How to Create Plugins and Extensions for Enhanced Functionality

Software Architect
Damian Kowalski
Who am i?


15 years of experience
2 years working with Storyblok
Index
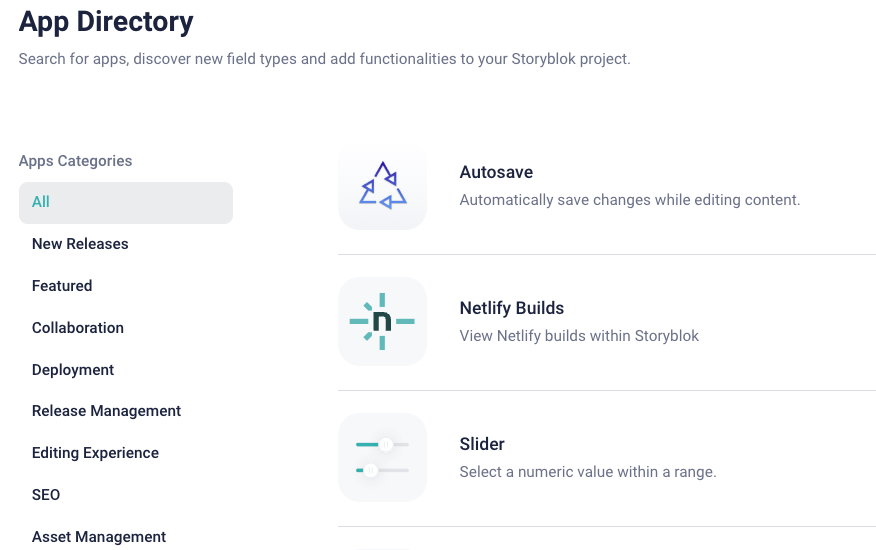
Storyblok in-house Extensions






(Custom)
Field Plugins
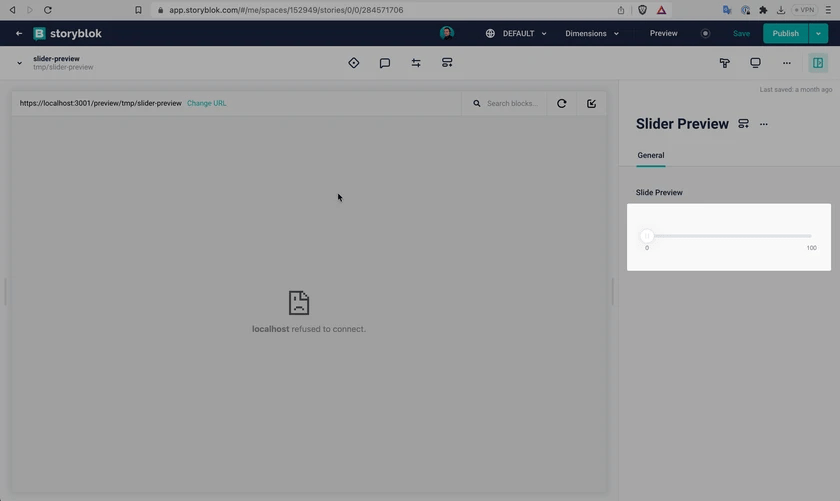
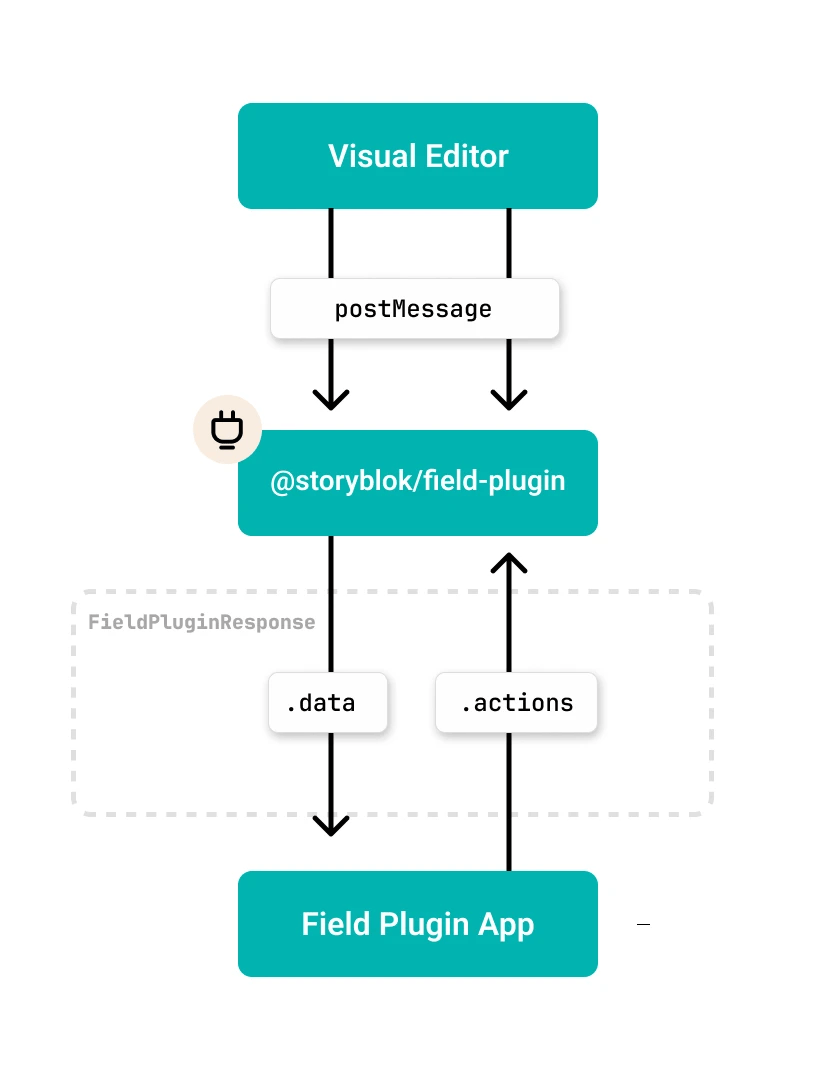
Field plugins are standalone applications that are embedded within the Visual Editor in inline iframes.

