Avraam Mavridis
Web Developer
GraphQL in a Microservices-based Architecture
Do we need another way to build APIs?
REST
SOAP
OData
CORBA
JSONAPI
SWAGGER
RAML
RDF
OWL
What is the GraphQL?
It's not a library.
It's not a framework.
It's a LANGUAGE
What's wrong with REST?
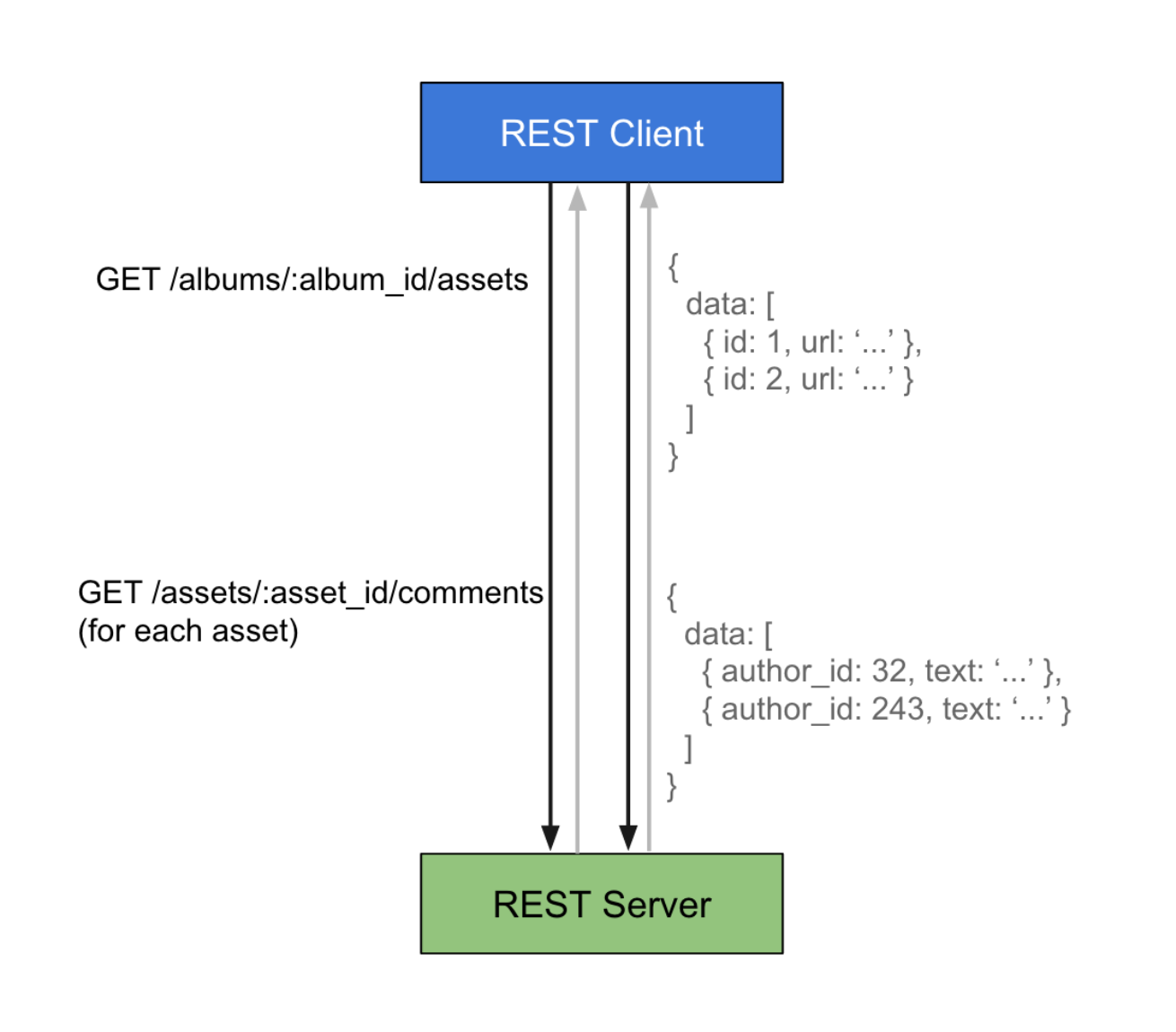
With REST, the server determines what data will be sent down to the client.
