MAKE MAPS
FUN AGAIN


I design maps,
digital interfaces and other stuff involving data
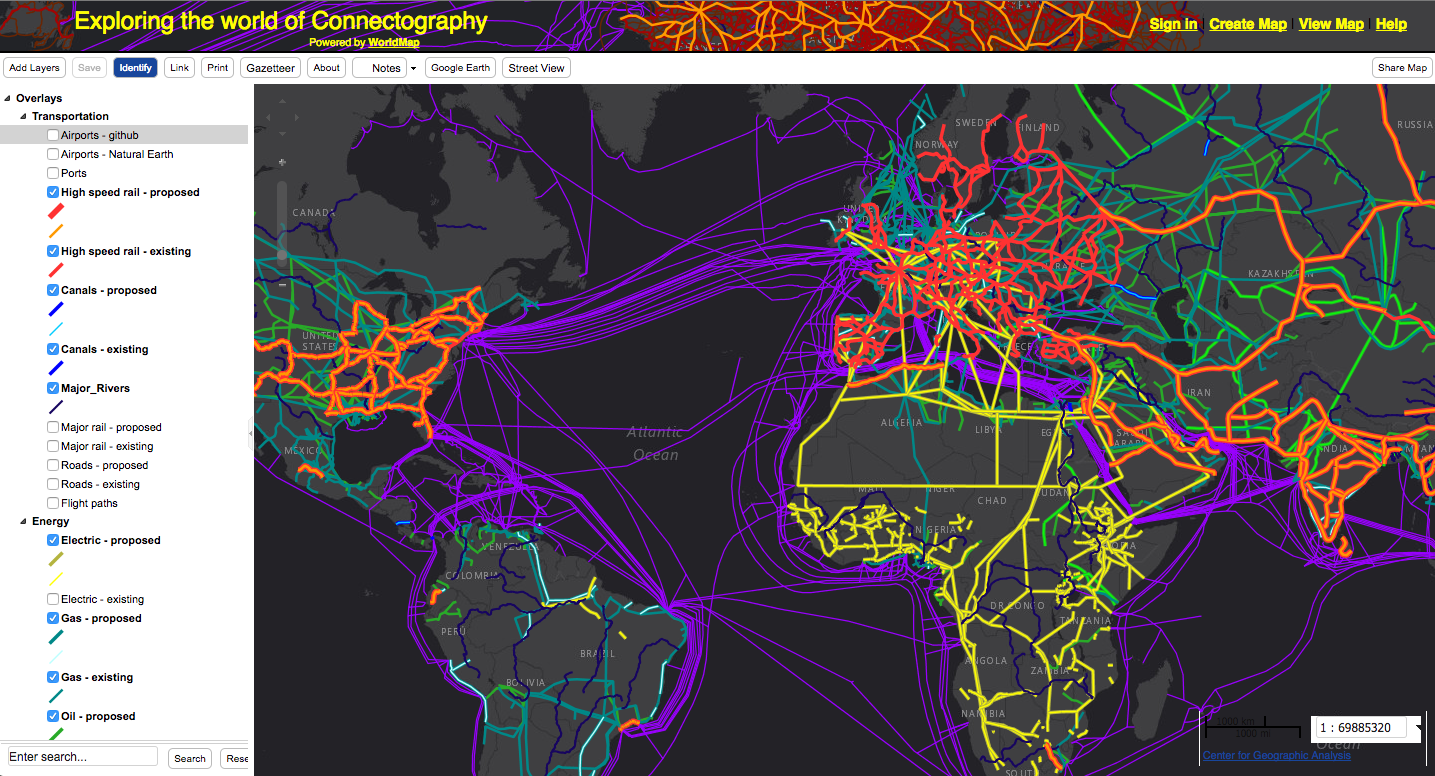
A few thoughts on Digital Map Design
(we have come a long way)

