Live Prototyping with Chrome Dev Tools, CSS and jQuery
Make it Pretty
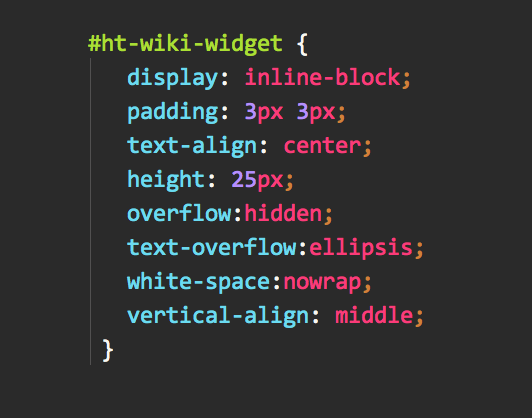
CSS
Developer Tools
jQuery
Live Prototyping Tools
to change design
to view changes live
to change the DOM
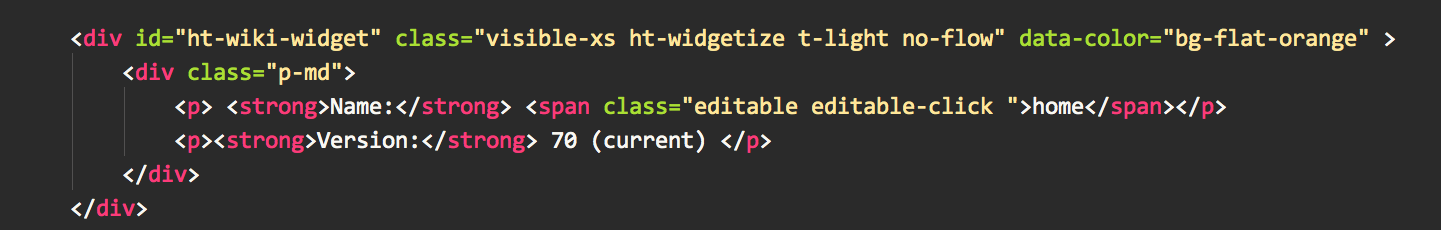
Basic HTML
<div id="unique" class="myDiv" data-type="awesome">
... lots of stuff going on here
</div> <!-- end #unique --> - Wrap everything inside a tag
- Line break means nothing
- HTML is for structure and context, leave design to CSS
- Don't create custom tags (new in HTML5)
- Close tags properly
Learn more about semantic HTML:
Or use this:
How CSS Works


Selector Examples
.something
#something
<div class="something"> </div>
<div id="something"> </div>.something[data-id=2]
<div class="something" data-id="2"> </div>something
<something> </something>.something[data-type^="col-xs"]
<div class="something" class="col-xs-8"> </div>div:first-child
<div class="something">
<div> Item One </div>
<div> Item Two </div>
</div>.something a
<div class="something">
<a href="#"> One </a>
<a href="#"> Two </a>
<div>
<a href="#"> Three </a>
</div>
</div>Child Selectors
.something > a
Read all about it:
#something.else
<div id="something" class="else">
<a href="#"> One </a>
<a href="#"> Two </a>
<div class="else">
<a href="#"> Three </a>
</div>
</div>Multiple Selectors
#something .else
Read all about it:
Specificity
or "Why is Ma CSS Not Working?"
<div id="something" class="else">
<a href="#"> One </a>
<a href="#"> Two </a>
<div class="else">
<a href="#"> Three </a>
</div>
</div>Read all about it:
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
div#something a { border: 1px solid #ccc; }
a { border: 1px dotted #ccc; }
div a { border: 1px dashed #ccc; }Scope
CSS is too cool for scope, you peasants need to worry about it!
Be specific about your classes
.box { border-color: blue; }
/* vs. */
#home .box-blue { border-color : blue; }
Scope it yourself
.myapp-box-blue { border-color : blue; }
Remember specificity
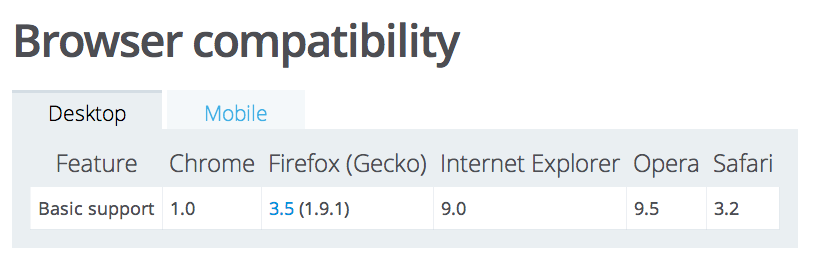
Browser Compatibility

Use Browser/vendor Prefix solutions (i.e. http://imsky.github.io/cssFx/)
Polyfills (scroll to CSS) : https://github.com/Modernizr/...
Check what is compatible and use something else.
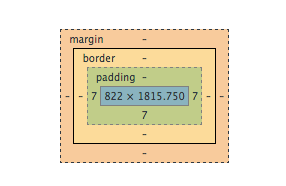
Box Sizing

Width is not what it seems, unless you use box-sizing
/* apply a natural box layout model to all elements, but allowing components to change */
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}from Paul Irish : http://www.paulirish.com/2012/box-sizing-border-box-ftw/
Writing Efficient CSS
Define as few distinct instances as possible
Use helper classes
<div class="b-r-xs m-t-xl padder"></div> Combine css definitions
.top-row, top-list, top-item {
/* first item styling /*
}generalize when possible
/* Not this */
.myUniqueClassOnThatOnePage {
margin-top : 5px;
}
Validate it!

