NC State’s
“Shortcake”-Powered Design Strategy

Brian DeConinck
OIT Design
Slides: go.ncsu.edu/shortcake-wcraleigh
·
·


A Love Letter to the WordPress Visual Editor

Slides: go.ncsu.edu/shortcake-wcraleigh
Brian DeConinck
OIT Design
·
·




PART 1:
Falling in Love

A major university looks like this...
- Well-organized institution
- Centralized leadership
+


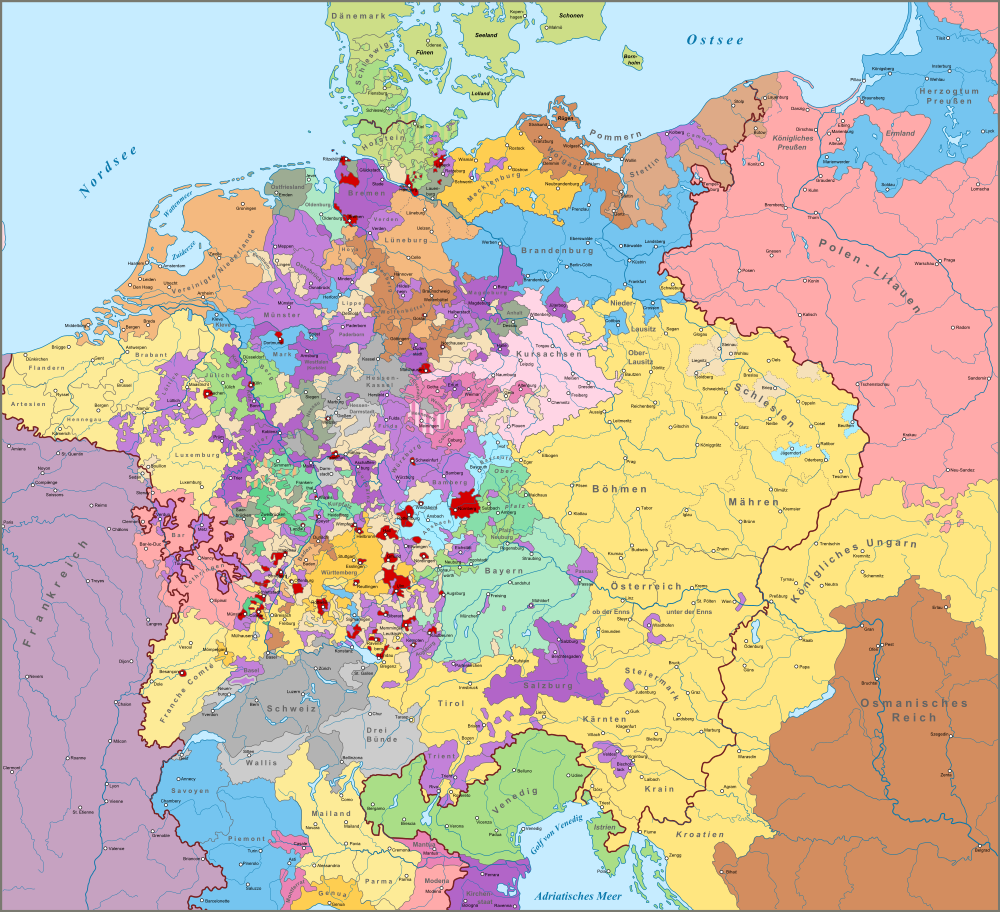
A major university actually operates like this...
- Decentralized administration
- Miscommunication
- Different units have very different needs

Map of the Holy Roman Empire in 1618, Wikimedia

Work in higher ed? Have a lot of higher ed clients?
Check out wpcampus.org!
WordPress is Perfect for Higher Ed
- Flexible deployment options
(multisite vs. single install) - Incredibly customizable
- Easy to get content in,
easy to get content out

Centrally-Managed Multisites
College- or Unit-Level
Multisites
Ad hoc collection of
Single-Site Installs + Small Multisites
Student, Faculty & Staff Blogs
Departments, Research Groups, etc.
OIT
ORIED
DASA
OFA
HR
Engr.
Ed.
Sci.

Some of these sites...
Dedicated IT or communications staff
Local staff can handle most needs
OIT
ORIED
DASA
OFA
HR
Engr.
Ed.
Sci.

Most of these sites...
Admin assistants, grad students
"Run the website" added to long list of other job responsibilities
Student, Faculty & Staff Blogs
Departments, Research Groups, etc.

The central IT office supports all of these sites directly or indirectly with...
- 3 full-time staff
- 1 part-time grad student
- 1-3 part-time undergrad interns
But it's okay!
This system mostly works!





On a daily basis, most of our users...
- Write blog posts
- Update existing pages
- Create new pages





