Réconcilions
web & audio

@OkazariBzh
@berthel350
Benjamin Plouzennec
@OkazariBzh
github.com/okazari


Florent Berthelot
@berthel350
github.com/FBerthelot


Qui somme nous ?


Il était une fois...





Web
Audio

Fin ?
Web Multimedia







Web audio API
Web audio API
AudioContext
Sources
Effets
Destination
AudioNode
Web audio API
Sources
- Oscillator
- AudioBuffer
- Element <audio> ou <video>
- Stream Microphone
Web audio API
Destinations
- Enceintes
- Stream
Web audio API
Effets
- Volume
- Equalizer
- Reverb
- Delay
- Lissage du son
- Distorsion
Web audio API
Hello world
AudioContext
MediaElementSource
Destination
Web audio API
live-coding !

Gain
Gain
AudioContext
MediaElementSource
Destination
Gain
AudioContext
MediaElementSource
Destination
GainNode
Gain
API
const gain = AudioContext.createGain()gain.valueGain
Live-coding !


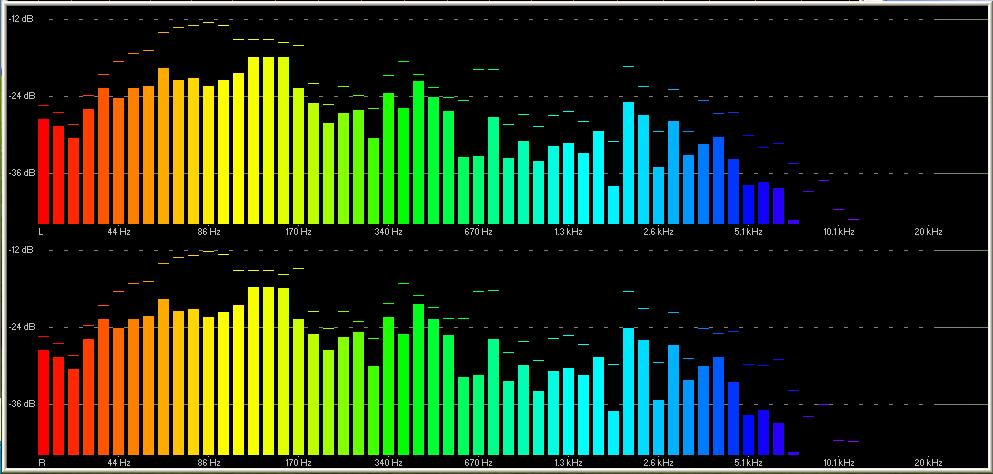
Analyzer
Analyzer
Kezako ?

Fast Fourier Transform (FFT)
Analyzer
Kezako ?



Analyzer
AudioContext
MediaElementSource
Destination
GainNode
Analyzer
AudioContext
MediaElementSource
Destination
GainNode
AnalyzerNode
AnalyzerNode
Analyzer
API
const analyzer = AudioContext.createAnalyser()analyzer.fftSizeanalyzer.frequencyBinCountanalyzer.getByteTimeDomainData()analyzer.getByteFrequencyData()Analyzer
live-coding !

Distorsion
Distorsion
Kezako ?
"La distorsion désigne, dans un appareil ou un canal de transmission, l'ensemble des modifications indésirables d'un signal qui ne soient ni un gain, ni une atténuation, ni un retard."
Wikipedia
Captain obvious à la rescousse
Distorsion
Kezako ?
"En musique la disorsion désigne une modification du son qui ne porte pas déjà un nom..."
Benjamin Plouzennec
Distorsion
AudioContext
MediaElementSource
Destination
GainNode
AnalyzerNode
AnalyzerNode
Distorsion
AudioContext
MediaElementSource
Destination
GainNode
AnalyzerNode
AnalyzerNode
WaveShaper Node
Distorsion
API
const waveShaper = audioContext.createWaveShaper()
const customDistorsion = function(){}
waveShaper.curve
Distorsion
live-coding !
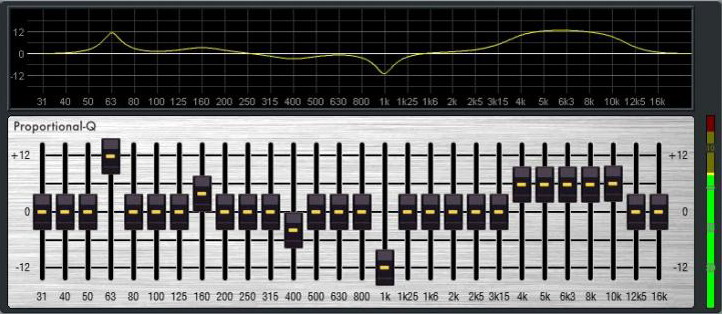
Equalizer
Equalizer
Kezako ?

Equalizer
AudioContext
MediaElementSource
Destination
GainNode
AnalyzerNode
AnalyzerNode
WaveShaper Node
Equalizer
AudioContext
MediaElementSource
Destination
GainNode
AnalyzerNode
WaveShaper Node
BiquadFilter Node
BiquadFilter Node
AnalyzerNode
n fois
Equalizer
API
const filter = audioContext.createBiquadFilter()
filter.frequency.value
filter.type // peaking, lowshelf, highshelf...
filter.Q.value
filter.gain.value
Equalizer
live-coding !
Reverb
Reverb
Kezako ?


Reverb
AudioContext
MediaElementSource
WaveShaper Node
BiquadFilter Node
AnalyzerNode
Destination
GainNode
x N
x 2
Reverb
AudioContext
MediaElementSource
GainNode (Convolver)
DynamicCompressor Node
WaveShaper Node
Convolver
BiquadFilter Node
AnalyzerNode
Destination
GainNode
x N
x 2
Reverb
live-coding

Pour aller plus loin
https://developer.mozilla.org/fr/docs/Web/API/Web_Audio_API
- Gestion stéréo
- Spatialization
- Audio worker
- Traitements
Point d'attention 1 :
Garbage collector

Point d'attention 2 :
Thread spécifique
AudioParam.setValueAtTime(valeur, AudioContext.currentTime)
AudioParam.linearRampToValueAtTime(valeur, AudioContext.currentTime + 1)
AudioParam.exponentialRampToValueAtTime(valeur, AudioContext.currentTime + 5)
/* ... */
AudioParam.cancelScheduledValues()Et sinon en vrai, on en fait quoi de l'audio ?
Avec l'audio on s'amuse
Avec l'audio on met en valeur une oeuvre
Avec l'audio on recrée l'ambiance d'une marque
Avec l'audio on fait plaisir aux aveugles
... mais pas aux sourds
Speetch to Text
Text to speetch
Vibration
WEB VR
Alors qu'est-ce qu'on attends ?
Merci !
Michel Buffa : https://hal.inria.fr/hal-01400910/document
Florent Berthelot
@berthel350
github.com/FBerthelot
Benjamin Plouzennec
@OkazariBzh
github.com/okazari