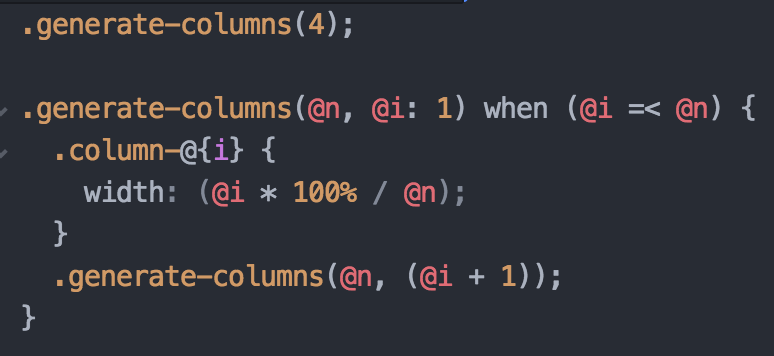
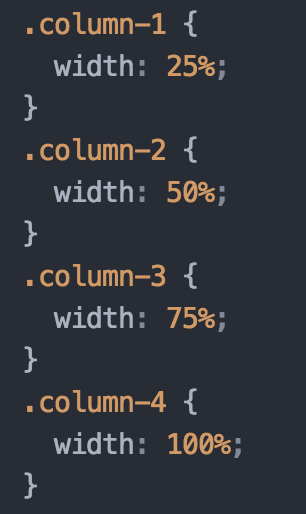
Loops
A generic example of using a recursive loop to generate CSS grid classes
LESS Output CSS