PART 2:
Relationship Trouble






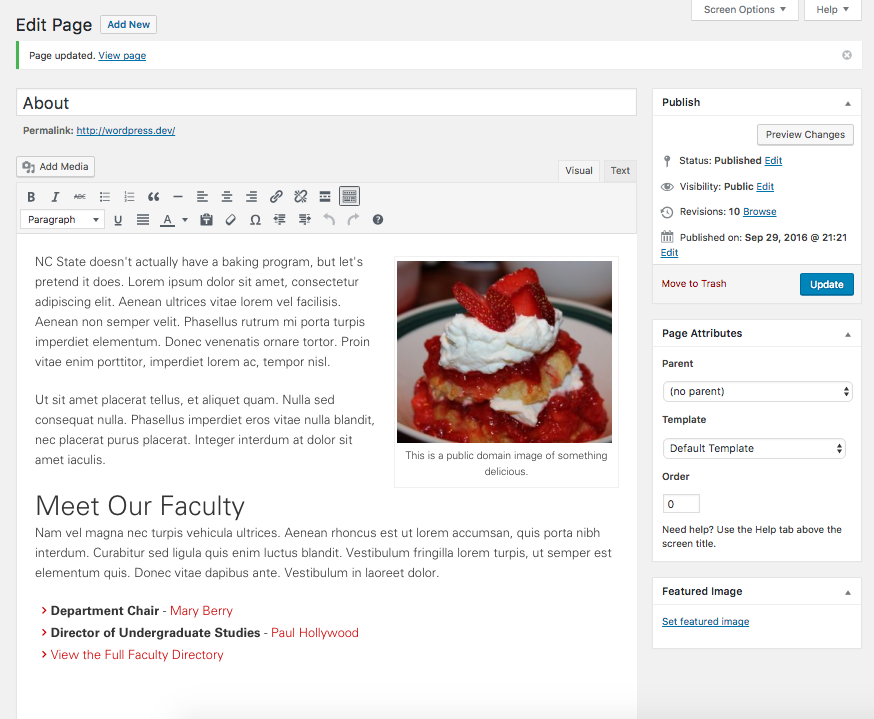
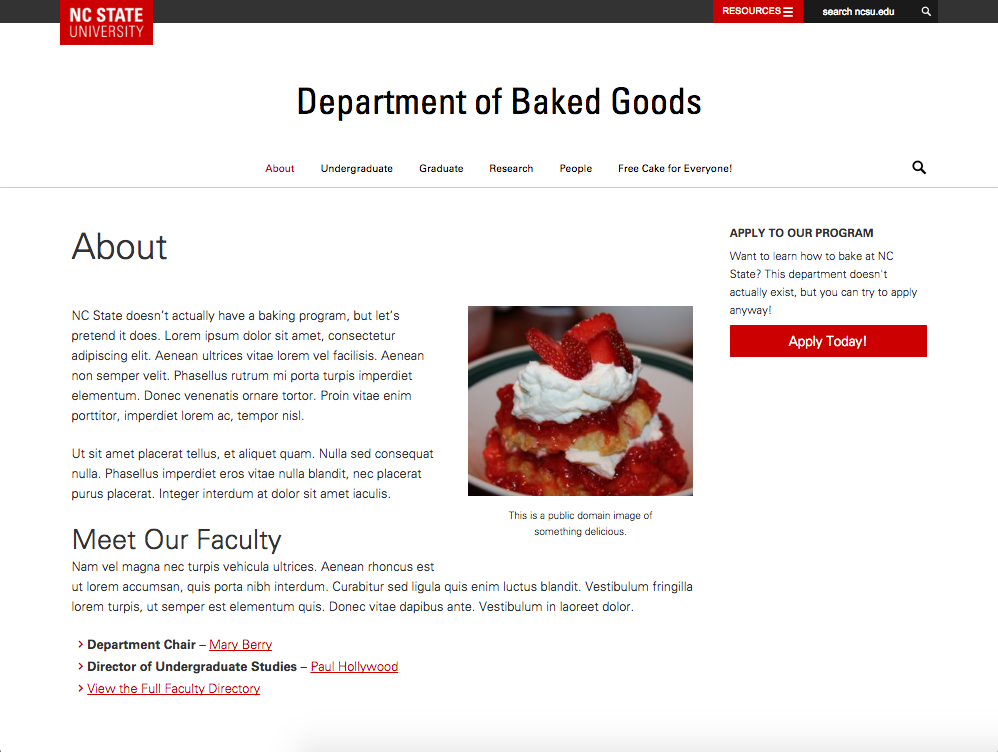
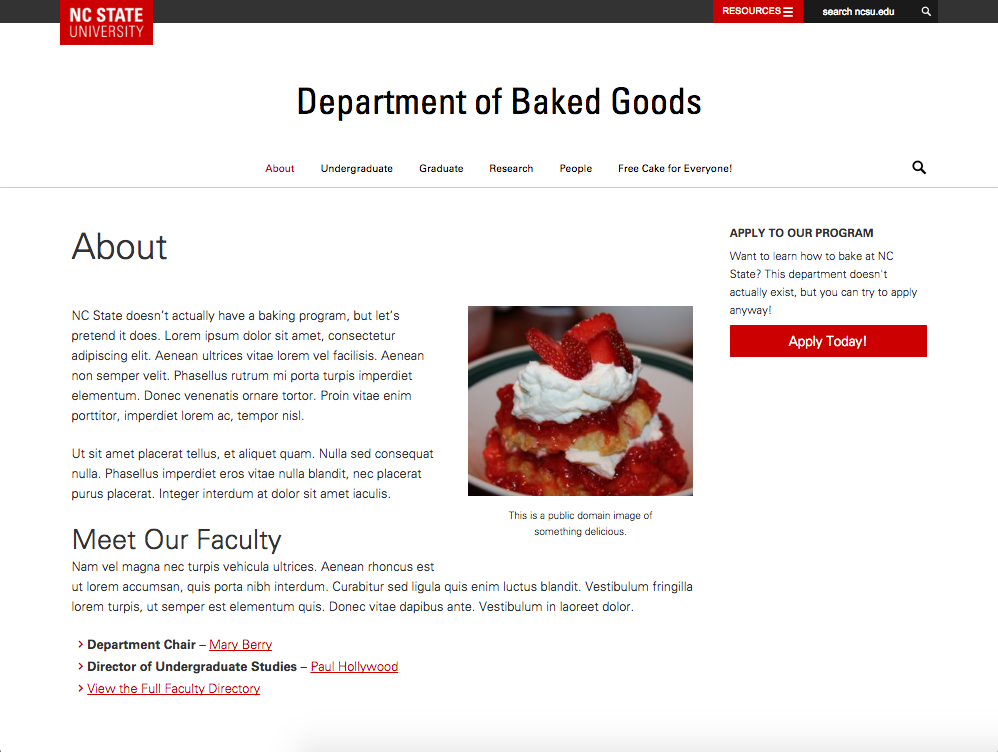
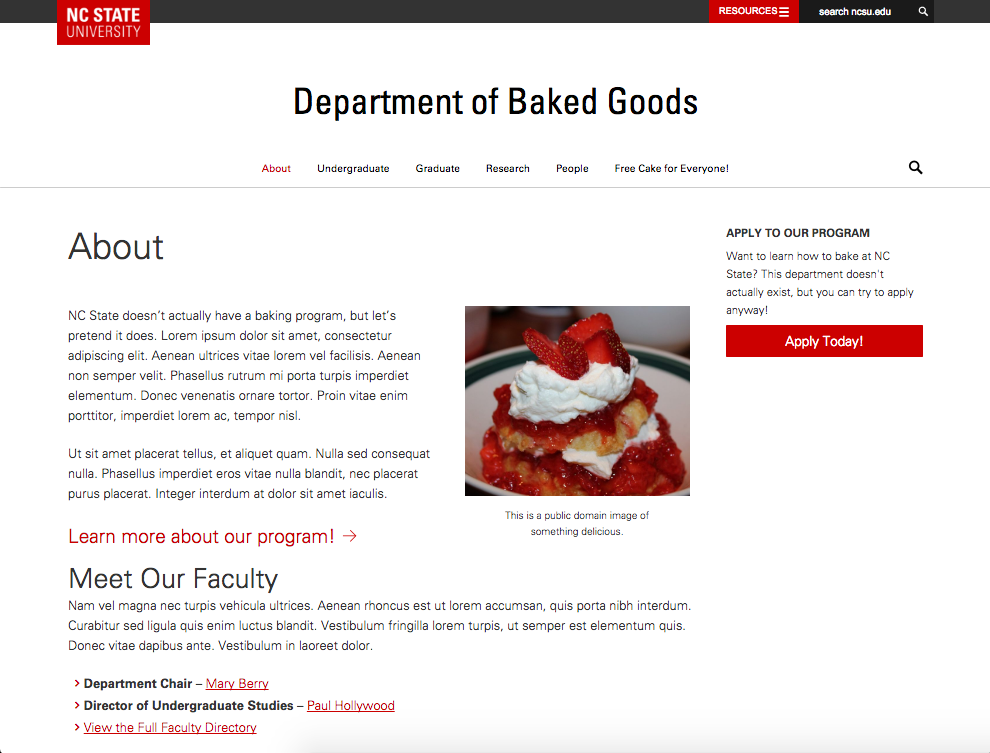
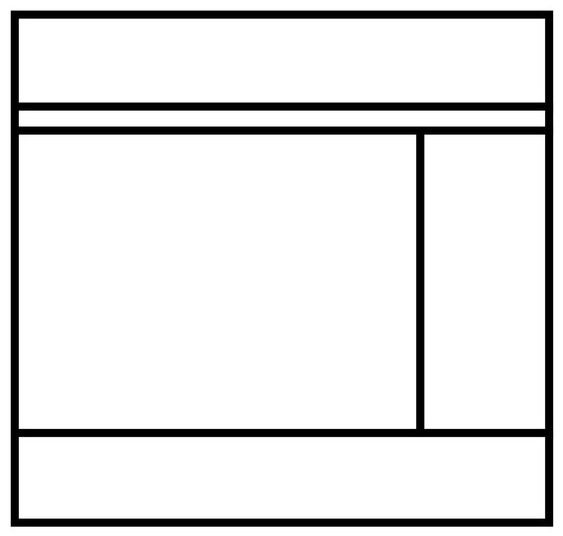
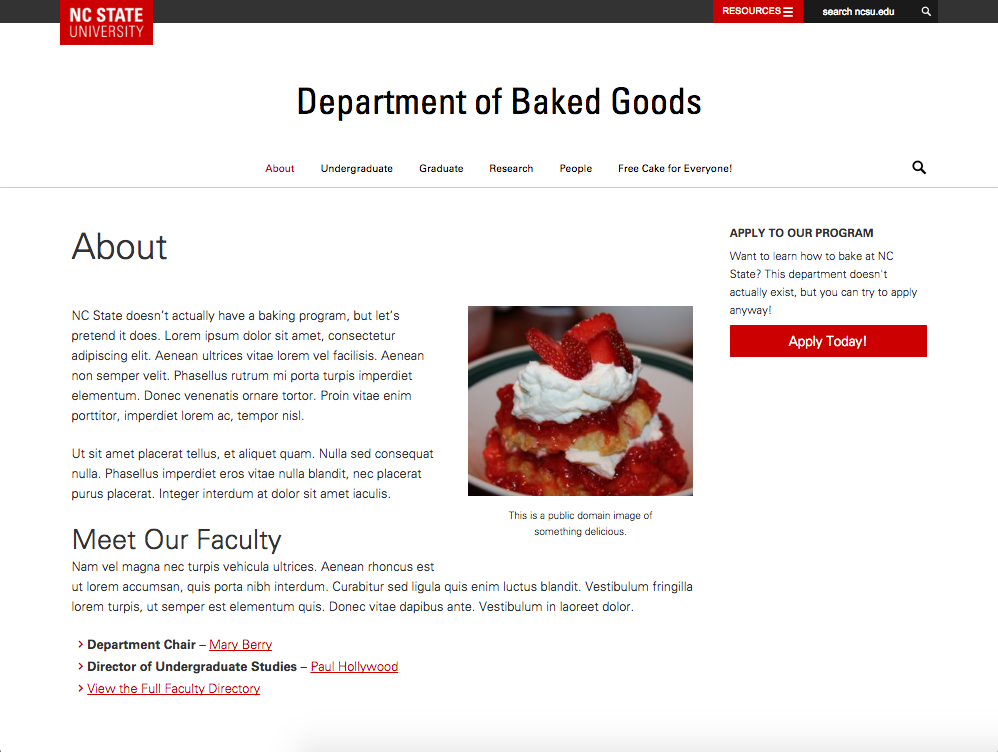
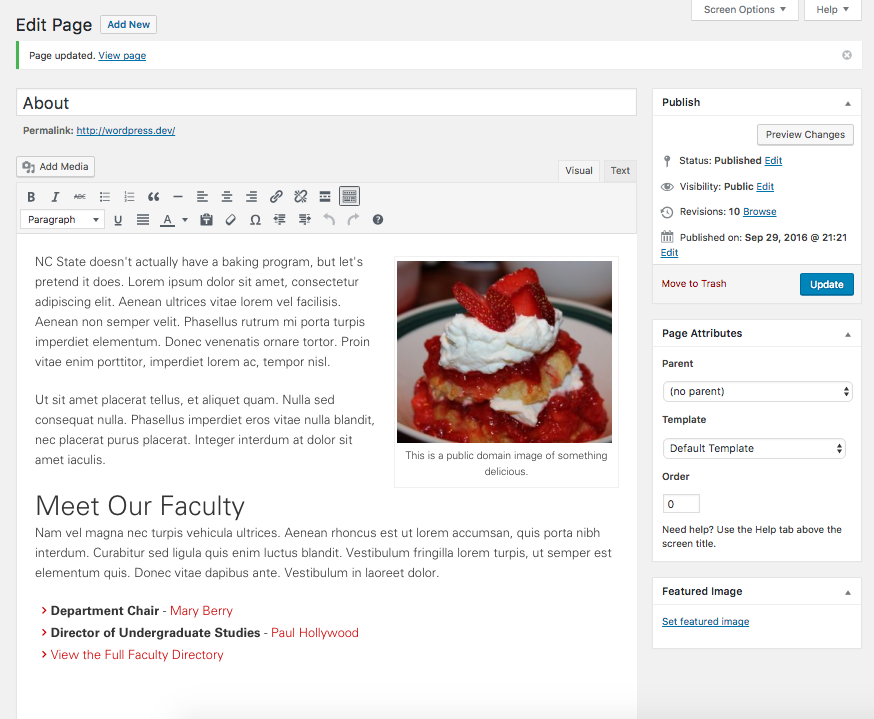
