Layout:
Think Flex
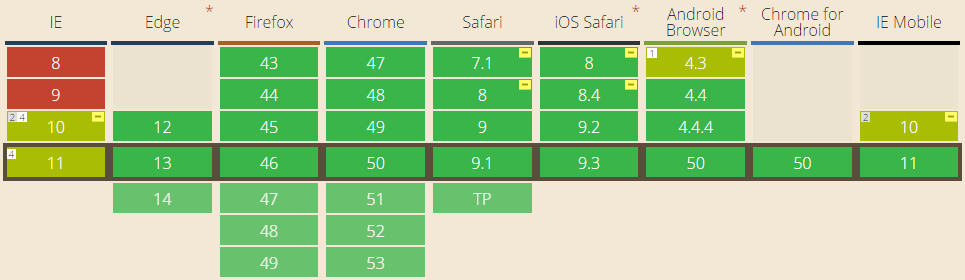
Layout Evolution
- Tables
- Floats and inline-blocks
- Flexboxes
- Grid*
Use Flexbox
Yes you can

It is simpler
than you think


.my-container {
display: flex;
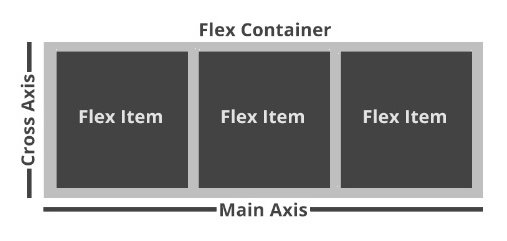
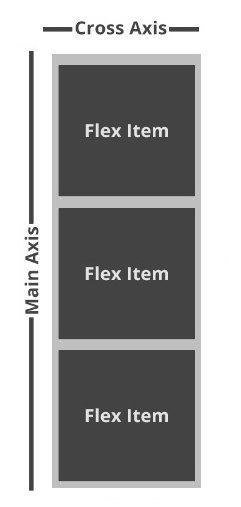
flex-direction: column;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: center;
}.my-container {
display: flex;
flex-flow: column wrap;
justify-content: flex-end;
align-items: center;
align-content: center;
}.my-item {
flex-grow: 1;
flex-shrink: 0;
flex-basis: 100px;
order: -1;
}.my-item {
flex: 1 0 100px;
order: -1;
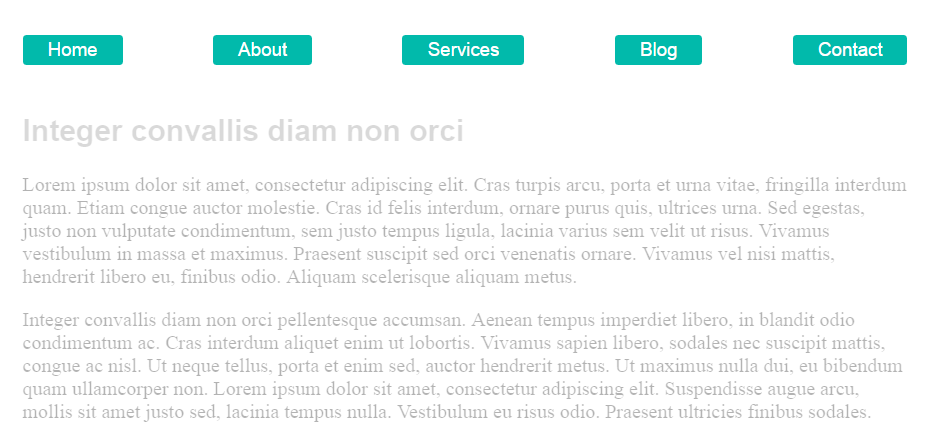
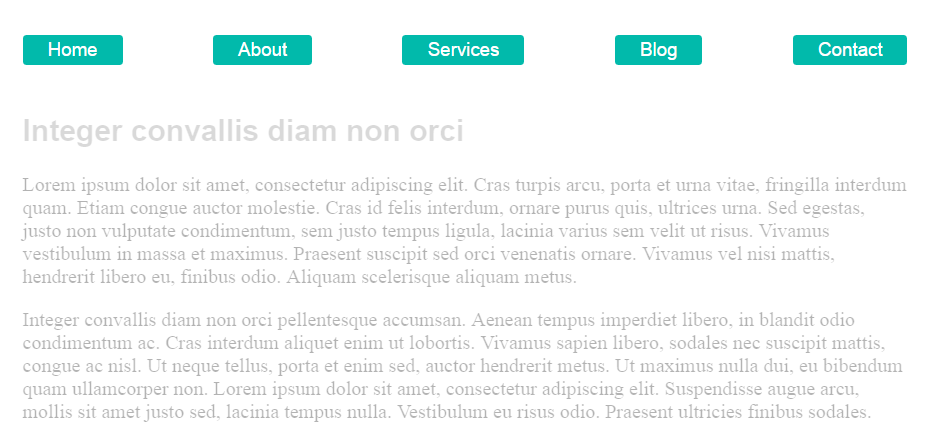
}Pain with justifying items?

