Bevezetés az adatvizualizációba
Dr Csala Dénes
Csíkszereda
2020 december 17-21



Microsoft
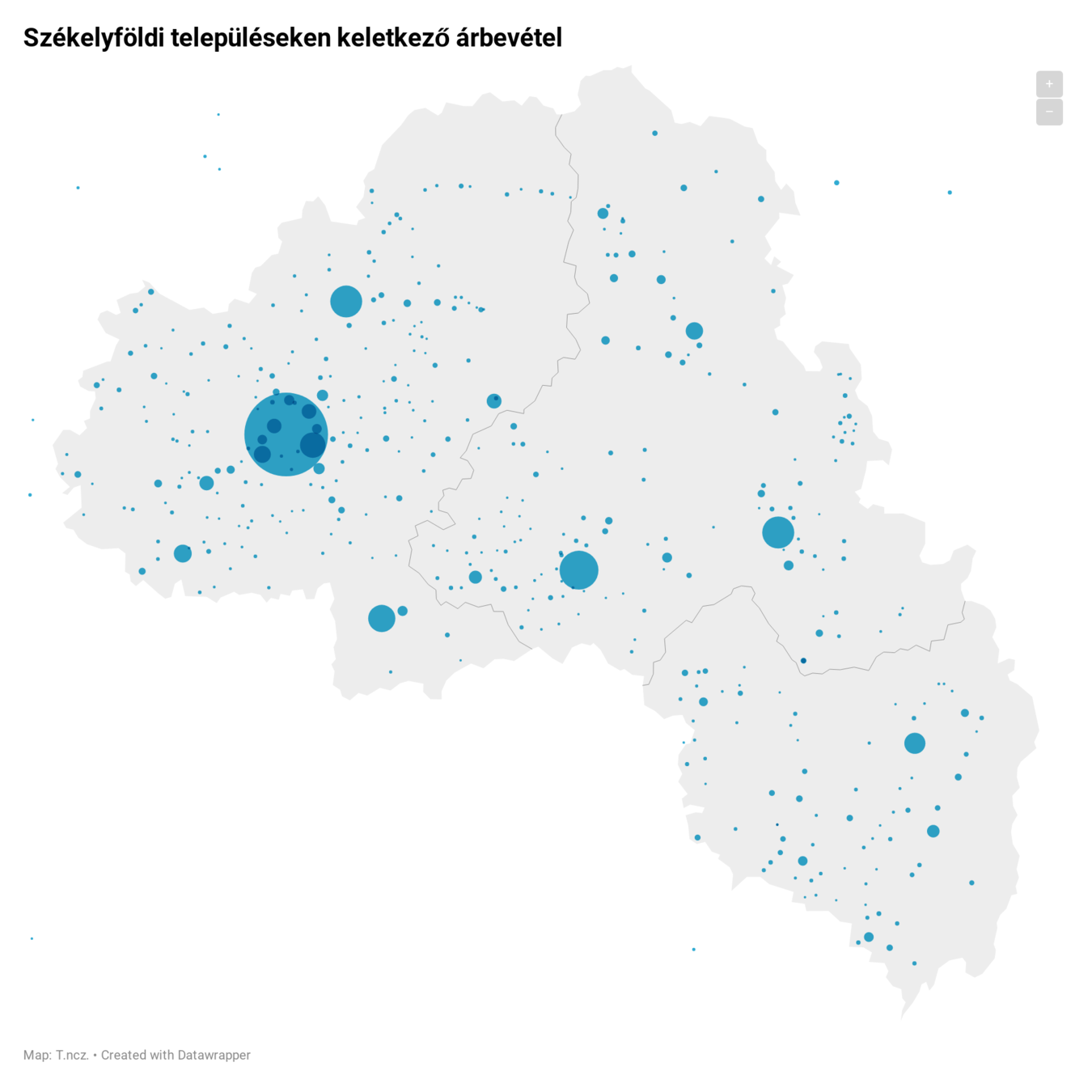
databanya

szekelydata




arnoldplaton.wordpress.com
atlo





3 rész
- Adattípusok és adatvizualizáció alapok
- Alapvető statisztikai eljárások és adatelemzés
- Adavizualizáció fejlesztés és történetmesélés
Csütörtök: 1-2
Hétfő: 3

Órarend - 1. nap
- 08:10-09:00 A vizualizáció értéke
- 09:10-10:00 Adat- és képmodellek
- 10:10-11:00 Grafikus és színmodellek
- 11:10-12:00 Alapvető vizualizáció típusok
- 12:00-12:50 Ebédszünet
- 14:20-14:50 Projektötlet, csoportok, adatkeresés
- 15:00-15:50 Klikkelős eszközök
- 16:00-16:50 Kódolós eszközök
Órarend - 2. nap
- 08:10-09:00 Adatbemutató, eszközválasztás
- 09:10-10:00 Önkiszolgáló felületek
-
10:10-12:00 Adat-workshop
- 10:10-11:00 Alapvető adatformázási eljárások
- 11:10-12:00 Történetmesélés, interakció
- 12:10-15:00 Projektmunka
- 15:10-15:30 Projektek bemutatója
- 15:30-16:00 Feedback, összegzés
csaladen.es/live
Disclaimer
- Englisch speakings good, ja!
- Y U NO speak magyar?
- Hibázni jó!
- Szeddalábad
Credit
Jeffrey Heer - University of Washington Interactive Data Lab
http://courses.cs.washington.edu/courses/cse512/16sp/
Alexander Simoes, Dave Landry - MIT Media Lab, Datawheel, D3plus
Mike Bostock - countless D3 examples
David McCandless - Knowledge is Beautiful
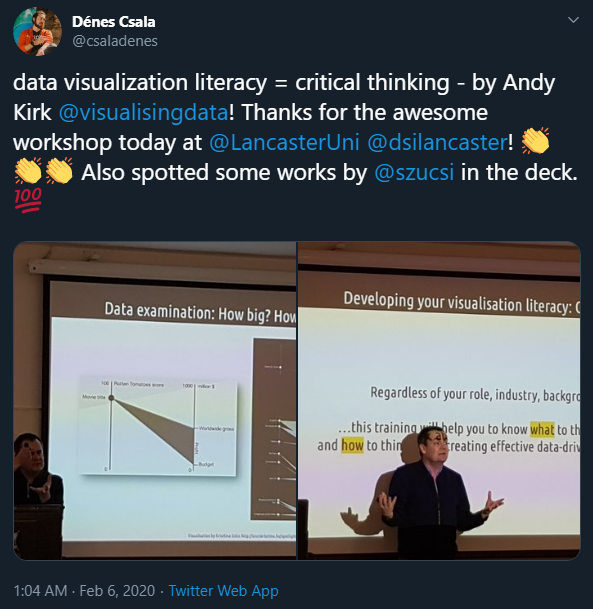
Anyd Kirk - Visualising Data, Arsenal
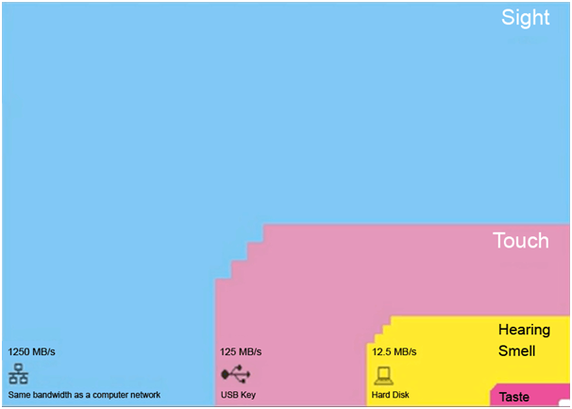
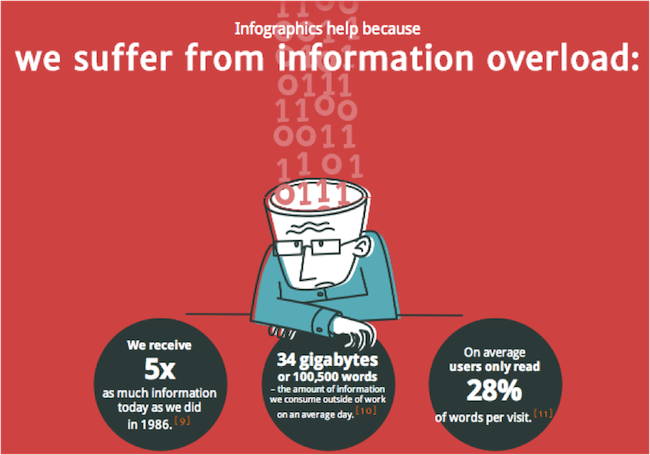
Miért van szükség adatvizualizációra?
1 ZB
ZETA-EXA-PETA
TERRA-GIGA-MEGA
ZETA-EXA-PETA-TERRA-GIGA-MEGA

Mikhal Khoso - northeastern.edu

Information overload - webdesignerdepot.com




All images - giphy.com
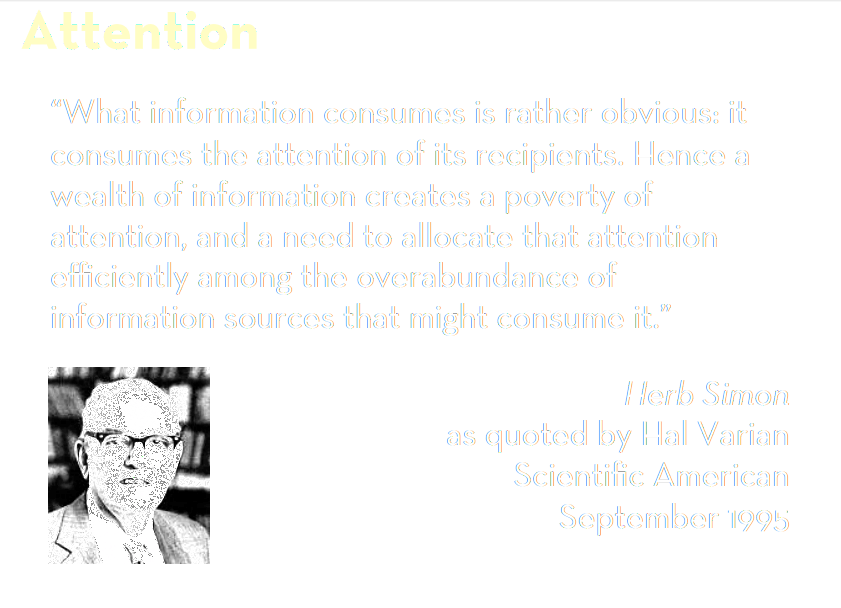
Figyelem

adhdpowered.wordpress.com


"Figyelemszegénység"
Péntek délután 3 óra tájban Józsi unokatestvére a szentkirályi piacra menet találkozott a kék szemű Ágotával, aki egy barna ruhát viselt.
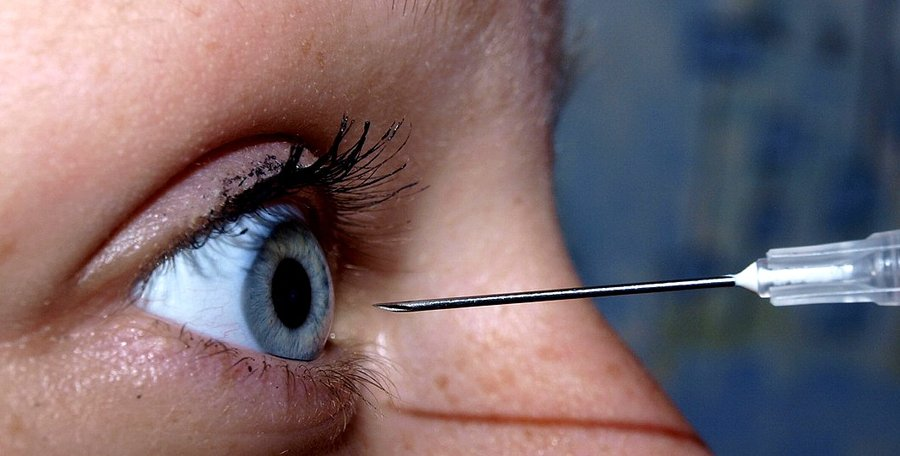
Kép-felsőbbrendűségi jelenség
Vásárhelyen hull a hó

250 millisec
Sabine Kastner (DOI: 10.1016/j.neuron.2018.07.038)


digital garbage on my Facebook feed..

