Vue.js: Introduction



@ Rakuten Taiwan weekly meetup
Agenda
- Vue.js: History
- First Look
- Vue.js: Setup
- Vue.js: Overview
- Vue.js: Lifecycle
- Comparison to Other Frameworks
- Comparison Vue 1.x & 2.0
- Resources
Vue.js: History
- Started in late 2013
- First released in Feb. 2014
- Release 1.0.0 in Oct. 2015
- Announcing 2.0 in 2016
- Announcing Vue.js 2.0
- First Talk about Vue.js by @youyuxi at #Laracon in July this year
Vue.js: History (Cont.)

Ref: Vue.js Recent Trends by kazupon
First Look
Examples from Official site
First Look (Cont.)
First Look (Cont.)
Vue.js: Setup
Use the official scaffolding cli tool - vue-cli
$ npm install -g vue-cli
$ vue init <template-name> <project-name>
$ vue init webpack <project-name>
$ cd <project-name>
$ npm i
$ npm run devVue.js: Setup (Cont.)
-
webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
-
webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
-
browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
-
browserify-simple - A simple Browserify + vueify setup for quick prototyping.
-
simple - The simplest possible Vue setup in a single HTML file
Core Concepts
- Declarative & Reactive Rendering
- Component Oriented Architecture
Vue.js: Overview
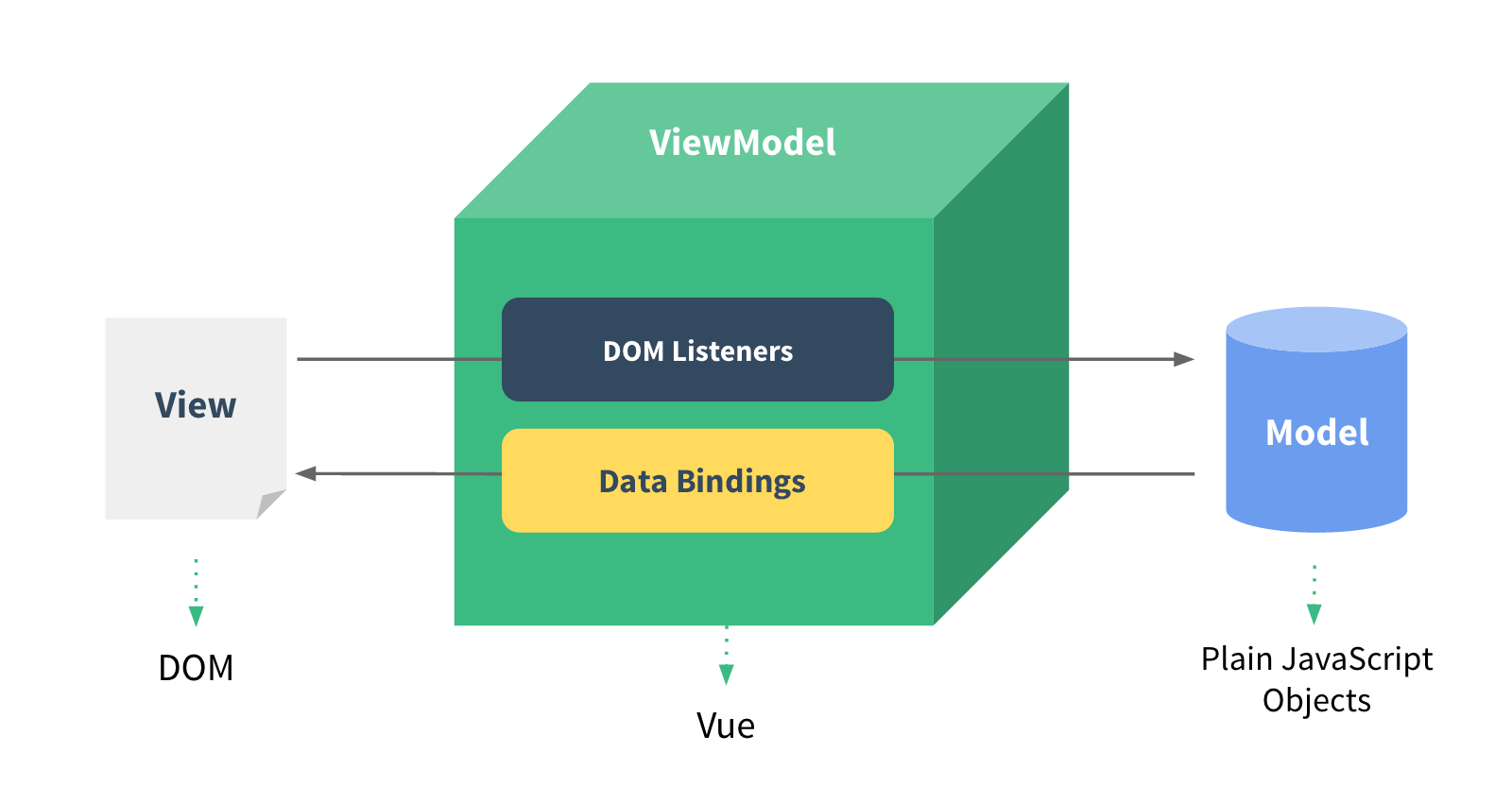
Declarative & Reactive Rendering
MVVM
Vue.js: Overview (Cont.)
Declarative & Reactive Rendering
Ref: Vue.js @ Laracon
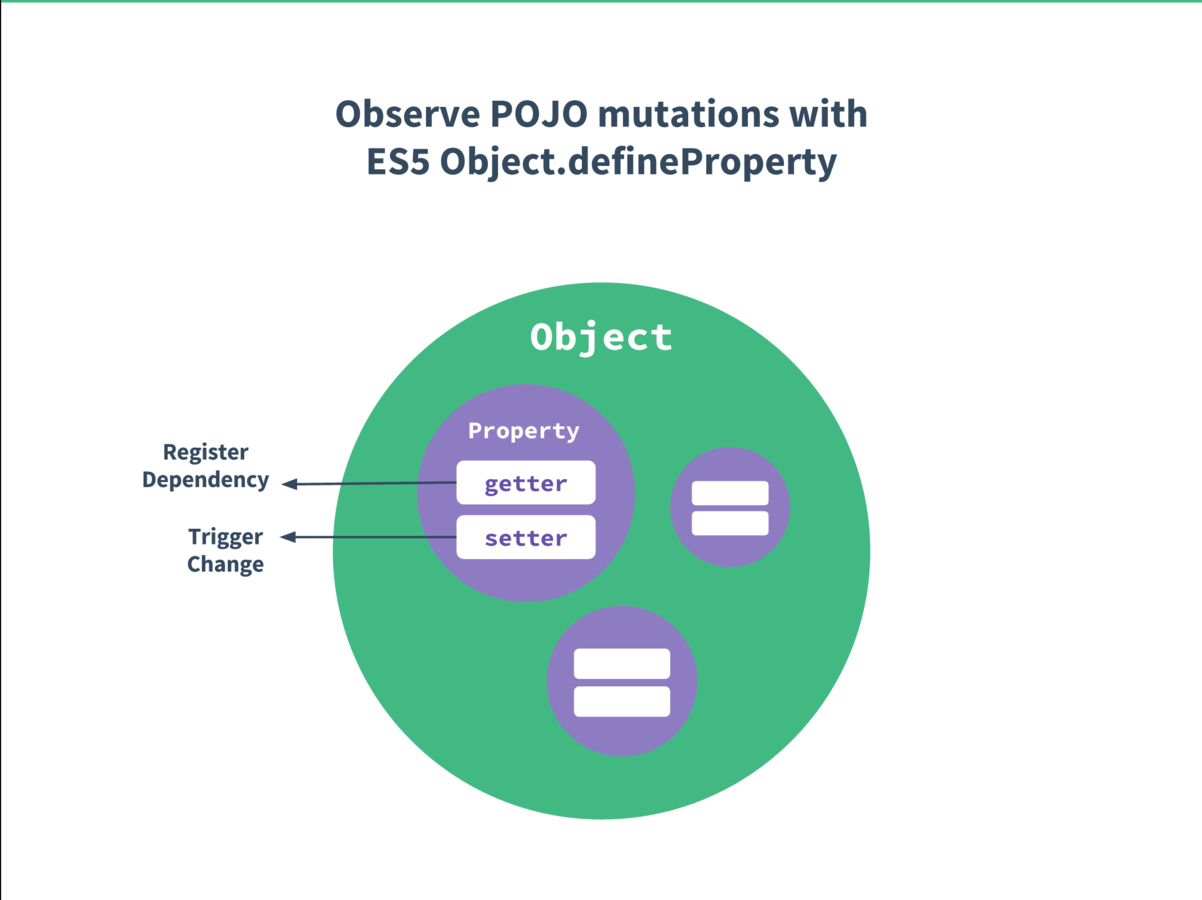
Vue.js: Overview (Cont.)
Vue.js: Overview (Cont.)
Declarative & Reactive Rendering
Ref: Vue.js @ Laracon
Component Oriented Architecture

