React Native
Native App Development for Web Developers


Nader Dabit



About Me
- Software developer at SchoolStatus
- Originally a web developer, now doing both web and mobile development
- Transitioned from Angular > React + React Native in early 2015
- Founder of Code South Labs
- Author of React Native in Action from Manning Publications
- Host of React Native Radio on Devchat.tv
- Open source contributor to React Native and some React Native projects
What is React Native?


Framework for building Native Mobile Apps using JavaScript
- Built on top of React
- Use React Native to build cross platform mobile applications
- Open sourced and maintained by Facebook
- Apps written in JavaScript
- Learn once, write anywhere
- 80%-95% code reuse
- Compiles to real native mobile applications
- Uses the same fundamental UI building blocks as real native apps under the hood
React Native vs HTML


<div>
<p>Hello World</p>
</div><View>
<Text>Hello World</Text>
</View>HTML
React Native
React Native vs HTML


HTML | React Native
<div> == <View>
<p> || <span> == <Text>
<button> == <TouchableHighlight>
<img /> == <Image />
<input /> == <TextInput />


React Native vs React
import React from "react"
class SomeComponent extends React.Component {
render () {
return (
<div>
<p>Hello World</p>
</div>
)
}
}React


React Native vs React
import React from "react"
import { View, Text } from "react-native"
class SomeComponent extends React.Component {
render () {
return (
<View>
<Text>Hello World</Text>
</View>
)
}
}React Native
React Elements vs HTML


import { Button, SocialIcon } from "react-native-elements"
<Button
title="Button" />
<SocialIcon
type="facebook" />

React Native vs Hybrid


Pros
- Project momentum
- React ecosystem / Redux / one way data flow / Mobx
- Better user experience - apps feel much better and smoother
- No longer dealing with browser apis
- Great developer experience
- Hot reloading
- Open Source
- Core contributors of React Native are using it in their own production apps and in their companies
- Fun to build once you learn the framework
- Will be able to build for desktop, web, + other platforms
- Continuous deployment easy to integrate (Code Push and similar)
React Native vs Hybrid


Cons
- Still new - 18 months iOS / 12 months Android
- Fairly Unstable - New versions every 2 weeks, some with breaking changes
- Another technology that you have to learn (React), while Cordova can be picked up quickly by anyone who knows HTML + JavaScript.
- Unfamiliar development environments and platforms (xCode, Android IDE)
- Styling inconsistencies with CSS
- Not yet quite to feature parity with Cordova
Is React Native Production Ready?


These people think so



- Facebook Groups
- Facebook Ads Manager
- Facebook News Feed (currently being rewritten)
- Discovery
- CBS Interactive
- Wix
- Discord
- Airbnb


Current Platforms


Can currently target Android, iOS and Windows




In development to target MacOS, Web, Apple TV, Tizen

Future / Developing Platforms


Compiles this:
React Native Web
<div>
<span>Hello World</span>
</Div>To this:
<View>
<Text>Hello World</Text>
</View>

Fundamental changes in the way future engineered teams are designed and organized.
What this means


- Organized by technology
- iOS, Android, Web, Desktop teams
- Expensive to build and maintain
- Inconsistent APIs
- Difficult to test across platforms
- Virtually zero code reuse
- Multiple languages, frameworks, and APIs
Traditional Engineering Teams


- Organized by feature ownership
- Single team working on Mobile, Web, and Desktop
- Much less expensive to build and maintain applications across platforms
- Consistent APIs
- Less context switching
- Large increase in code reuse
- Single or smaller number of languages
- Smaller number of frameworks
- Possible consulting with native developers for complex feature implementations.
- Nodejs backend ++
Engineering Team of the Future
(beta)


Cross stack engineering is an opportunity that is blossoming with React Native
- James Ide, Engineer at Exponent
Team × Technology React Conf 2016


- Faster development time
- Consistent apis
- Can build for Web, Desktop, and Mobile
- Was organized by platform, now by feature
- Consistent user experience across platforms
- Those familiar with native platforms will be especially valuable
- Development is less expensive in terms of time and money
- Cross Stack engineers more valuable, resulting in higher pay
Birth of the Cross Stack Engineer
(beta)


Growing opportunity in this space
Because Native development is becoming more and more expensive, engineers who can deliver applications across platforms and stacks will become extremely valuable and in demand.