David McCandless - Information is Beautiful

Barry Feldman - copyblogger.com

Barry Feldman - copyblogger.com
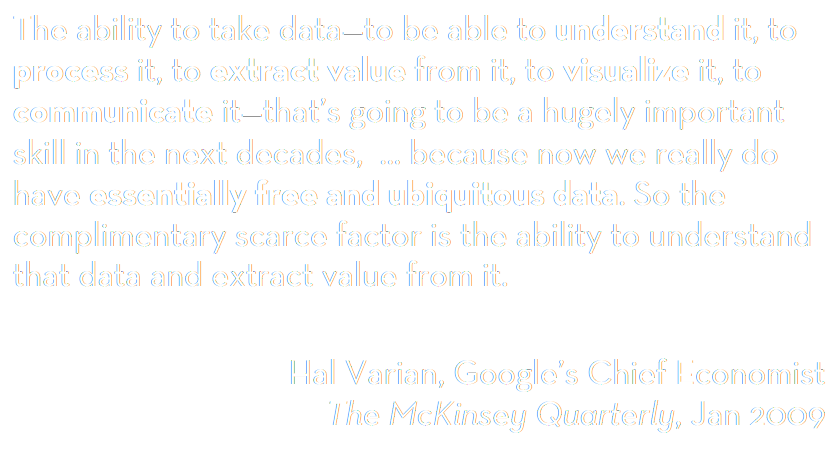
A vizualizáció értéke

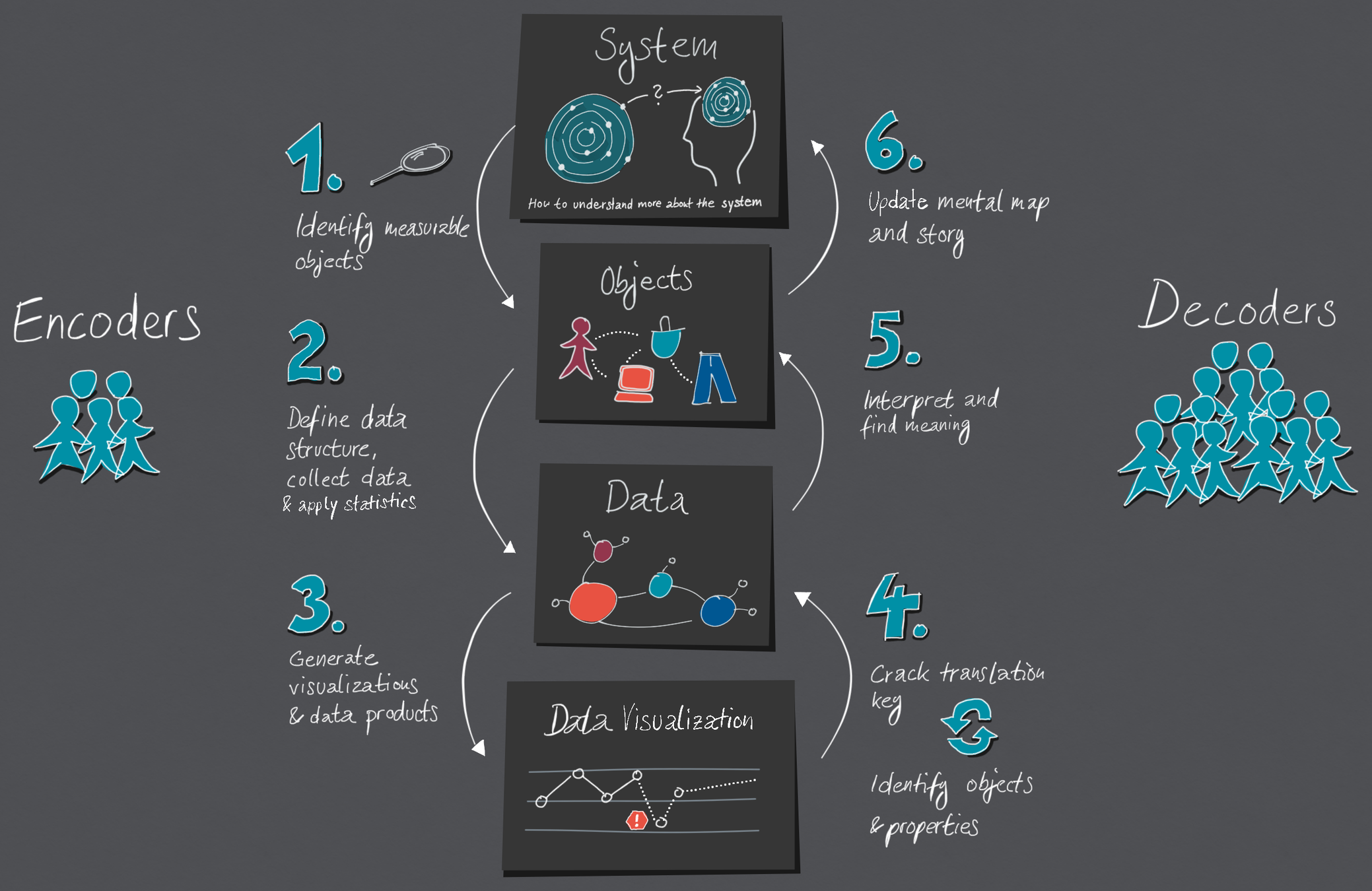
Megértés | Feldolgozás | Értékkeresés | Vizualizáció | Kommunikáció
Adat
Információ
Tudás

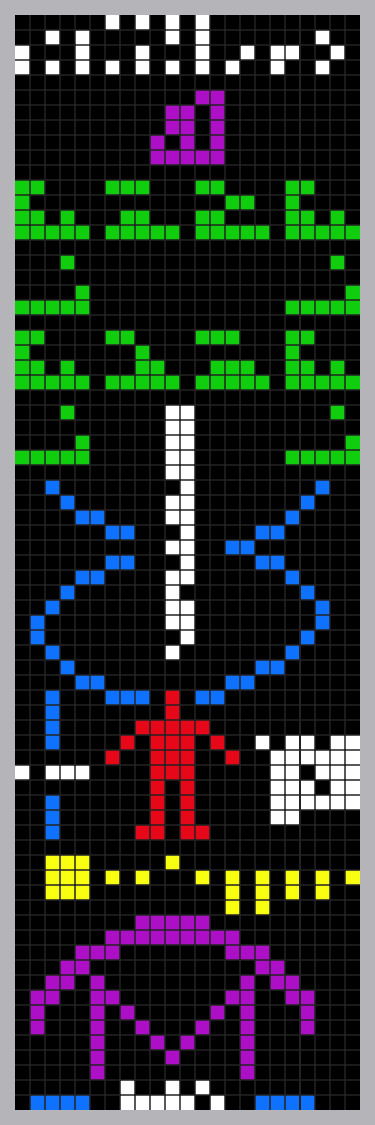
Arecibo Interstellar Message - wikimedia.com
Mi az adatvizualizáció?


Fordítás
Memória
Megértés
Miért készítsünk adatvizualizációt?

A vizualizáció értéke

Tárol
Kielemez
Segíti a érvelést, gondolatmenetet
Közöl
Bevon
Meggyőz

Adat
Információ
Tudás

Arecibo Interstellar Message - wikimedia.com
Mi az adat?

Tüzesen süt le a nyári nap sugára
Az ég tetejéről a juhászbojtárra.
adat = az információ elemi egysége
minőségi
A labda piros.
A versenypálya kör alakú.
Árpád jómunkásember.
Csíkban hideg van.
mennyiségi
diszkrét
- Ma 12 paradicsomot ettem.
- Ma 2 pohár vizet ittam.
folytonos
- Ma 2 és fél liter vizet ittam.
- Kint mínusz 12.4 fok van.
az adatokat
- mérjük
- gyűjtjük
- feljegyezzük
- elemezzük
- megjelenítjük

adatok megjelenítése
minőségi (kvalitatív) táblázat
| Hónap | Évszak | Fun |
|---|---|---|
| Január | Tél | - 25 not fun : ( |
| Február | Tél | sízés rulzz |
| Július | Nyár | természet yay! : ) |
| Augusztus | Nyár | sunshine | beach |
adatok megjelenítése
mennyiségi (kvantitatív) táblázat
| Teknőc | Penge | Bot |
|---|---|---|
| Leonardo | 2 | 0 |
| Donatello | 0 | 1 |
| Rafaello | 6 | 0 |
| Michelangelo | 0 | 4 |
adatok megjelenítése
összetett táblázat
| Teknőc | Penge | Bot | Cool | Szín |
|---|---|---|---|---|
| Leonardo | 2 | 0 | 5 | kék |
| Donatello | 0 | 1 | 2 | lila |
| Rafaello | 6 | 0 | 7 | piros |
| Michelangelo | 0 | 4 | 10 | narancs |

adatok megjelenítése
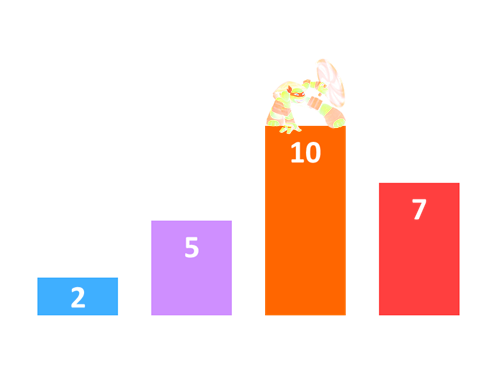
oszlopdiagram
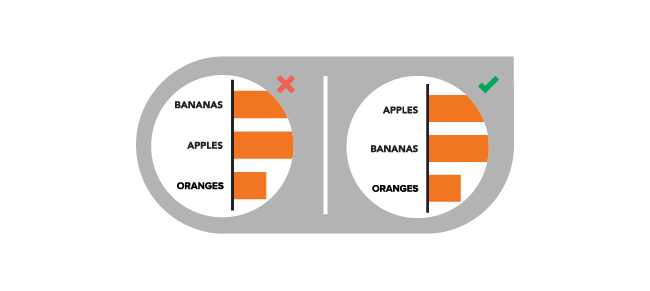
adatok megjelenítése
oszlopdiagram + kvalitatív információ
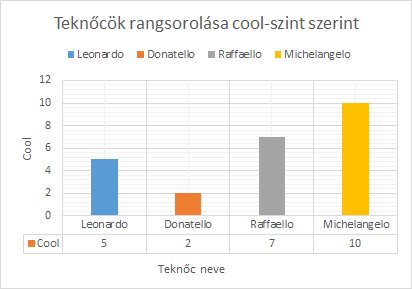
adatok megjelenítése
oszlopdiagram+
adatok megjelenítése
oszlopdiagram++
adatok megjelenítése
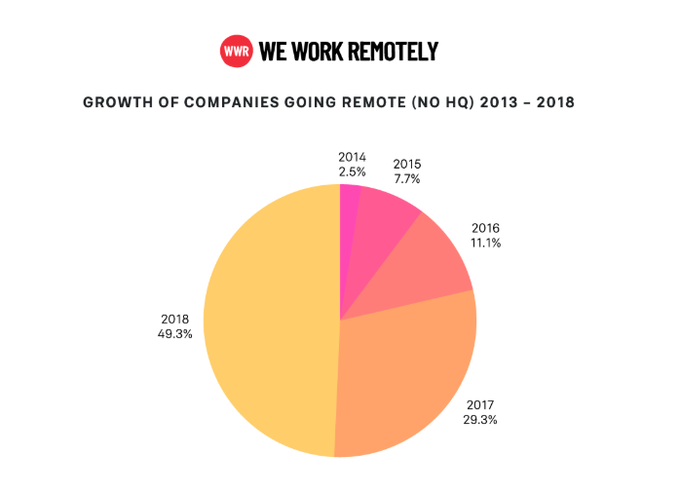
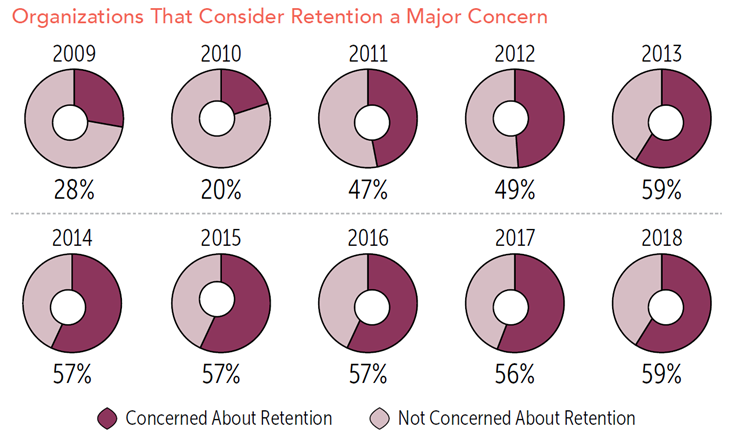
tortadiagram
adatok megjelenítése
hierarchia/fa-térkép
adatok megjelenítése
oszlop
diagram
adatok megjelenítése
vonaldiagram
adatok megjelenítése
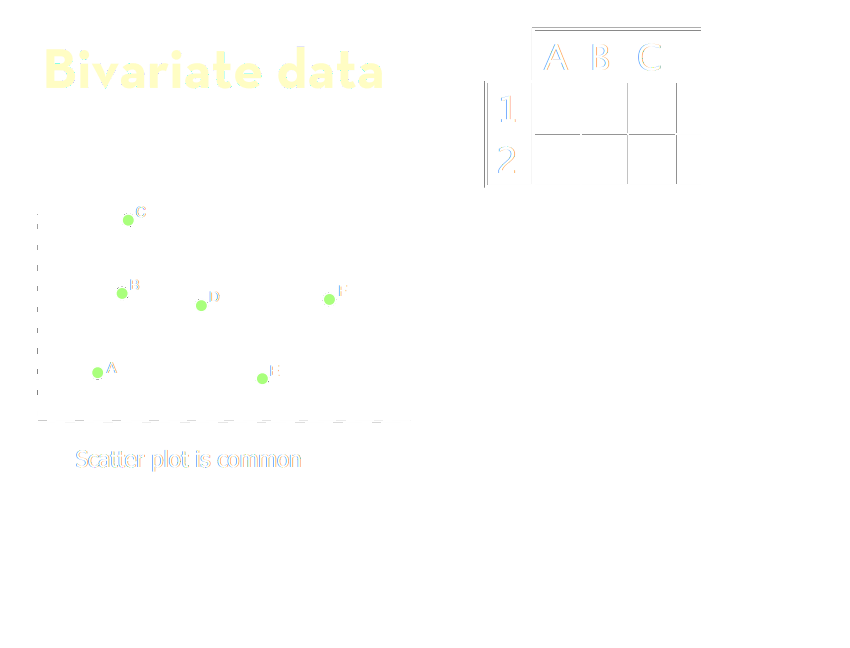
pontdiagram
adatok megjelenítése
hálózat
adatok megjelenítése
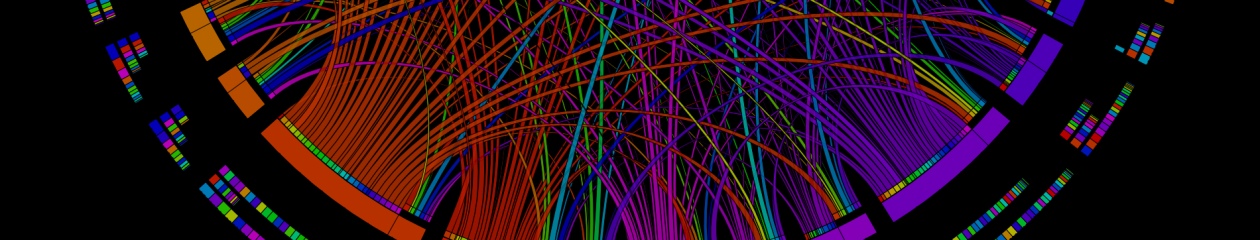
Sankey-diagram
adatok megértése
grafikon → infografika
adatok megértése
infografi...whaaat?