<nav>
<div>Home</div>
<div>About</div>
<div>Services</div>
<div>Blog</div>
<div>Contact</div>
</nav>nav {
display: flex;
justify-content: space-between;
}nav {
text-align: justify;
}
nav div {
display: inline-block;
}
nav::after {
display: inline-block;
content: '';
width: 100%;
}

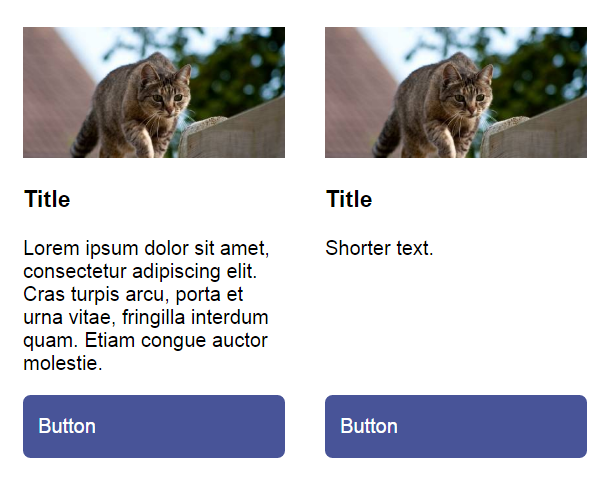
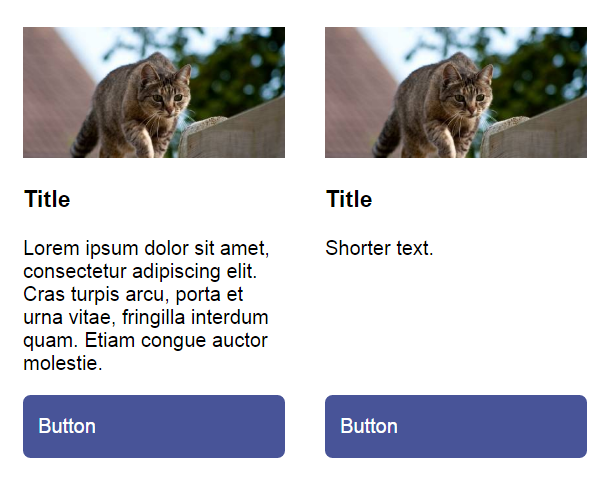
Pain with vertical alignment?

<ul>
<li class="card">
<div class="card-image">
<img src="http://lorempixel.com/400/200/cats">
</div>
<div class="card-content">
<h3>Title</h3>
<p>Shorter text.</p>
<a href="#" class="card-button">Button</a>
</div>
</li>
...
ul {
display: flex;
}
.card {
display: flex;
flex-direction: column;
}
.card-content {
flex: 1 0 auto;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.card-content p {
flex: 1 0 auto;
}
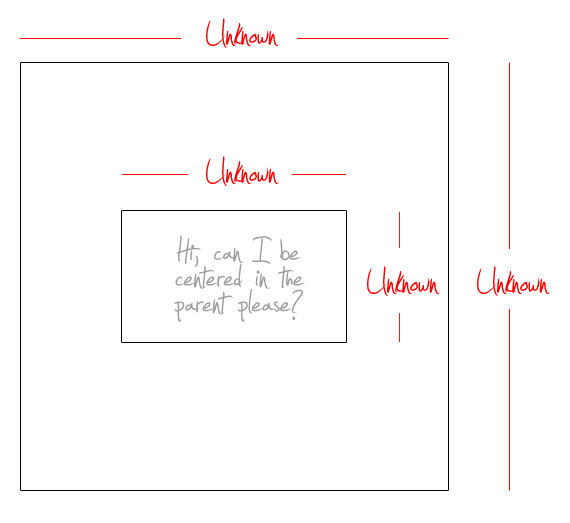
Suffering with vertical centering?

.block {
display: flex;
align-items: center;
justify-content: center; /*optional*/
}.block {
text-align: center; /*optional*/
}
.centered {
display: inline-block;
vertical-align: middle;
}
.block::before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em;
}position:absolute for stretching content?