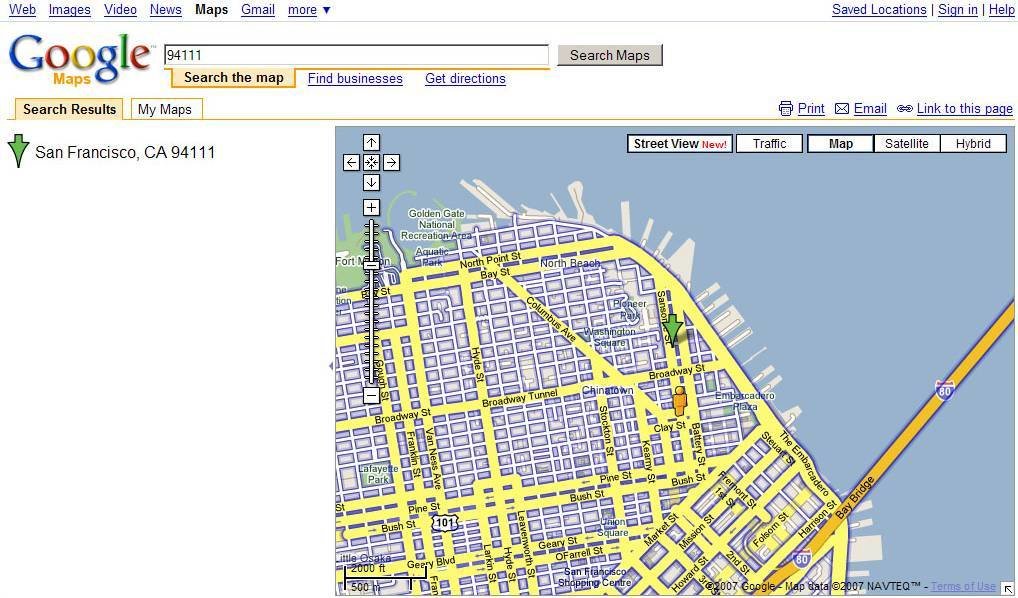
2007
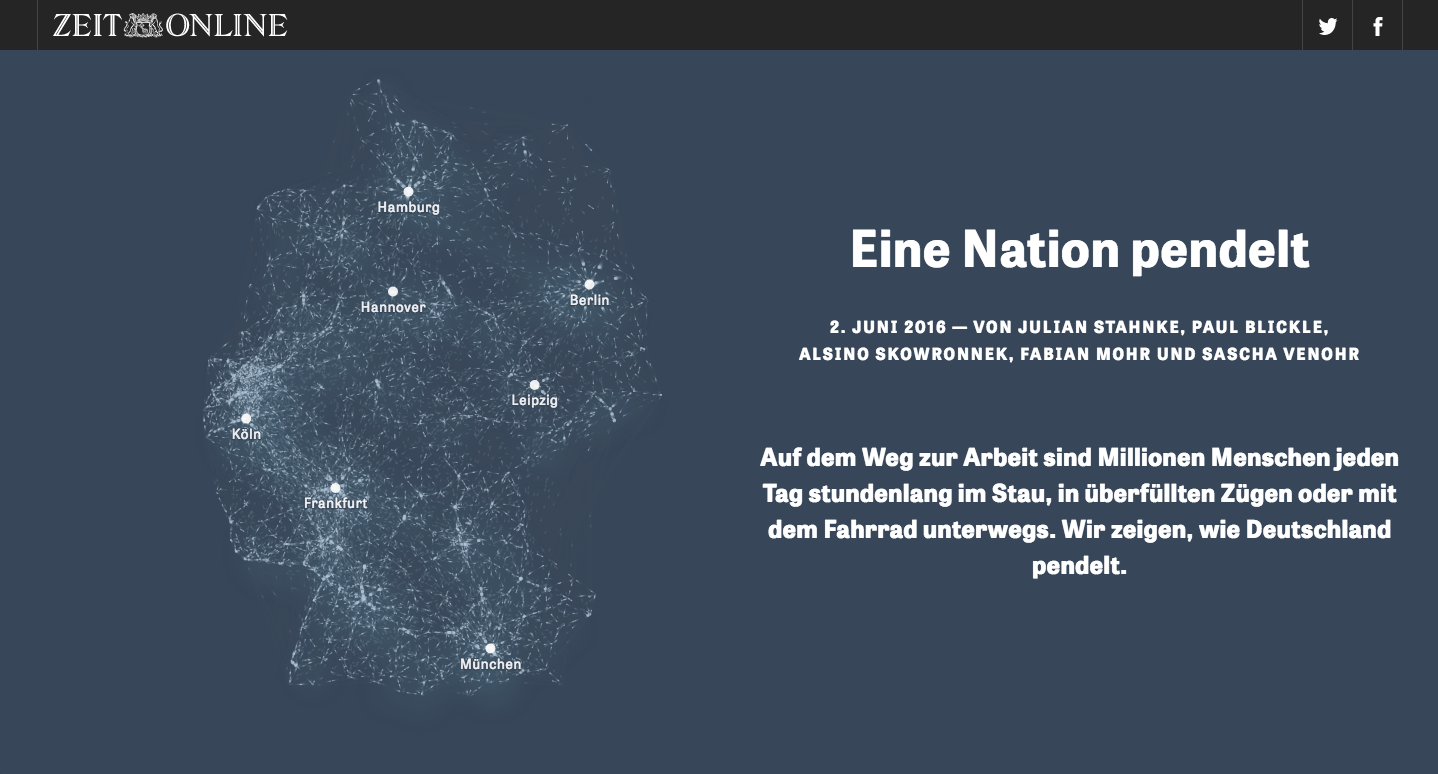