adatok megértése
grafikon → infografika
letisztítás
kihámozás
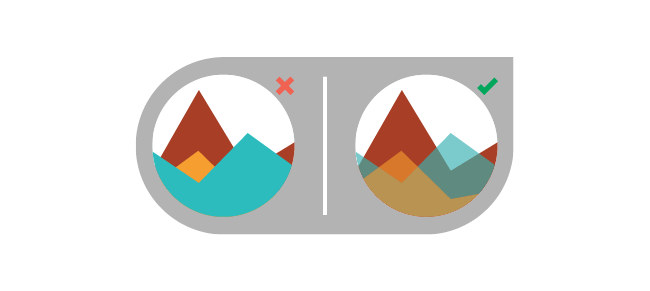
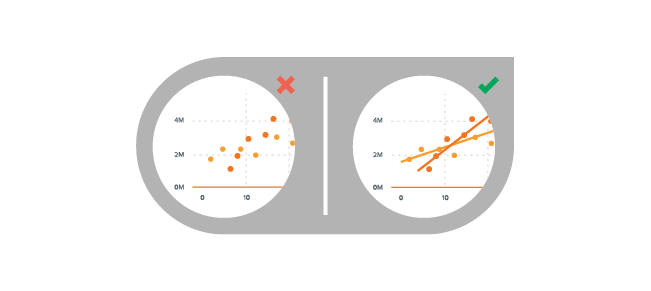
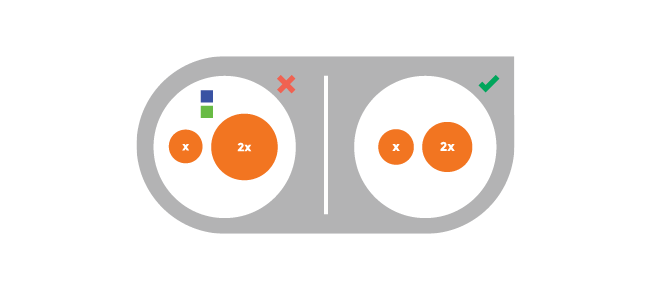
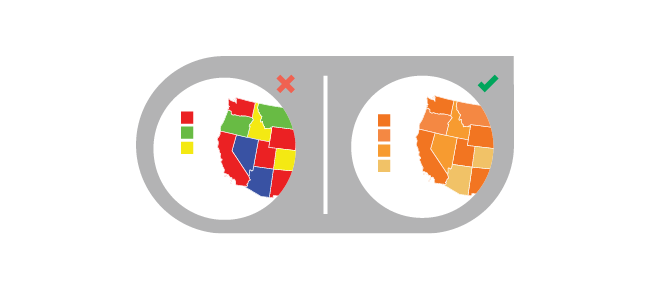
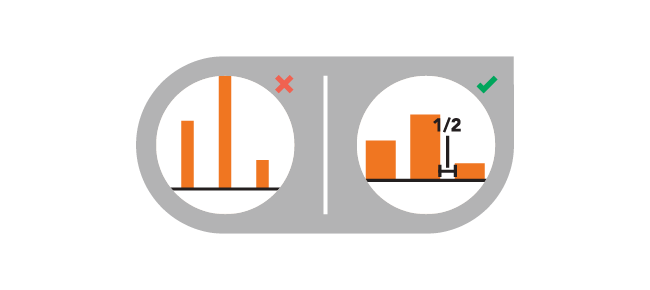
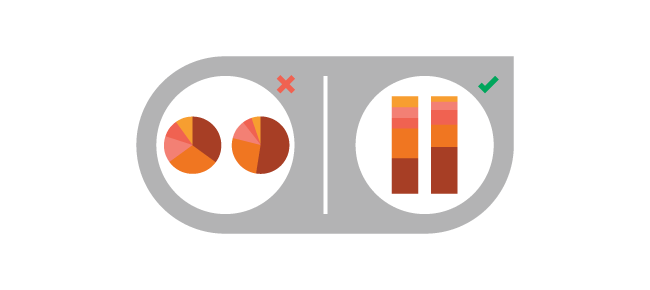
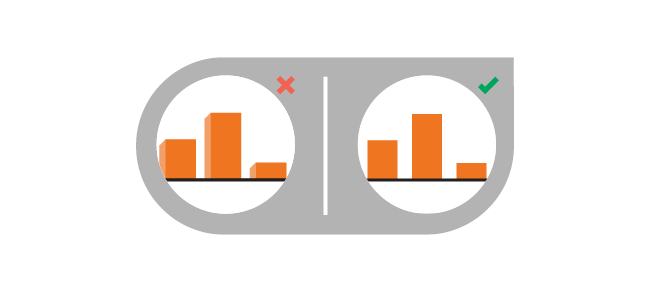
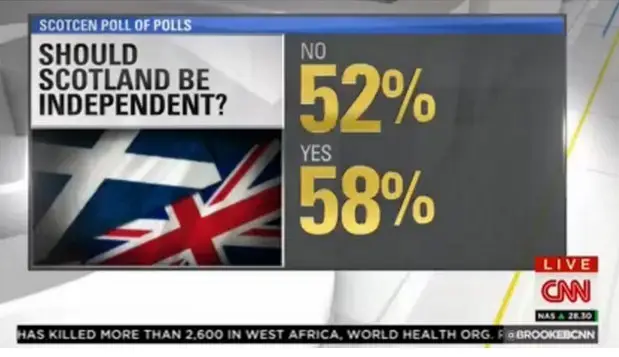
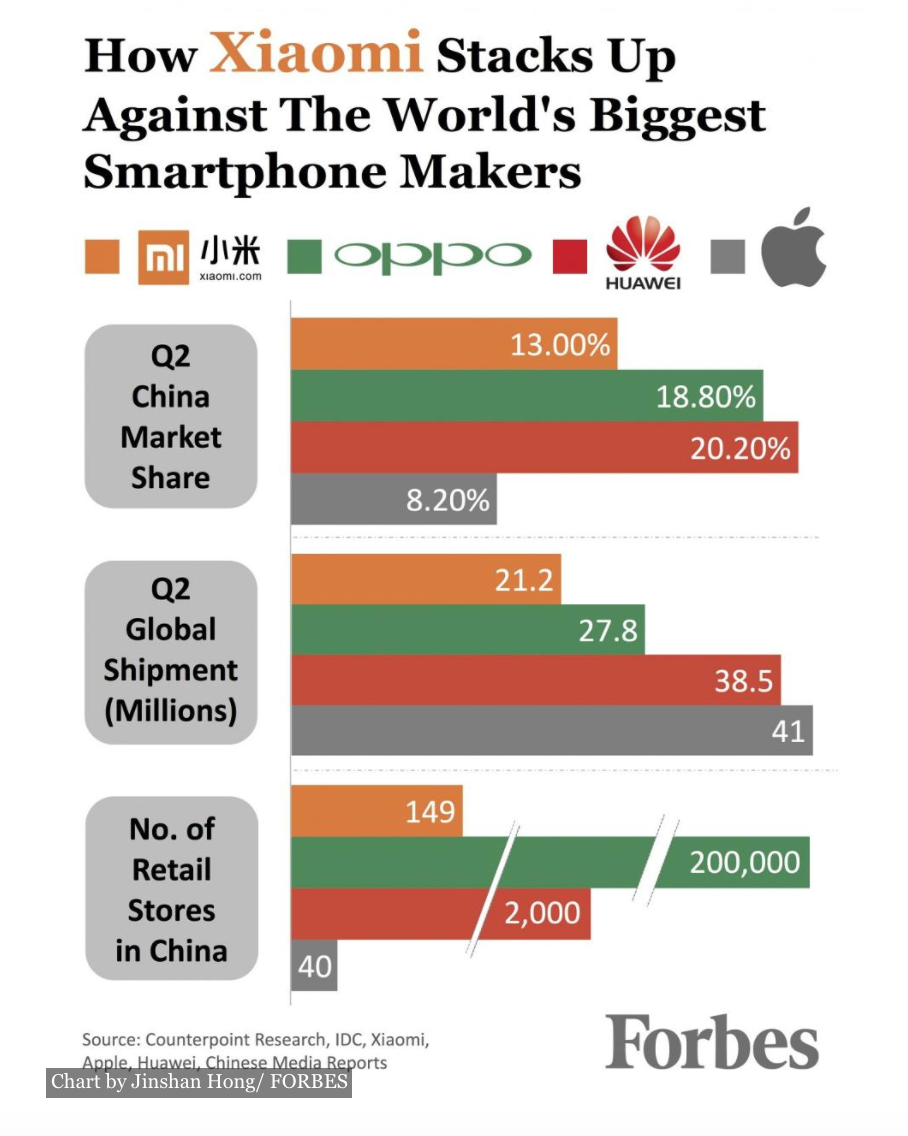
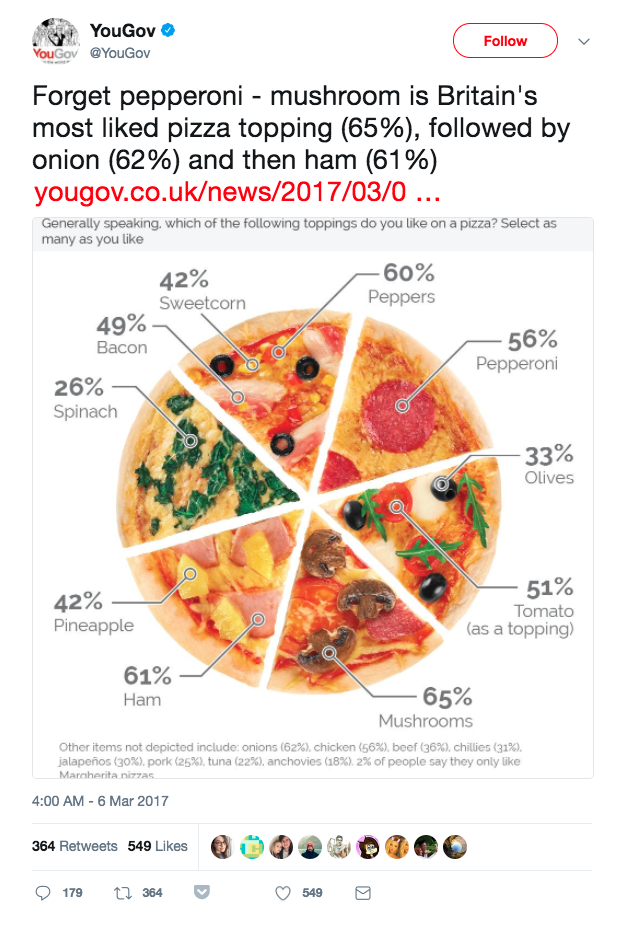
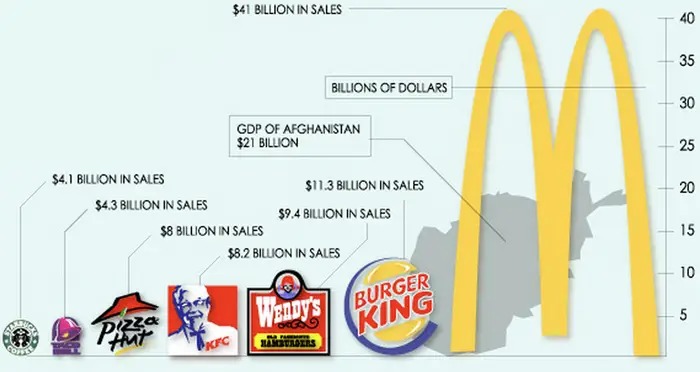
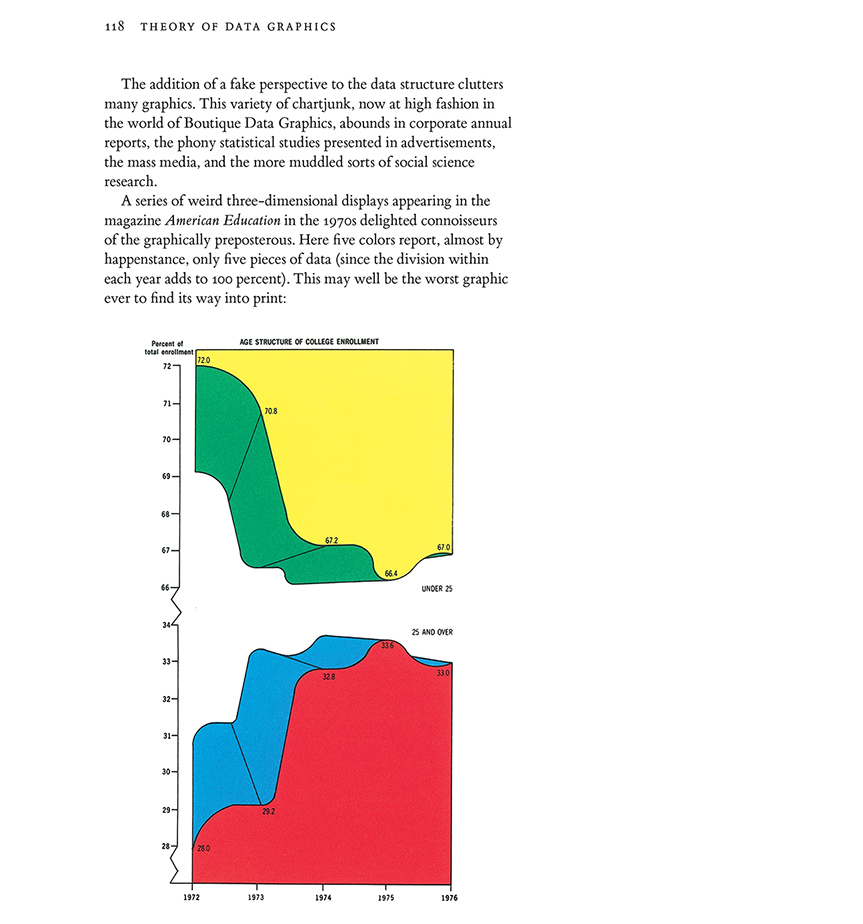
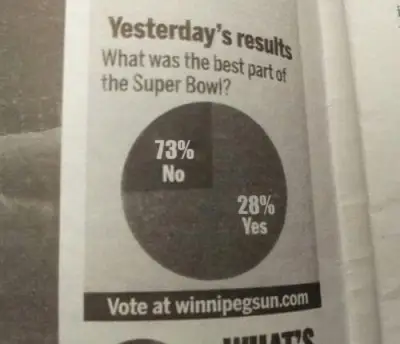
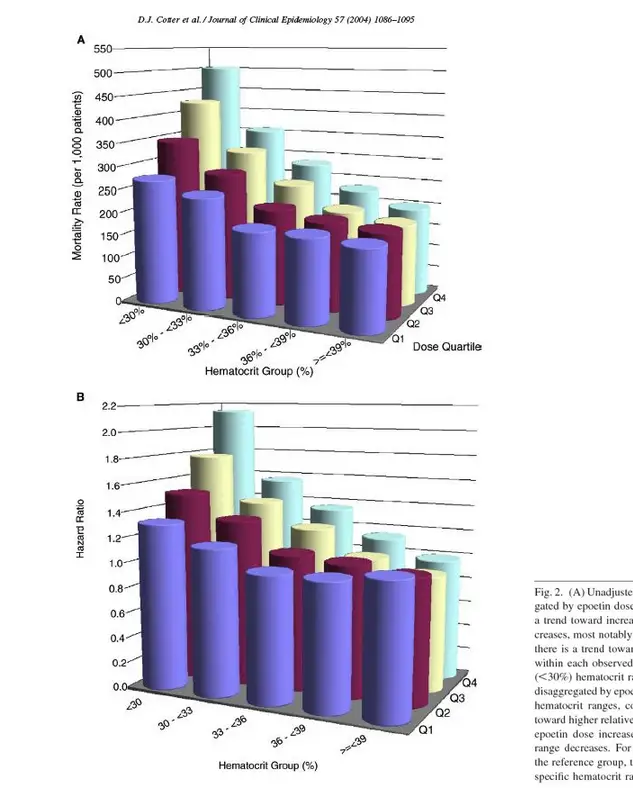
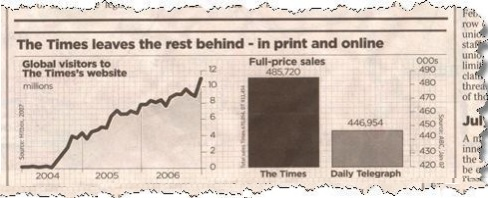
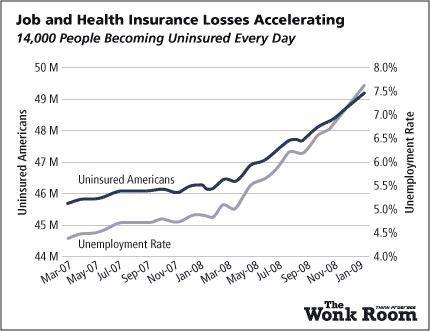
Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101


