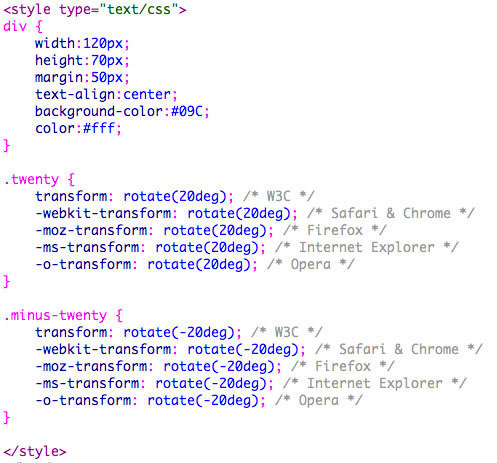
This is a no-no!!!

Block__Element--Magic:
CSS Modularity for the Masses!



Free stickers!

!important === bad

BEM?
I know, I know, one more acronym we need right?
WTF?!?!
Here is a better one though ;)
Block Element Modifier
.block {}
.block__element {}
.block__element--modifier {}Syntax
Architecture
Semantic
Methodology
Methodology?
"a set of methods, rules, or ideas that are important in a science or art : a particular procedure or set of procedures"
*Merriam-Webster
The Great Semantics Debate
Developer semantics vs. HTML/CSS semantics
Is there really such thing as a CSS semantics??
Custom classes and ID's would lead me to believe, no.
When writing selectors, stick with developer semantics!
Block
The highest level of a component.
(shell)
Element
A child of block, it helps to form block.
Headline
Sub-headline
This is body copy. This is body copy.
(image, headline, sub-headline, copy, etc.)
Modifier
Represents a different state or look of either block or element.
Headline
Sub-headline
This is body copy. This is body copy.
(color, size, weight, etc.)
We’re not designing pages, we’re designing systems of components.
- Stephen Hay
Reusability of code
<div class="foo">
<div class="foo__avatar">
<div class="foo__headline">
<div class="foo__headline--urgent">
<div class="foo__body-copy">
<p>Thanks for coming to my talk!</p>
</div>
</div>
</div>
</div>
</div>
Maintainability
.foo {
width: 400px;
height: 200px;
}
.foo__avatar {
width: 100%;
}
.foo__headline {
size: xx;
font-family: 'Some Cool Font', some-fall-back, blah;
}
.foo__headline--urgent {
color: red;
}
.foo_body-copy {
size: xx;
font-family: 'Some Cool Font', some-fall-back, blah;
}Style Naming
.foo {...}
.foo__avatar {...}
.foo__headline {...}
.foo__headline--urgent {...}
.foo__body-copy {...}Remember developer semantics?
Be specific about what the class is supposed to target.
Separation of skin and structure
.foo {...}
.foo__avatar {...}
.foo__headline {...}
.foo__headline--urgent {...}
.foo__body-copy {...}Just like OOCSS
Thanks Nicole Sullivan!
Chained classes === acceptable bloat
<div class="foo__headline foo__headline--large foo__headline--urgent">
<p>THIS IS URGENT</p>
</div>Causes bloat.
But it is very specific without the hassle of specificity.
Alternative Methodolgies


OOCSS

Brad Frost

Atomic design is methodology for creating design systems.
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Jonathan Snook

Scalable and Modular Architecture for CSS
- Base
- Layout
- Modules
- State
- Theme
SMACCS
Nicole Sullivan

Object framework for repeating patterns in CSS.
- Separate structure and skin
- Separate container and content
OOCSS
Code Time!!
The sky is the limit!!!
CSS is awesome :)
Take aways
Flexible
Modular
Semantic
Organized

CSS Feels
Thanks!
Questions?
Block__Element--Magic:
By Chris DeMars
Block__Element--Magic:
- 1,228