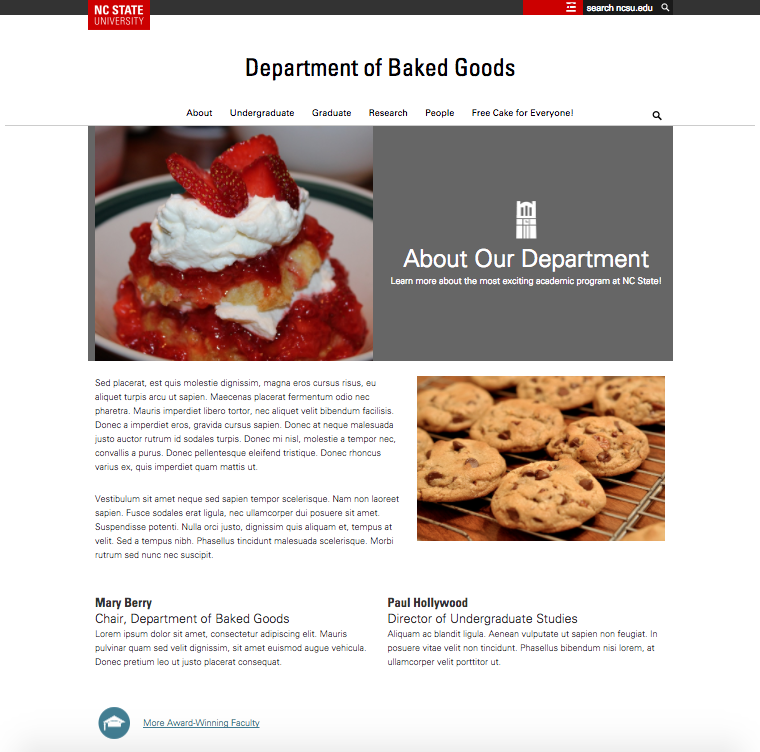
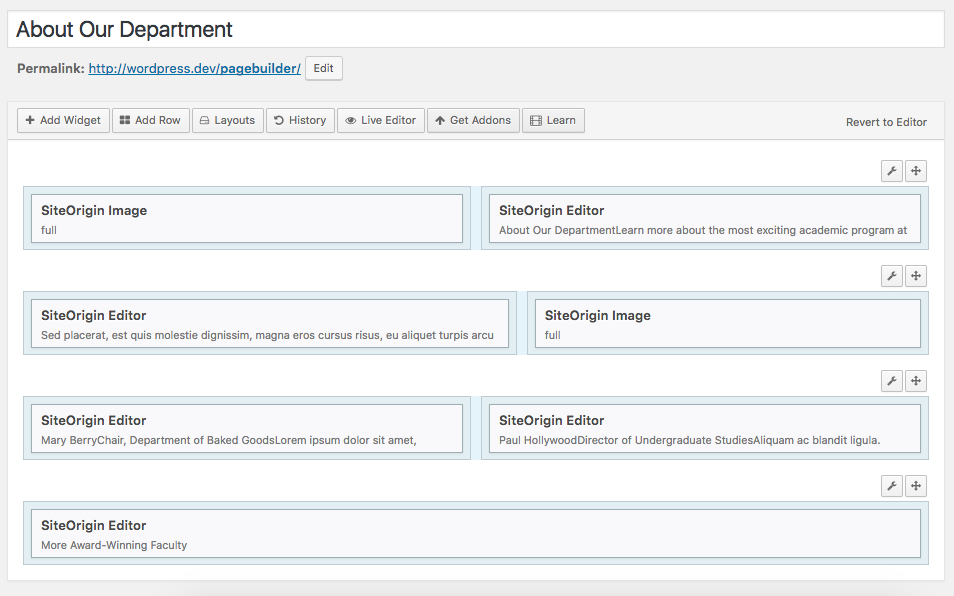
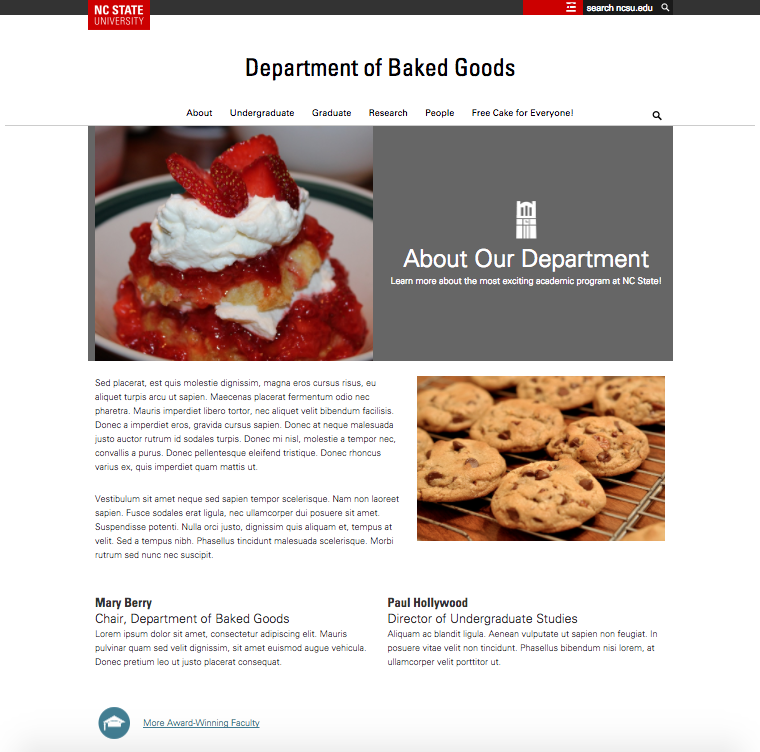
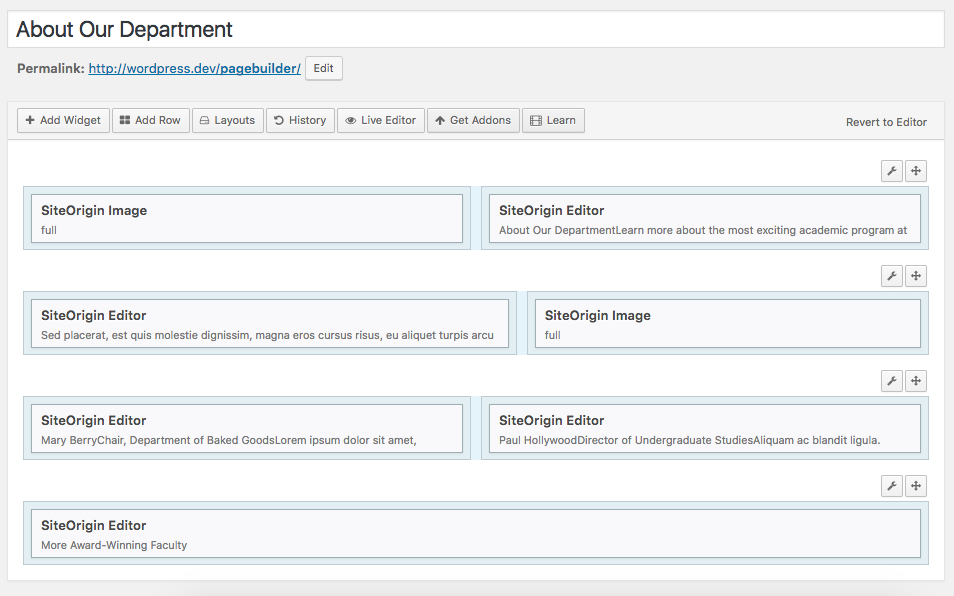
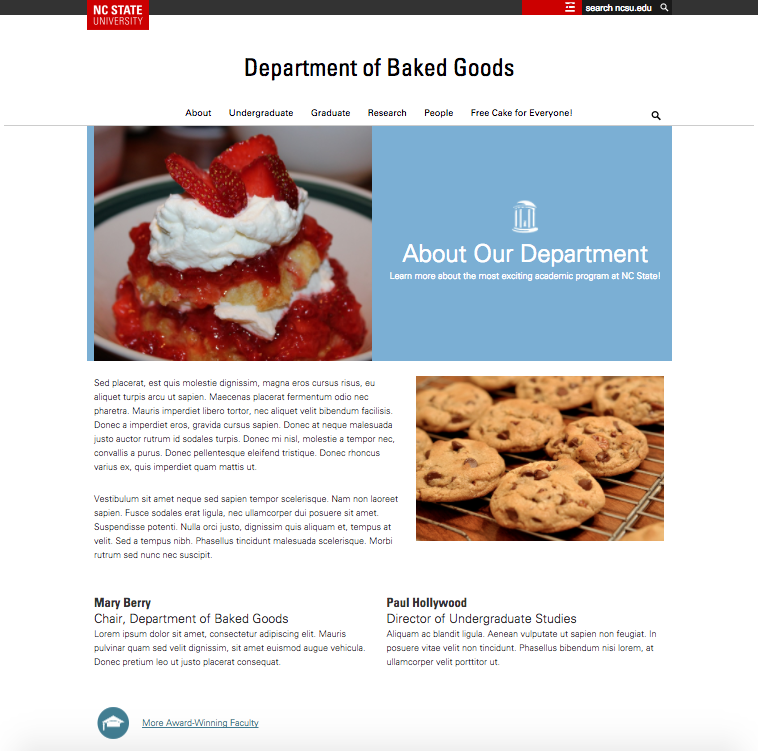
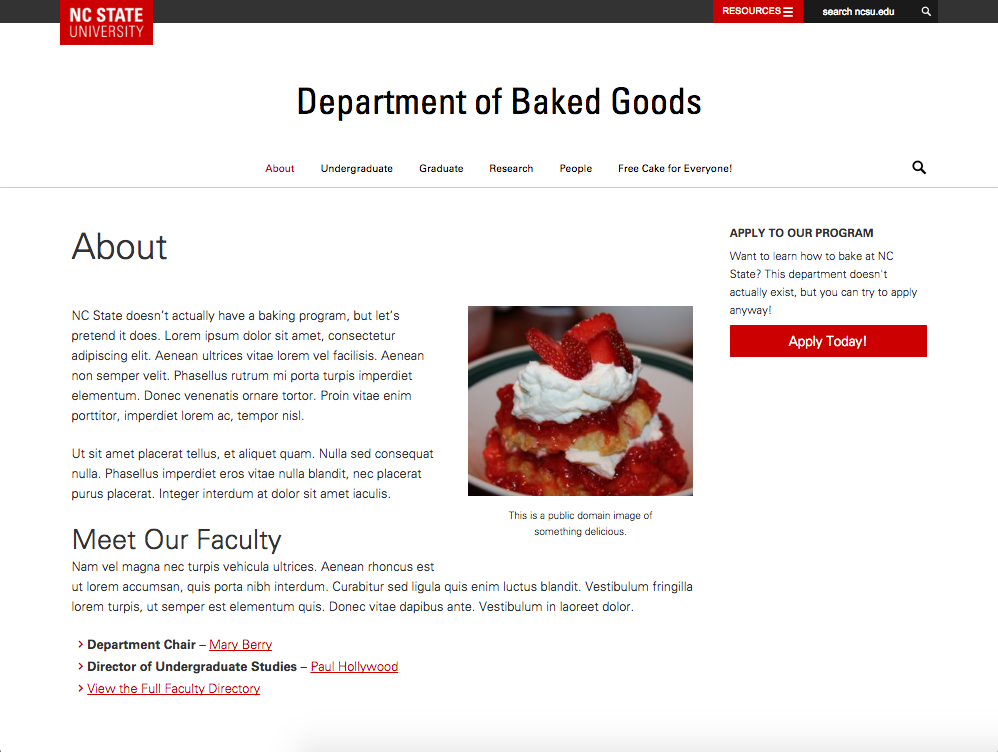
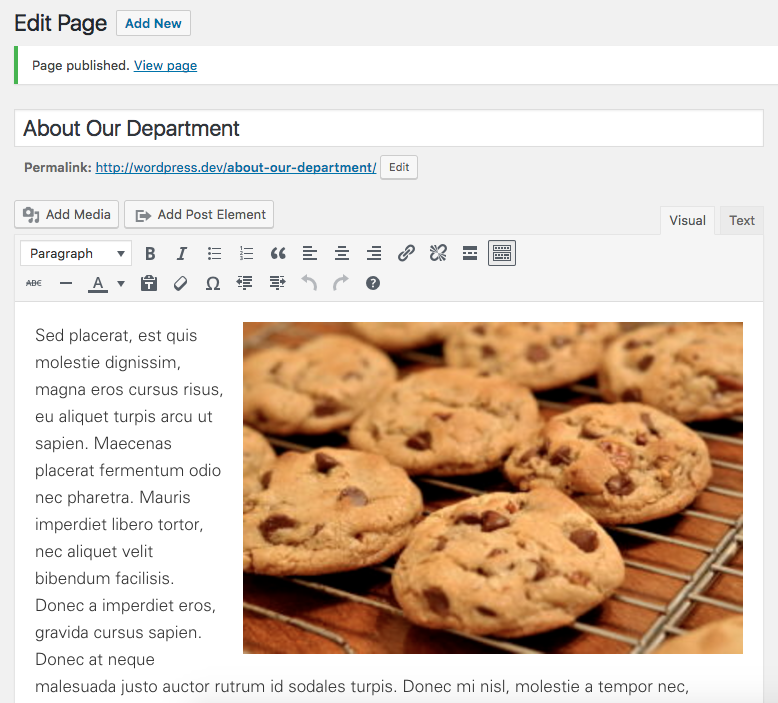
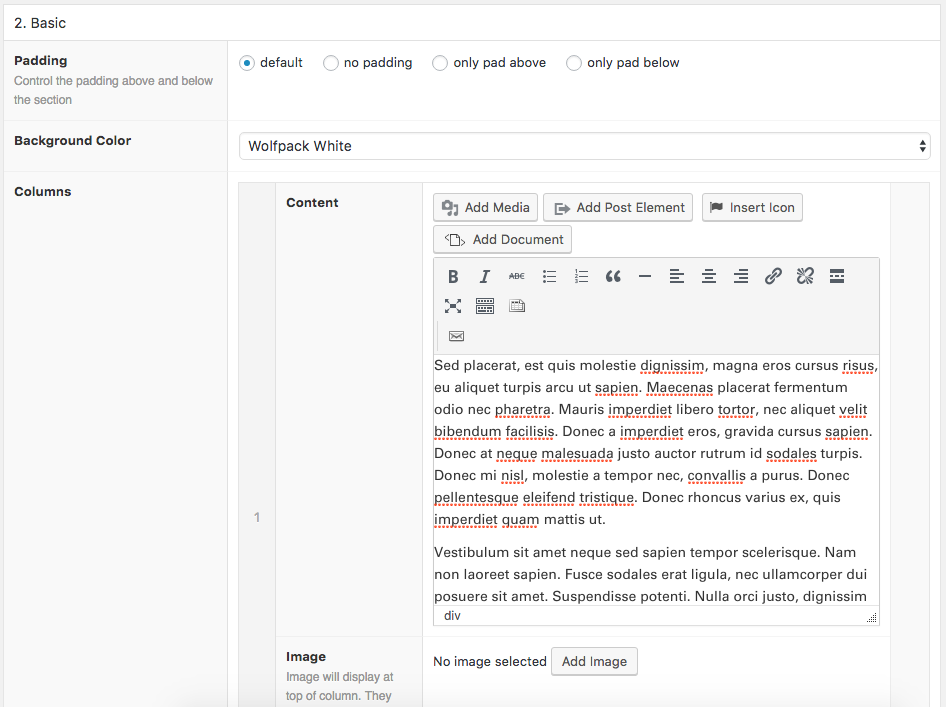