- r/dataisbeautiful
- r/dataisugly






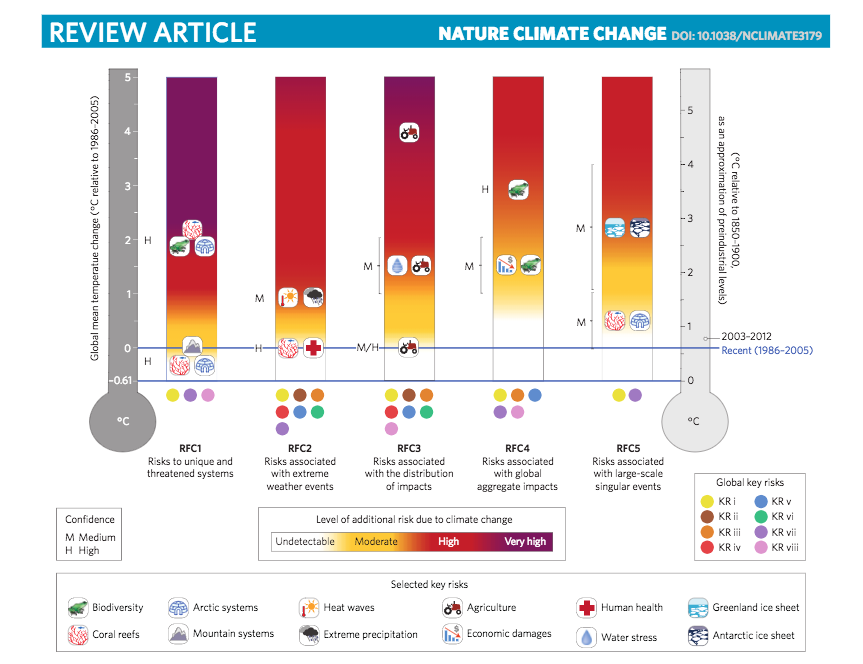
Edward Tufte












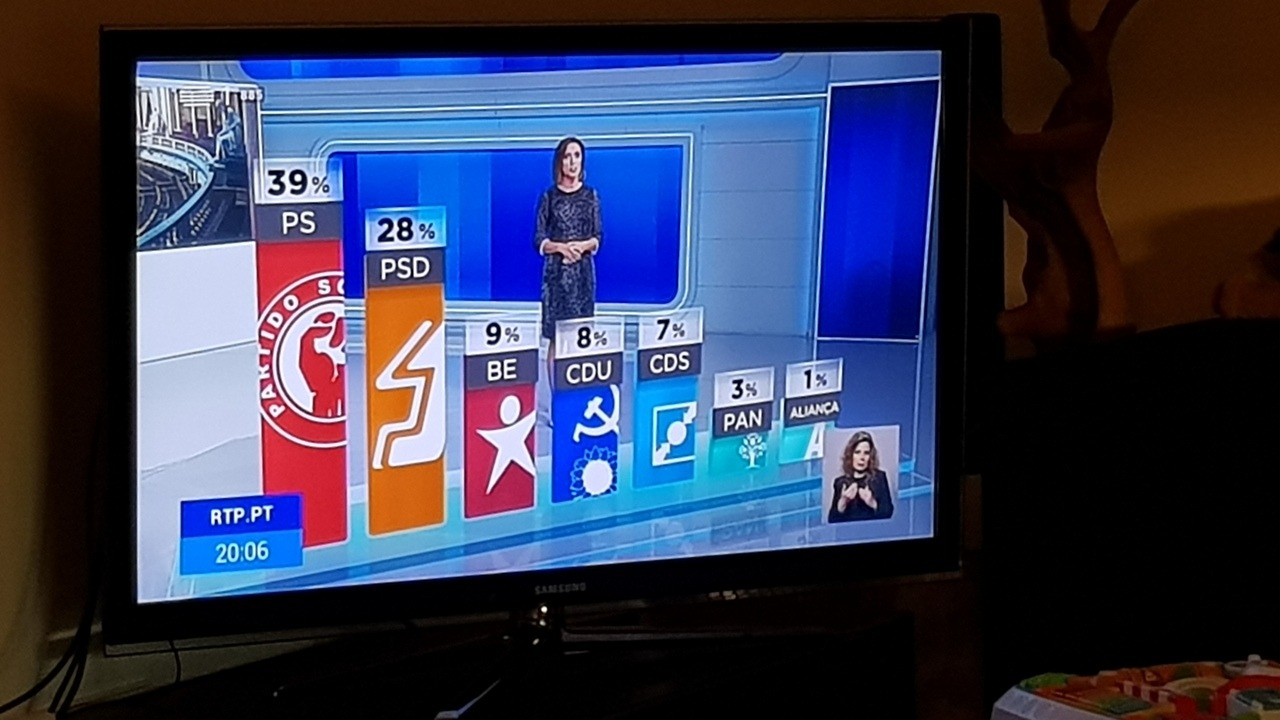
Fél(re)információ élőben

Fél(re)információ élőben
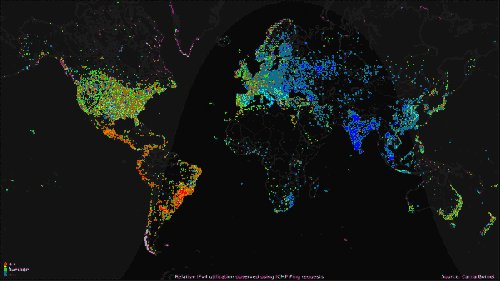
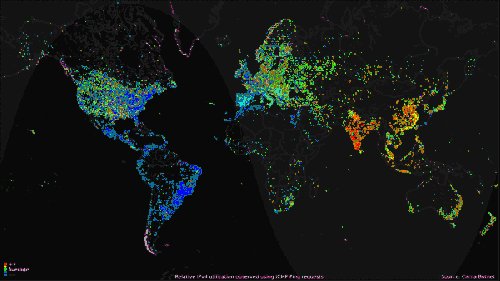
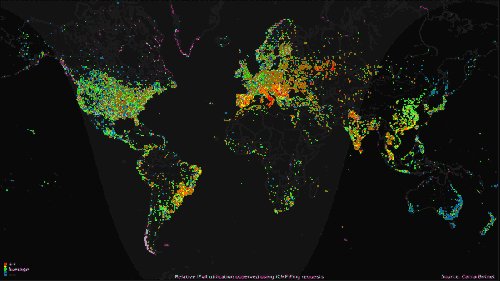
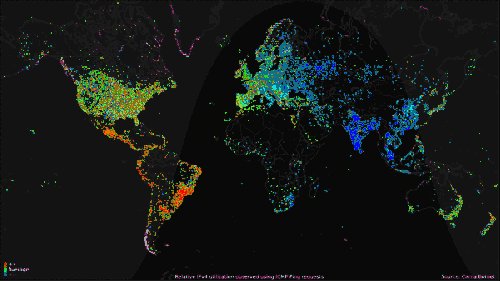
Határátkelést megkísérlők száma [fő/nap]