Coming to React Native from the web
- Dev environments / IDEs
- Application UI
- Routing
- Styling inconsistencies vs CSS
- Publishing apps to Play and App Store
- Bridging native code (advanced dev)
Main stumbling blocks


Xcode (iOS)



Xcode (iOS)




Coming to React Native from the web
Routing / Navigation
- Different paradigm than web routing
- Navigation flows are hard to reproduce
- Navigation UX is different each platform (managed by some navigation frameworks)


Routing / Navigation - React
Coming to React Native from the web
const App = () => (
<Router>
<Match exactly pattern="/" component={Home} />
<Match pattern="/about" component={About} />
<Match pattern="/topics" component={Topics} />
<Miss component={NoMatch}/>
</Router>
)Routing / Navigation - Angular
$routeProvider
.when("/", {
templateUrl : "main.htm"
})
.when("/red", {
templateUrl : "red.htm"
})
.when("/blue", {
templateUrl : "blue.htm"
});

Coming to React Native from the web
import React from "react"
import { Navigator } from "react-native"
import Component1 from "./Component1"
class App extends React.Component {
renderScene (route, navigator) {
return <route.component />
}
render () {
return (
<Navigator
renderScene={this.renderScene}
initialRoute={{
component: Component1
}} />
)
}
}Routing / Navigation - React-Native


Coming to React Native from the web
Navigating between scenes - React-Native
Navigating between scenes web
<a href="/somepath">Click Me</a>// import component
import Component2 from "./Component2"
// create navigation method
navigate () {
navigator.push({ component: Component2 })
}
// handle click
<Button
title="Click Me"
onPress={this.navigate}
/>

Coming to React Native from the web
navigator.push({
component: Component2
})Route array
[ {component: Component1} ]Push route
Route array
[ {component: Component1}, {component: Component2} ]navigator.pop()Pop route
Route array
[ {component: Component1} ]

Coming to React Native from the web
navigator.push({
component: Component2,
name: 'NorthEast JavaScript Conference',
location: 'Connecticut'
})Rendering a scene
renderScene (route, navigator) {
if (route.location === 'Connecticut') {
// do some logic, return different component
}
return <route.component title={route.name} />
}Everything is a property of the route
[
{component: Component1},
{component: Component2, location: 'Connecticut', name: 'NEJSConf'}
]Route array


Coming to React Native from the web
Navigation - Getting Started
Explore different router Apis, choose one that makes sense to you
- React Router Native - Jake Murzy
- ex-navigation - Exponent
- react-native-navigation - Wix
- Navigator - React Native
- Navigator Experimental - React Native


Coming to React Native from the web
Styling React Native
- Uses JavaScript styling
- Similar api, but not exactly, as css
- Uses Flexbox for layout
- Rely heavily on the documentation, especially at first


Styling React Native
// css
.header {
width: 100%;
background-color: red
}
// html
<div class="header" />Web
// styles variable
styles = {
header: {
width '100%',
backgroundColor: 'red'
}
}
// style
<div style={styles.header} />React


Styling React Native
// styles variable
styles = StyleSheet.create({
header: {
width '100%',
backgroundColor: 'red'
}
})
// style
<View style={styles.header} />React Native


Styling React Native
Reusing styles in React Native vs Web
In web development, we reuse classes:
// css
.button {
background-color: blue;
}
// html
<div>
<button class='button'>Button1</button>
<button class='button'>Button1</button>
<button class='button'>Button1</button>
</div>

Styling React Native
Reusing styles in React Native vs Web
In React / React Native, we reuse components:
const Button = () => (
<TouchableHighlight style={styles.button}>
<Text style={styles.buttonText}>Hello World</Text>
</TouchableHighlight>
)
export default Buttonimport Button from './Button'
import React from 'react'
import { View } from 'react-native'
class Home extends React.Component {
render () {
return (
<View>
<Button />
<Button />
<Button />
</View>
)
}
}

Get a quick start by using UI Libraries, like bootstrap for the web.