Where to learn more
Basic jQuery
just use it

"It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. "
How it works:
Find one or more elements
Do stuff with them
/* Find all div elements that have class "something" */
$('div.something')
// Change the text of the element
$('div.something').text("Hi y'allz")Uses CSS Selectors
Documentation:
// Basic selectors
$('#ht-focus-wrap').css('width', '1200px');
// You can use variables to build your selectors.
var module_index = 3;
var offset = $('.ht-tab[data-index="'+module_index+'"] > .ht-tab-content')
.offset().left;
// You don't have to use just selectors for finding elements
$('#something').children('div').show();
$('.childDiv').parent('.something').fadeIn(); Examples for Findings Things
$('.something').find('else');Find descendants everything below
$('.something').children('else');Find children, immediately below
$('.else').parents('something');Find parents, everything above
Find parent, immediately above
$('.else').parent('something');Find closest, wherever is closest
$('.else').closest('something');Find next sibling
$('.else').next();CSS Examples
$('.something').addClass('else');Add a class name
$('.something').removeClass('else');Remove a class name
$('.something').hasClass('else');Check if it has a class (returns boolean)
Change layout
$('.else').width(200);Change any kind of css
// For one
$('.else').css('background-color', '#ccc');
// For multiple, pass object
$('.else').css(
{
"background-color" : "#ccc",
"display" : block
}
);Manipulate HTML
$('.something').html('<div class="newdiv"> New </div>');Change innerHTML
$('.newDiv').wrap('<div class="div-wrap"></div>');Wrap html around something
$('.something').append('<div> Last thing </div>');Add HTML to the end of parent
Remove element (not just hide)
$('.else').remove();Replace contents of element
$( "<h2>New heading</h2>" ).replaceAll( ".inner" );Clone element and do things with the clone
$( ".hello" ).clone().appendTo( ".goodbye" );Other Examples
var color = $('.something').attr('data-color');Work with attributes
var name = $('input[type="text"]').val();Get form input values
$('.something').hide();Show and hide elements
Getting vs Setting
var color = $('.something').css('background-color');
var width = $('#else').width();
var title = $('h1.title').text(); Getting the existing value
Setting new value
$('.something').css('background-color', '#eee');
$('#else').width('450');
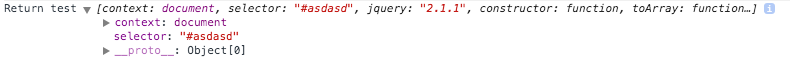
$('h1.title').text('This is my Title'); Debugging Tip
Are you selecting the right things?
// Log it
var selector = $('h1.title')
console.log("Title selector', selector);
// Get the size
var matches = $('h1.title').length;
jQuery does not throw error when it can't find the elements you are looking for.
Check in your browser to avoid console logging everything, dev tools will give errors.
Is the thing you are selecting there when it's called?

Sense of Style
or "... I'll know it when I see it"
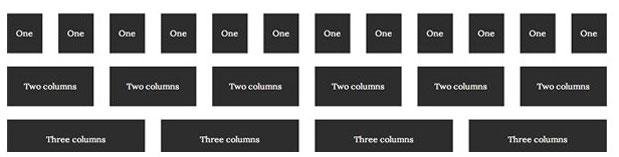
Spacing
Use grids for layout
.myDiv {
padding: 5px 10px;
} Use padding

Use hierarchy and grouping
Typography
- Start with one or two good fonts
- Contrast and match fonts, not too boring, not too crazy
- Use larger fonts
- Use line-height in CSS
- Use font-weight in CSS
- Be conservative about colors
- Keep an eye on contrast
Rule of Thumb
use nothing
use everything
Good Design


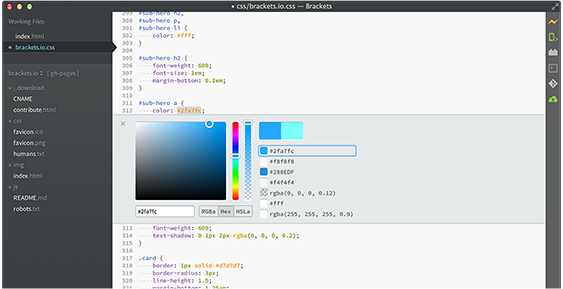
Editor: Brackets*

Free, open source and has live edit.
*great for learning and stand alone builds but too limited for production
Read
CSS Development at Large Sites
HTML and CSS Style Guide
jQuery Best Practices
Follow
Hands on with Chrome Dev Tools
check this out: