
(BLOCK ELEMENT MODIFIER)
Блок Элемент Модификатор
Методология БЭМ -
Что такое БЭМ?
БЭМ - аббревиатура от слов Блок, Элемент, Модификатор - методология именования, изобретённая парнями из Яндекса.
Это изящный путь именования классов с целью сделать их понятнее и прозрачнее для других разработчиков.
.block{}
.block__element{}
.block--modifier{}Концепция БЭМ
Любая веб-страница — набор блоков, которые состоят из элементов, причем элементом может быть другой блок. При необходимости мы можем модифицировать «стандартное» отображение блока\элемента, путем добавления к нему модификатора.

Зачем нужен БЭМ?
- Проще называть классы для элементов
- Избавление от сложных селекторов
- Лучшая поддержка и масштабируемость кода
- Быстродействие
- Одно значение специфичности для CSS правил
- Дополнительный уровень логики
#comments .commentlist li.comment .comment-container .comment-entry,
#comments .commentlist li.comment .comment_container .comment-entry,
#comments .commentlist li.comment .comment-container .comment-head,
#comments .commentlist li.comment .comment_container .comment-head,
#comments .commentlist li.comment .comment-container .comment-text,
#comments .commentlist li.comment .comment_container .comment-text {
width: 82.7%;
float: right;
}
#comments .commentlist li.comment .comment-container .comment-head,
#comments .commentlist li.comment .comment_container .comment-head,
#comments .commentlist li.comment .comment-container p.meta,
#comments .commentlist li.comment .comment_container p.meta {
font-weight: bold;
margin-bottom: .618em;
color: #9f9693;
}
#comments .commentlist li.comment .comment-container .comment-head .name:before,
#comments .commentlist li.comment .comment_container .comment-head .name:before,
#comments .commentlist li.comment .comment-container p.meta .name:before,
#comments .commentlist li.comment .comment_container p.meta .name:before,
#comments .commentlist li.comment .comment-container .comment-head .date:before,
#comments .commentlist li.comment .comment_container .comment-head .date:before,
#comments .commentlist li.comment .comment-container p.meta .date:before,
#comments .commentlist li.comment .comment_container p.meta .date:before,
#comments .commentlist li.comment .comment-container .comment-head strong:before,
#comments .commentlist li.comment .comment_container .comment-head strong:before,
#comments .commentlist li.comment .comment-container p.meta strong:before,
#comments .commentlist li.comment .comment_container p.meta strong:before {
font-family: 'WebSymbolsRegular';
display: inline-block;
font-size: .857em;
margin-right: .618em;
font-weight: normal;
}.block

Независимый блок или просто блок, это самодостаточный элемент страницы, который при перемещении в другое место на странице или на другую страницу не теряет своей самодостаточности.
для описания элемента используется class, но не id
Возможности блоков

Вложенная структура
Блоки могут быть вложены в любые другие блоки.
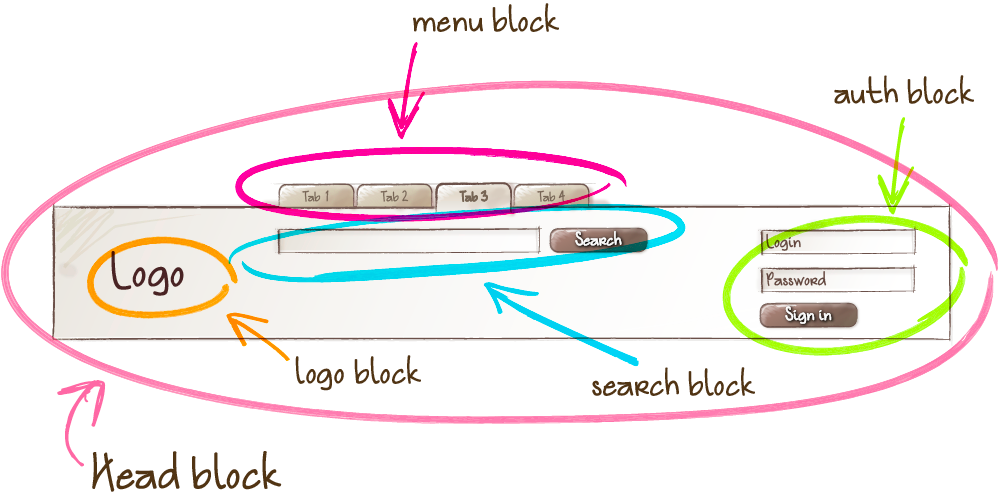
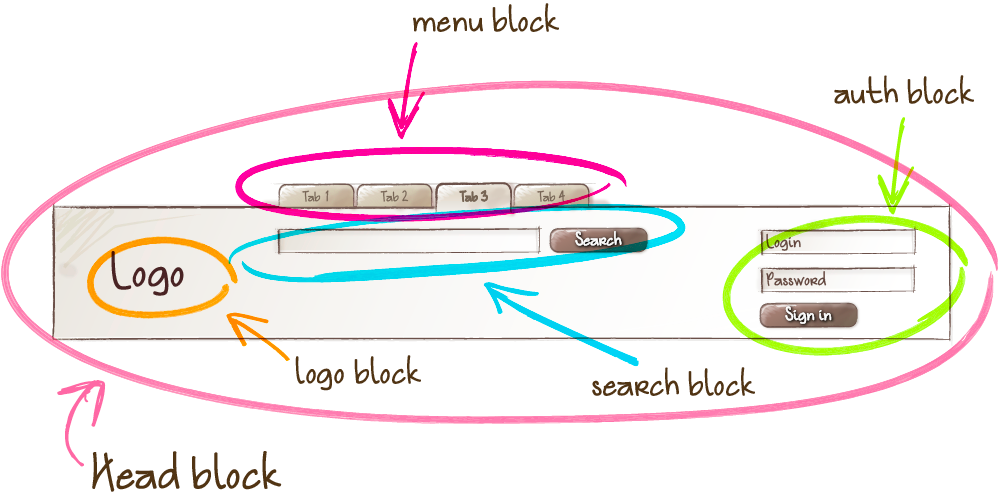
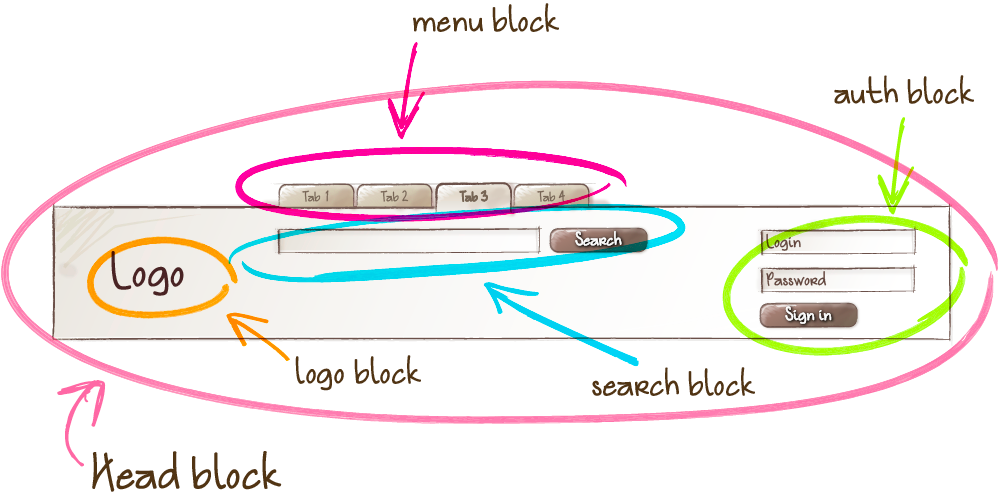
Например, блок head может включать логотип (logo), форму поиска (search) и блок авторизации (auth).