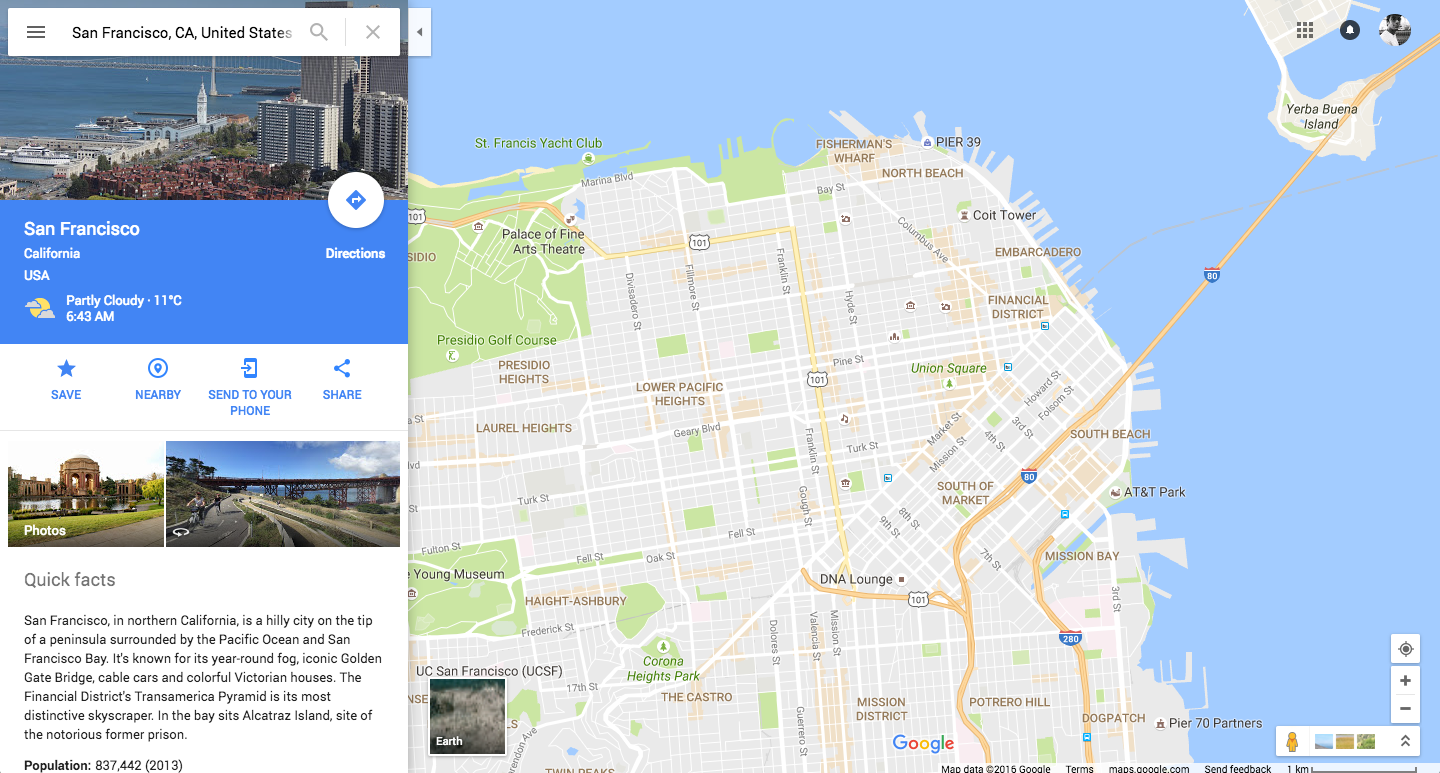
2016

