Prototyping
- AD at Humber College
- Digital Experience Manager,
Future Skills Centre - Assistant Professor, CSU Cal Poly
- Teaching at Ryerson since 2009
- Creating websites since 1998
Session #1 Objectives
- Understand the role of prototyping
- Implement a rapid design process
- Use basic visual components to create wireframes
- Involve user-testing to move towards an iterative design process (LEAN)
What is prototyping?
- Fake it before you make it
- Is it ever a bad idea?


Session Supplies
- Paper (3 sheets)
- Pen/cil
- Cue cards (optional), 3"x5" ideally
- A decent web browser
Today's Concept
- Our concept is...
- Use this process and adapt it for your concept
- Initially avoid filtering and get all ideas down
- Filtering comes later
Should we...
Should we...
- create an application?
- ask people to change how they do things?
- develop this without a partner?
- reinvent a workflow?
- choose only one approach?
- consider under-served and minoritized peoples?
- find out why would anyone not use this?
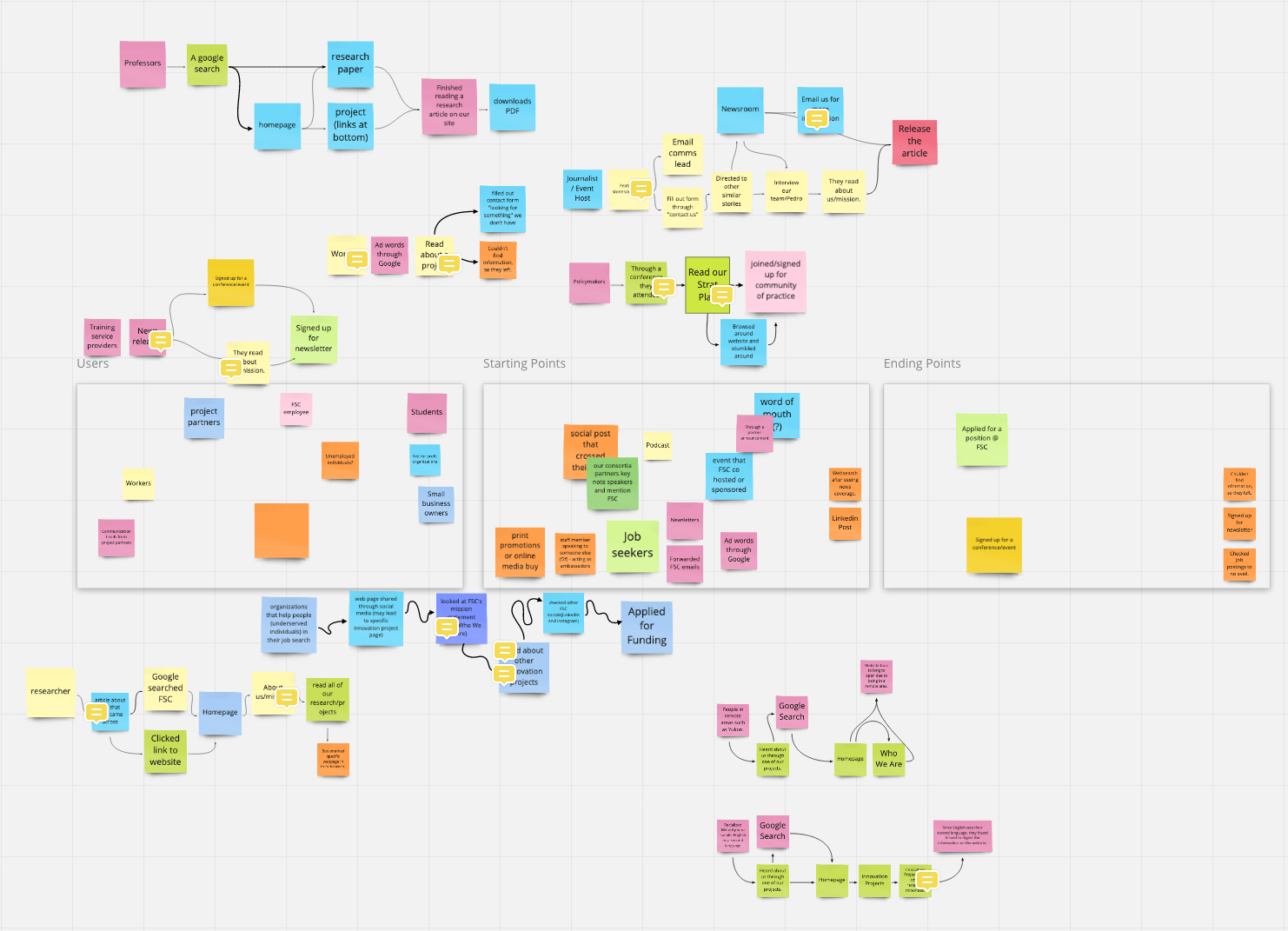
Journey Map
A flowchart depicting the steps a user must go through to complete their goal.
- Onboarding process
- Storyboard a particular user type
- New vs returning user
- Desktop vs mobile
Journey Map: Login
🔗 Login link (all pages)
📝 Login form
😬 Forgot password
🔗 Email with link
🔑 Reset password
✅ Login completed

