Brakujące wprowadzenie do Reacta
Damian Kowalski

O mnie
Frontend developer od 2008
React od 2016


dkowalski@pgs-soft.com
O czym będzie
Podróż do przeszłości
Architektura Reacta
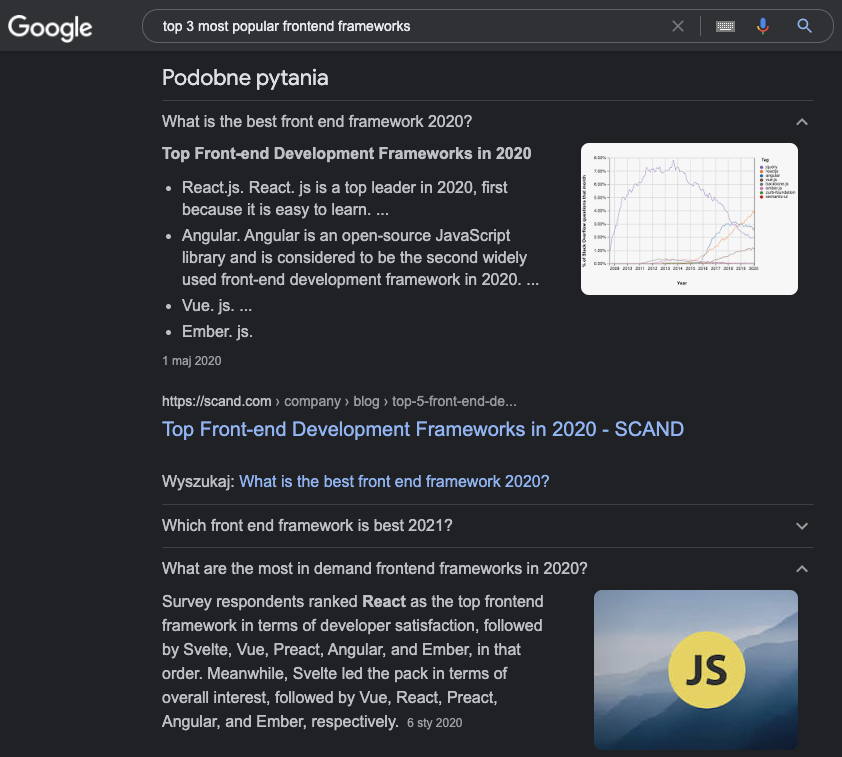
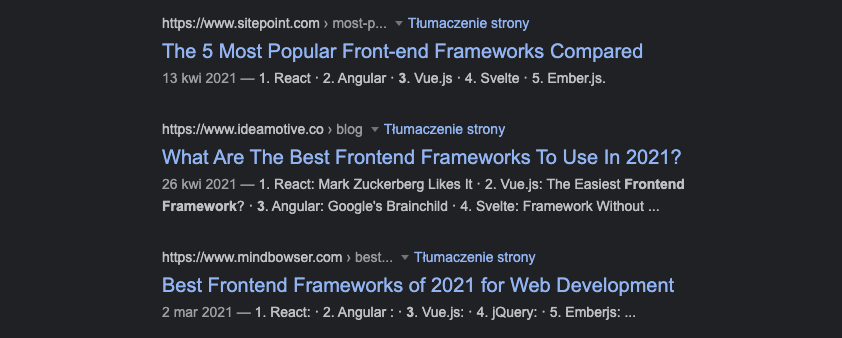
Dlaczego React jest tak popularny?
2013
2013