If you need two different views of the same object (for example summary and detail views), you have to make two separate endpoints.
REST has no versioning mechanism, so every time you refactor your server code and your data schema, you have to be mindful that there will be old clients that will still require the data in the old format
What's wrong with REST?
RESTful APIs depend on browser implementations of HTTP (Different browsers have different support of HTTP methods, and different interpretation for HTTP response codes)
Using only HTTP methods limits what we can do
e.g. pagination (we end up modifying the payload or query params)
The language that is used for the request can be different from the language of the response
What's wrong with REST?

What's wrong with REST?

GraphQL is very close to JSON.
A GraphQL have two types of operations, read and mutation.
For both cases, the operation is a string.
{
design(uuid: "z-6VpPknv") {
hash
furniture_type
}
}
{
"data": {
"design": {
"hash": "4c8763222e16f53fc4259da1182e11bdeda661f6",
"furniture_type": "shelf"
}
}
}GraphQL is very close to JSON.

Example
FE
UserAPI
DesignAPI
ElementsAPI
GET user designs
List the price of each furniture part of a user's saved designs
GET structure of each design
GET price of each furniture part
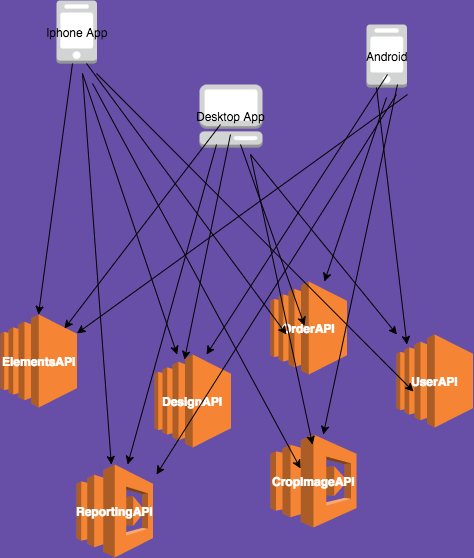
Ping Pong between FE and BE

Client-First Development
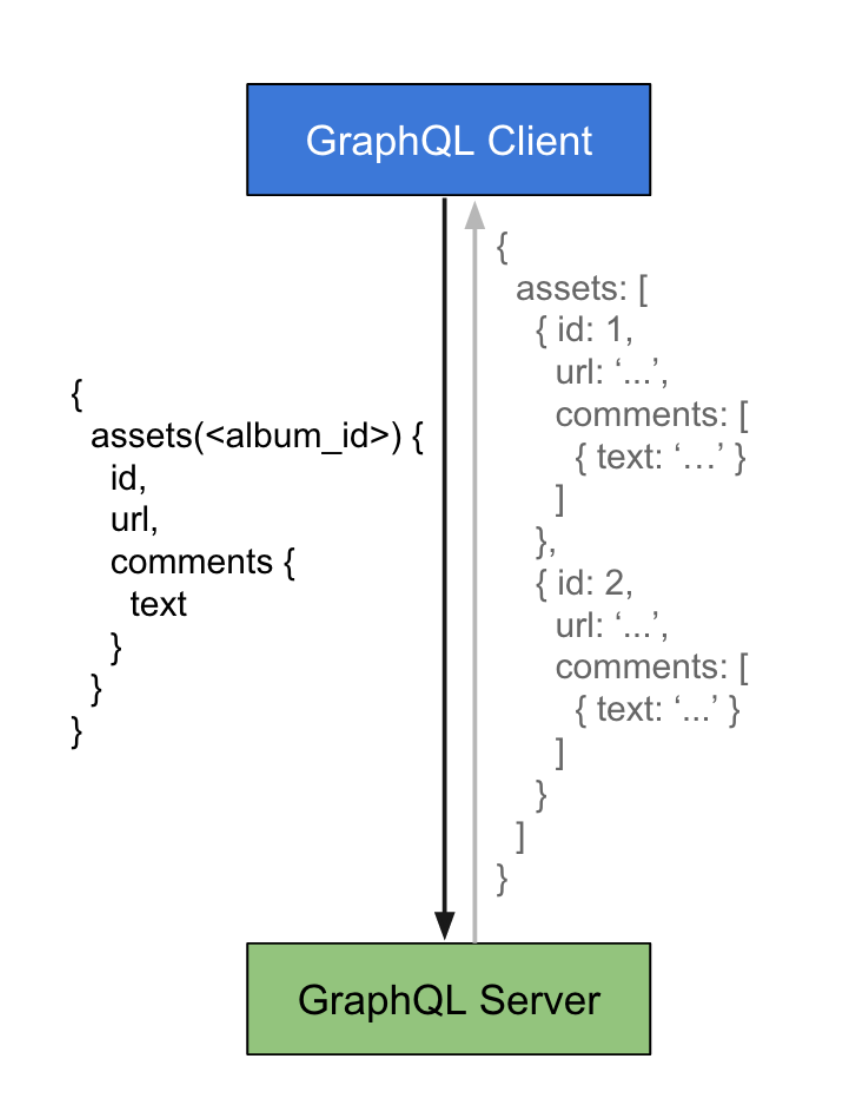
GraphQL’s power comes from a simple idea — instead of defining the structure of responses on the server, the flexibility is given to the client.
