UofA Web Development Club
Oct 25th, 2016

HTTP
How the web works
+
Publishing a web portfolio
Charlie King
Who am I?

Software Engineer @ Weedmaps

Agenda
- What is HTTP?
- Publishing Portfolio workshop
- Questions / Comments
What is HTTP?
HTTP (Hypertext Transfer Protocol) is perhaps the most popular application protocol used in the Internet
What is an application protocol?

TCP + HTTP = ❤️
Client
Server
SYN
SYN-ACK
TCP is reliable, Client sends, server acknowledges. "Packets" are transferred
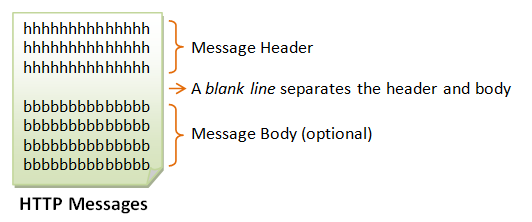
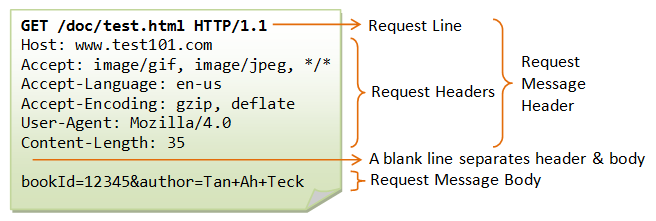
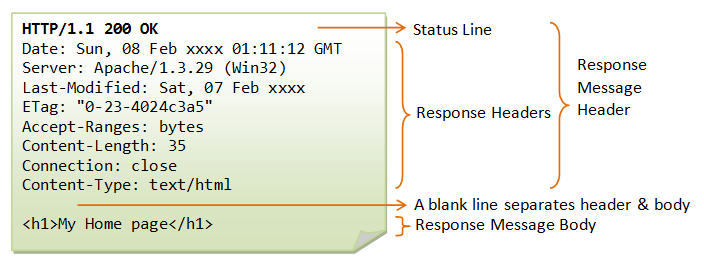
HTTP Messages

HTTP in practice
Computer 1 (client)
Computer 2 ( HTTP server)


Computer 1 (client)
Computer 2 ( HTTP server)
Question: How does Computer 1 know how to find Computer 2?
Answer: Domain Naming Service (DNS)
DNS
In an nutshell,
provides URL -> IP Address resolution
You- www.reddit.com
DNS Server- www.reddit.com === 10.2.34.192
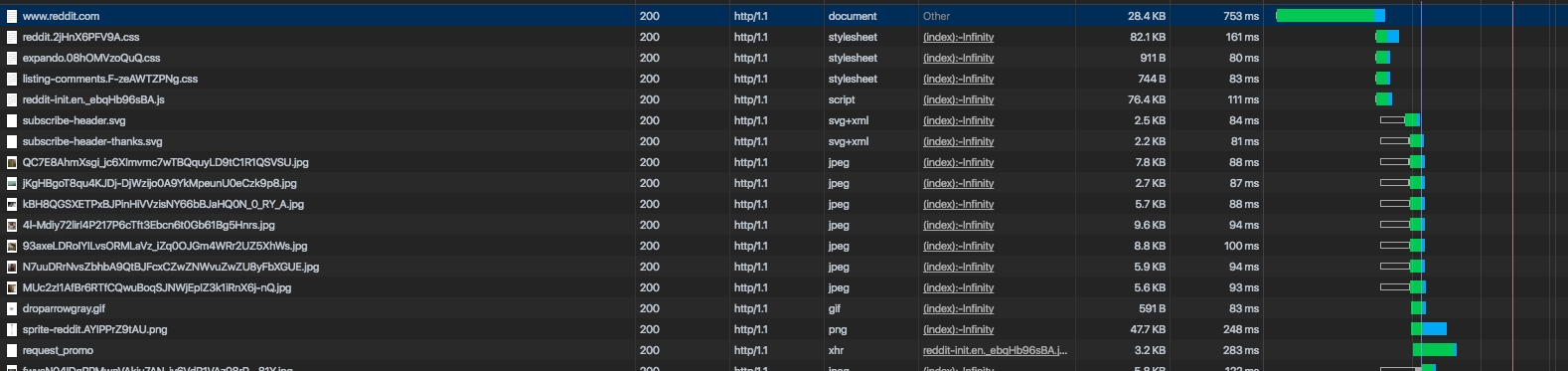
See for yourself!
Open Chrome/Safari Developer tools -
Command + alt + i
Click on "Network" tab and refresh the page