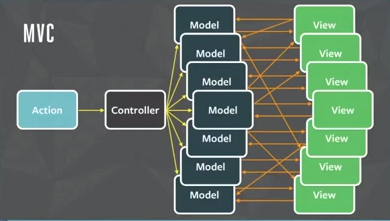
MVC / MVVM / MV*

Facebook: https://www.youtube.com/watch?v=XxVg_s8xAms
Unidirectional data flow (Flux)
View
Actions
Dispatcher
Store(s)
Unidirectional data flow (Flux)
view = f(state)
View
Actions
Dispatcher
Store(s)
Jak wydajnie modyfikować DOM
VanillaJS special edition
var list = document.querySelector('#list');
var fruits = ['Apple', 'Orange', 'Banana', 'Melon'];
var fragment = new DocumentFragment();
fruits.forEach(function (fruit) {
var li = document.createElement('li');
li.innerHTML = fruit;
fragment.appendChild(li);
})
list.appendChild(fragment);Jak wydajnie modyfikować DOM
VanillaJS special edition
var list = document.querySelector('#list');
var fruits = ['Apple', 'Orange', 'Banana', 'Melon'];
var fragment = new DocumentFragment();
fruits.forEach(function (fruit) {
var li = document.createElement('li');
li.innerHTML = fruit;
fragment.appendChild(li);
})
list.appendChild(fragment);DOM w pamięci
(wirtualny)
Virtual DOM + Reconciler
Algorytm porównujący produkuje listę mutacji DOM podobnie jak git diff listę mutacji kodu (tekstu)
=
+
Redux (2015)
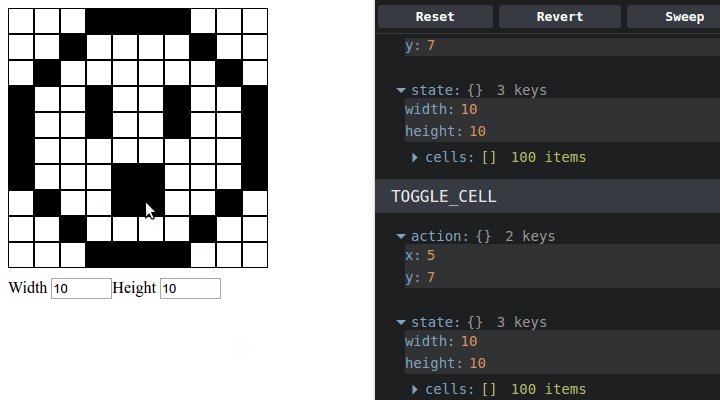
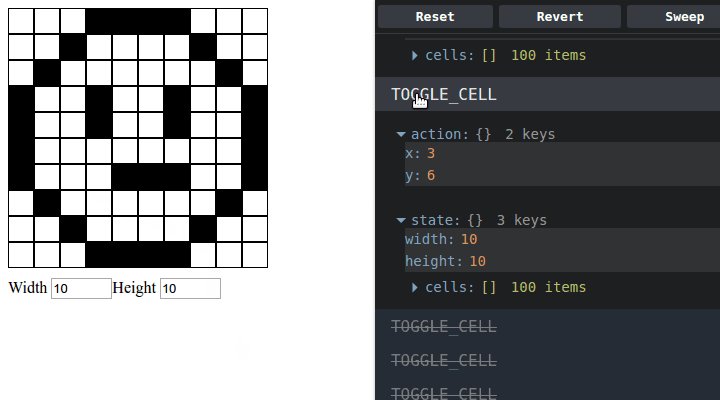
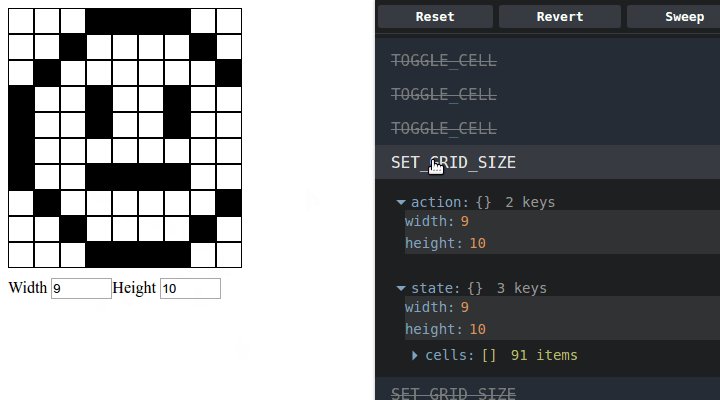
state = f(currentState, action)
View
Actions
Reducer
Store
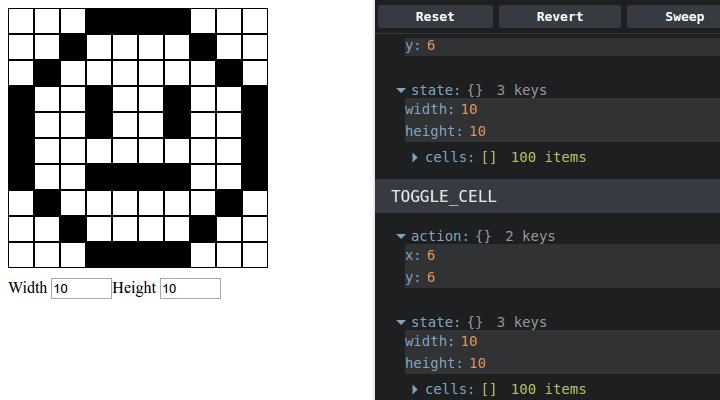
Podróże w czasie