Свободное перемещение
Блоки можно перемещать в пределах одной страницы, разных страниц или проектов. Независимая реализация блока позволяет изменять его положение на странице и обеспечивает корректную работу и внешний вид.
Так, например, логотип и форму авторизации можно поменять местами. При этом вносить изменения в CSS или JavaScript-код блока не нужно.

Повторное использование
В интерфейсе может одновременно присутствовать несколько экземпляров одного и того же блока.

.block__element

Элемент - составная часть блока, которая не может использоваться в отрыве от него.
Например, пункт меню вне контекста блока меню не используется, значит является элементом.
.block__element--modifier

Модификатор - БЭМ-сущность, определяющая внешний вид, состояние и поведение блока или элемента. Использование модификаторов опционально.
По своей сути модификаторы похожи на атрибуты в HTML. Один и тот же блок выглядит по-разному благодаря применению модификатора.
Например, внешний вид блока меню (menu) может меняться в зависимости от примененного модификатора.
Пример
<div class="modal modal--open">
<h1 class="modal__header">Signup Successful!</h1>
<p>You are now a member.</p>
</div>.modal {
display: none; // Hide by default
width: 500px; // Base styles, etc.
}
.modal--open {
display: block; // Show the modal.
}
.modal__header {
text-transform: uppercase; // Modal headers are uppercase
}HTML
CSS
Сравним DOM-дерево
<ul>
<li>
<a>
<span></span>
</a>
</li>
</ul>.ul {}
.ul > li {}
.ul > li > a {}
.ul > li > a > span {}<ul class="menu">
<li class="menu__item">
<a class="menu__link">
<span class="menu__text"></span>
</a>
</li>
</ul>.menu {}
.menu__item {}
.menu__link {}
.menu__text {}с БЭМ-деревом
БЭМ-дерево не зависит ни от чего, даже от размещения в документе.
БЭМ-дерево не привязано к визуальному представлению блоков, оно отображает только логику, это и есть новый уровень семантики!
БЭМ дерево — чистая логика
1. Элемент у элемента
Основные ошибки
<div class="block">
<div class="block__elem1">
<div class="block__elem1__elem2"></div>
</div>
<div class="block__elem2"></div>
</div>
.block__elem1__elem2 - Так делать нельзя
Если вам нужно сделать элемент у элемента, значит вам нужно:
- или создать новый блок
- или сделать ваше БЭМ-дерево с одинарной вложенностью элементов
Элемент у элемента?
element > element нельзя в CSS, но можно в HTML!
Обратите внимание - вы не можете вкладывать элементы в элементы в CSS, но можете и должны вкладывать элементы в элементы в HTML!
DOM-дерево и БЭМ-дерево могут быть разными.
Вот так правильно
<div class="block">
<div class="block__elem1">
<div class="block__elem2"></div>
</div>
<div class="block__elem3"></div>
</div>element > element нельзя в CSS, но можно в HTML!
2. Повышение специфичности
Основные ошибки
<div class="block">
<div class="block__el">В html всё ok:
.block .block__el {}А в CSS все по привычке:
В CSS не должно быть вложенности классов!