...But you can't go and refactor all your APIs to use GraphQL...
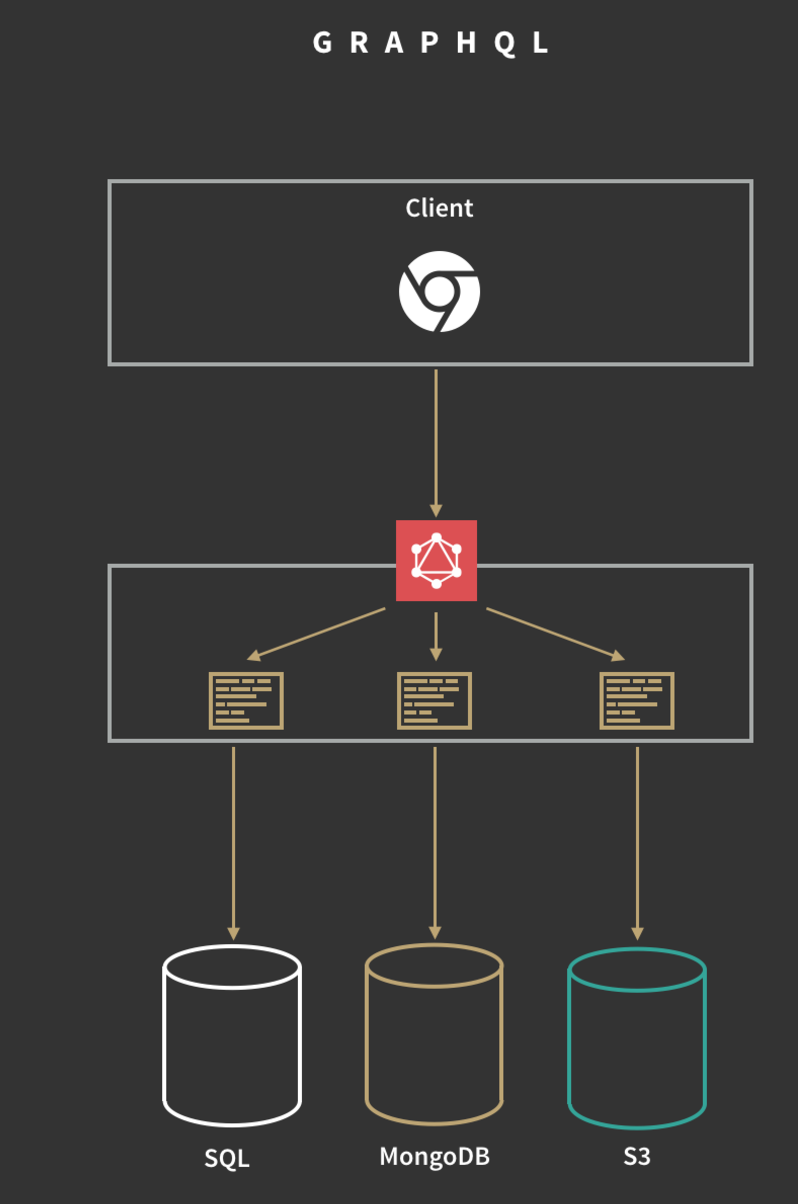
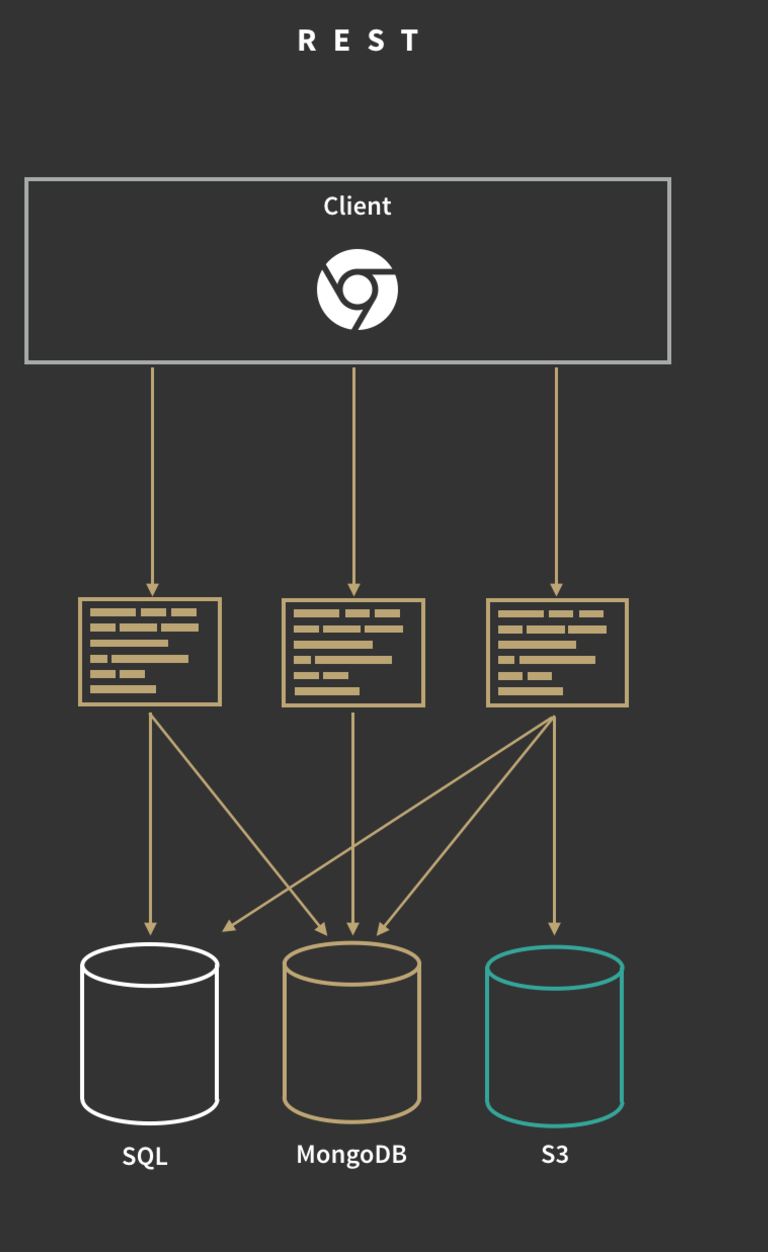
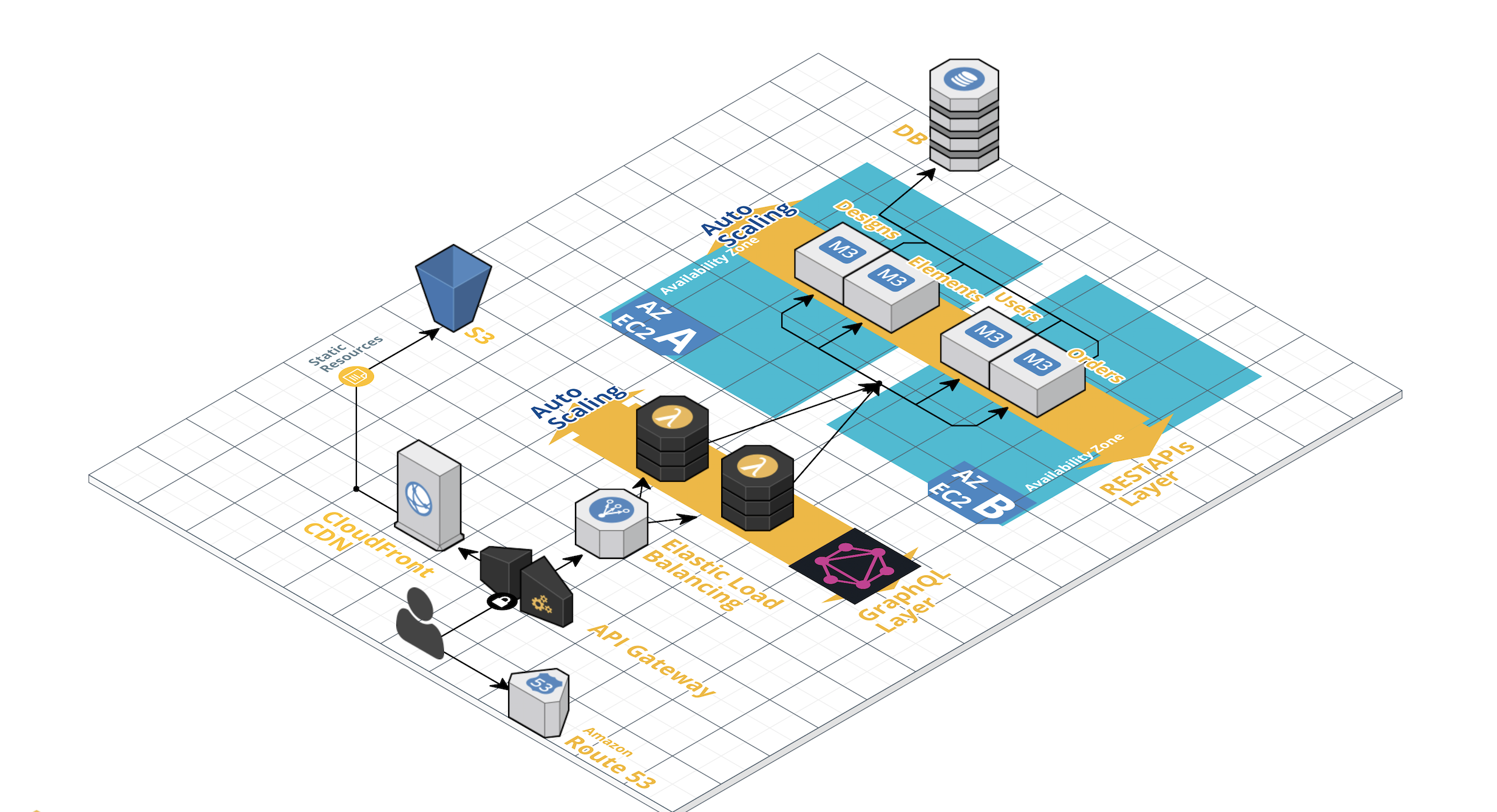
Rest vs GraphQL Architecture



Caching
In an endpoint-based API, clients can use HTTP caching to easily avoid refetching resources, and for identifying when two resources are the same. The URL in these APIs is a globally unique identifier that the client can leverage to build a cache.
Caching in REST
var _cache = new Map();
rest.get = uri => {
if (!_cache.has(uri)) {
_cache.set(uri, fetch(uri));
}
return _cache.get(uri);
};
It is very common for the results of multiple queries to overlap. However, our response cache from the previous section doesn't account for this overlap
Caching a GRAPH
In GraphQL we can normalize the hierarchical response into a flat collection of records
query {
story(id: "1") {
text,
author {
name
}
}
}query: {
story: {
text: "MYCS",
author: {
name: "Nikolas"
}
}
}Map {
// `story(id: "1")`
1: Map {
text: 'MYCS',
author: Link(2),
},
// `story.author`
2: Map {
name: 'Nikolas',
},
};Query
Response
Caching layer
Although the response is hierarchical, we'll cache it by flattening all the records.
FE with Apollo
class Design extends Component {
render{
return(<div>
<div>{ this.props.furnitureType }</div>
<image url={ this.props.imageUrl}/>
</div>)
}
}const DesignWithData = graphql(gql`{
design (uuid: 1234) {
furnitureType,
imageUrl
}
}`)(Design);