Angular
Flex
Layout
Sophisticated component layout engine for
Angular 2.4.3+

Flexbox CSS
+
mediaQuery
Browser support

Pure TypeScript layout engine
Independent of Angular Material
Static Layout API
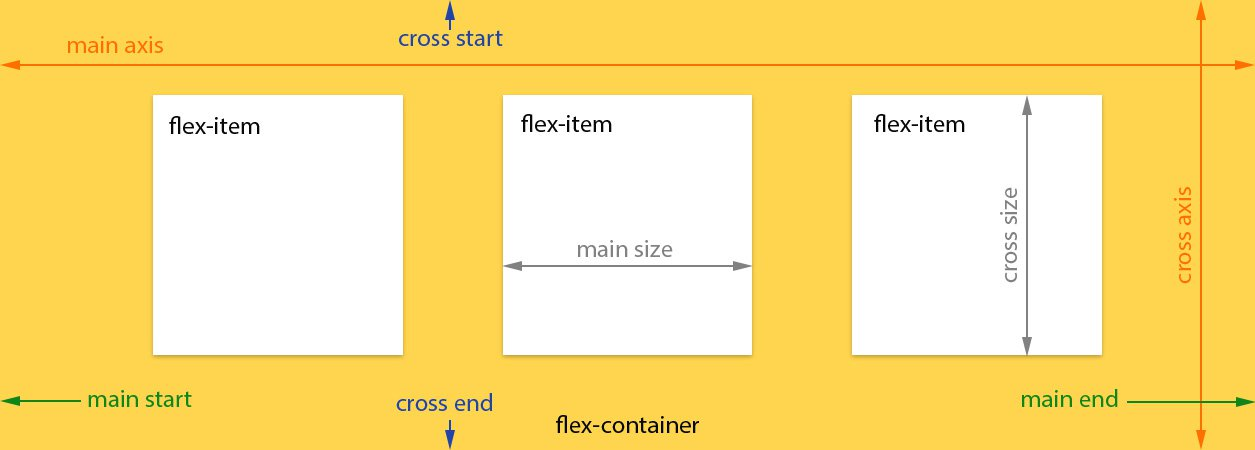
CSS Flexbox Model

API for DOM containers
| fxLayout |
|
|---|---|
|
fxLayoutWrap |
|
|
fxLayoutGap |
|
|
fxLayoutAlign |
<div fxLayout="row"
fxLayout.xs="column"> </div>
<div fxLayoutWrap> </div>
<div fxLayoutGap="10px"> </div>
<div fxLayoutAlign="start stretch">
</div>
API for flex elements
| fxFlex |
|
|---|---|
|
fxFlexOrder |
|
|
fxFlexOffset |
|
|
fxFlexAlign |
|
|
fxFlexFill |
<div fxFlex="1 2
calc(15em + 20px)"></div>
<div fxFlexOrder="2"></div>
<div fxFlexOffset="20px"></div>
<div fxFlexAlign="center"></div>
<div fxFlexFill></div>
Responsive API
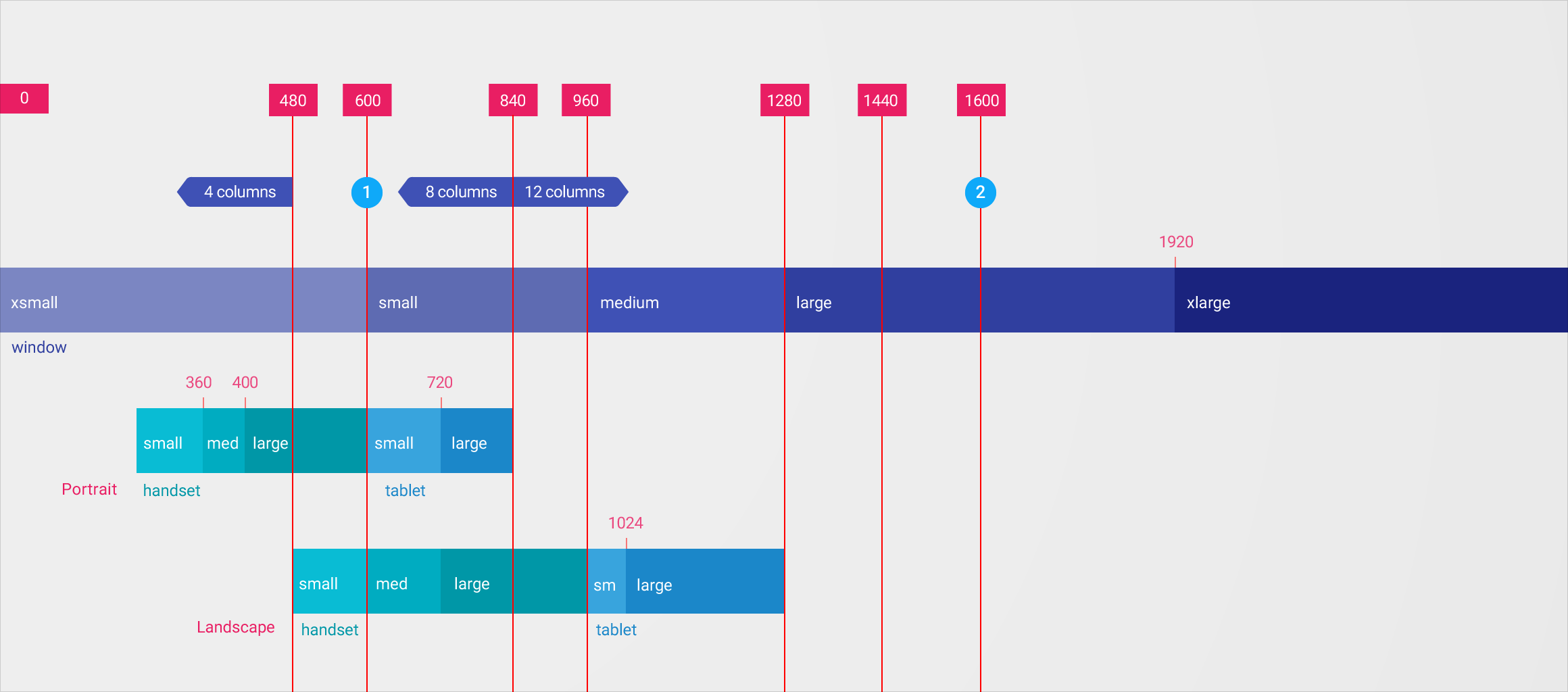
Material Design Breakpoints

Media Queries and Aliases
| breakpoint | mediaQuery |
|---|---|
| xs | 'screen and (max-width: 599px)' |
| sm | 'screen and (min-width: 600px) and (max-width: 959px)' |
| md | 'screen and (min-width: 960px) and (max-width: 1279px)' |
| lg | 'screen and (min-width: 1280px) and (max-width: 1919px)' |
| xl | 'screen and (min-width: 1920px) and (max-width: 5000px)' |
| lt-sm | 'screen and (max-width: 599px)' |
| lt-md | 'screen and (max-width: 959px)' |
| lt-lg | 'screen and (max-width: 1279px)' |
| lt-xl | 'screen and (max-width: 1919px)' |
| gt-xs | 'screen and (min-width: 600px)' |
| gt-sm | 'screen and (min-width: 960px)' |
| gt-md | 'screen and (min-width: 1280px)' |
| gt-lg | 'screen and (min-width: 1920px)' |