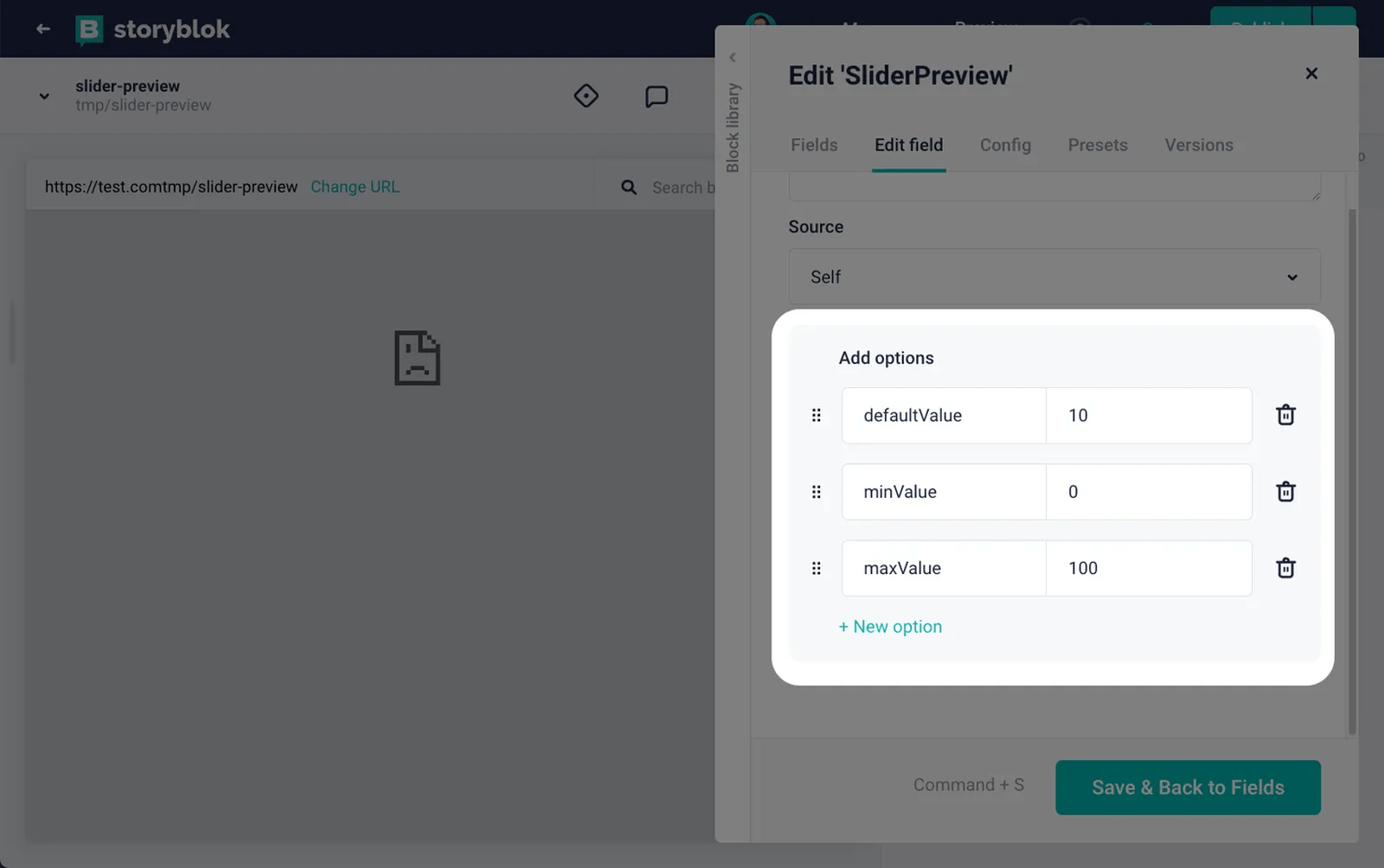
