WebGl with three.js
Alex Ramirez
@RamirezAlez_

WHAT'S WEBGL?
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D graphics and 2D graphics within any compatible web browser without the use of plug-ins.

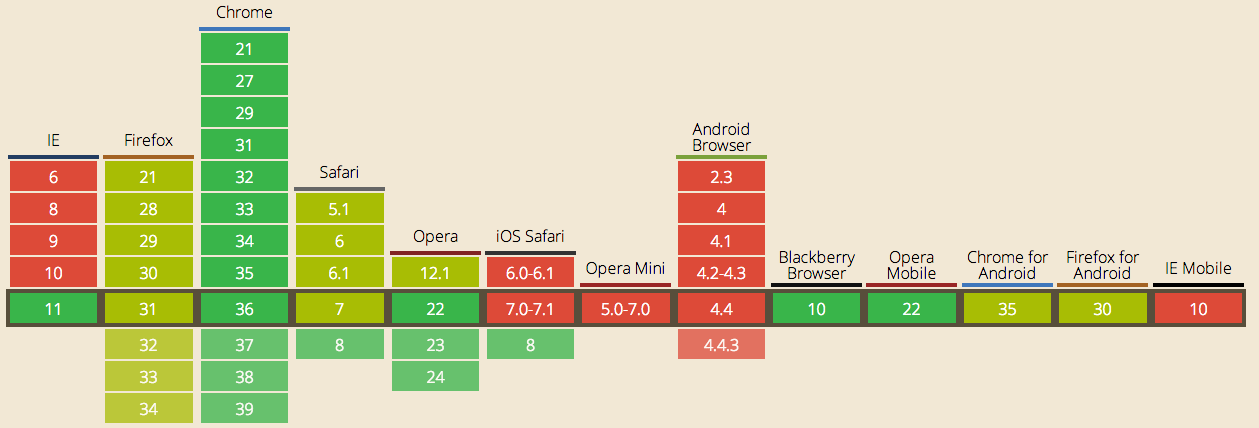
Can i use webgl

What's three.js?
Three.js is a lightweight cross-browser JavaScript library/API used to create and display animated 3D computer graphics on a Web browser.
Three.js scripts may be used in conjunction with the HTML5 canvas element, SVG or WebGL.
https://github.com/mrdoob/three.js/
Competitors
Babylon.js
x3Dom
Unity
Scene.js
three.js SCENe

Three.js camera
THREE.PerspectiveCamera
THREE.OrthographicCamera
Three.js geometries
THREE.BoxGeometry
THREE.CylinderGeometry
THREE.SphereGeometry
THREE.TorusGeometry
Costume Geometries
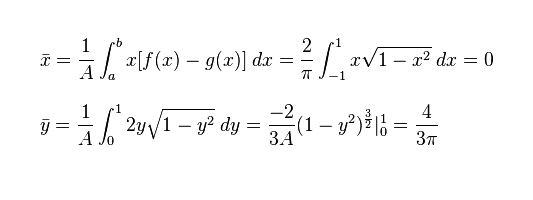
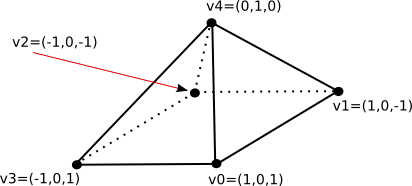
Centroid

Centroid

VeCtors
THREE.Vector3 ( 3, 50, 25 );



THREE.js Materials
THREE.MeshBasicMaterial
THREE.MeshLamberMaterial
THREE.MeshPhongMaterial

three.js MESHES
Are geometries with applied materials or other properties.
THREE.JS IlLumination

THREE.AmbientLight
THREE.PointLight
THREE.js LOADERS
ImageLoader
JSONLoader
ColladaLoader
Sample code
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var geometry = new THREE.BoxGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
SAMPLE CODE (2)
var cube = new THREE.Mesh(geometry, material); scene.add(cube);
camera.position.z = 5;
var render = function () {
requestAnimationFrame(render);
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
};
render();Other friends
PhysicsJS
TweenJS