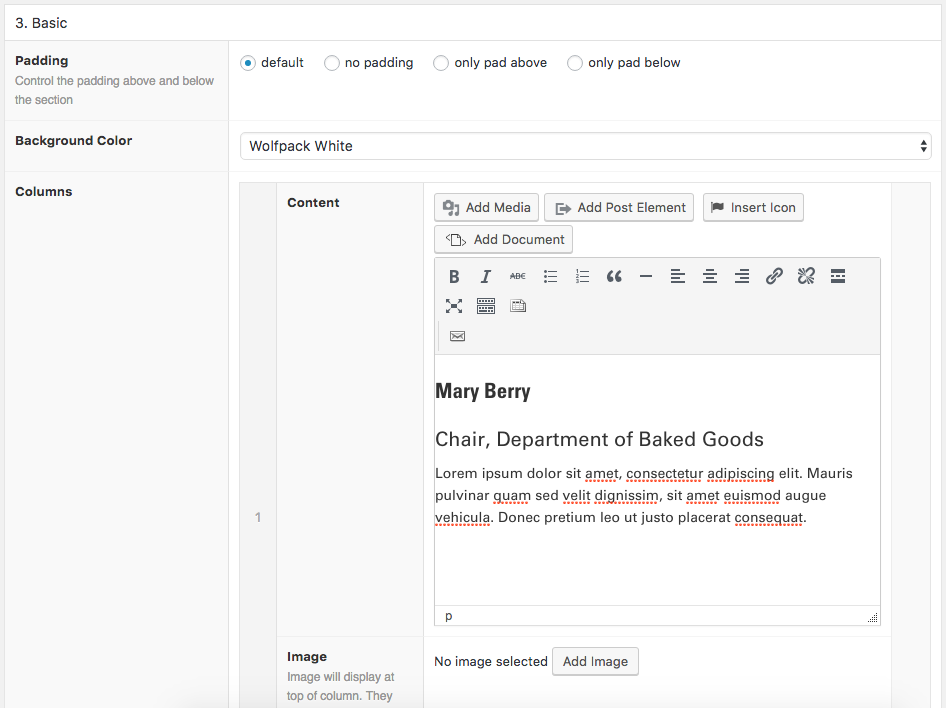
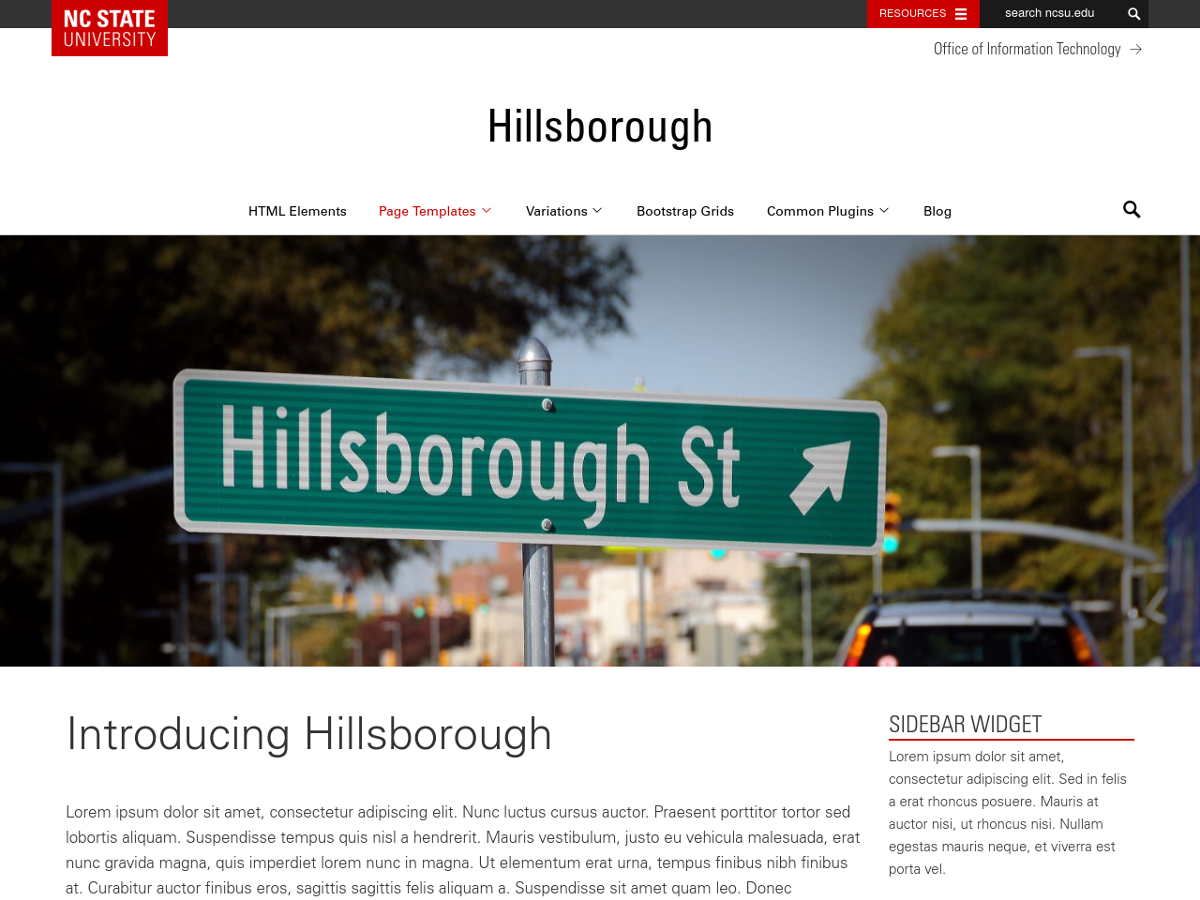
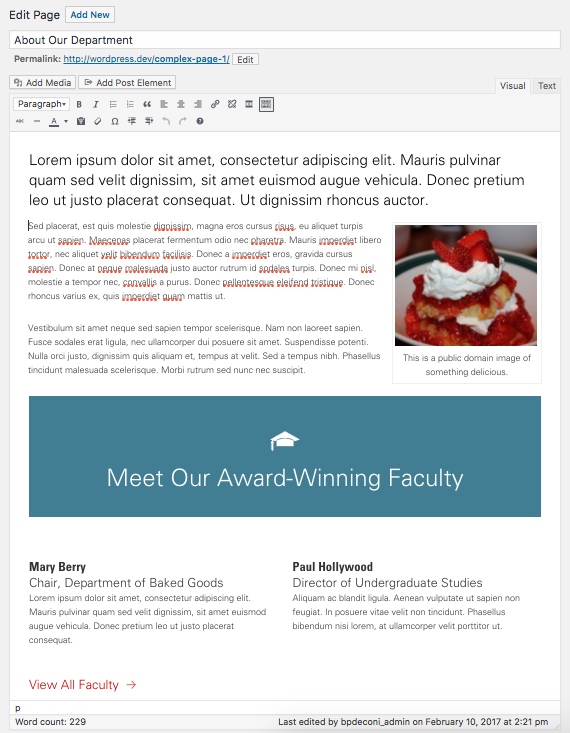
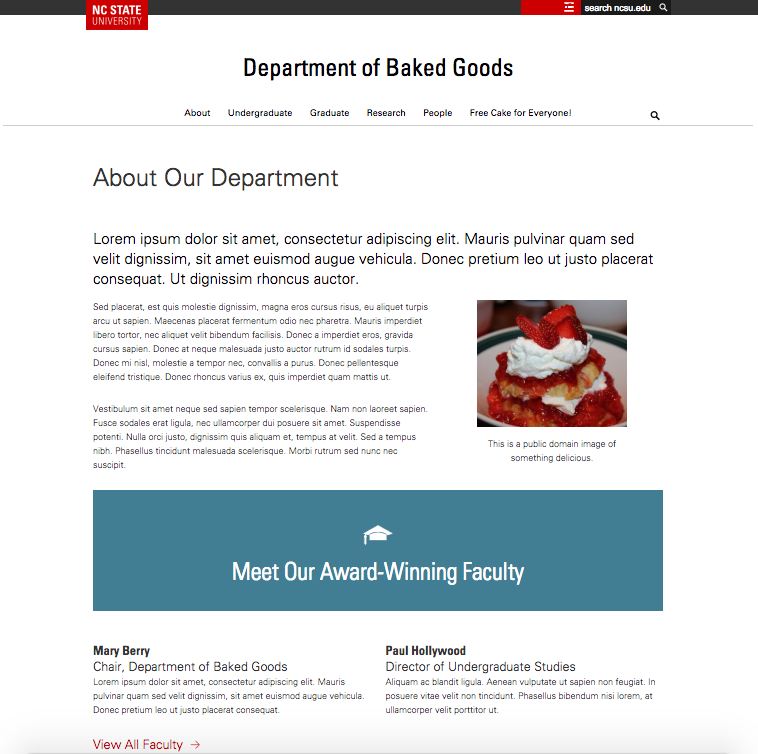
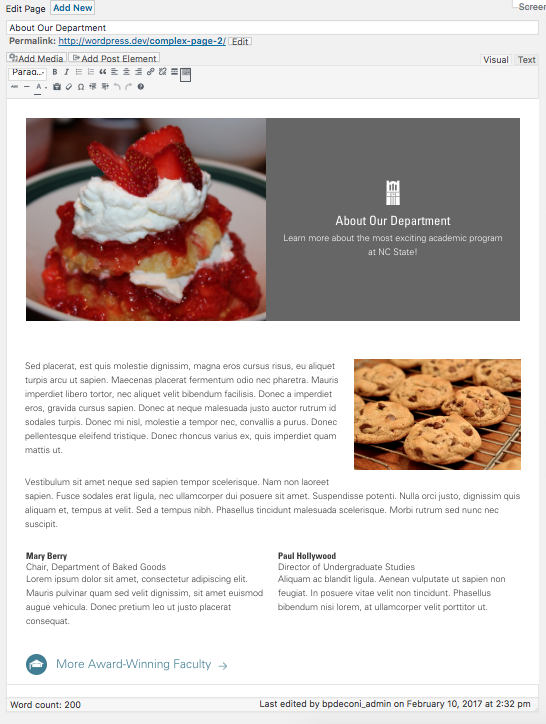
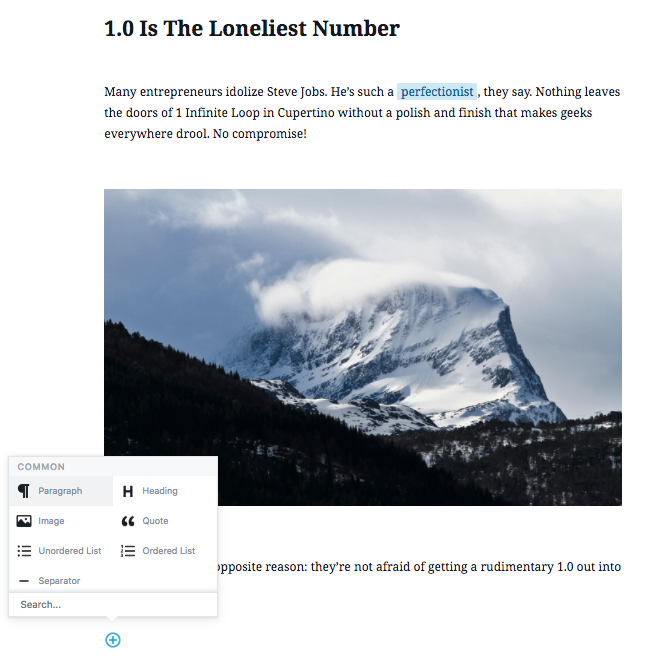
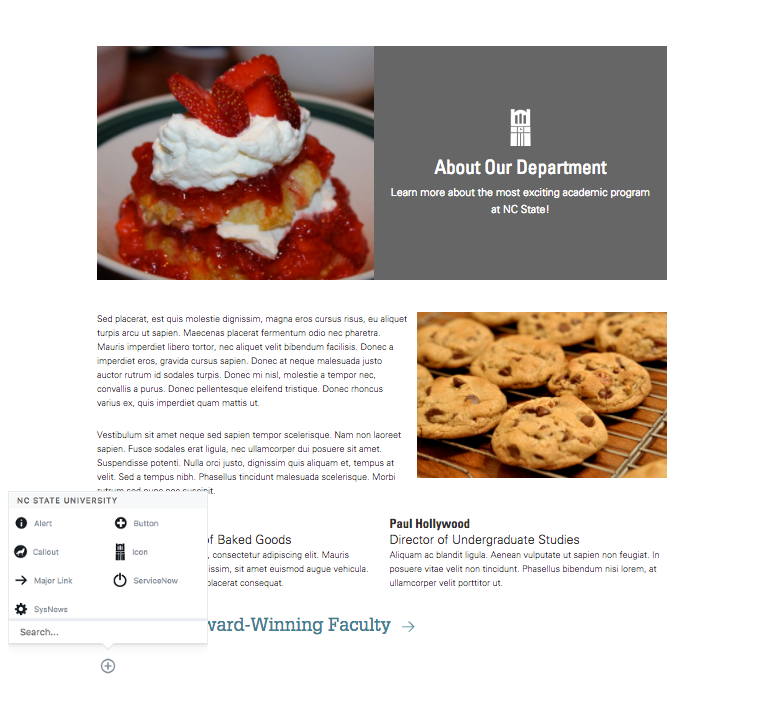
How do you make one of these in the Visual Editor?