Problems with ordering?
Hacking floats with clearfixes?
Layouts that benefit
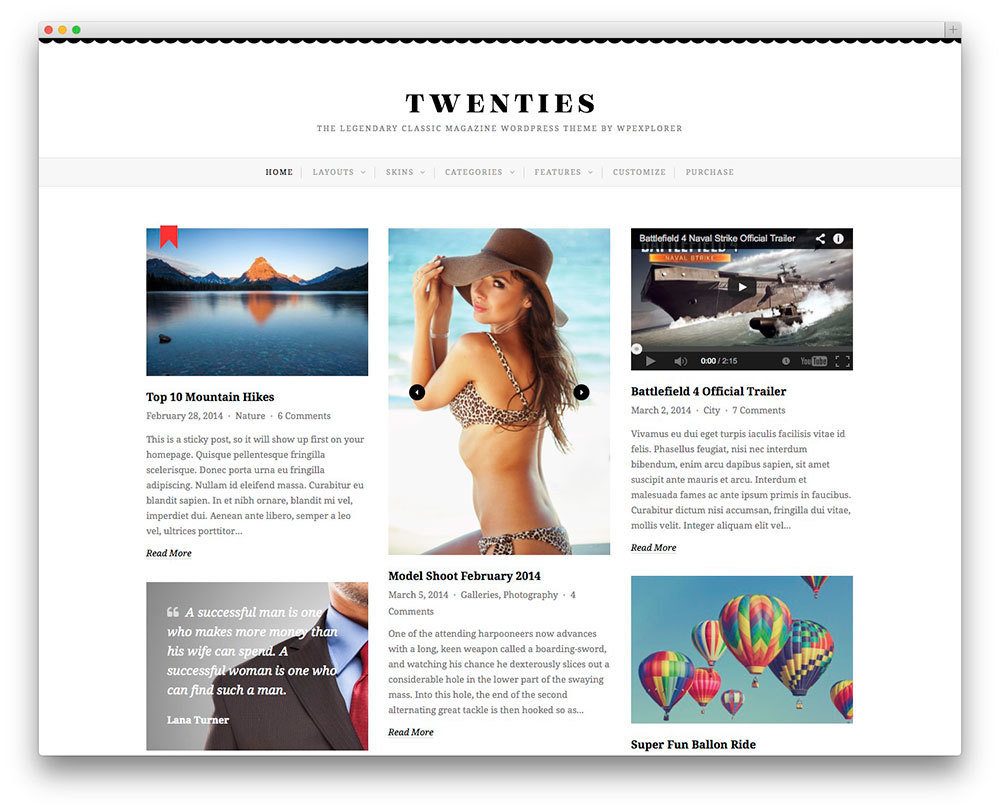
- Card layouts