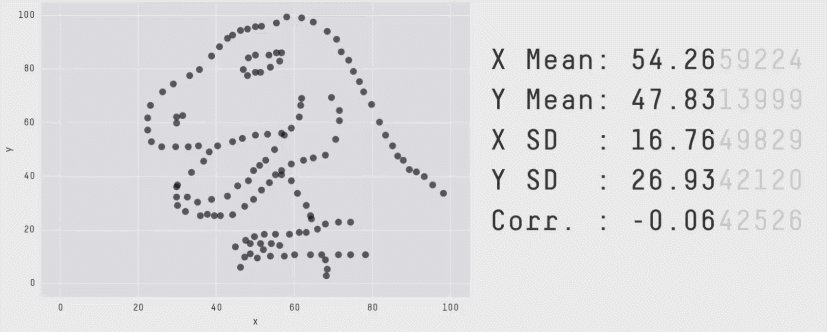
Big Data =
Big Responsibility
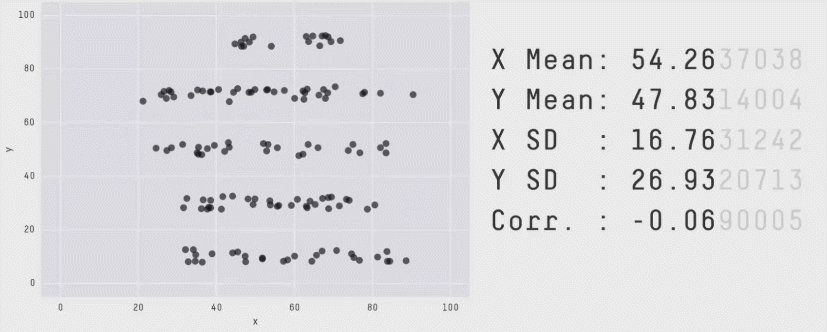
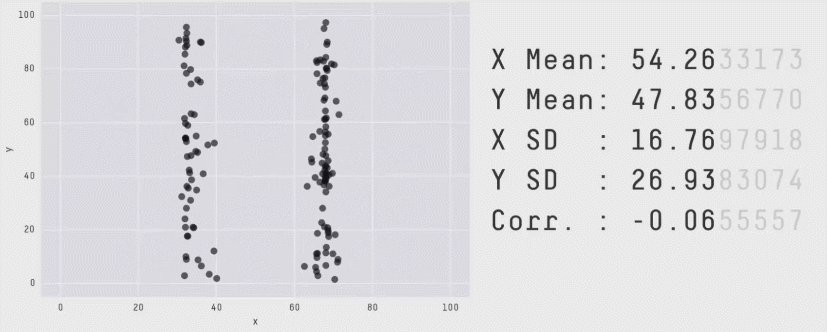
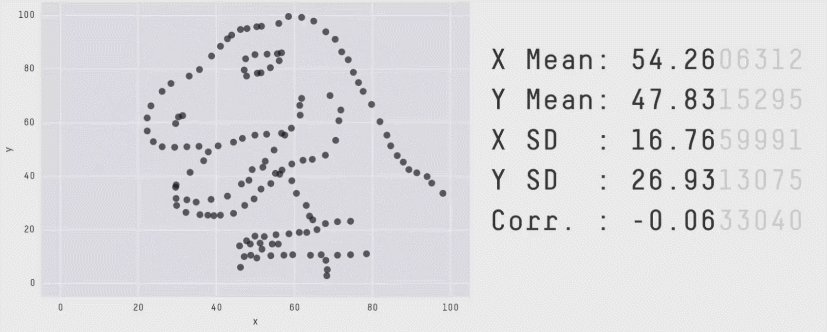
Datasaurus, Autodesk, 2017
információ összekapcsolása
infografika → adatvizualizáció
0. infografika

1. interaktív infografika
2. (egyszerű) adatvizualizáció
2. (egyszerű) adatvizualizáció
2. adatvizualizáció
tudás
történetmesélés adatokkal
3. tudásvizualizáció
4. felhasználható tudás
5. ...
A hatalomhoz vezető út
- A tudás hatalom
- A tudáshoz sok információ kell
- Az tudáshoz az információt helyesen kell összekapcsolni
- Az információhoz sok adat kell
- Az információhoz az adatokat helyesen kell értelmezni
- Az adatok értelmezéséhez először meg kell azokat érteni
- Az adatok megértéséhez helyesen kell őket megjeleníteni
- Az adatok megjelenítéséhez helyesen kell őket elemezni
- Welcome to Data Science


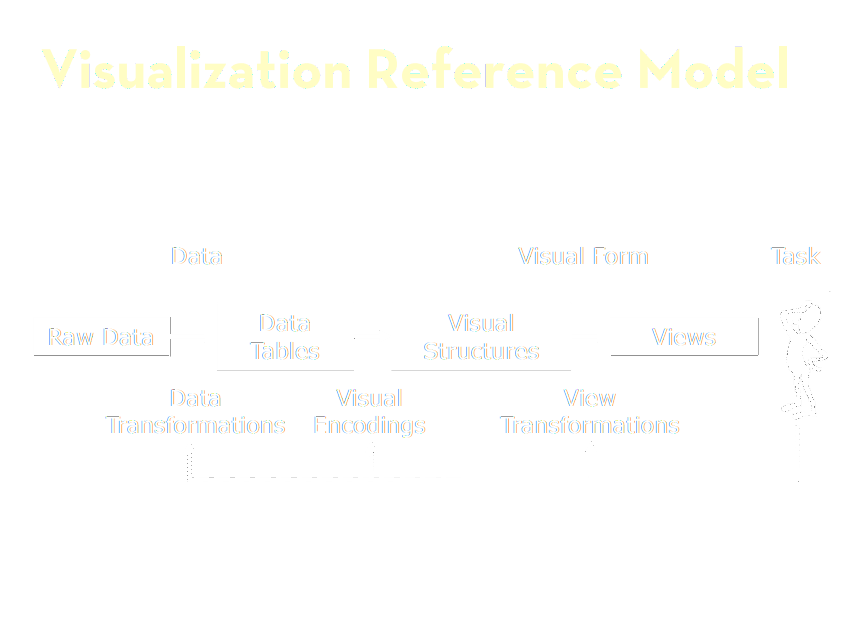
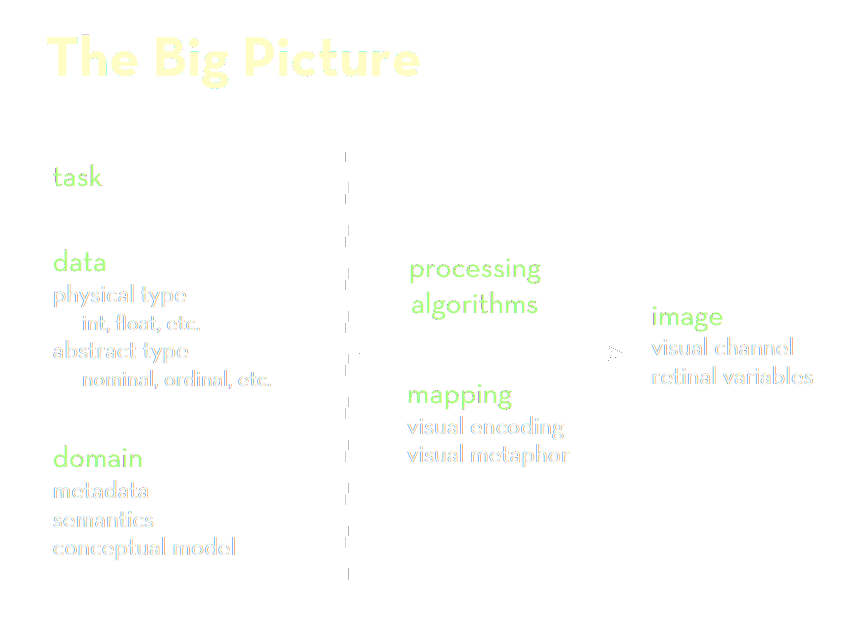
Adat- és képmodellek

Nyers adat - Adattábla - Vizuális strukturák - Nézetek
Adatátalakítás - Vizuális kódolás - Nézetalakítás


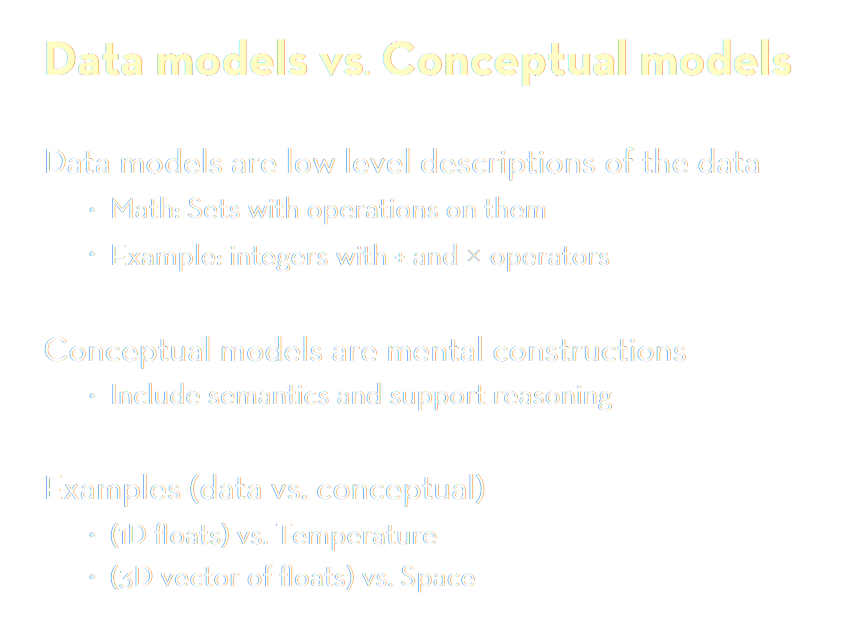
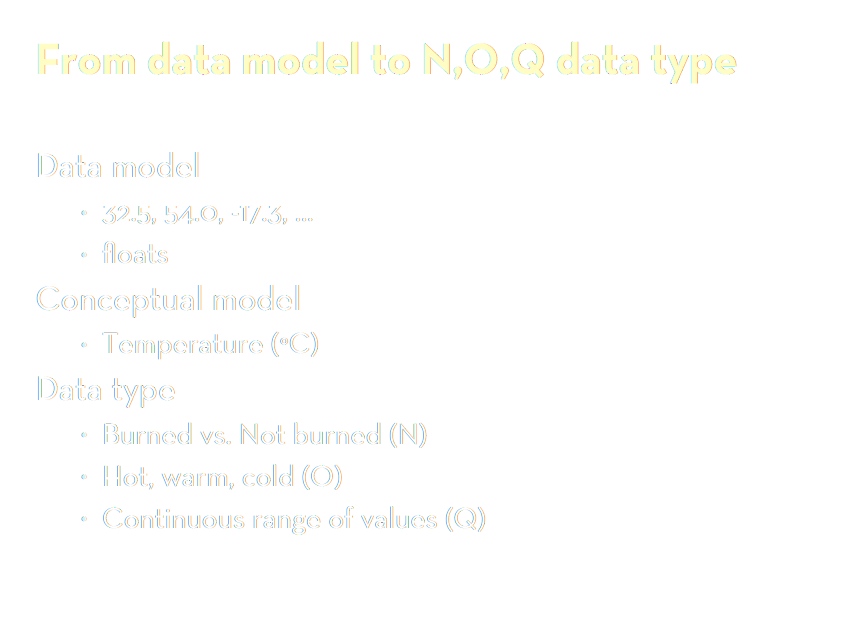
Adatmodell
Elképzelésmodell