Our users expect a flexible and robust page-building experience.
The Visual Editor on its own doesn't give them that.

There are three main focuses this year: the REST API, the editor, and the customizer...
The editor will endeavour to create a new page and post building experience...
PART 3:
Let's Work Through Our Problems

So a user says,
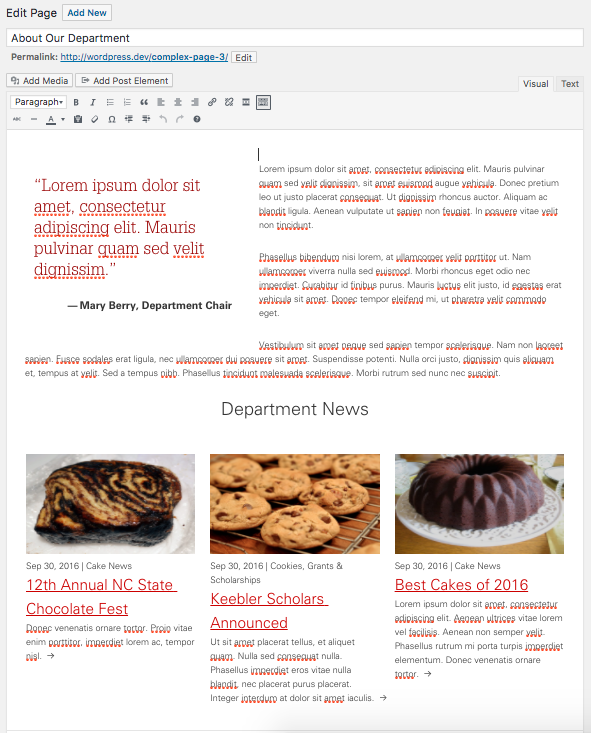
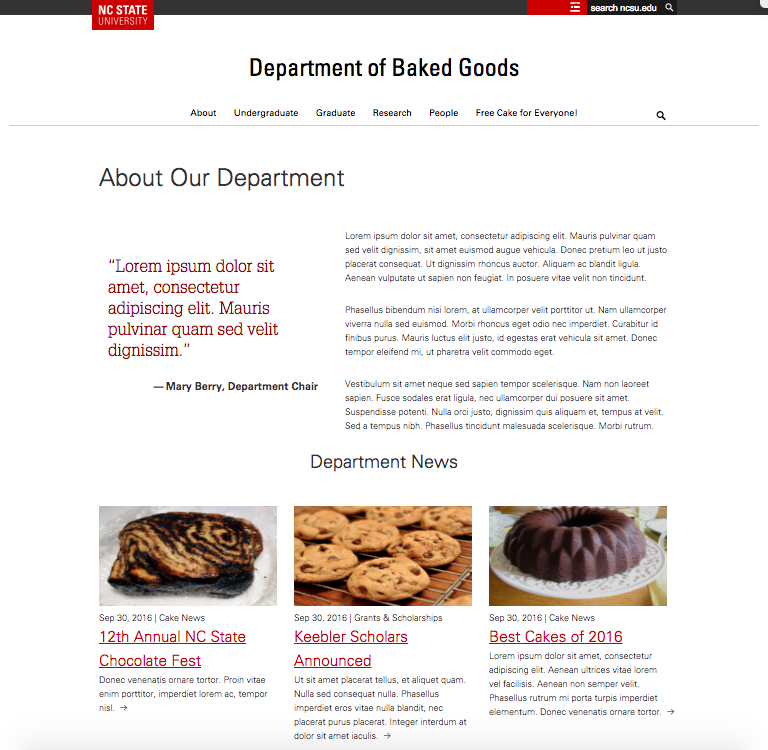
"I need a page that
looks like this!"
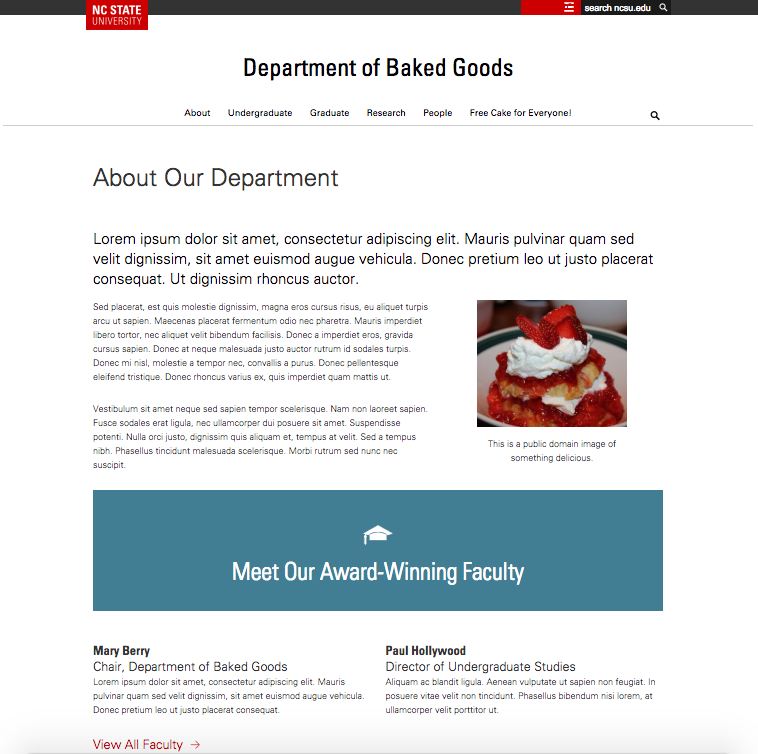
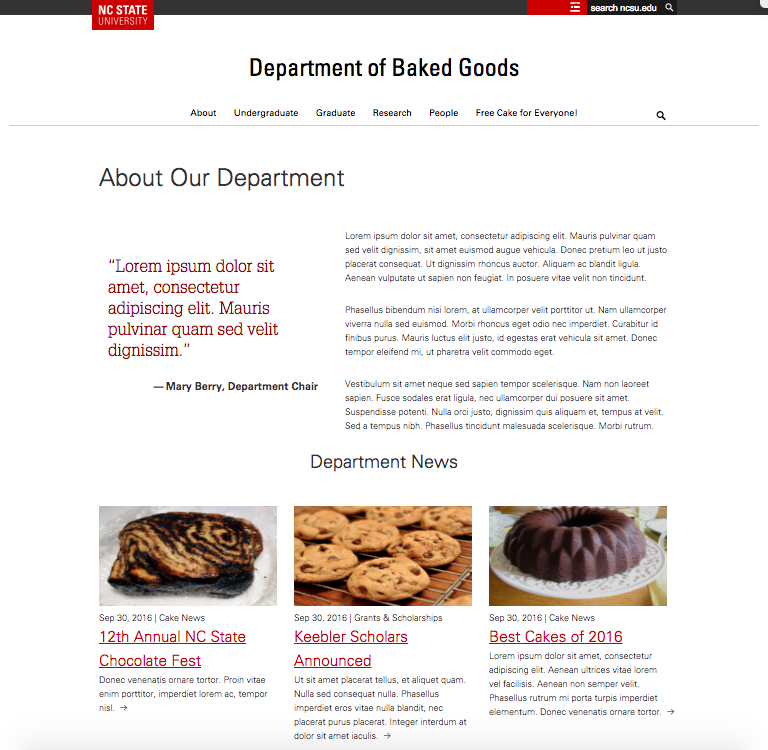
What are our answers?


ANSWER #1:
"No."

... but we can do better than that, right?



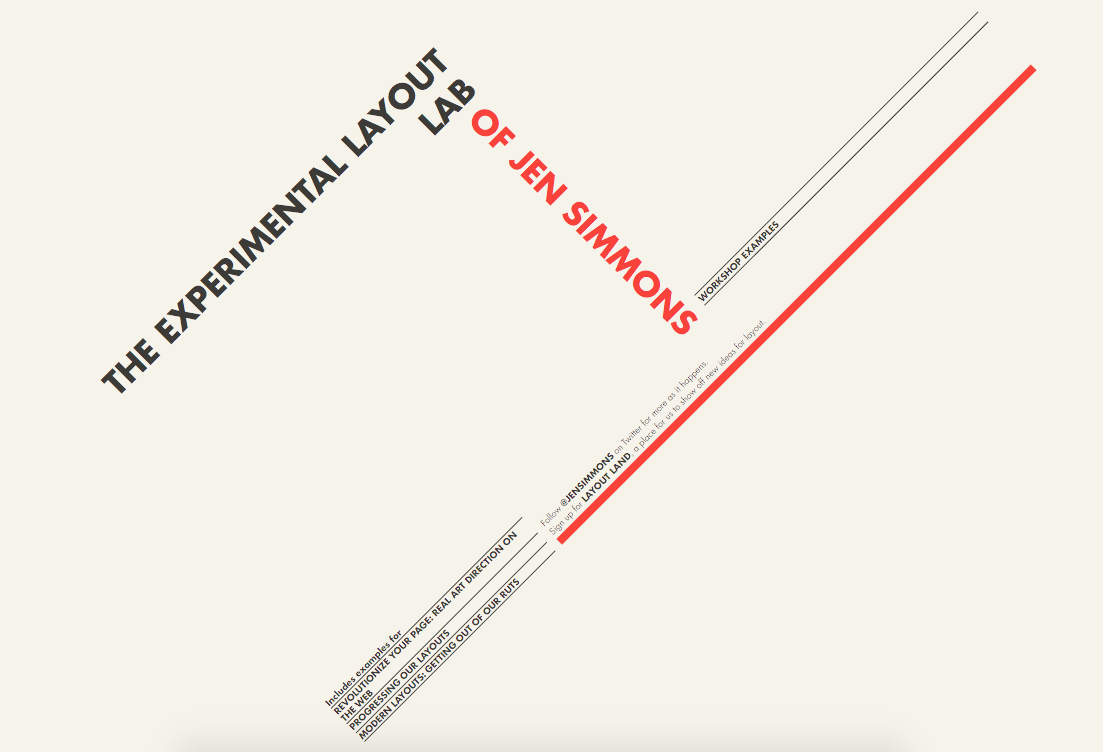
I stole these visuals from Jen Simmons.
Go watch her talk about this stuff!
The Only Two Types of Websites That Exist






ANSWER #2:
"There's a plugin to do that!"












Page-building plugins require:
- Training on how to use them
- Training on how to follow brand guidelines
- Training on how to follow accessibility rules
- Monitoring for when users go off on their own

Most of these sites...
Admin assistants, grad students
"Run the website" added to long list of other job responsibilities
Student, Faculty & Staff Blogs
Departments, Research Groups, etc.

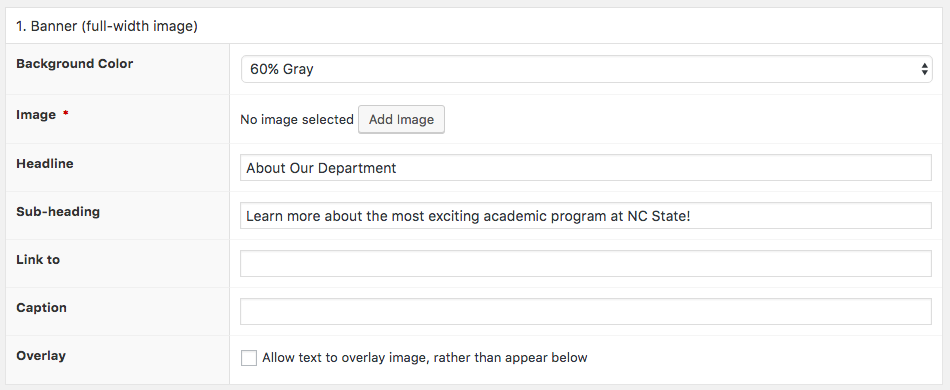
ANSWER #3:
"Sure, let me add that
template to the theme."