Portfolio Workshop
Step 1: Install NodeJS
- Go to - https://nodejs.org/en/
- Click "Download" v6.9.1 LTS
- Run the installer
- Open "Terminal"
- type `node -v`
- You should see "v6.9.1"
Portfolio Workshop
Step 2: Install Surge
- Open Terminal
- Type `npm install --g surge`
Portfolio Workshop
Step 3: Create Folder and index.html
- Open Terminal
- Type `cd ~/Desktop`
- Type `mkdir portfolio`
- Type `cd portfolio`
- Type `touch index.html`
- Right click on Desktop
- Select "New -> Folder"
- Name it "portfolio"
- Open that folder
- Right Click - > "New -> Text Document"
- Name it "index.html"
Mac
Windows
Portfolio Workshop
Step 3: Edit index.html and add inital content
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
</head>
<body>
<h1>Hello!</h1>
</body>
</html>Portfolio Workshop
Step 4: Publish!
- Open Terminal
- Type `cd ~/Desktop/portfolio`
- Type `surge`
- Follow onscreen instructions
- Start menu -> Run -> `cmd`
- cd `C:\Users\<username>\Desktop\portfolio`
- Type `surge`
- Follow onscreen instructions
Mac
Windows
Portfolio Workshop
Step 5: Add some content
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
</head>
<body>
<!-- Create an image of ourselves with a big Hero image -->
<div class="grid-12 hero">
<img src="https://images.unsplash.com/photo-1465588042420-47a53c2d0320?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=f749ec7b26a6c1f61cb84a35f90614da"/>
<h1>Charles King</h1>
</div>
<!-- Add some social links and projects -->
<a href="#">
Blog
</a>
<a href="#">
First app
</a>
<a href="https://www.facebook.com/bringking1222">
<i class="fa fa-facebook"></i>
@bringking1222
</a>
<a href="https://twitter.com/thebringking">
<i class="fa fa-twitter"></i>
@thebringking
</a>
<a href="#">
First web site
</a>
</body>
</html>Portfolio Workshop
Step 6: Make it pretty!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
<style media="screen" type="text/css">
/* Create some resets*/
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
body, html {
margin: 0 auto;
padding: 0;
height: 100%;
width: 100%;
/* choose a good decent font */
font-family: "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
}
[class*='grid-'] {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
color: inherit;
}
/* create a full width grid element*/
.grid-12 {
width: 100vw;
float: left;
}
.grid-6 {
width: 50vw;
height: 50vw;
float: left;
}
.grid-4 {
width: 25vw;
height: 25vw;
float: left;
}
</style>
</head>
<body>
<!-- Create an image of ourselves with a big Hero image -->
<div class="grid-12">
<img
src="https://images.unsplash.com/photo-1465588042420-47a53c2d0320?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=f749ec7b26a6c1f61cb84a35f90614da"/>
<h1>Charles King</h1>
</div>
<a class="grid-6" href="#">
Some awesome project
</a>
<!-- Add some social links and projects -->
<a href="#" class="grid-4">
Some awesome project
</a>
<a class="grid-4" href="https://www.facebook.com/bringking1222">
<i class="fa fa-facebook"></i>
@bringking1222
</a>
<a class="grid-4" href="https://twitter.com/thebringking">
<i class="fa fa-twitter"></i>
@thebringking
</a>
<a class="grid-4" href="#">
Some awesome project
</a>
</body>
</html>
Portfolio Workshop
Step 7: Fix the hero..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
<style media="screen" type="text/css">
/* Create some resets*/
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
body, html {
margin: 0 auto;
padding: 0;
height: 100%;
width: 100%;
/* choose a good decent font */
font-family: "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
}
[class*='grid-'] {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
color: inherit;
}
/* create a full width grid element*/
.grid-12 {
width: 100vw;
float: left;
}
.grid-6 {
width: 50vw;
height: 50vw;
float: left;
}
.grid-4 {
width: 25vw;
height: 25vw;
float: left;
}
/* Create a hero image with a header*/
.hero {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.hero h1 {
position: absolute;
width: 60%;
margin: 0 auto;
color: white;
text-transform: uppercase;
text-align: center;
border: 1px solid #ddd;
padding: 12px;
border-radius: 4px;
background: rgba(255, 255, 255, .1);
}
.hero img {
width: 100%;
}
</style>
</head>
<body>
<!-- Create an image of ourselves with a big Hero image -->
<div class="grid-12 hero">
<img
src="https://images.unsplash.com/photo-1465588042420-47a53c2d0320?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=f749ec7b26a6c1f61cb84a35f90614da"/>
<h1>Charles King</h1>
</div>
<a class="grid-6" href="#">
Some awesome project
</a>
<!-- Add some social links and projects -->
<a href="#" class="grid-4">
Some awesome project
</a>
<a class="grid-4" href="https://www.facebook.com/bringking1222">
<i class="fa fa-facebook"></i>
@bringking1222
</a>
<a class="grid-4" href="https://twitter.com/thebringking">
<i class="fa fa-twitter"></i>
@thebringking
</a>
<a class="grid-4" href="#">
Some awesome project
</a>
</body>
</html>
Portfolio Workshop
Step 8: Fix the social..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
<style media="screen" type="text/css">