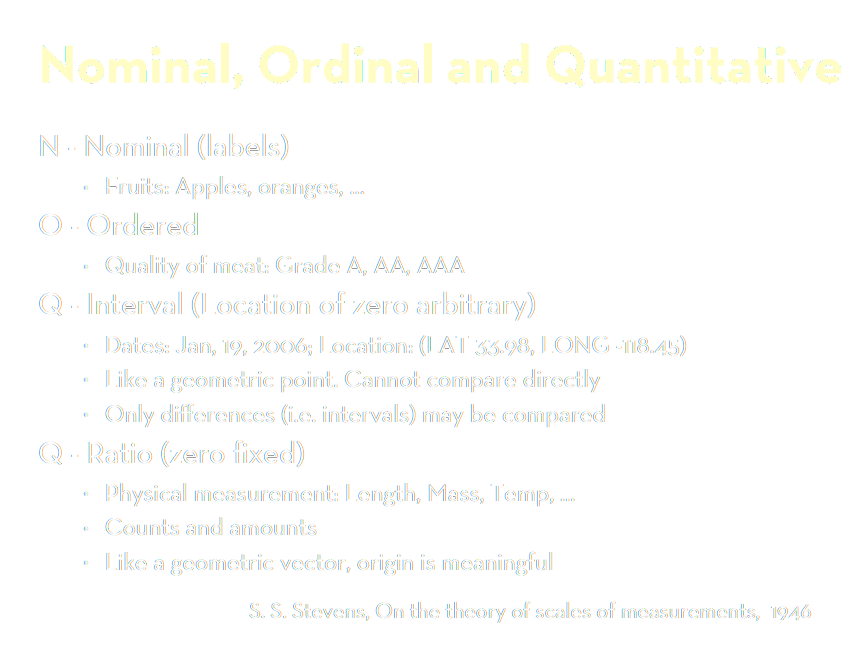
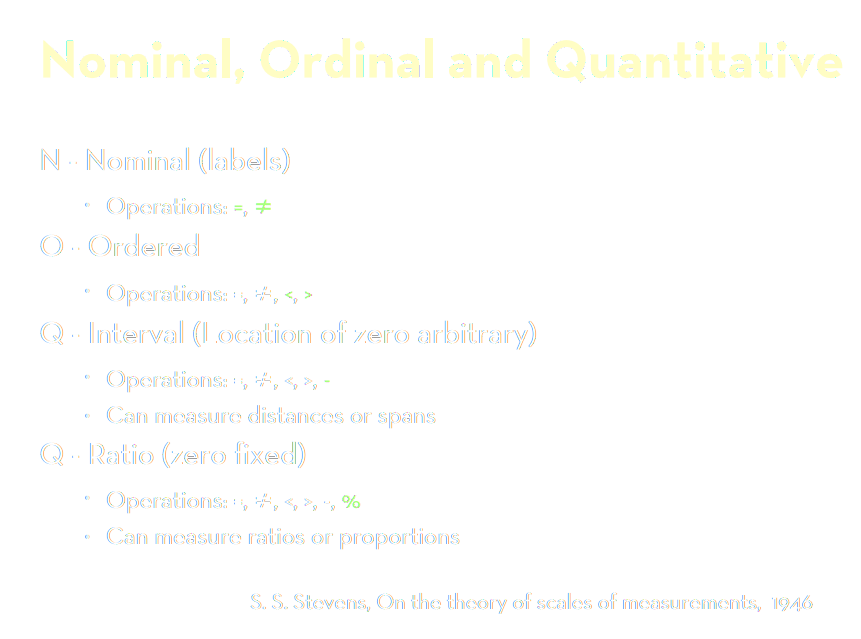
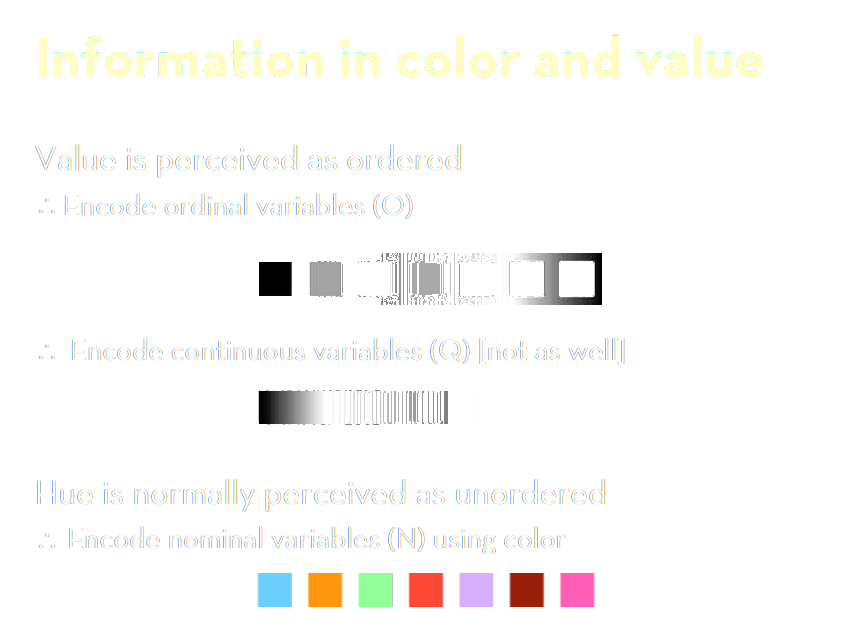
N: Névleges - Nominális
O: Rendezett - Ordered
Q: Mérhető - Quantitative


együtt a modellek:
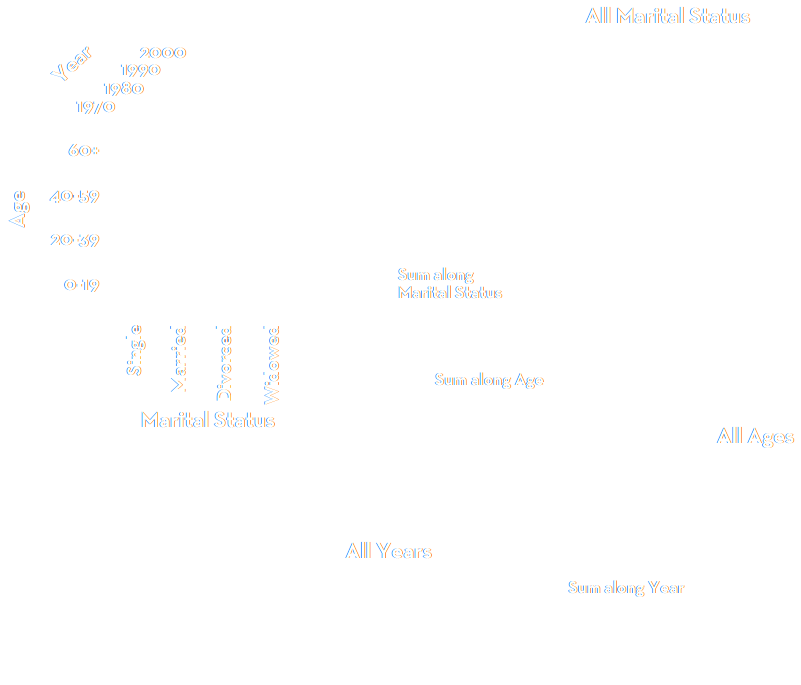
adatok kontextusba helyezése


Adatreferencia
(pandas: index)


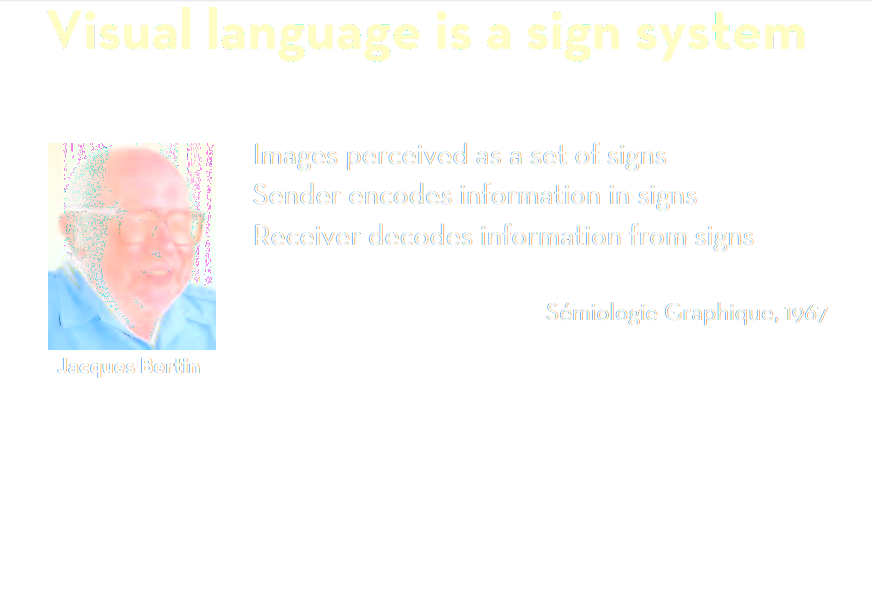
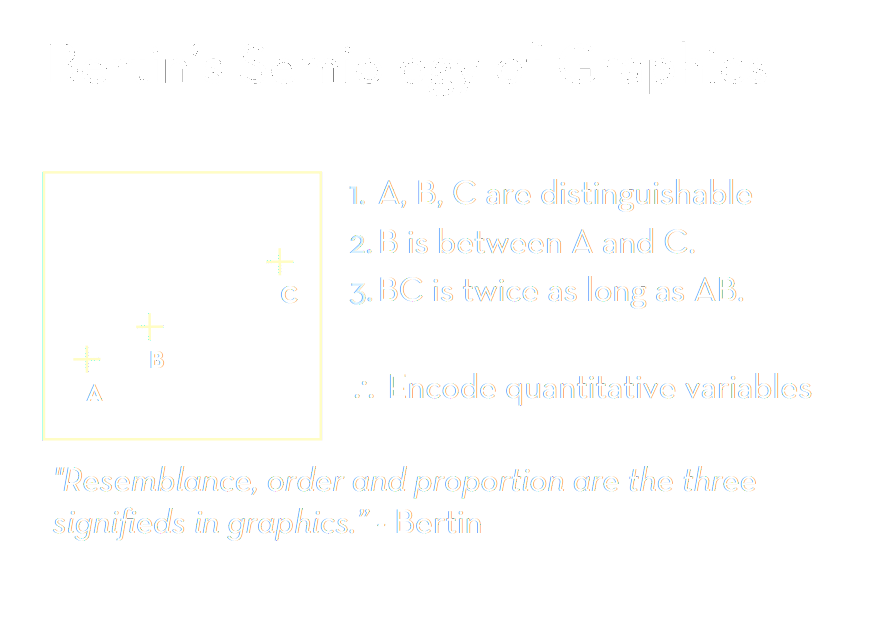
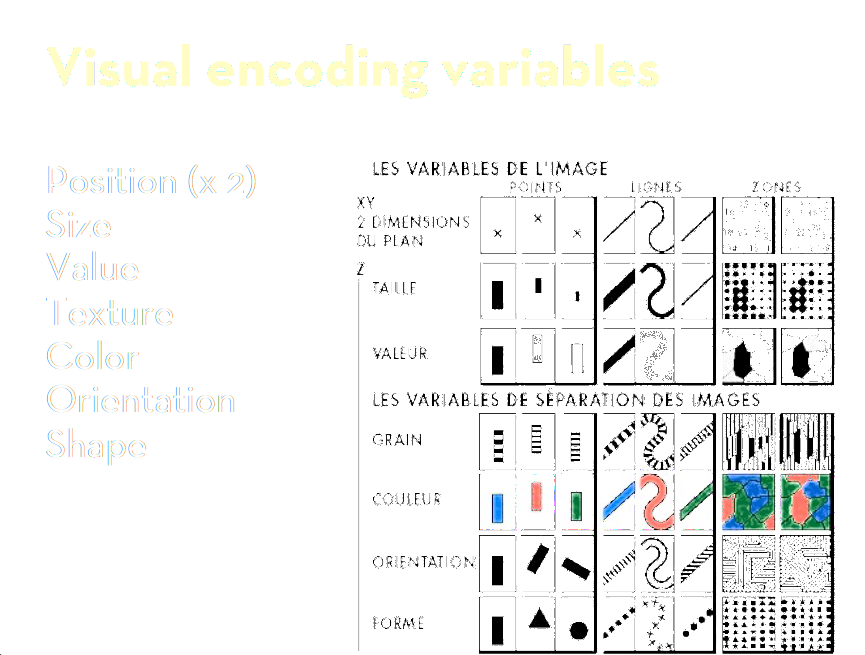
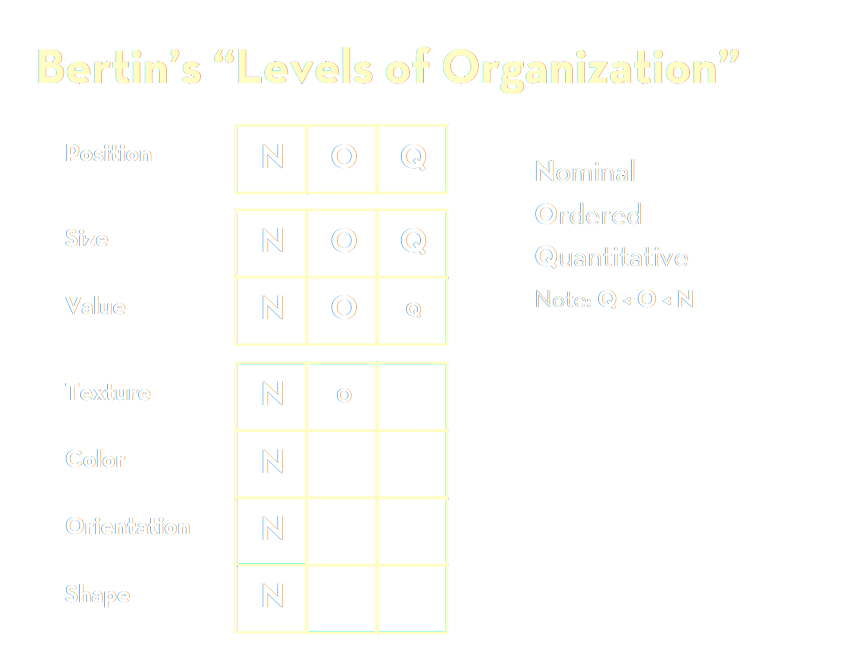
Képi jelrendszer: vizuális nyelv

Hasonlóság, sorrend és méretarány e vizuális nyelv szófajai!