Dlaczego React jest tak popularny?
1. Unidirectional Data Flow (Flux/Redux) + Virtual DOM
Lepszy Dev Experience, mniej bugów
2. ?
3. ?
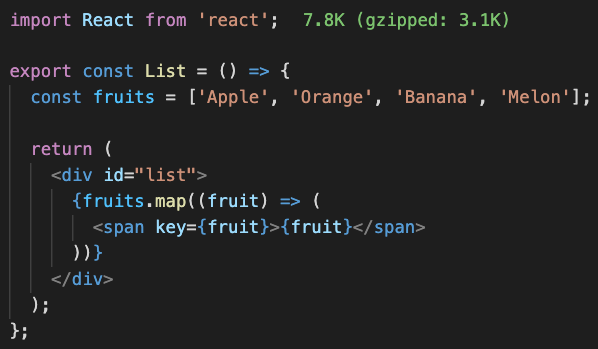
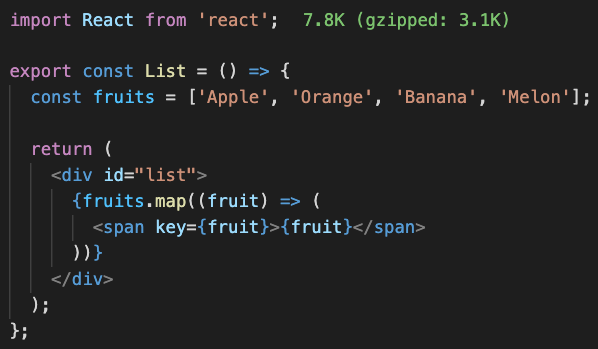
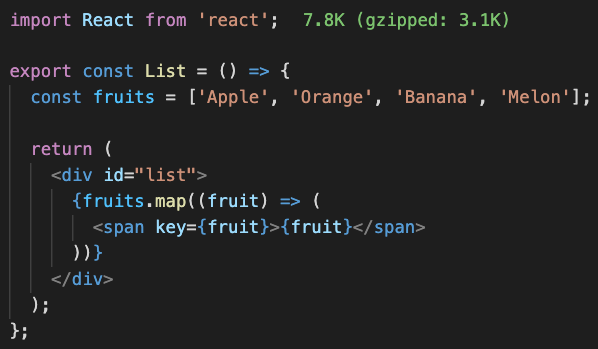
JSX

JSX
JavaScript

<li *ngFor="let item of items; index as i; trackBy: trackByFn">...</li>

<li v-for="item in items" key="item">...</li>

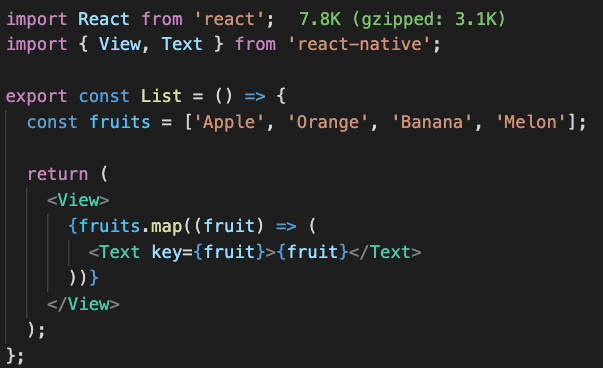
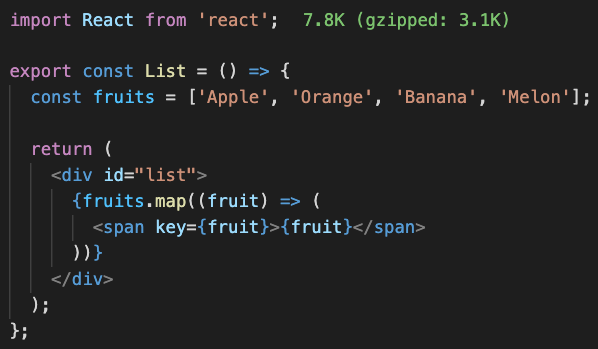
"If you use JSX, you can literally replace the view framework, and pure function components will just work with the new engine."