/* Create some resets*/
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
body, html {
margin: 0 auto;
padding: 0;
height: 100%;
width: 100%;
/* choose a good decent font */
font-family: "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
}
[class*='grid-'] {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
color: inherit;
}
/* create a full width grid element*/
.grid-12 {
width: 100vw;
float: left;
}
.grid-6 {
width: 50vw;
height: 50vw;
float: left;
}
.grid-4 {
width: 25vw;
height: 25vw;
float: left;
}
/* Create a hero image with a header*/
.hero {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.hero h1 {
position: absolute;
width: 60%;
margin: 0 auto;
color: white;
text-transform: uppercase;
text-align: center;
border: 1px solid #ddd;
padding: 12px;
border-radius: 4px;
background: rgba(255, 255, 255, .1);
}
.hero img {
width: 100%;
}
/* social cards */
.twitter {
background: #00aced;
color: white;
}
.twitter .fa {
font-size: 4rem;
}
.facebook {
background: #3b5998;
color: white;
}
.facebook .fa {
font-size: 4rem;
}
</style>
</head>
<body>
<!-- Create an image of ourselves with a big Hero image -->
<div class="grid-12 hero">
<img
src="https://images.unsplash.com/photo-1465588042420-47a53c2d0320?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=f749ec7b26a6c1f61cb84a35f90614da"/>
<h1>Charles King</h1>
</div>
<a class="grid-6" href="#">
Some awesome project
</a>
<!-- Add some social links and projects -->
<a href="#" class="grid-4">
Some awesome project
</a>
<a class="grid-4 facebook" href="https://www.facebook.com/bringking1222">
<i class="fa fa-facebook"></i>
@bringking1222
</a>
<a class="grid-4 twitter" href="https://twitter.com/thebringking">
<i class="fa fa-twitter"></i>
@thebringking
</a>
<a class="grid-4" href="#">
Some awesome project
</a>
</body>
</html>
Portfolio Workshop
Step 8: Fix the projects..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Charlie Kings: Portfolio</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</link>
<style media="screen" type="text/css">
/* Create some resets*/
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
body, html {
margin: 0 auto;
padding: 0;
height: 100%;
width: 100%;
/* choose a good decent font */
font-family: "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
}
[class*='grid-'] {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
color: inherit;
}
/* create a full width grid element*/
.grid-12 {
width: 100vw;
float: left;
}
.grid-6 {
width: 50vw;
height: 50vw;
float: left;
}
.grid-4 {
width: 25vw;
height: 25vw;
float: left;
}
/* Create a hero image with a header*/
.hero {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.hero h1 {
position: absolute;
width: 60%;
margin: 0 auto;
color: white;
text-transform: uppercase;
text-align: center;
border: 1px solid #ddd;
padding: 12px;
border-radius: 4px;
background: rgba(255, 255, 255, .1);
}
.hero img {
width: 100%;
}
/* social cards */
.twitter {
background: #00aced;
color: white;
}
.twitter .fa {
font-size: 4rem;
}
.facebook {
background: #3b5998;
color: white;
}
.facebook .fa {
font-size: 4rem;
}
/* project cards */
.project_one {
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 100%), url('https://images.unsplash.com/photo-1474905187624-b3deaf7aa4c2?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=cffce70c0b1582990361490bb8091593');
background-size: cover;
color: white;
font-size: 2rem;
}
.project_two {
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 100%), url("https://images.unsplash.com/photo-1415045550139-59b6fafc832f?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=24b01c30ad6fcf4b33aae390d57ffe2b");
background-size: cover;
color: white;
}
.project_three {
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 100%), url("https://images.unsplash.com/photo-1423944152736-59d9ce1d6328?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=85af5dade867283b3efb1b09e3d61d68");
background-size: cover;
color: white;
}
</style>
</head>
<body>
<!-- Create an image of ourselves with a big Hero image -->
<div class="grid-12 hero">
<img
src="https://images.unsplash.com/photo-1465588042420-47a53c2d0320?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&s=f749ec7b26a6c1f61cb84a35f90614da"/>
<h1>Charles King</h1>
</div>
<a class="grid-6 project_one" href="#">
Some awesome project
</a>
<!-- Add some social links and projects -->
<a href="#" class="grid-4 project_two">
Some awesome project
</a>
<a class="grid-4 facebook" href="https://www.facebook.com/bringking1222">
<i class="fa fa-facebook"></i>
@bringking1222
</a>
<a class="grid-4 twitter" href="https://twitter.com/thebringking">
<i class="fa fa-twitter"></i>
@thebringking
</a>
<a class="grid-4 project_three" href="#">
Some awesome project
</a>
</body>
</html>
Portfolio Workshop
What we didn't cover
- Custom Domain Names - http://surge.sh/help/adding-a-custom-domain
- Animations
Portfolio Workshop
Most important
- Just Build stuff!
- Blog as you learn
- Publish everything you build, so you can link to it.
Questions/Comments?