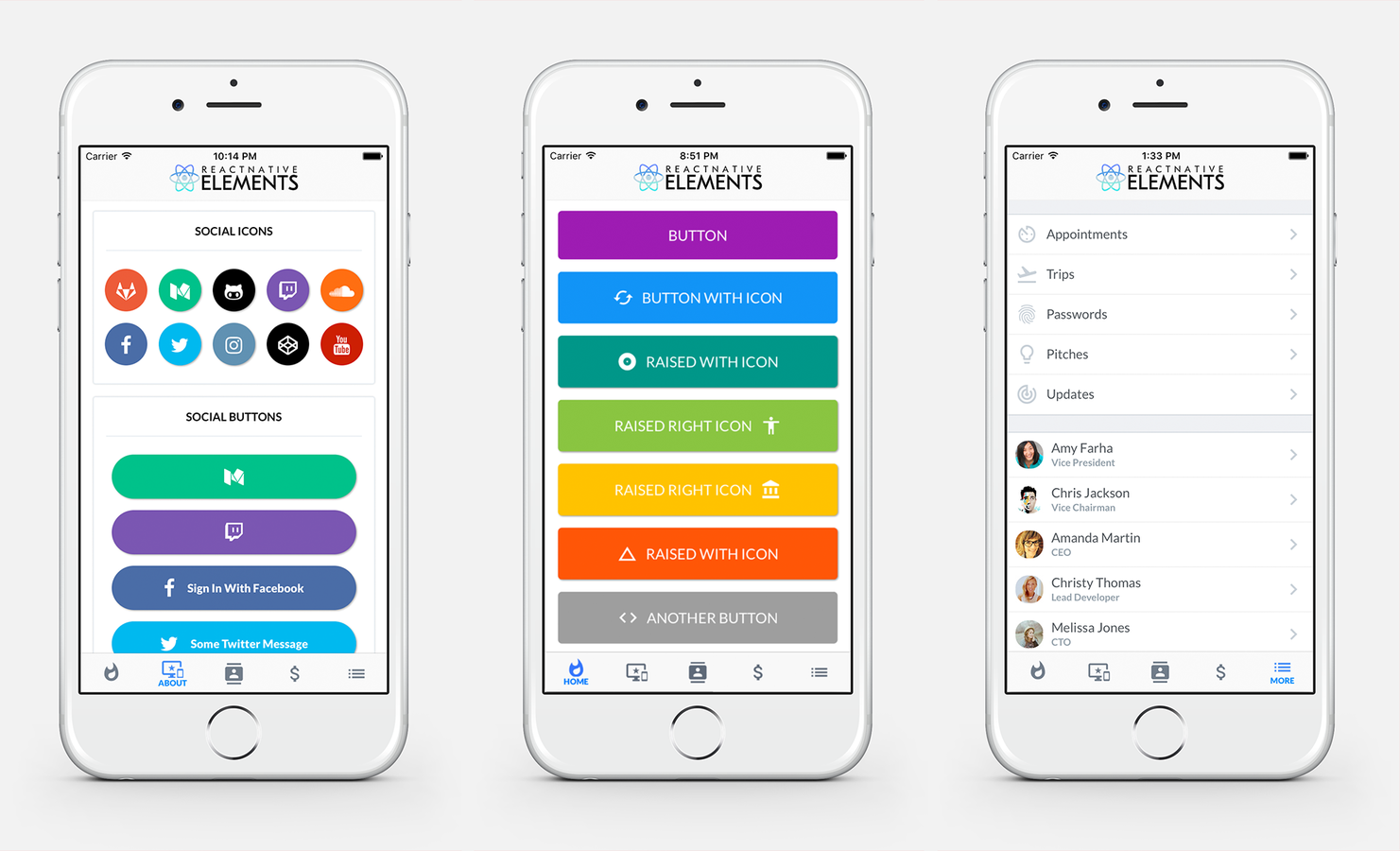
React Elements


Get a quick start by using UI Libraries, like bootstrap for the web.
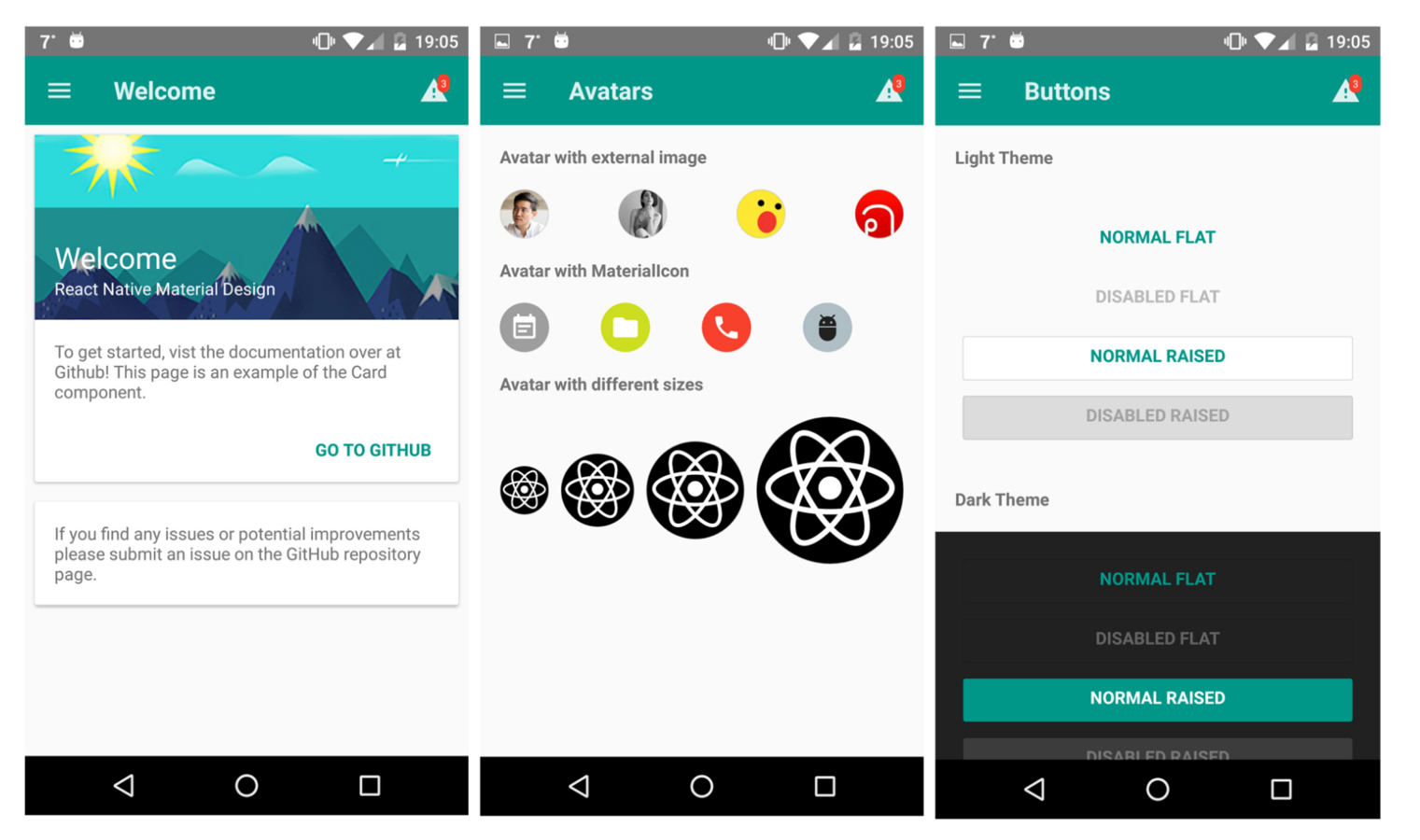
React Native Material Design