Journey Map
Create a list of starting-points, goals, and completion steps
- Goals: The user's intention
- Starting-points: Where might they begin
- Steps: Actions that support goals
Draw 2-3 Journeys
- Using starting-point and goals
- Write down all major steps to achieve the goal
- Are there several ways to complete a single goal? What are they and include those steps also.
10 minutes ⏰
Steps to Pages
- List the pages
- A page could contain several steps ⚠️
- List content requirements of each page 📰
- Use a ⭐ for required items
- Prioritize 2-3 features per page
- 4+ features, make new page
- Select a page or two to create for the next section
VUI
Voice User Interface
I/O + Logic
- Define the user's goals
- Map out questions
- Determine responses (decision trees)
- Consider forgiveness
VUI Prototype
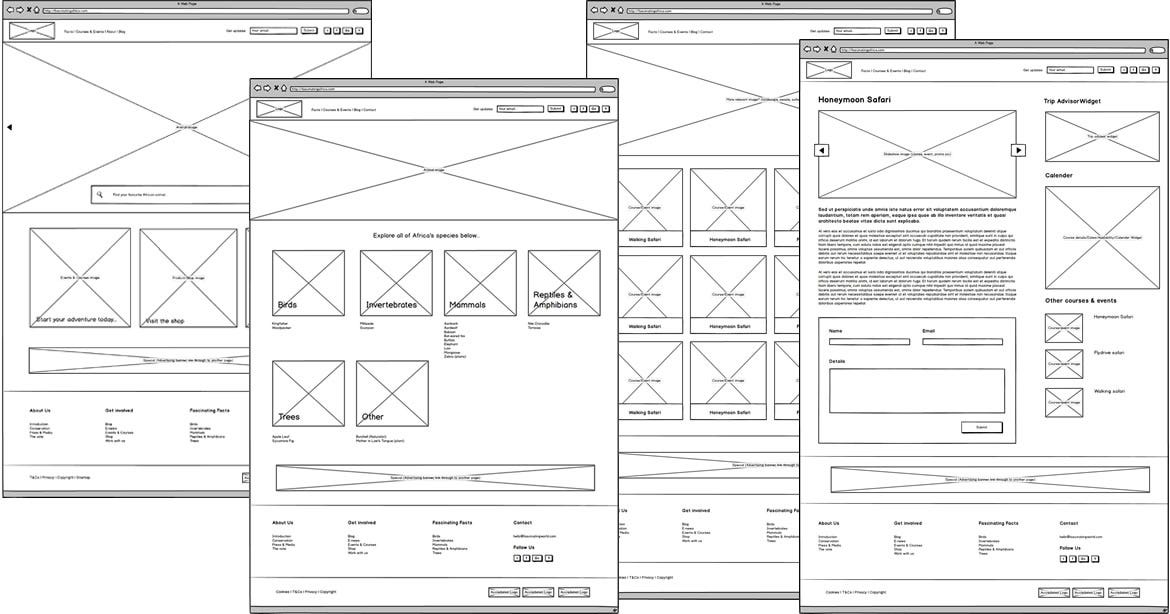
Wireframes
Wireframes

Source: Robert Smith
Getting Started
- Choose one page or step
- Use wireframes to
- Limit the number of features per step
(split big steps into a few smaller ones)- Chat screen
- Login form
- Create claim (many sub steps?)
- Payout
- Choose 2-3 steps to wireframe
Wireframing Benefits
- Shows just enough to make sense
- Extremely fast to generate
- Nothing special needed
- Allows for rapid iteration
- Helps reveal what supporting content is needed
Create 3 Wireframes
- Based on a journey, select 3 steps
- Create a "view" or page for each step
- Imagine what supporting content is needed
- Fake it using placeholder blocks for now

Free templates: sketchize.com
Homework
- Create wireframes for 1-3 journeys
- Must be created using design software or neatly drawn:
- Miro
- Figma
- Visily
- Using this for tomorrow's session