We have a lot of new opportunities today
Data
-
Open data vs. traditional data sources (i.e. geo portals),
-
Sensor data / mobile data
-
Data from APIs/ Web platforms
-
New data standards and formats (i.e. Geojson/ Topojson)
-
Ever higher data resolution (in some areas)

Technology
-
New web technologies in the making (WebGL, VR)
-
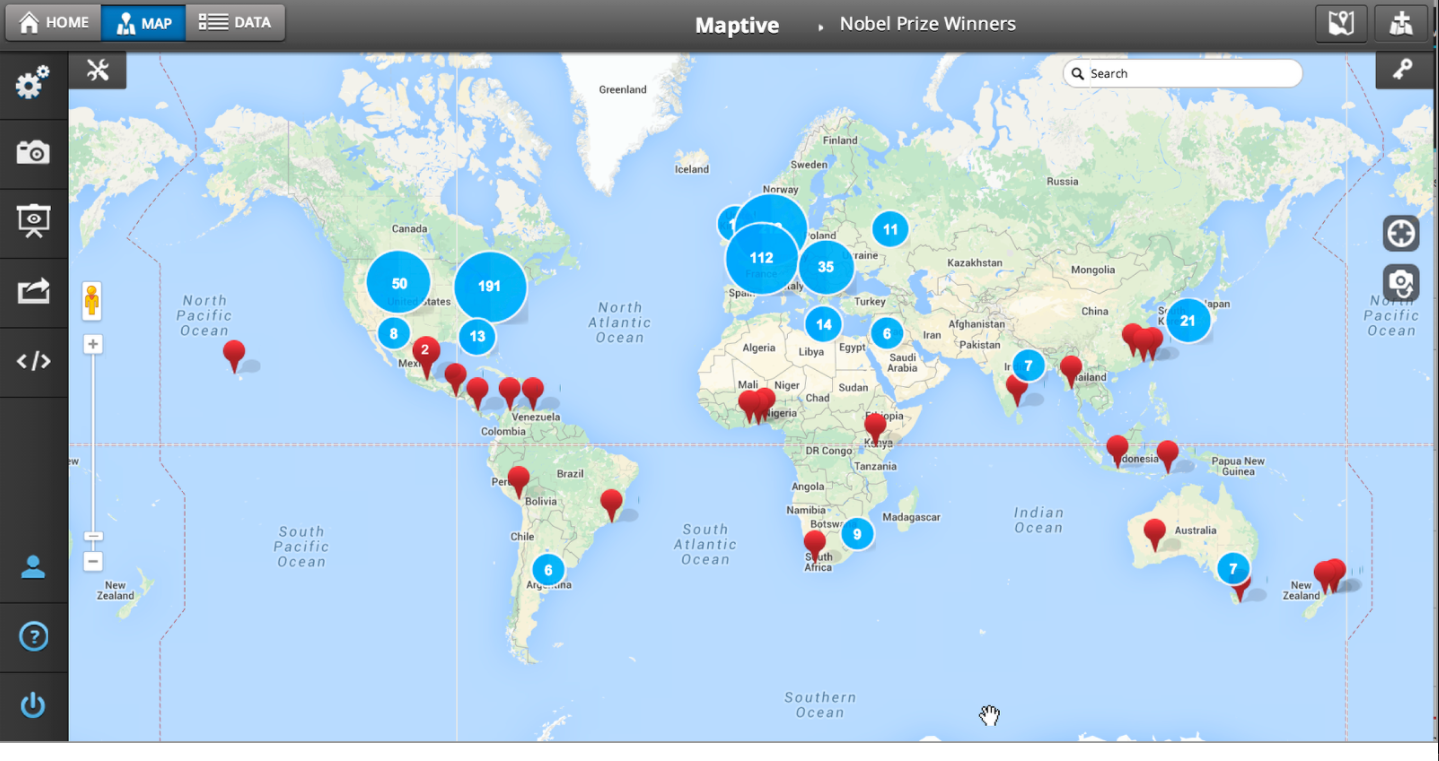
Easier access to geodata also for non-experts (Examples: Leaflet, Mapbox, Carto, HERE, etc.
-
-> Democratization of mapping?)