Get a quick start by using UI Libraries, like bootstrap for the web.
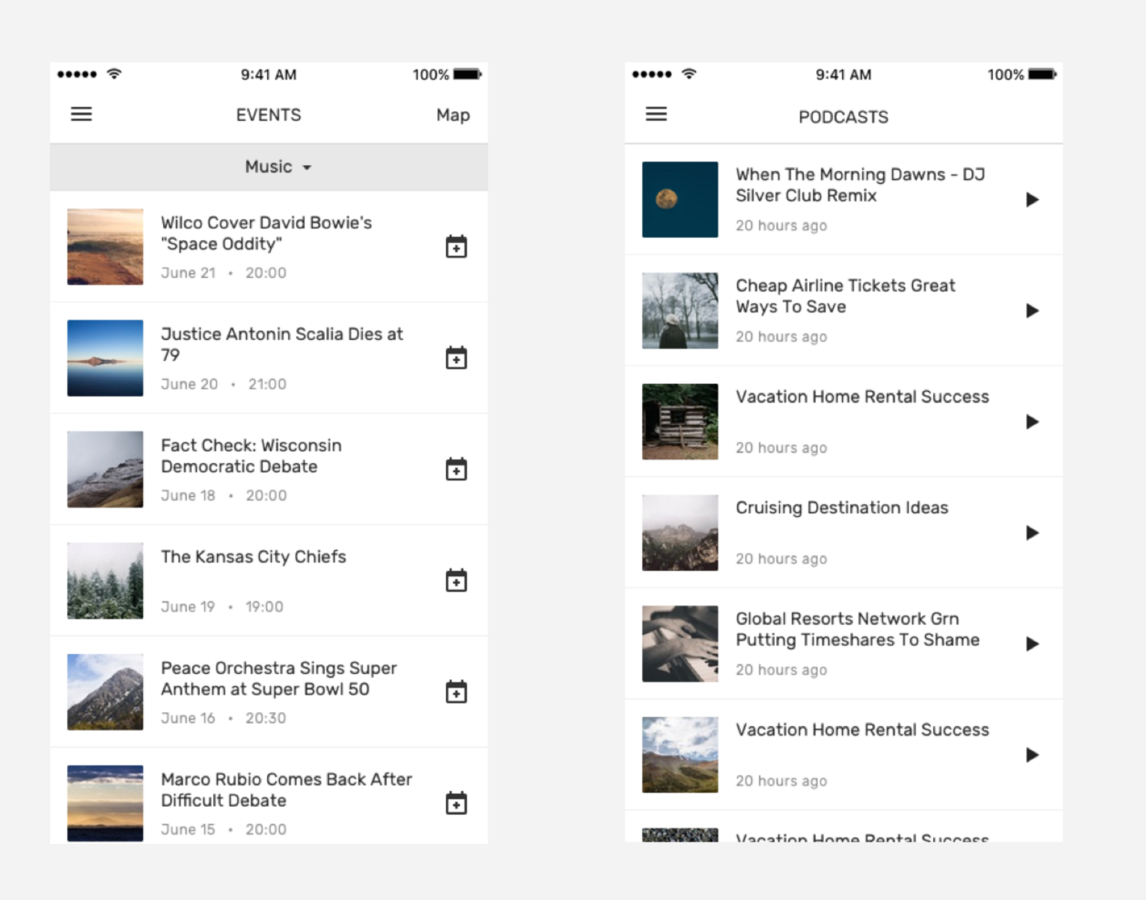
Shoutem UI