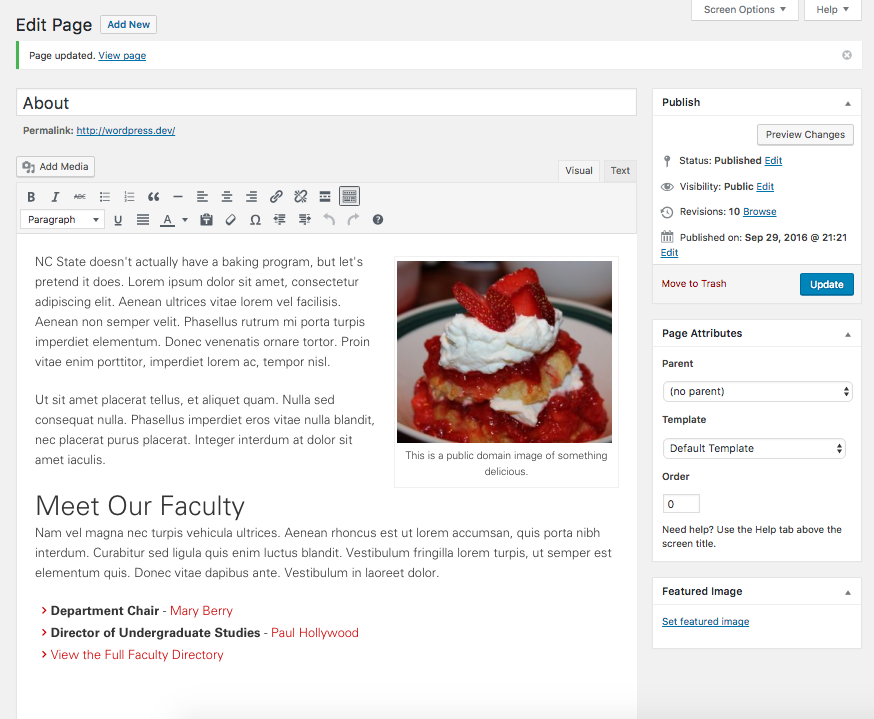
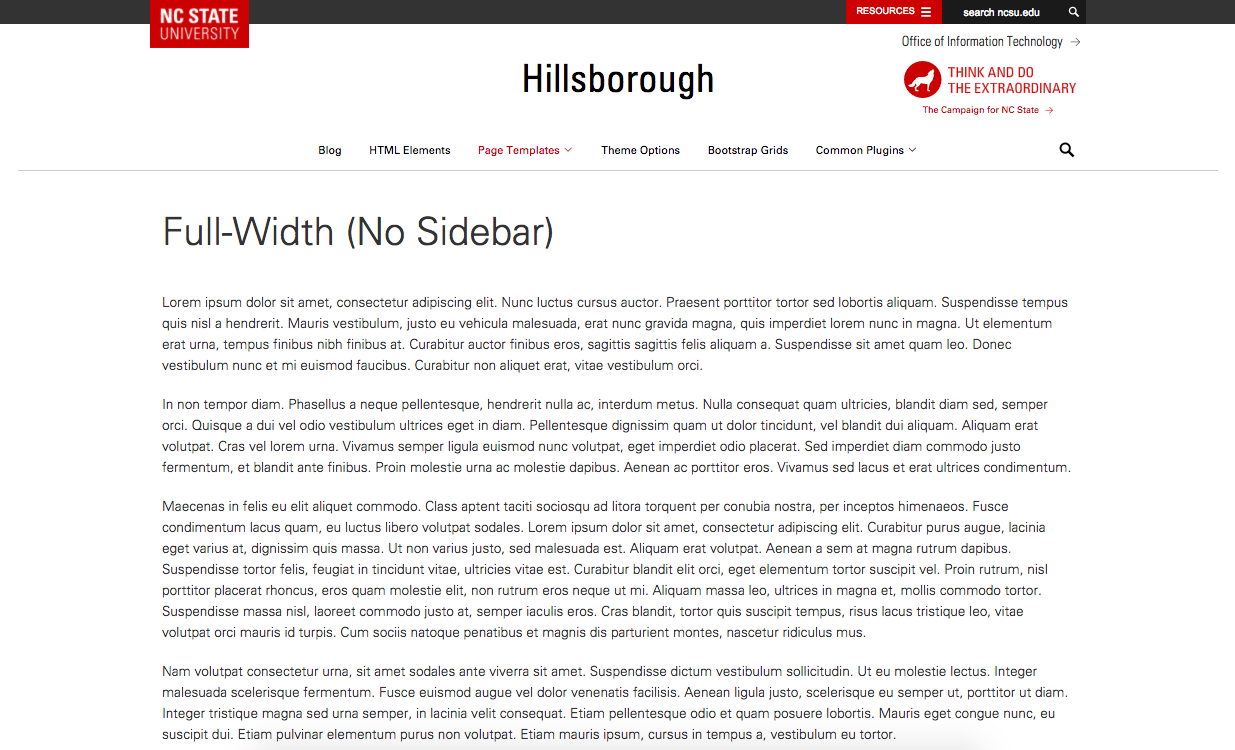
Content from
Visual Editor
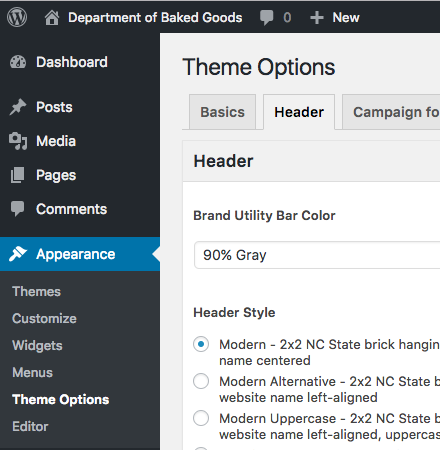
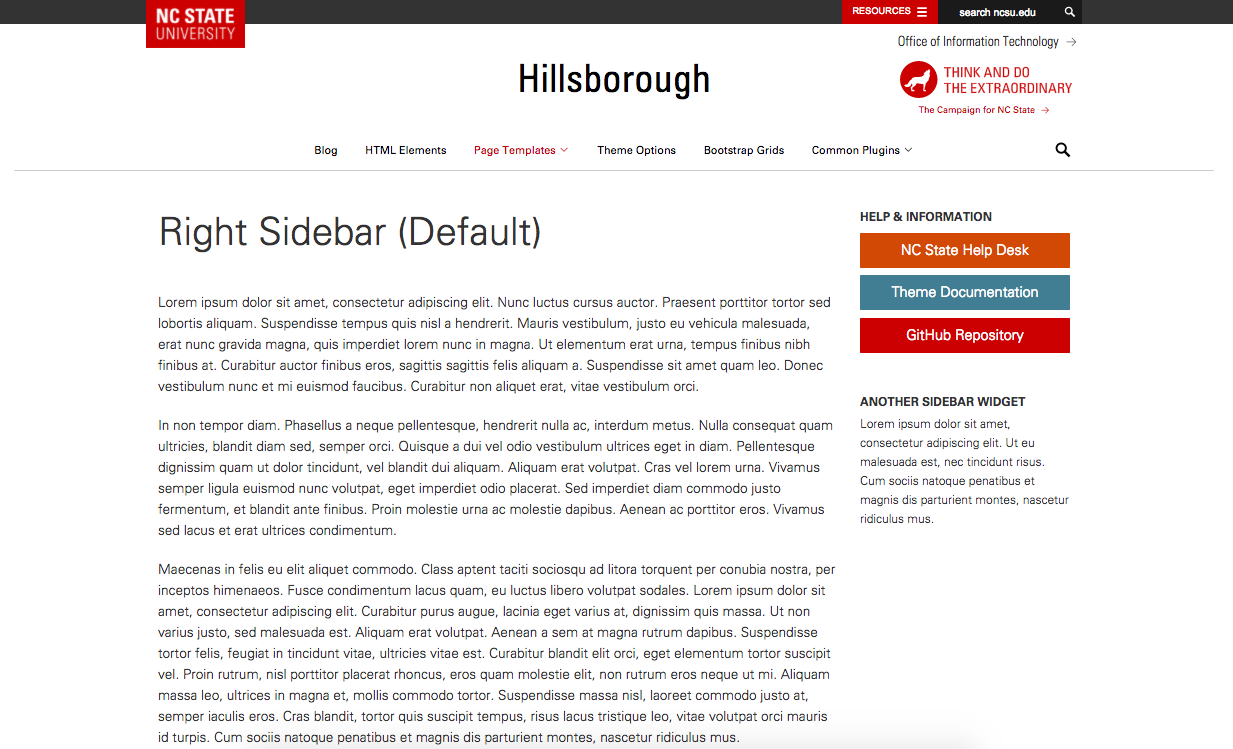
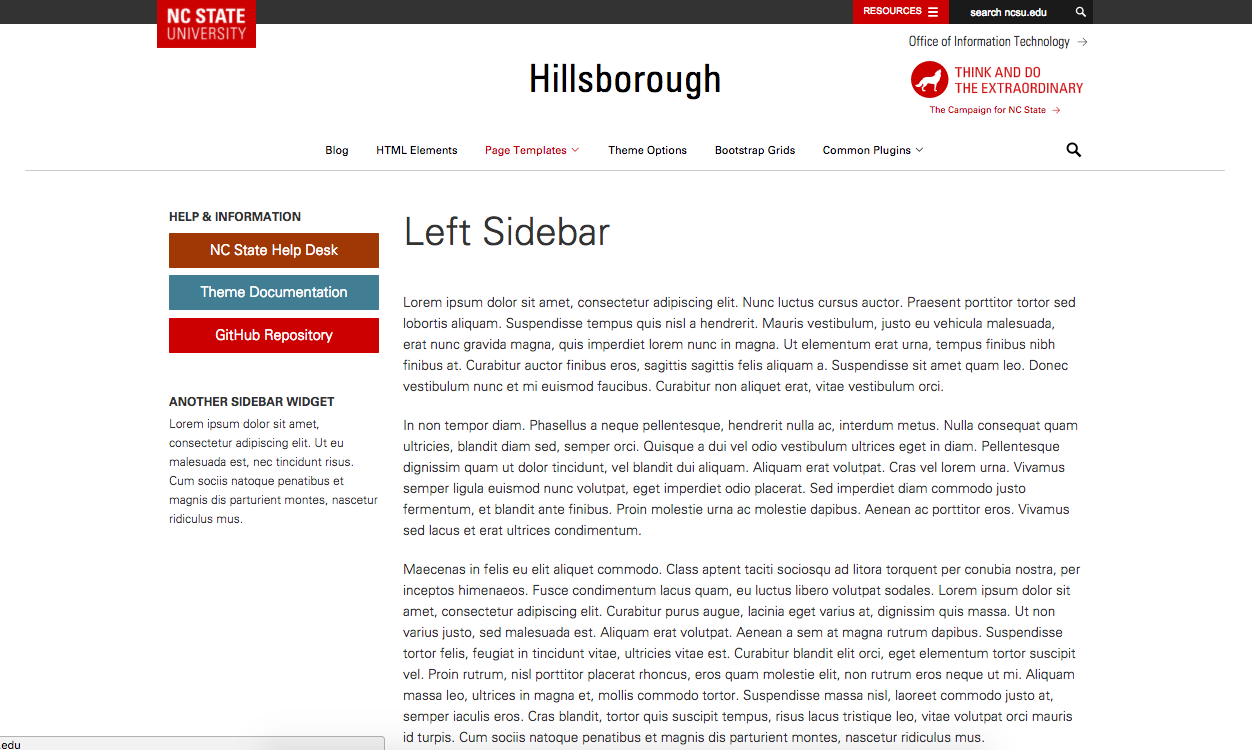
Set this in the Theme Options
Grid of "sidebar" widgets









And then they ask you to add another template to the theme!
- Cryptic names
- Complicated rules
THIS IS NOT SUSTAINABLE!


ACF
ACF
ACF
... or, if you use
Advanced Custom Fields






Advanced Custom Fields is great, but...
- Still playing the this-meta-box-goes-here game
- Requires putting a lot of code into the theme
- Content stored in wp_postmeta instead of wp_posts
I mean, sure, it's fine. But let's be more ambitious!
PART 4:
Falling In Love Again

What if I told you we could have...
-
User-driven page design
Complex layouts and page elements, minimal developer time,
just like those "page-builder" plugins
-
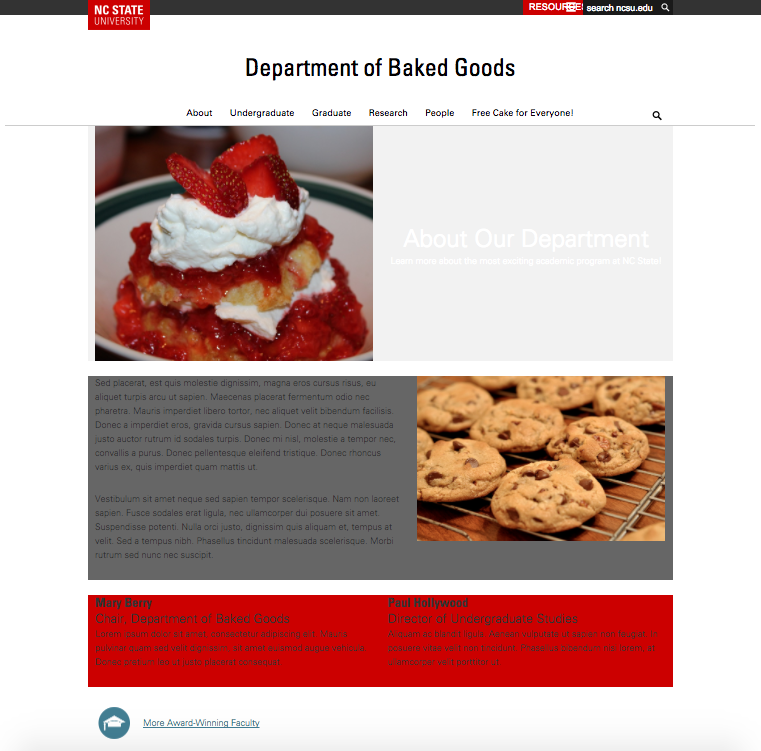
Everything branded and accessible
Just enough limits to ensure quality. Users locked into our
best practices and requirements.
-
All page building happens in the WordPress Visual Editor
Minimal learning curve. Same familiar interface, with no special template rules for users to remember.