Community
- Increasingly more people engaging in sharing resources and knowledge as well as networking in the "casual map scene"
- More meetups and events all over (Maptime, GeoBerlin, GeoMonday, etc.)
- More interaction between geo and non-geo scenes (i.e. data journalism, designers, artists, etc.)


Maptime Berlin
So, why do many
web maps still look like we are in 90s?

Markers

User Interface

Symbology

So how can map design help?
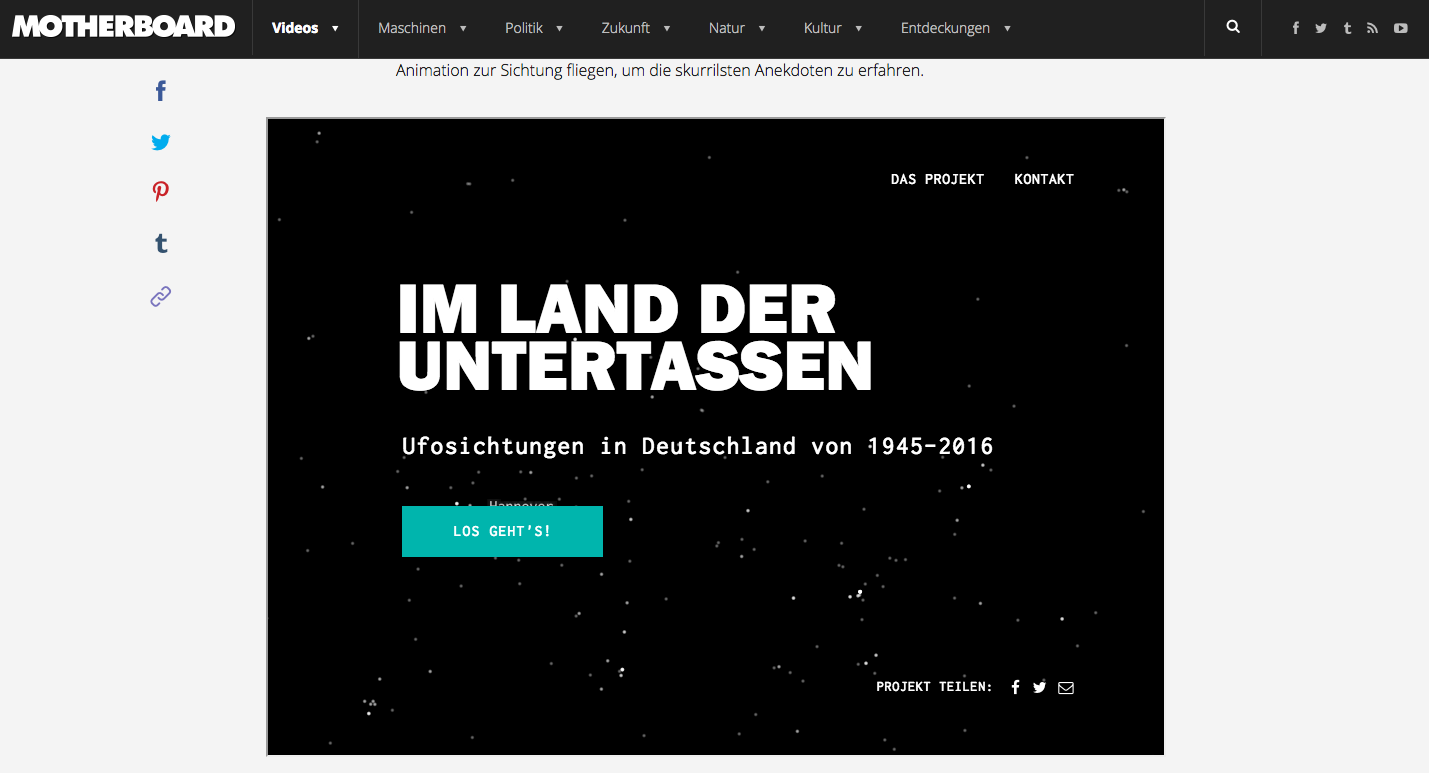
I. ESTABLISH CONTEXT
VARIOUS DESIGN ITERATIONS:
II. TELL A STORY