Tips when beginning React Native
- 99% of work can be accomplished from command line and any text editor
- Rely on third party modules for basic styling and functionality if not 100% certain on implementation
- Reach out to community for questions, a lot of helpful people out there
- Possibly get started with Exponent


Getting Started with React Native
Have node installed, then:
npm install -g react-native-cli
react-native init ProjectName
cd ProjectName
react-native run-ios
react-native run-android


Exponent
Writing an Exponent app is like writing a React Native app, except you never need to open Xcode / Android Studio
Entire environment is installed for you, with exception of Simulators


Exponent



Exponent
Getting Started
- Download Exponent on Mac or Windows
- Create new project
- Make sure to have iOS or Android simulator installed.
- Run simulator (through exponent)
- Send link to anyone via email or text through exponent, bypassing TestFlight



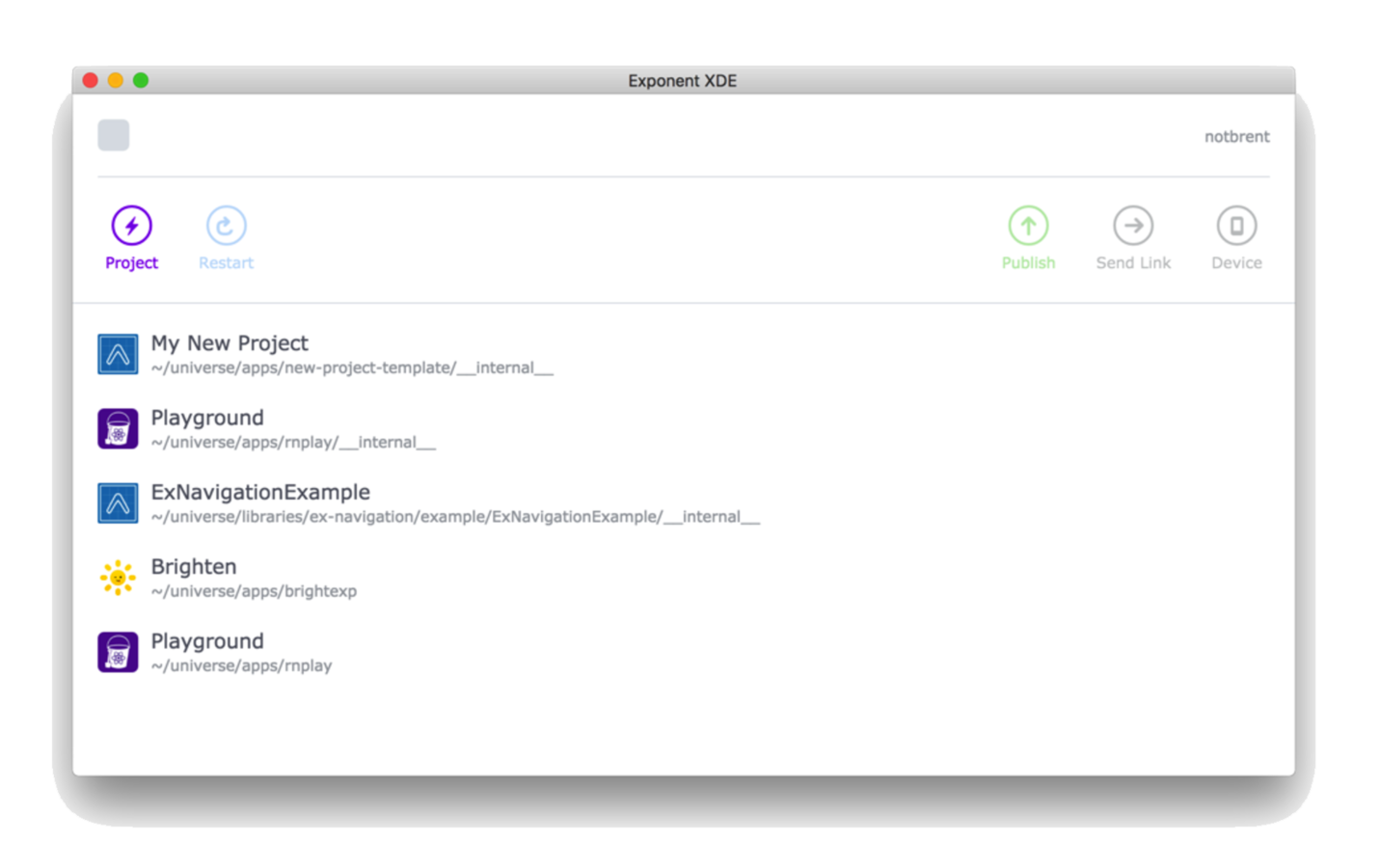
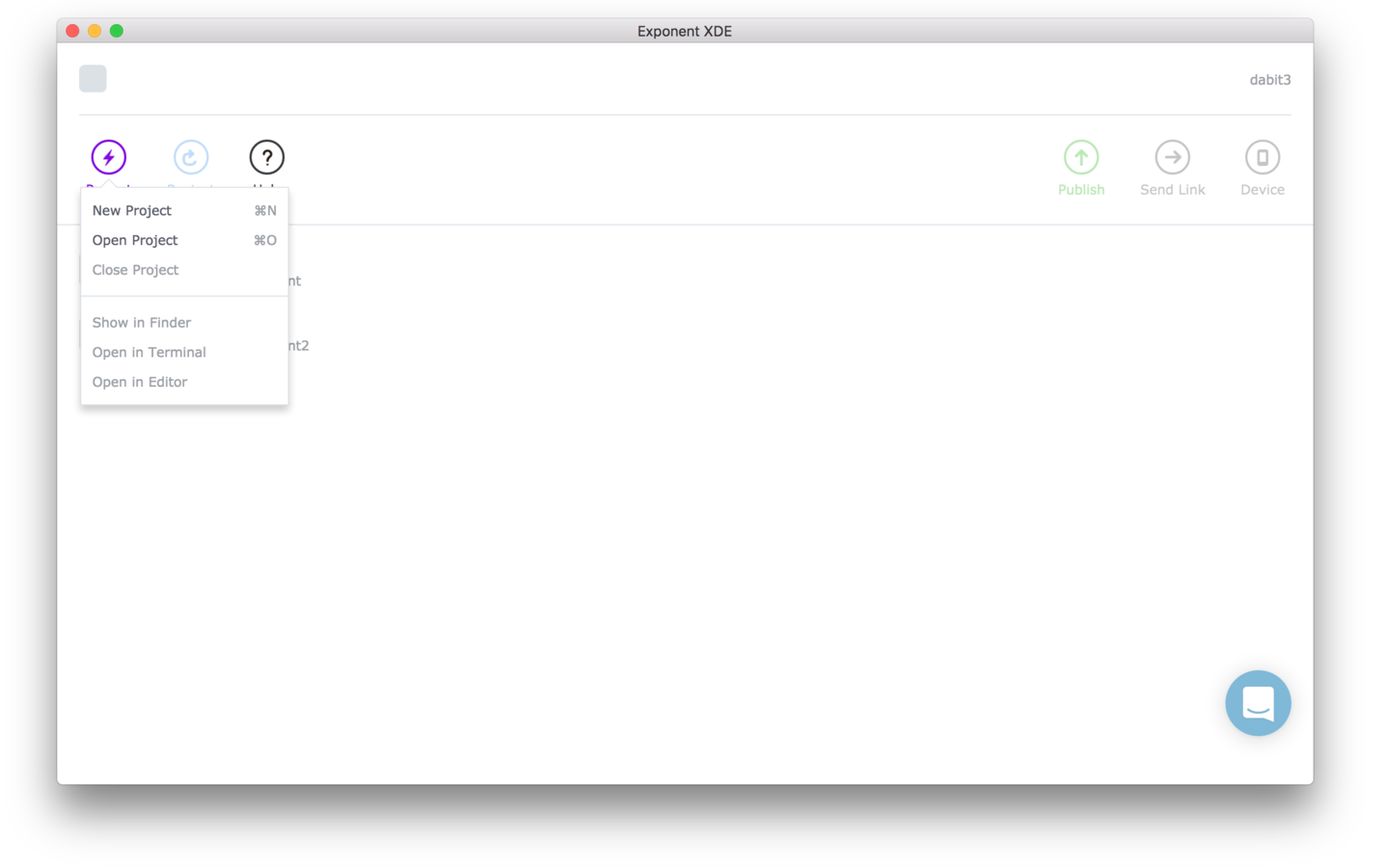
Creating New Project with Exponent