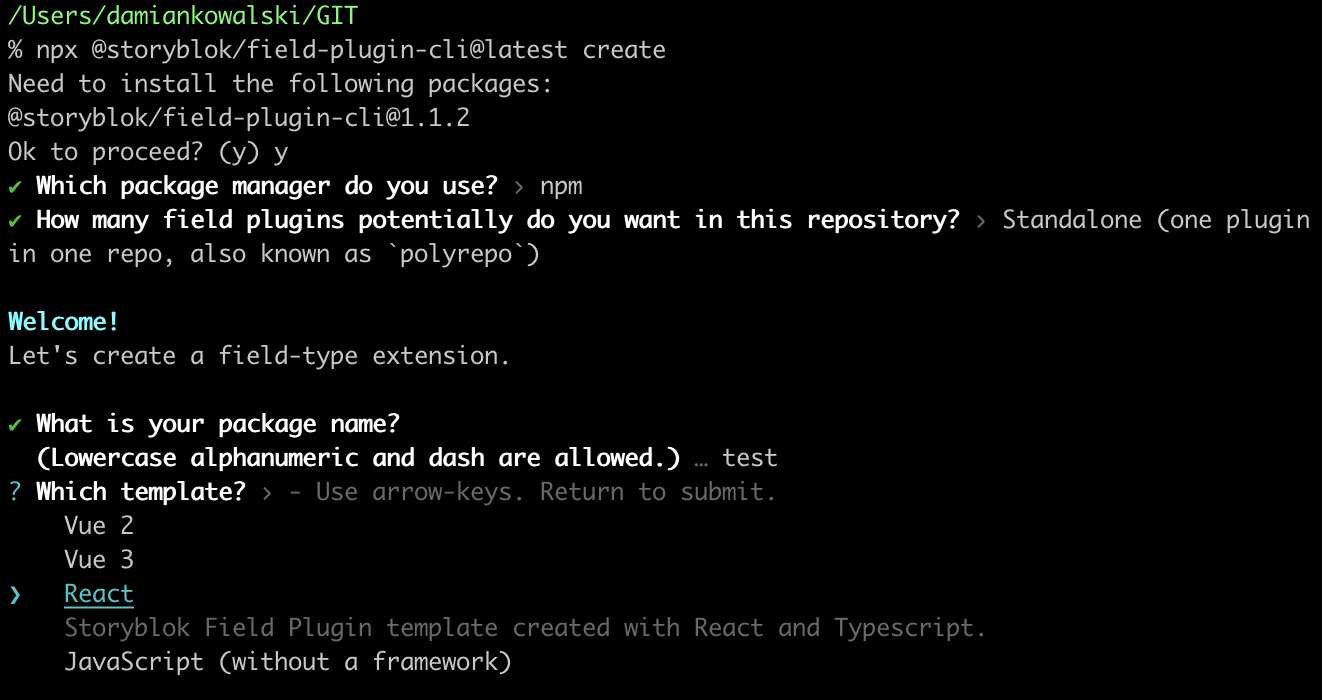