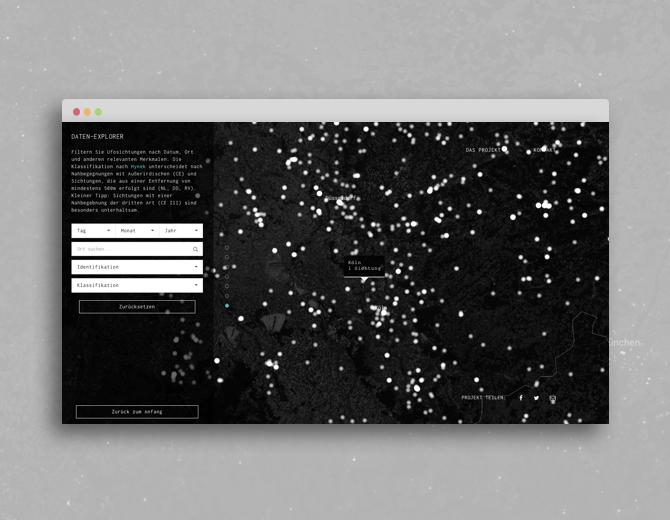
III. ENGAGE
(FUN IS ACTUALLY ALLOWED)
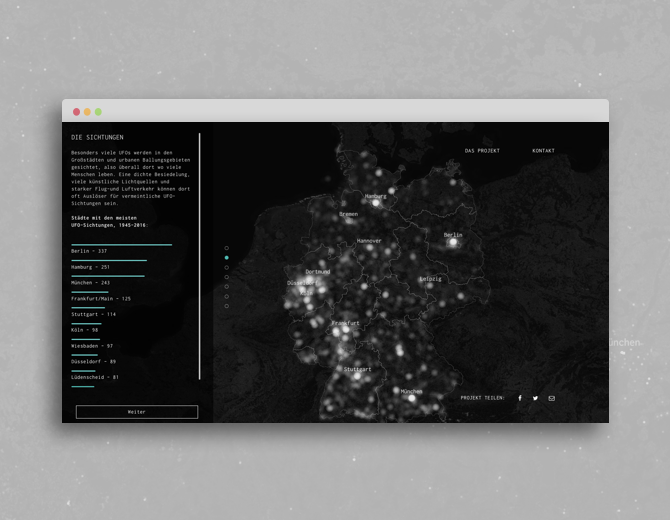
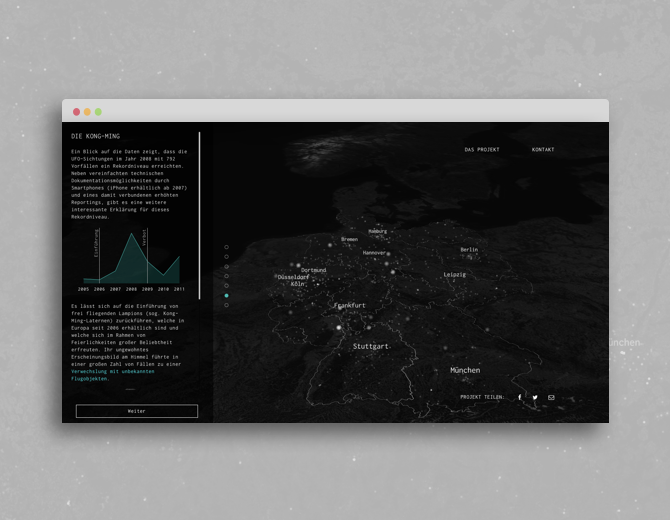
UFOs
Background:
- Alsino's course project at the University of Applied Science, Potsdam, end of 2015
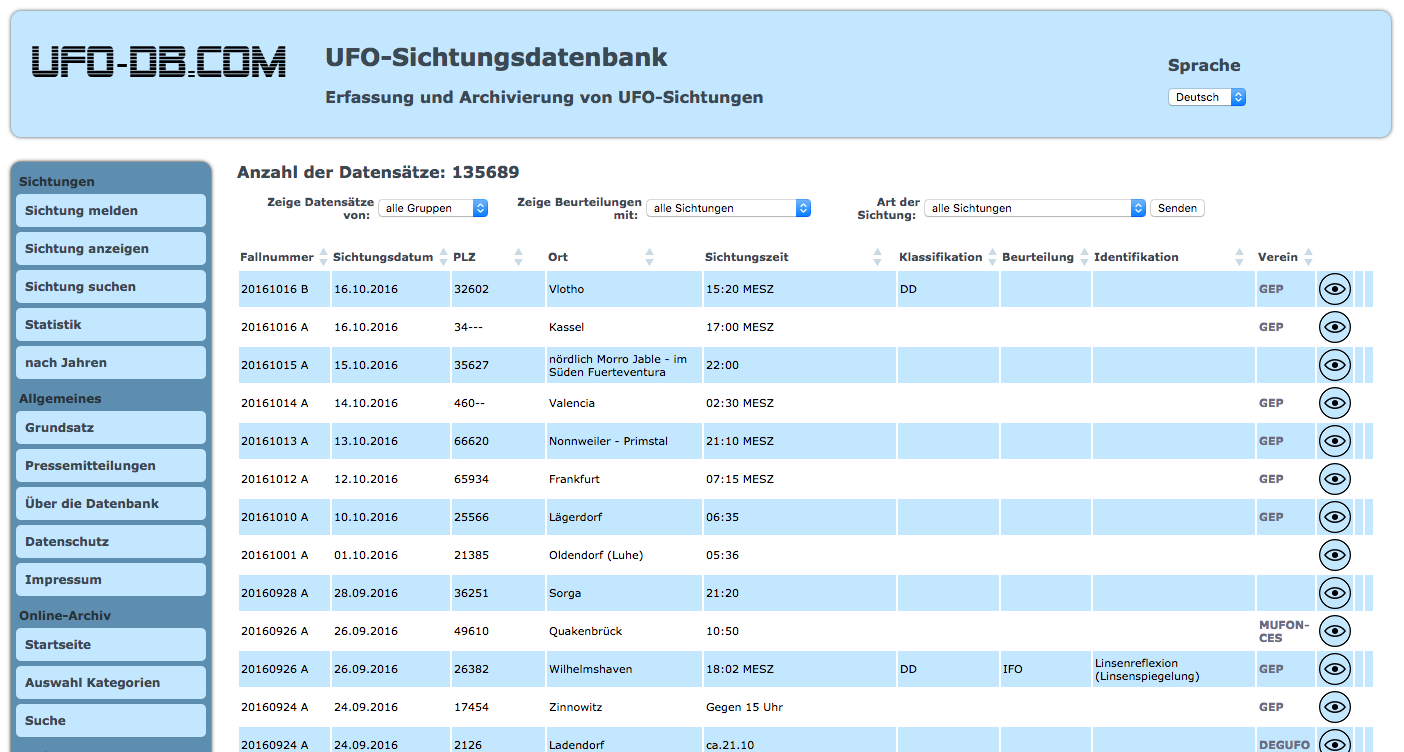
- Found an interesting database on UFO sightings
- Idea: Are people in Germany still reporting UFOs today? Where do they live? Are they crazy (maybe)?