Vue.js: Overview (Cont.)
Component System
Component Oriented Architecture
Vue.js: Overview (Cont.)
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Ref: Vue.js @ Laracon

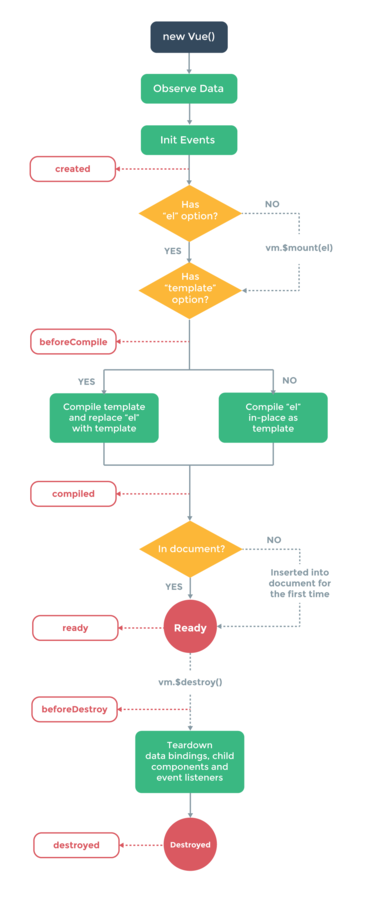
Vue.js: Lifecycle
Vue.js: Lifecycle
new Vue({
init, // Vue instance 被初始化後立刻執行,
// 在資料綁定還有 event/watcher 啟動前
created, // Vue instance 被創造後執行。此時,
// instance 已經將 options 處理過,
// 意思是以下的動作都已經被執行/啟動了:
// data observation,
// computed properties,
// methods,
// watch/event callbacks。
// 但是, DOM 尚未被編譯, 還有還無法取得 $el 屬性。
beforeCompile, // 在編譯 DOM 前執行
compiled, // 在 DOM 編譯完後執行。 此時,
// 所有的 directives 已經綁定完成了,
// 所以此時若資料變動時會觸發 DOM 更新。
// 然而, 不保證 $el 已經被加入 document 了。
attached, // 在 vm.$el 被附加到 DOM 或是
// 透過 VM instance 的方法 (例如: $appendTo()) 後執行。
// 直接操作 vm.$el 不會觸發這個 hook。
ready, // 在 DOM 編譯完成後執行,
// 此時 $el 已經被第一次加入 document。
// 也就是說,在第一次 attached hook 被執行後立刻執行 ready hook。
// 注意:在這邊的 insertion 必須藉由 Vue 來觸發 ready hook
// (透過 vm.$appendTo() 之類的方式或是更新 directive)。
})Vue.js: Lifecycle
new Vue({
detached, // 在 vm.$el 從 DOM 中移除或是
// 透過 VM instance 的方法 (例如: $remove()) 後執行。
// 直接操作 vm.$el 不會觸發這個 hook。
beforeDestroy, // Vue instance 被銷毀前執行。
// 此時 Vue instance 的功能都還能用
destroyed, // Vue instance 已經被銷毀後執行。
// 當這個 hook 被呼叫時,所有的綁定、 directives
// 對於 Vue instance 的綁定、還有子 Vue instance 的綁定都已經被註銷。
// 注意:如果有 leaving transition 動畫的話,
// destroyed hook 會在 transition 結束後才執行。
})Comparison to Other Frameworks
Blog post from Vue.js official site
Comparison to Other Frameworks (Cont.)
Angular 1.x

Comparison to Other Frameworks (Cont.)
Angular 2

Comparison to Other Frameworks (Cont.)
React

Ref: React LifeCycle SVG
Comparison b/w 1.x & 2.0
Different in Lifecycle

Ref: 2.0 Change @ Github issue
Comparison b/w 1.x & 2.0
Actual DOM v.s. Virtual DOM
Ref: Vue.js @ Laracon

Comparison b/w 1.x & 2.0
Actual DOM v.s. Virtual DOM

Ref: Vue.js @ Laracon
Comparison b/w 1.x & 2.0
Actual DOM v.s. Virtual DOM
Ref: Vue.js @ Laracon

Summary
Pros
- Simple API
- Easy to learn
- Better performance
- Vue Component
- Focus on View layer, same as React
Cons
- Should use Vuex for complex application
- Vue.js 2.0 still WIP
Resources