Dan Abramov, 2015
Web

Web


ReactNative
Canvas, WebGL
import ReactDOM from 'react-dom';
import { Canvas } from '@react-three/fiber';
function App() {
return (
<div id="canvas-container">
<Canvas />
</div>
)
}
ReactDOM.render(<App />, document.getElementById('root'));
Dlaczego React jest tak popularny?
1. Unidirectional Data Flow (Flux/Redux) + Virtual DOM
Lepszy Dev Experience, mniej bugów
2. JSX - abstrakcja nad UI
Cross platform, JavaScript zamiast systemu templatów
3. ?


React nie jest frameworkiem
SPA ?
npm install react-routernpm install @react-navigation/nativeFormularze ?
npm install react-hook-formAnimacje ?
npm install react-spring


Dlaczego React jest tak popularny?
1. Unidirectional Data Flow (Flux/Redux) + Virtual DOM
Lepszy Dev Experience, mniej bugów
2. JSX - abstrakcja nad UI
Cross platform, JavaScript zamiast systemu templatów
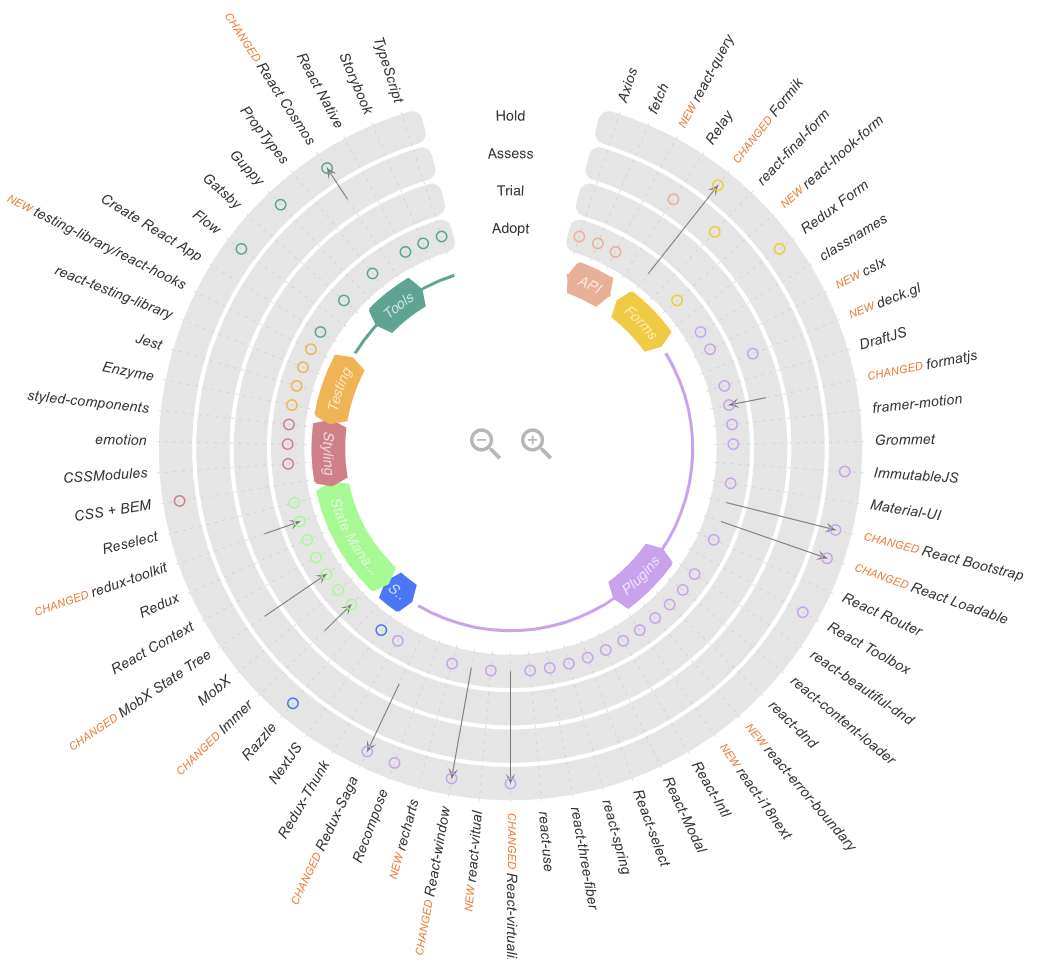
3. Modularność / Społeczność
React jest elastyczny, społeczność ulepszająca narzędzia