- Split-screen layouts
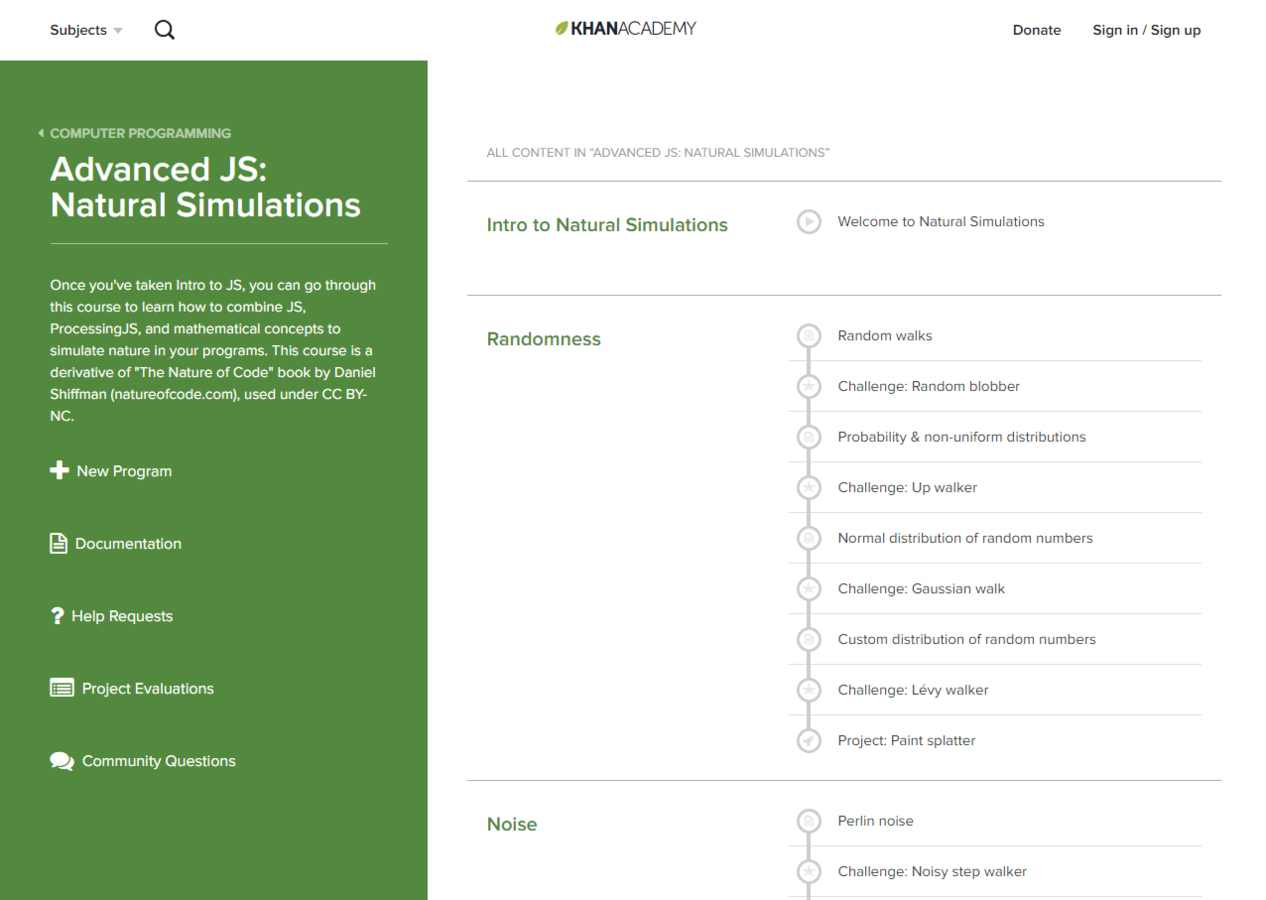
- Multi-column layouts
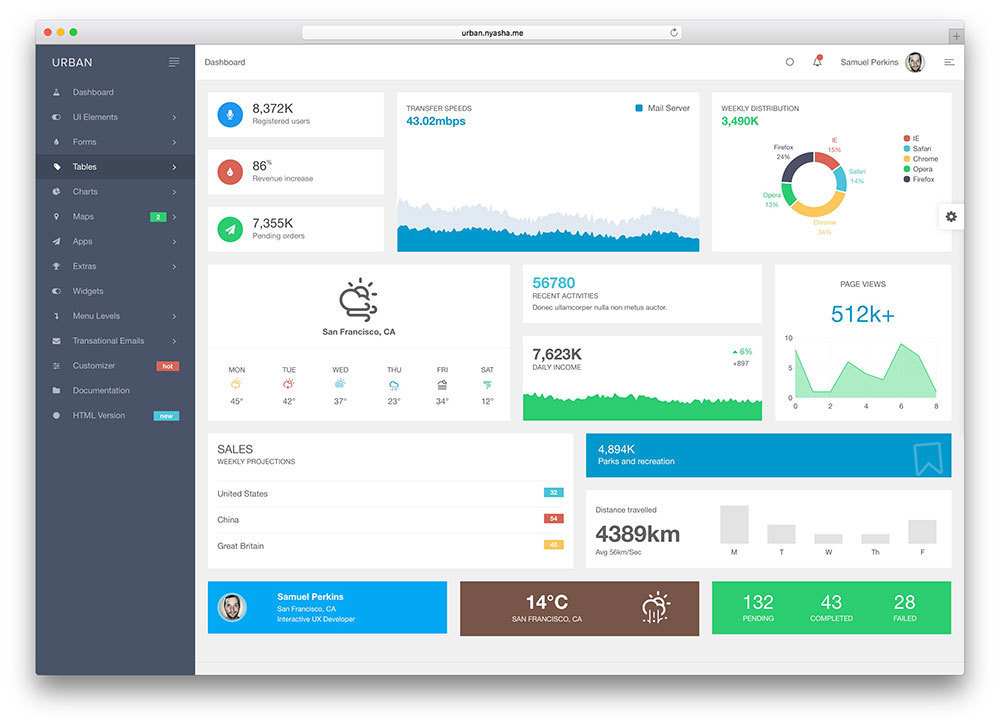
- Dashboards