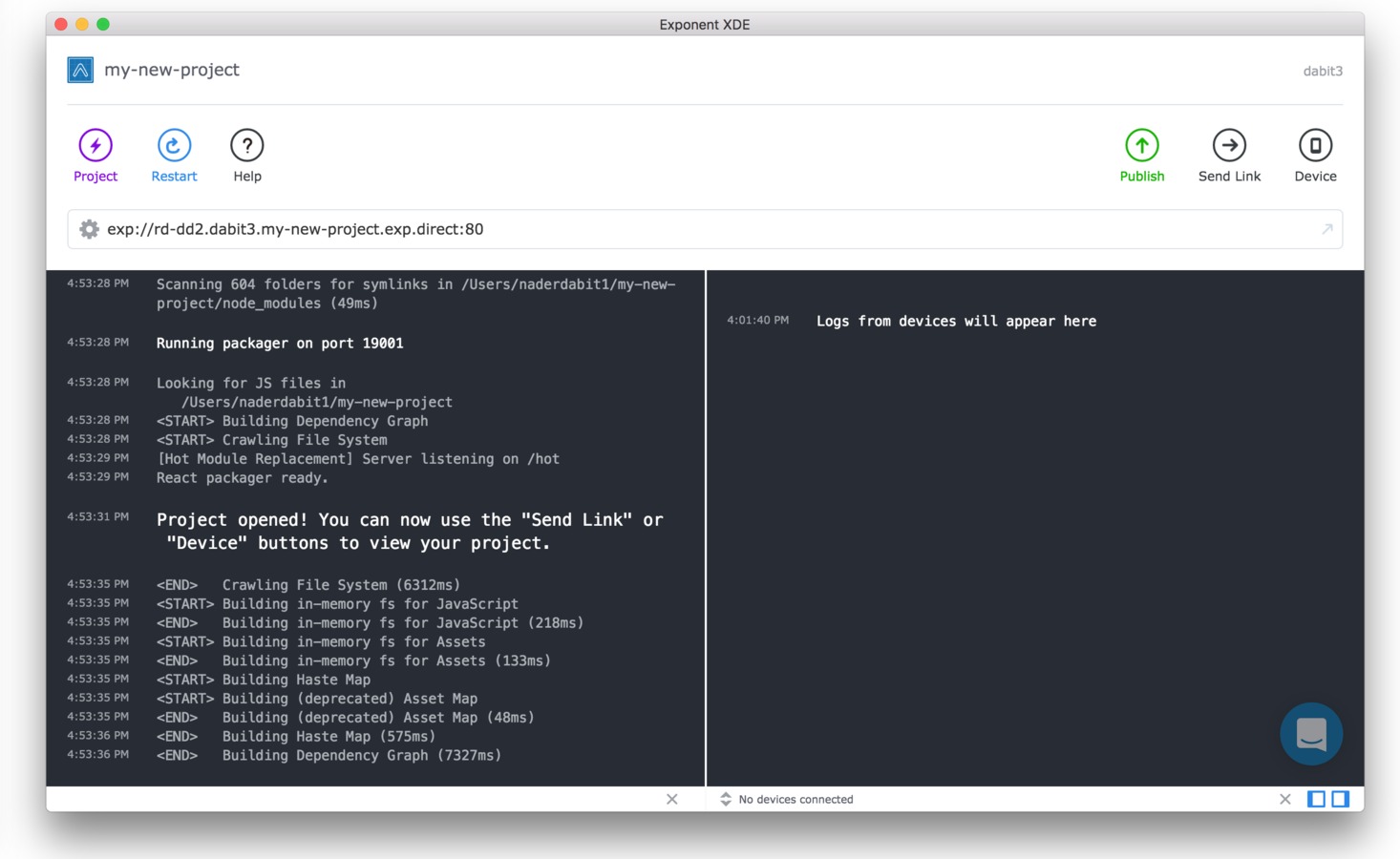
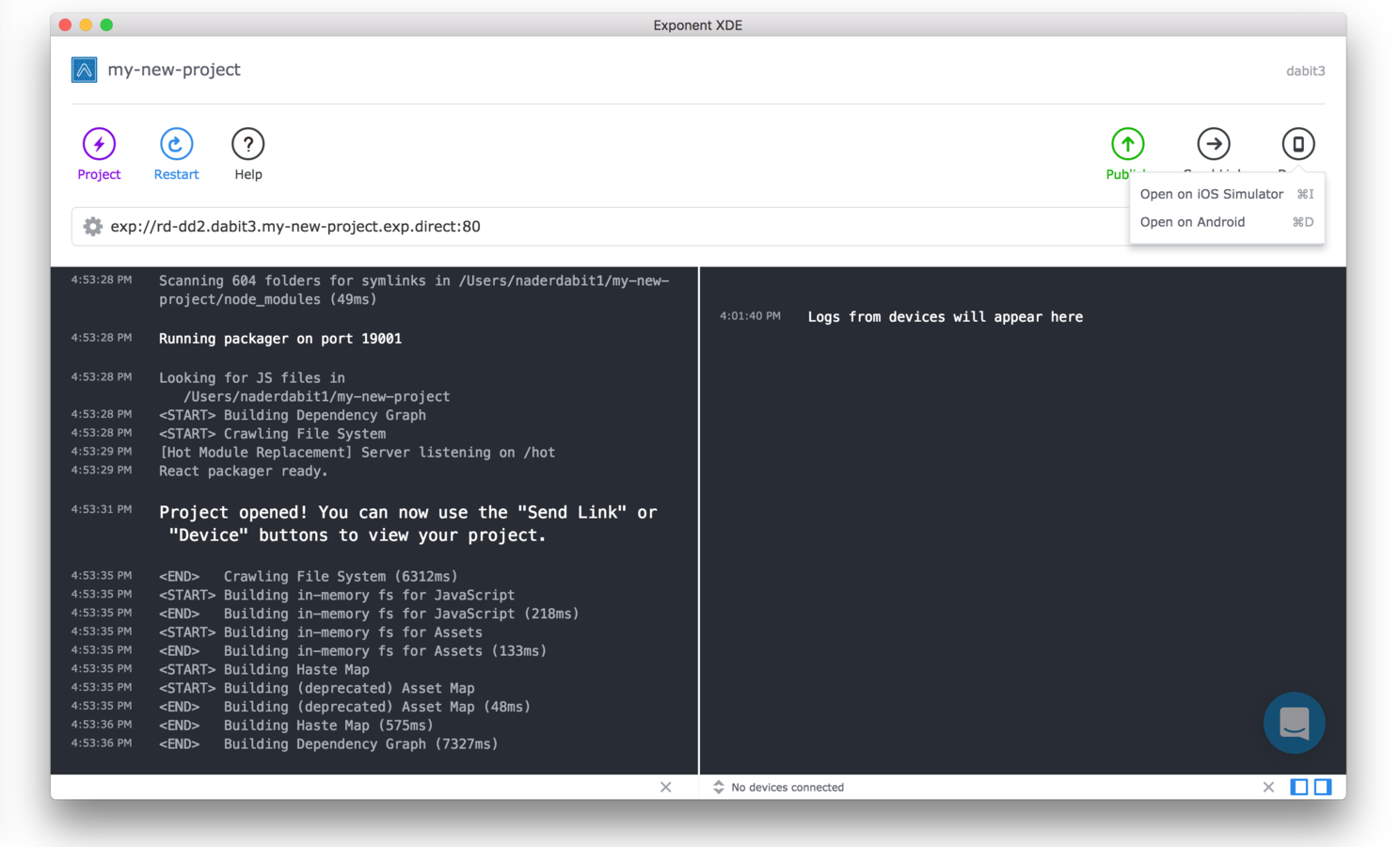
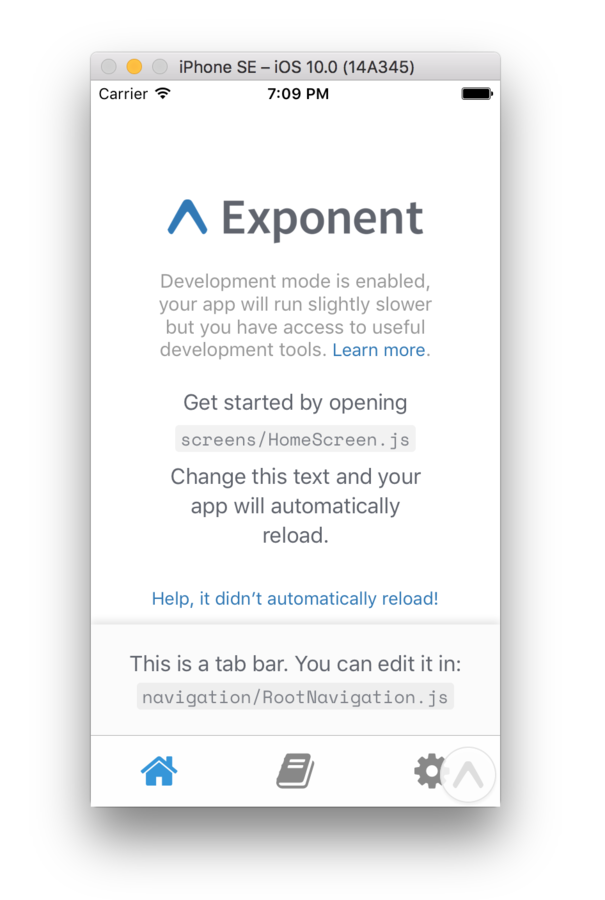
Working with New Project in Exponent



Working with New Project in Exponent



Working with New Project in Exponent



React Native - Resources