Fókusz
Áttetszőség
(Animáció)
Vizuális jelzők - az információ egyértelmű vizuális kódolása



Csapda: színek

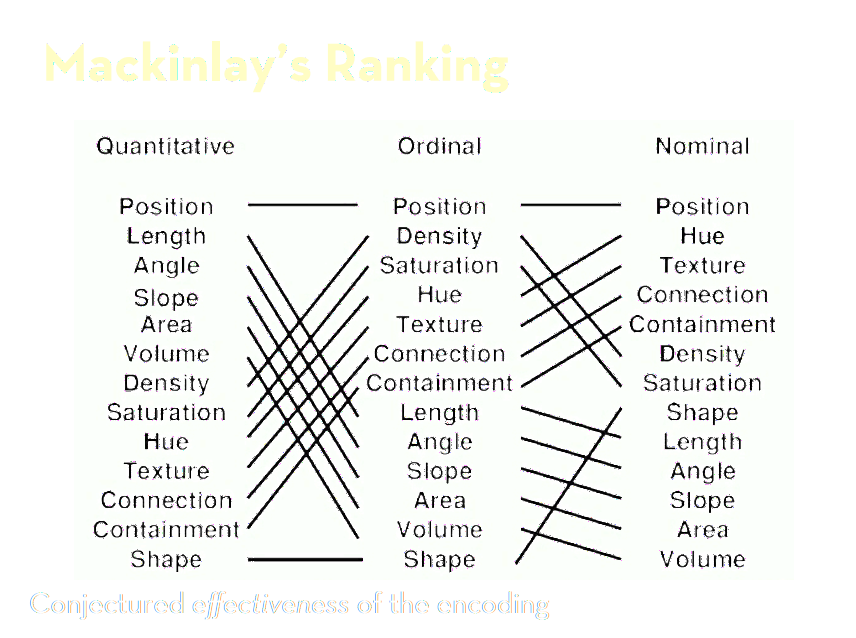
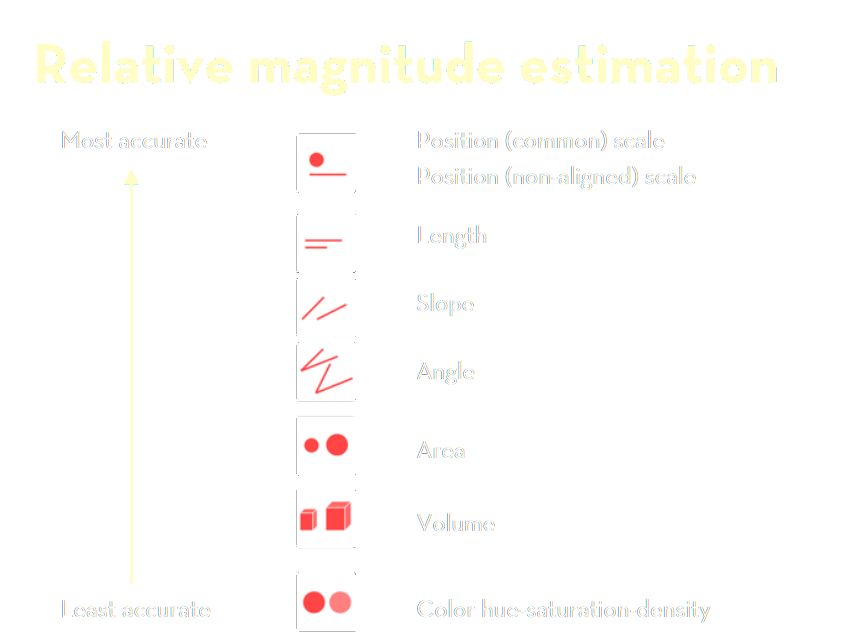
A vizuális nyelv jelzőinek hierarchiája az adatmodellek kontextusában




Vizualizációs design-kritériumok
Félreértelmezhetetlen kifejezőség
Funkcionális hatékonyság

Adatmodell-specifikus
vizualizációs jelzőhierarchia
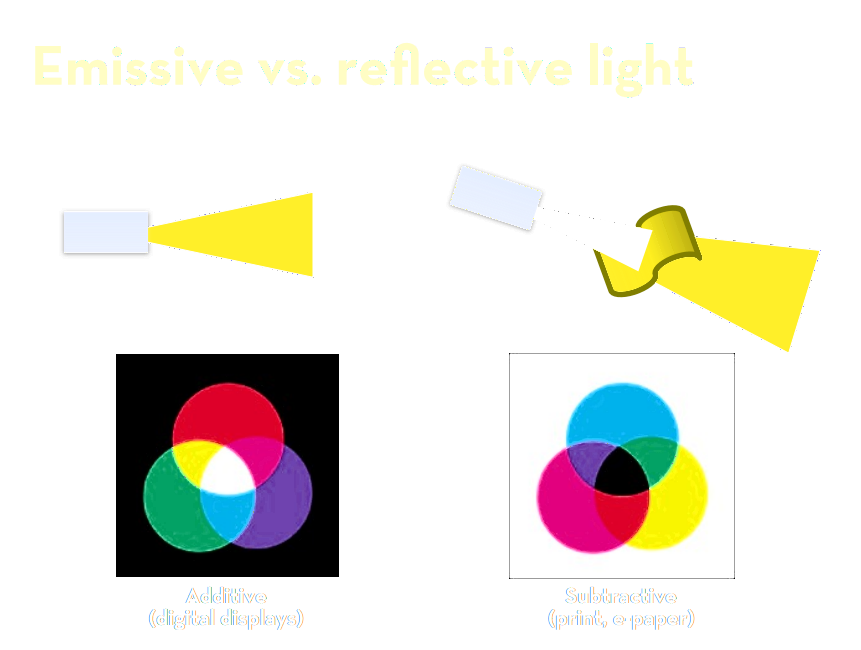
Grafikus- és színmodellek
Melyik négyszög világosabb?
Melyik négyszög világosabb?
212, 212, 212
207, 207, 207

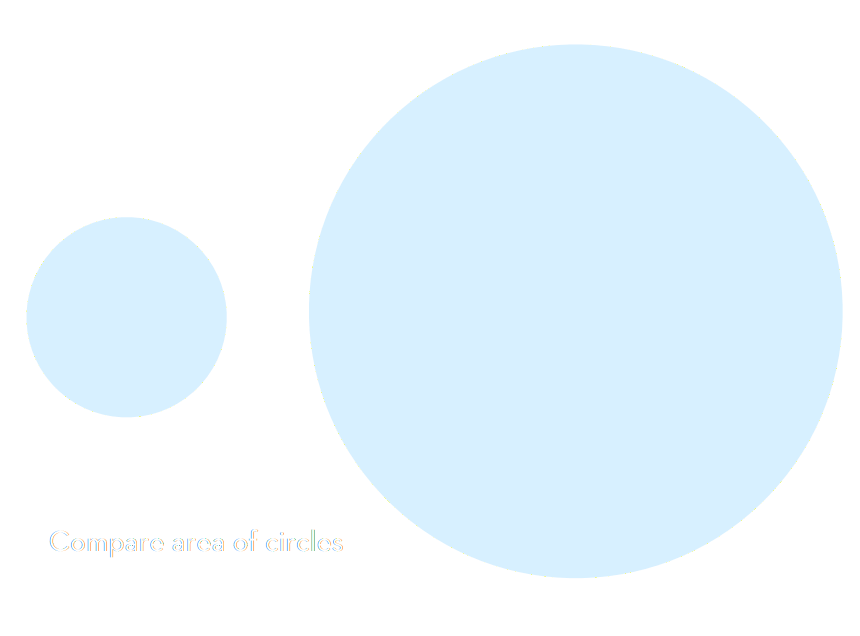
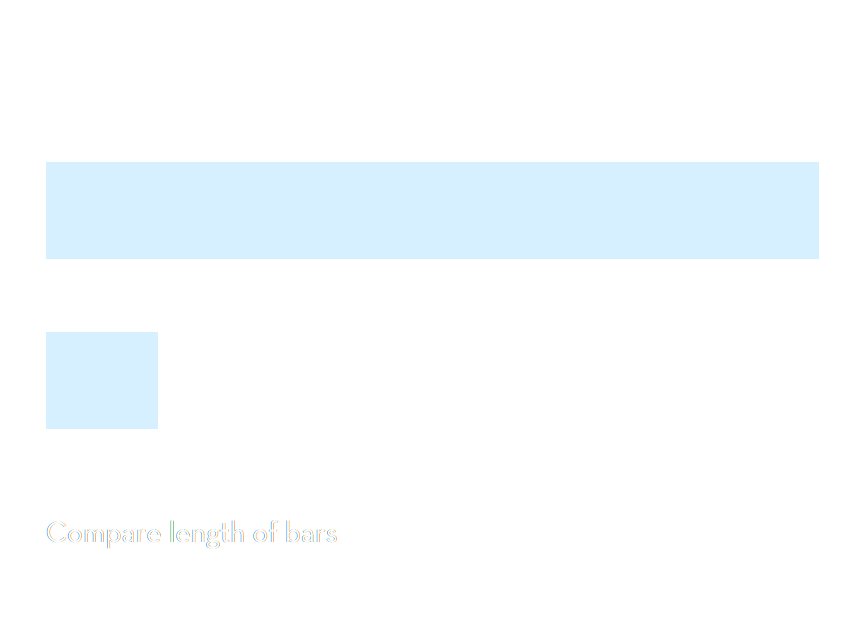
Melyik kör "nagyobb"?
Mennyivel / Hányszor?

7

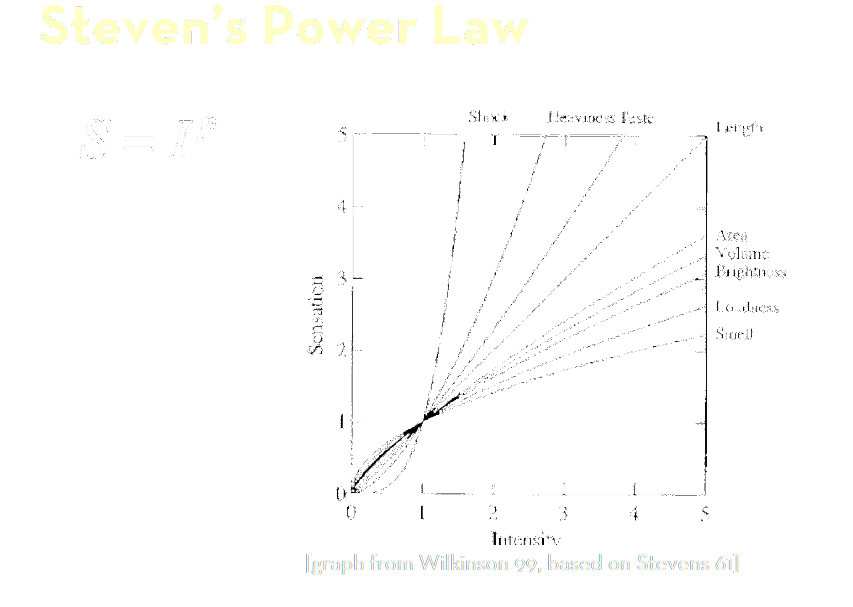
Érzékelés
intenzitásgörbéje:
Hatványtörvény
Nem lineáris!


Színmodellek
RGB
HEX
(0.8,0.2,0.4)
(204,51,102)
#CC3366
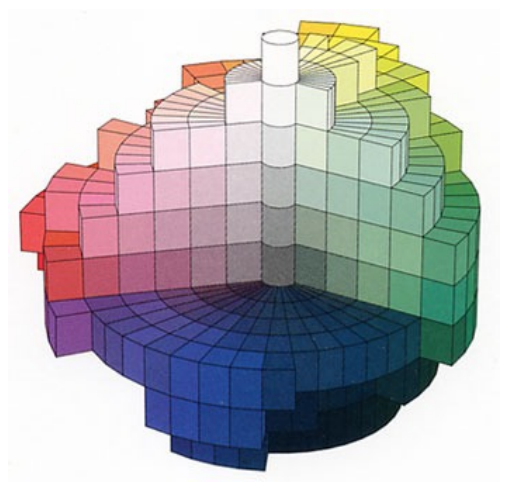
HSV

H: Szín - Hue
S: Telítettség - Saturation
V: Világosság - Value



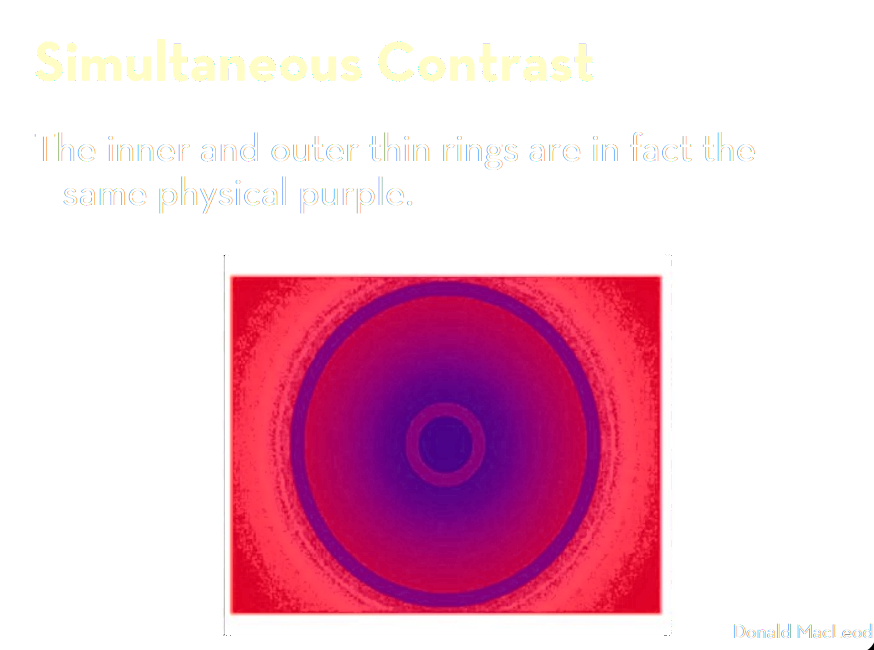
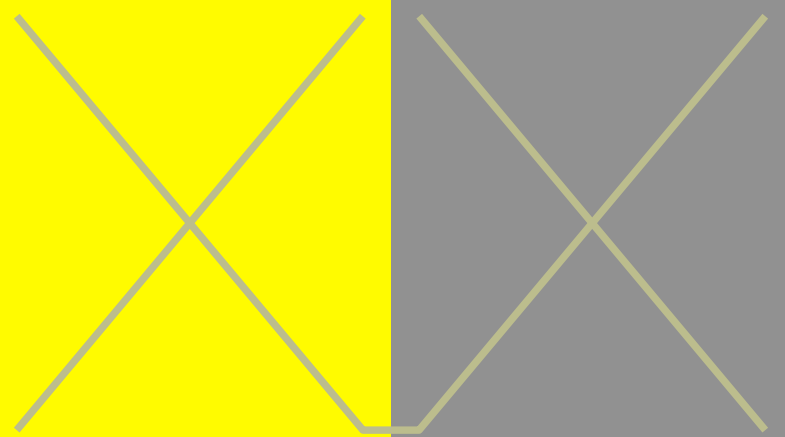
Chromatic Adaptation


- Milyen színű a dinó?
-Attól függ...