If you don't know what I'm talking about:

Shortcodes + Shortcake

Shortcodes
Part of WordPress
since version 2.5
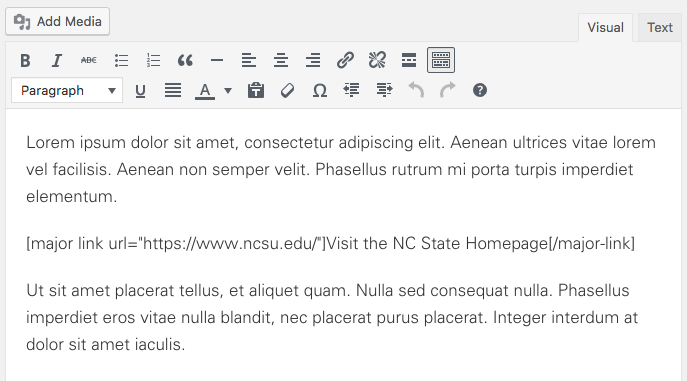
WP sees your shortcode and replaces it with a pre-defined block of HTML
function major_link_shortcode($atts, $content = null) {
extract(shortcode_atts(array(
'url' => null,
), $atts));
return sprintf(
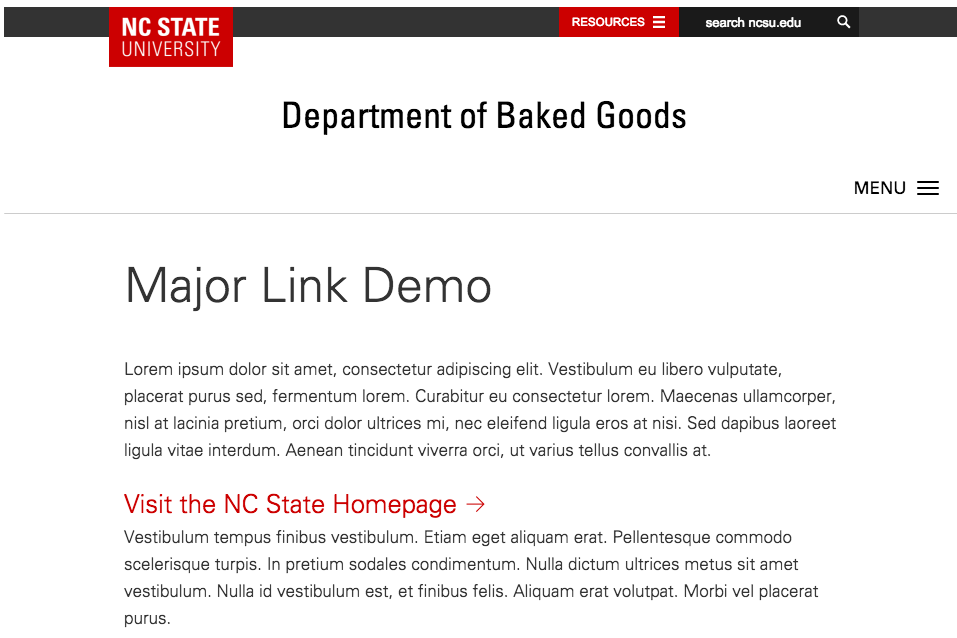
'<a href="%s" class="major-link">%s <img
src="arrow.svg" aria-hidden="true" />',
esc_url( $attrs['url'] ),
$content
);
}
function register_shortcode(){
add_shortcode('major-link', 'major_link_shortcode');
}
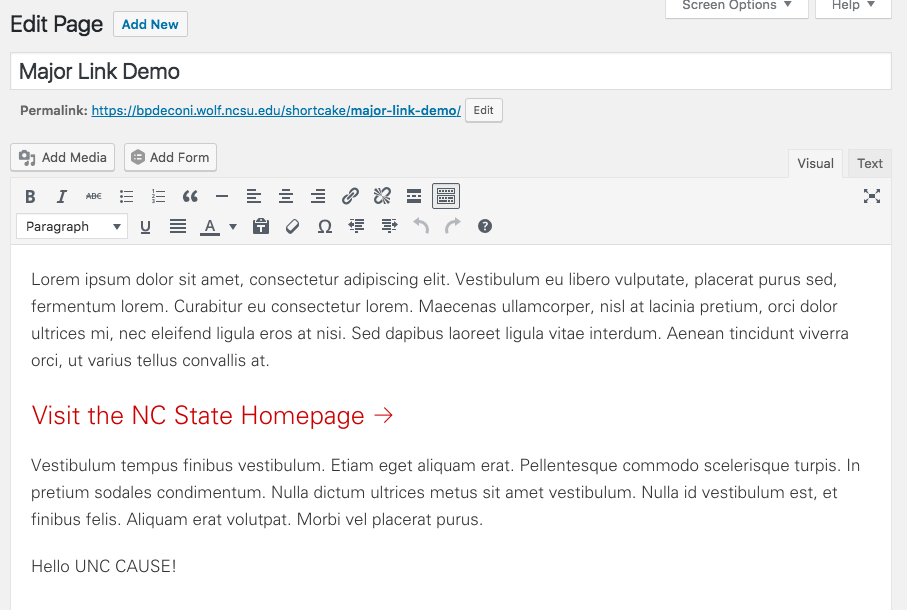
add_action('init', 'register_shortcode');[major-link url="https://www.ncsu.edu/"]Visit the NC State Homepage[/major-link]Example:




Shortcake
"Feature Plugin"
= candidate for WP core
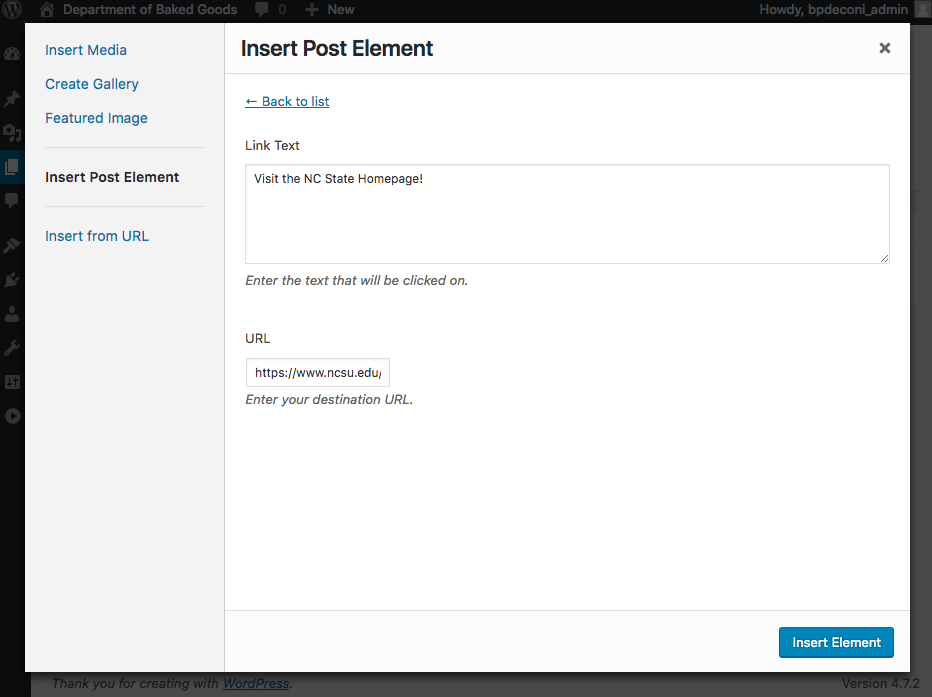
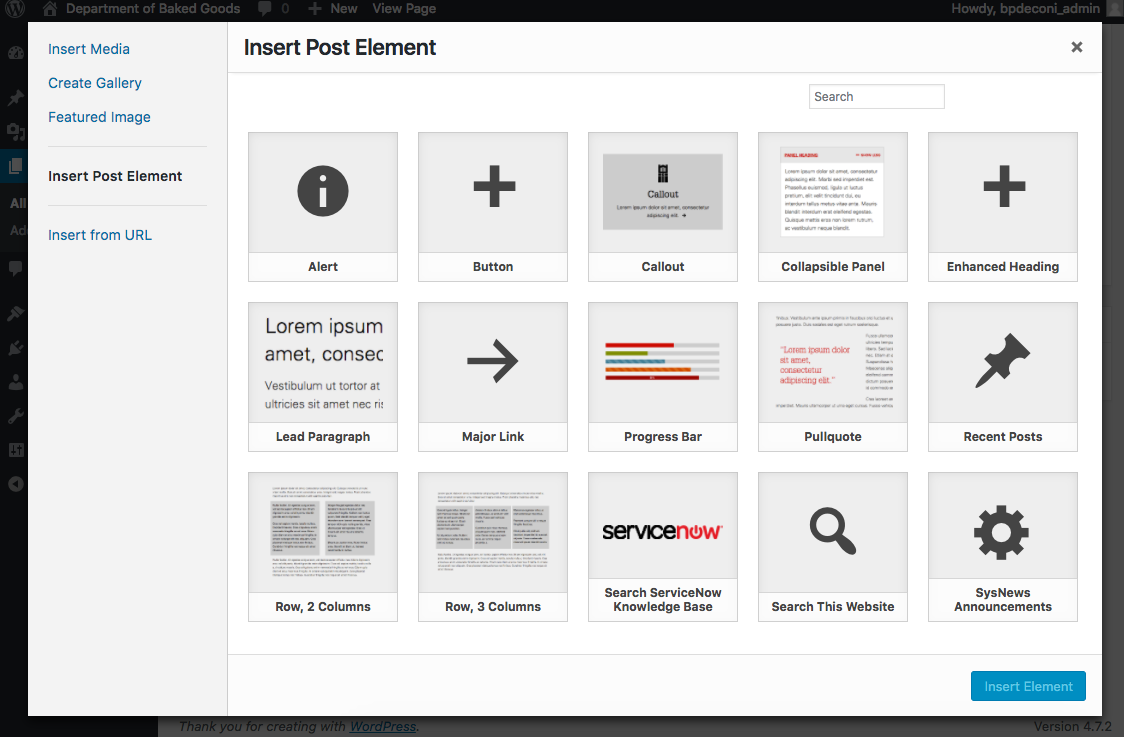
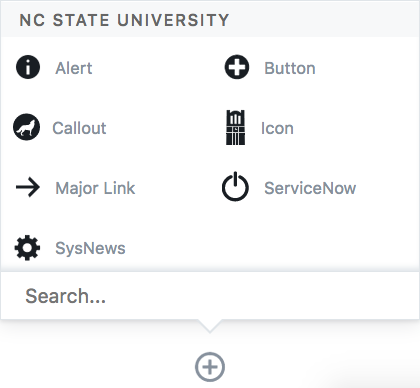
Now you can register a simple user interface for inserting shortcodes!


Shortcake
"Feature Plugin"
= candidate for WP core
Now you can register a simple user interface for inserting shortcodes!
shortcode_ui_register_for_shortcode(
'major-link',
array(
'label' => 'Major Link',
'listItemImage' => 'dashicons-arrow-right-alt',
'inner_content' => array(
'label' => 'Link Text',
'description' => 'Enter the text that will
be clicked on.',
),
'attrs' => array(
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'url',
'description' => 'Enter your destination
URL.',
)
)
)
);