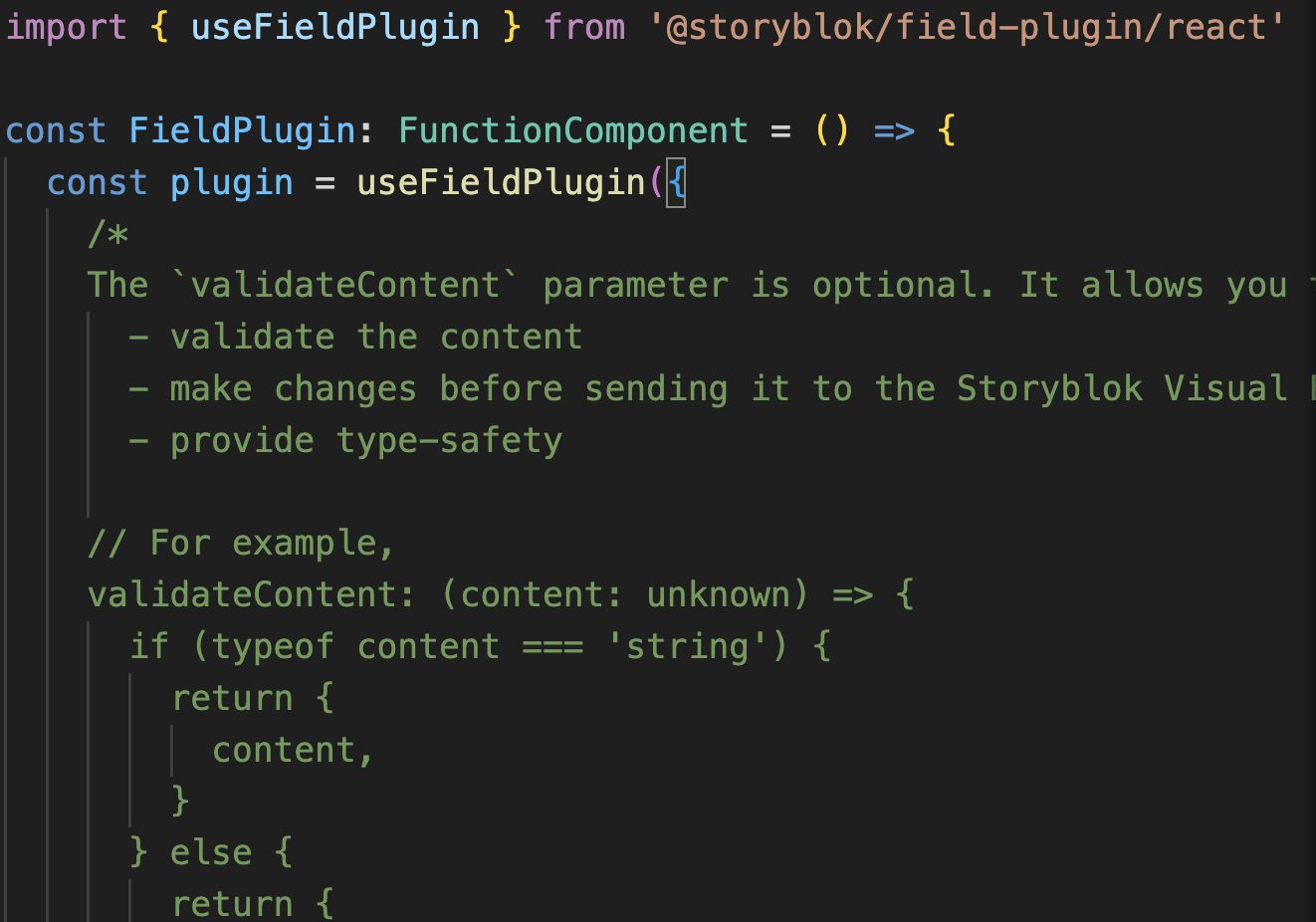
How to create a Field Plugin