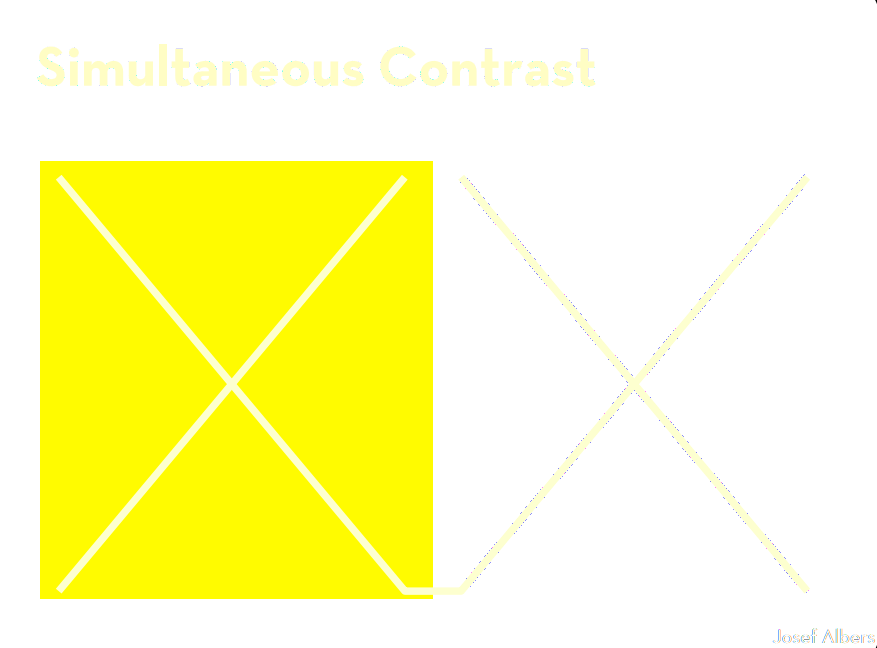
A színkörnyezet befolyásolja
a színérzetet!
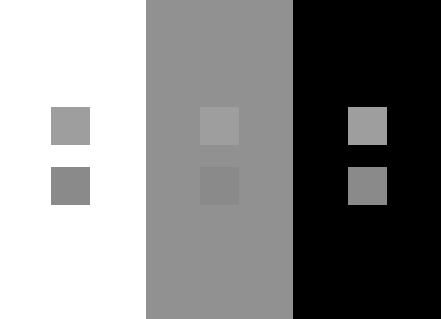
Crispening - the "background effect"

Finomélesítés

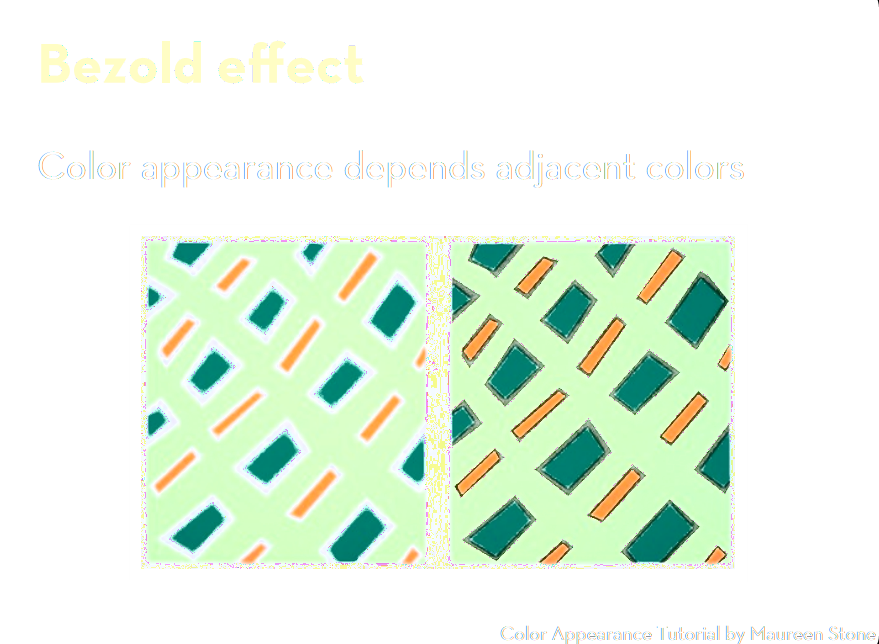
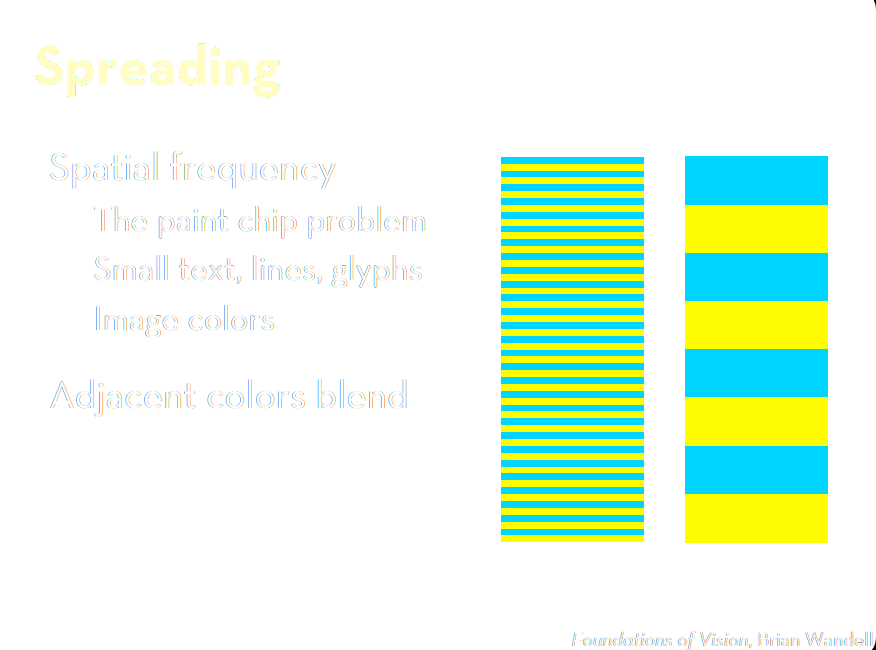
Szín-összeolvadás

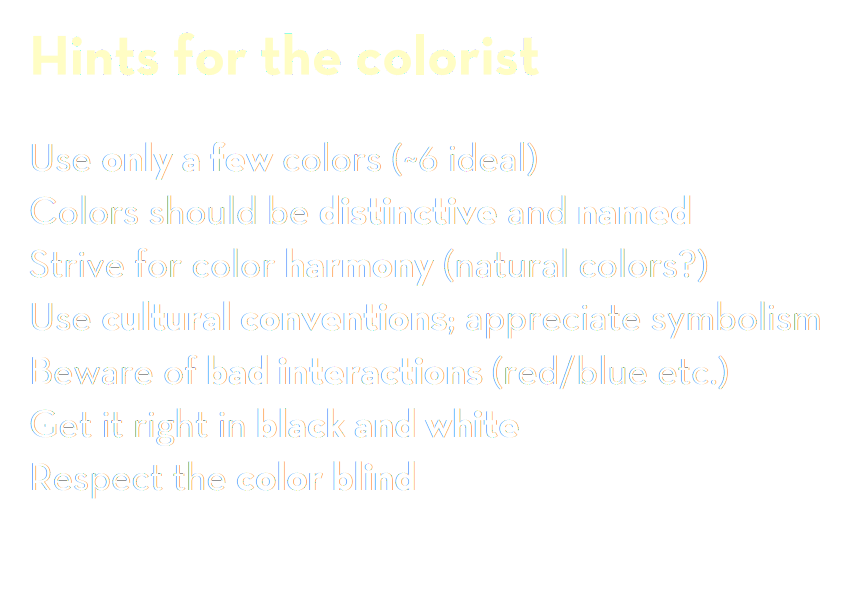
Színtippek!
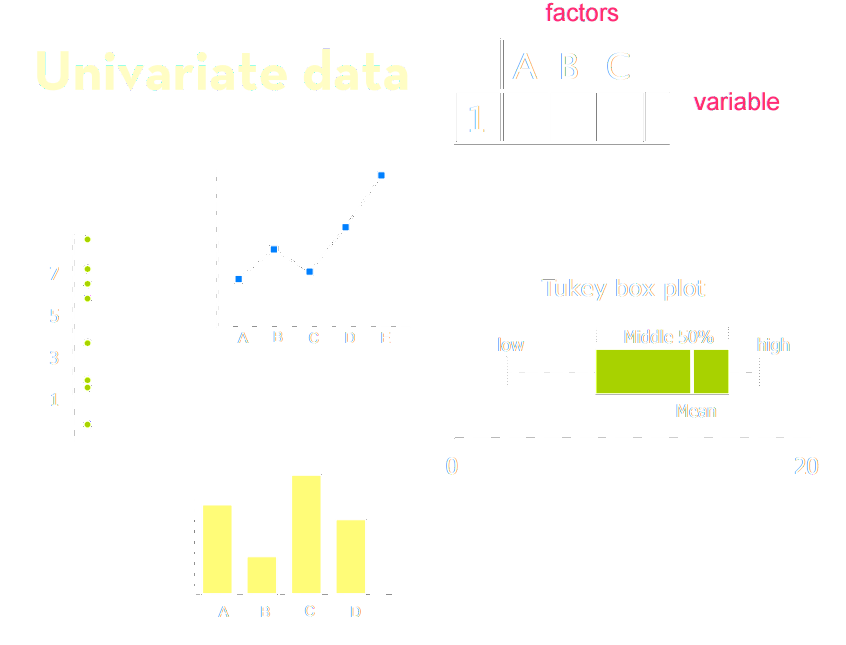
Alapvető
vizualizáció-típusok
Haladó
vizualizáció-típusok
Andy Kirk - visualisingdata.com

Andy Kirk - visualisingdata.com

Andy Kirk - visualisingdata.com
Projektek
Adatvizualizációs eszközök
ATLO - atlatszo.hu
Klikkelős eszközök
- Flourish (legegyszerűbb)
- PlotDB (sok opció)
- Datawrapper (AI charts)
- kepler.gl (térképek)
Kódolós eszközök
- D3.js (mindent IS lehet)
- D3plus (nem mindent, de könnyen)
- eCharts (mindent, könnyen - de kínai dok)
- matplotlib (mindent, pythonból)
- Plotly (majdnem mindent, mindenhonnan)
- Vega (a Jövő)
- CesiumJS (mindent a földgömbön)
Önkiszolgáló felületek
- PowerBI (Microsoft)
- Tableau (legnépszerűbb)
- Qlik (finance)
- Grafana+InfluxDB (monitoring)
- Superset (open source, de halott)
D3plus
Python
pandas
JSON
Adat workshop
Online Jupyter platformok
- Binder (ajánlott)
- Datalore
- Google Colab
- Pythonanywhere
- CoCalc
- Rnotebook (R, nem python!)
- JuliaBox (Julia, nem python!)
- PaizaCloud
- Saturn Cloud
- Gryd
Projektek bemutatása
5 perc / csoport

Wrap-up
Takeaways
- Project repository
- Blockchain certificate
- Postai cím
- Póló-méret, szd/DC2
- Support forum