Data:
- We wrote a scraper to collect all the sightings information from the database (node.js) and store it as csv
- Geocoding (i.e. finding lat/lng) with Google Geocode-API and OpenRefine

Dark Data Magic
CSV file with all UFO sightings
👽
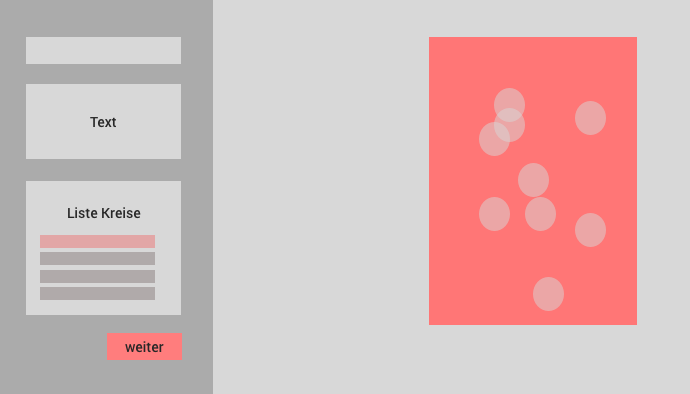
Early Crappy Ideas:




a few
early
sketches




The Stories
A quick demo


A few takeaways
1. Map design
!=
design of base map and markers
2. Create an atmosphere with your map
(if possible even a story)
3. If you need to report some UFOs, go here:
http://www.ufo-db.com/

Thanks!
internet:
alsino.io
twitter:
@alsinosko