But you don't have to take my word for it!
1. Install and activate
Shortcake: wordpress.org/plugins/shortcode-ui
2. Install and activate the
Major Link plugin:
go.ncsu.edu/major-link
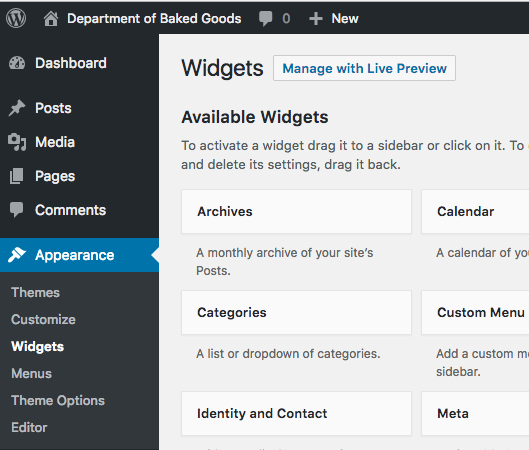
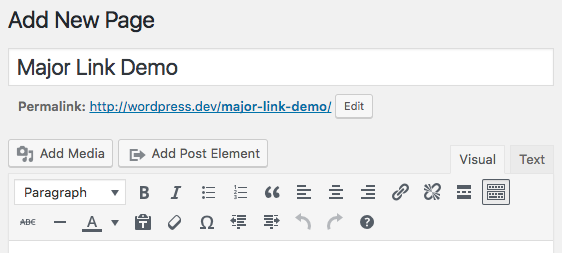
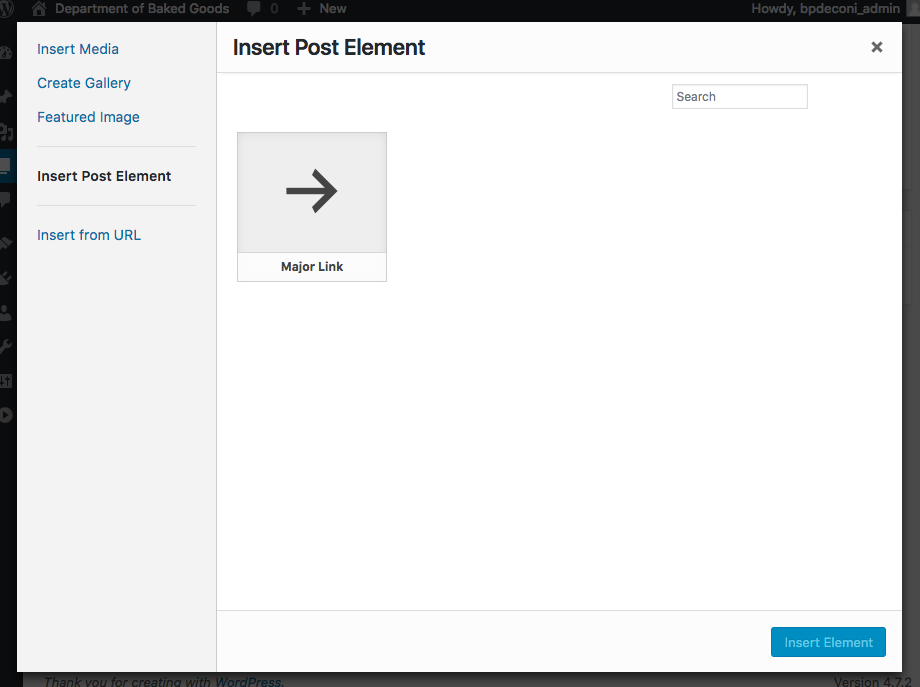
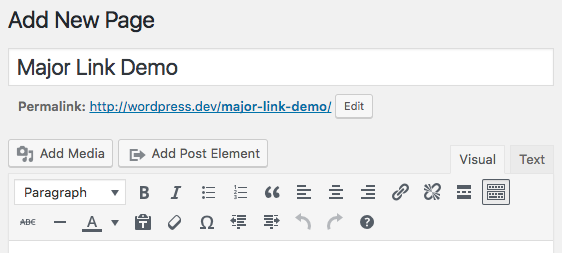
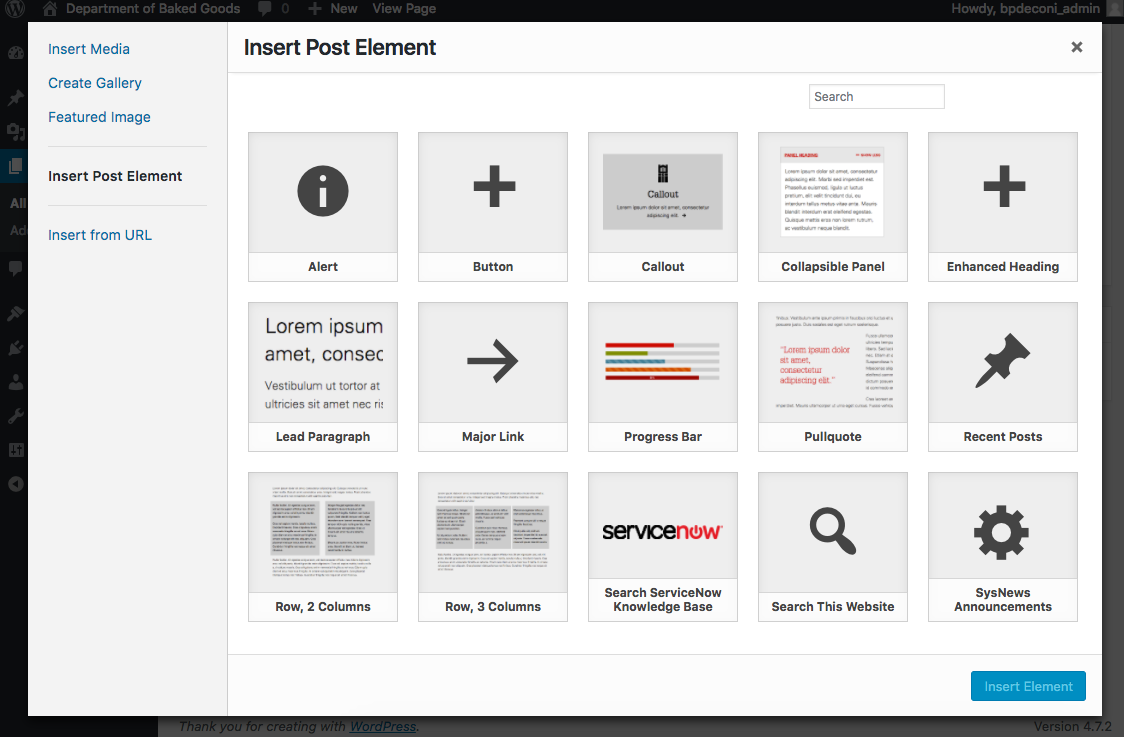
3. Click "Insert Post Element"
and add a Major Link

4. Transparent Aluminum


Not "Just Another Plugin"
- Feature Plugin status
- Built on well-established shortcode functionality
If Shortcake stopped working tomorrow...
- Visitors to our sites would see no change
- Content creators would still be able to edit all of their content



PART 5:
The Next Stage of Our Relationship

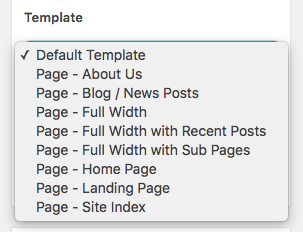
A theme is a collection of templates.
canvas for building posts and pages!

Hillsborough
OIT Design's main WordPress theme
Generic NC State-branded theme






Our theme provides...
- Site Identity (Header, Footer)
- Basic styles + appearance
-
Core WordPress features
- Widget areas in sidebars, footer
- Navigation menus
- Blog index template

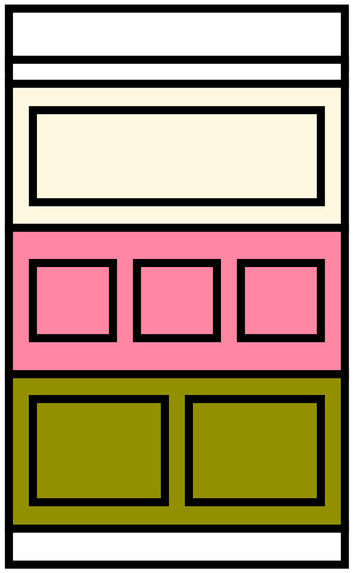
NC State Shortcodes
Shortcake-powered shortcode toolbox
Pattern library of NC State-branded page elements
Modeled after the
Shortcake Bakery plugin


Our plugin provides...
- Customizable, NC State-branded &
accessible page elements - Shortcake-powered UI
Theme Agnostic
Works on any* campus theme!












Things You Should Try!
- Pattern library for UX/UI elements
- JS for conditional display of shortcode attributes
- Guide your users through a decision-making process
- Re-use content across multiple websites!
WP REST API + Shortcake-powered Shortcodes
PART 6:
Relationship #RealTalk

They're still just shortcodes.
It's still just the Visual Editor.
- No rich text (for now)
- No nested shortcodes
- Sometimes you get some weird behavior

There are three main focuses this year: the REST API, the editor, and the customizer...
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.


A lot more activity!!!
A lot less activity...
:)
:(



But what happens to shortcodes?
What happens to Shortcake?


editor.blocks.register('my-fancy-block', {
type: 'simple',
title: 'My fancy block',
icon: 'my-fancy-icon',
toolbar: [
{
icon: 'align-left',
tooltip: 'Align left',
action: function (api) {
api.dom().className = 'align-left';
}
},
{
icon: 'align-right',
tooltip: 'Align right',
action: function (api) {
api.dom().className = 'align-right';
}
}
],
insert: function (api, callback) {
var element = document.createElement('div');
element.innerHTML = 'My fancy block';
callback(element);
},
remove: function (api) {
// Unregister custom events etc
},
load: function (api) {
return api.dom();
},
save: function (api) {
return api.dom();
}
});









But Shortcake is still really exciting!
Big changes to WordPress take time.
(See: REST API)
Shortcake-powered shortcodes
will teach you how to think about
content in a block-based editor.
You can do some really cool stuff with Shortcake!


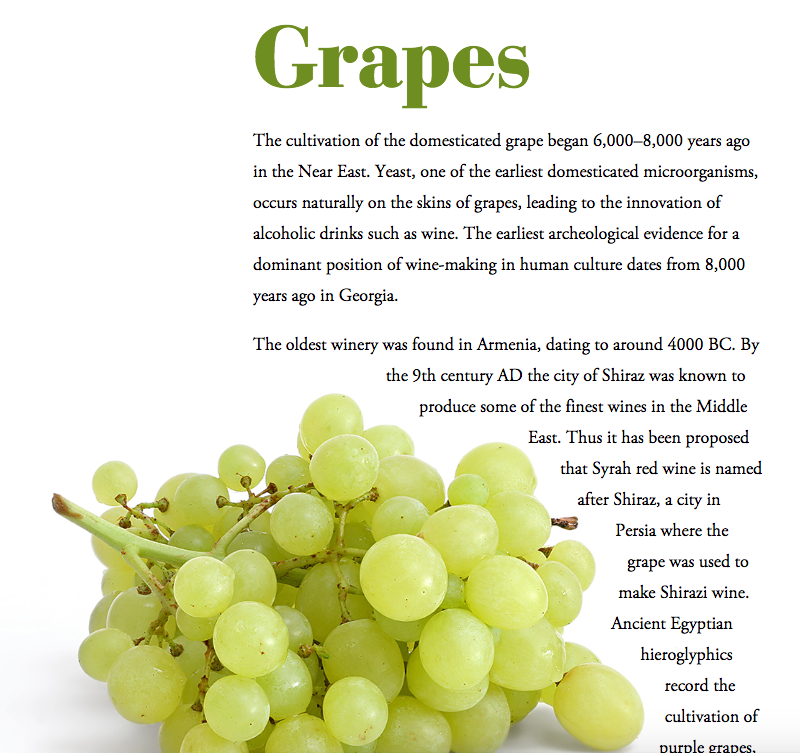
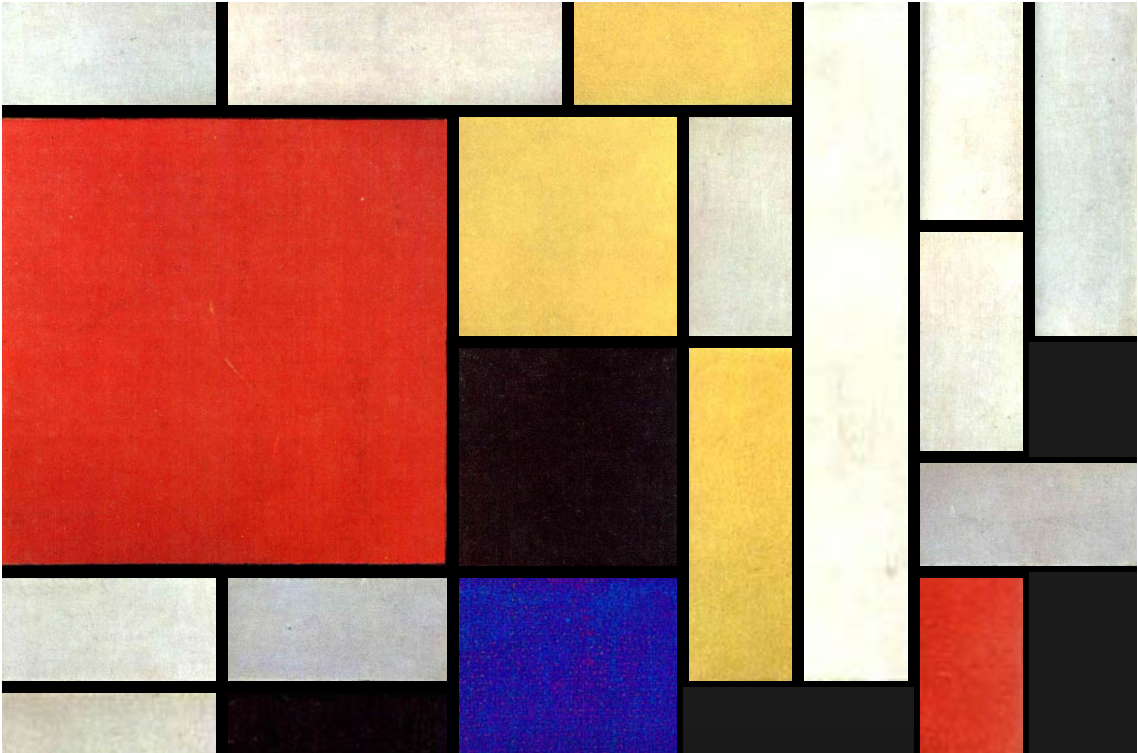
Jen Simmons wants us to try things like this:



Recap
-
Try Shortcake-powered shortcodes!
wordpress.org/plugins/shortcode-ui/ + go.ncsu.edu/major-link
-
Go build amazing things!
And then tell me about them! Tweet @BrianDeConinck
-
Get excited about Gutenberg, but...
- Love and appreciate your Visual Editor.
It's been a loyal companion through so many websites.
Don't give up on it quite yet.