How to create a Field Plugin

How to create a Field Plugin

https://www.npmjs.com/package/@storyblok/field-plugin-cli
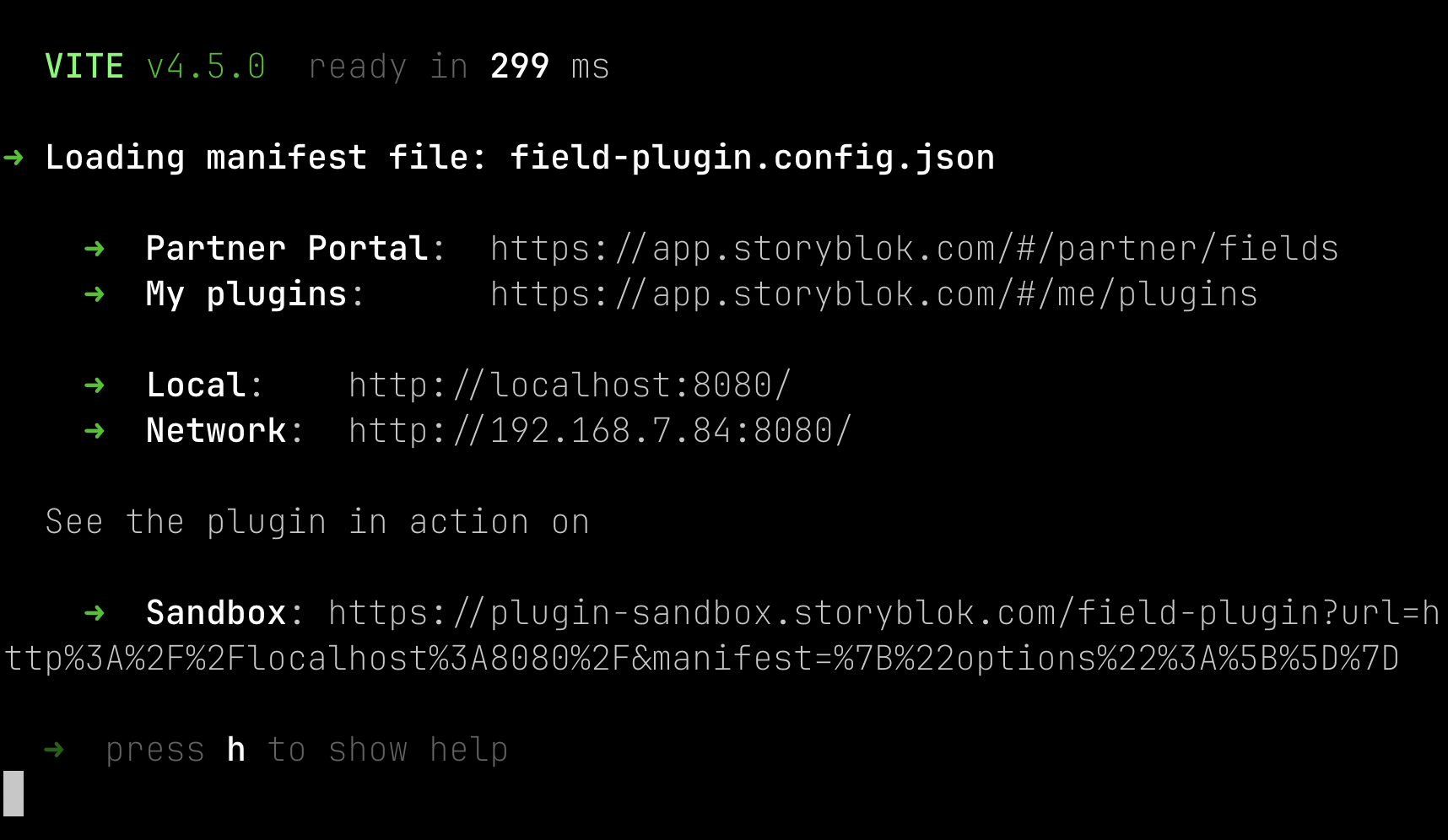
How to create a Field Plugin

How to create a Field Plugin

How to create a Field Plugin

Keep in mind:
- field plugins are hosted by Storyblok
- CSS should be embedded within the JavaScript code (eg. use CSS in JS)
- Image assets must be Base64-encoded or self hosted
- no code splitting
- only client side code (but possible to call external/self hosted APIs)
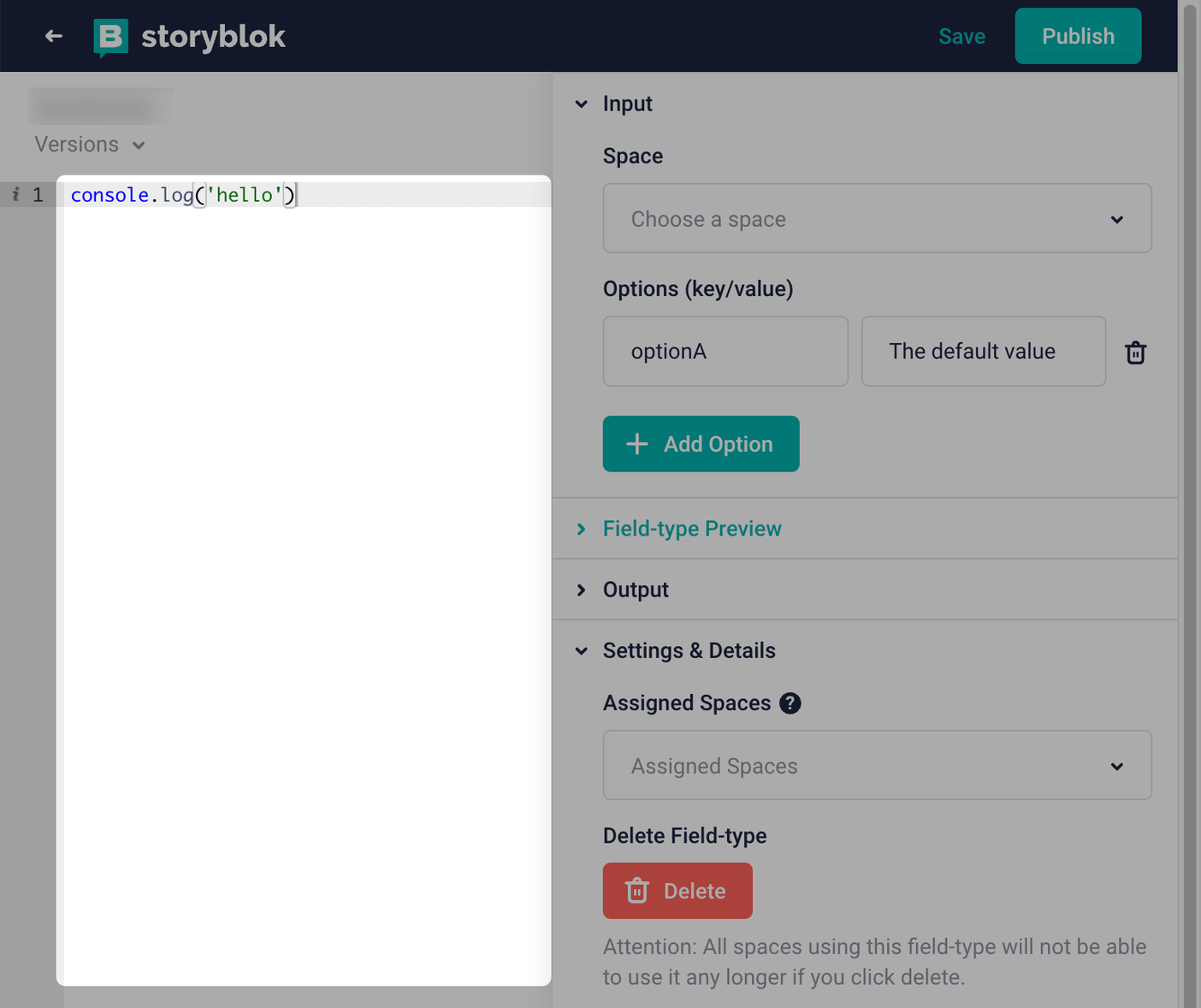
How to deploy a Field Plugin

Deploy code via:
- Via My Plugins
- Via the Partner Portal
- via the Organization
Portal
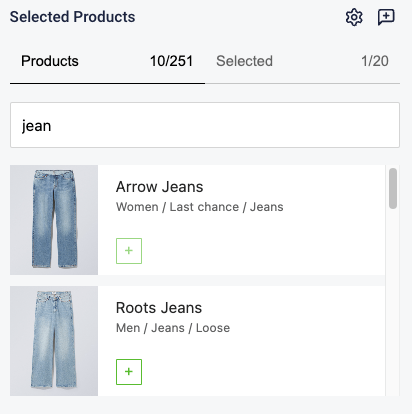
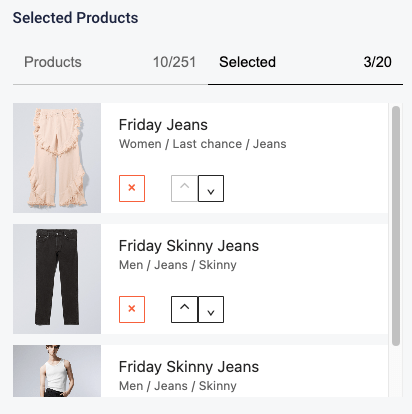
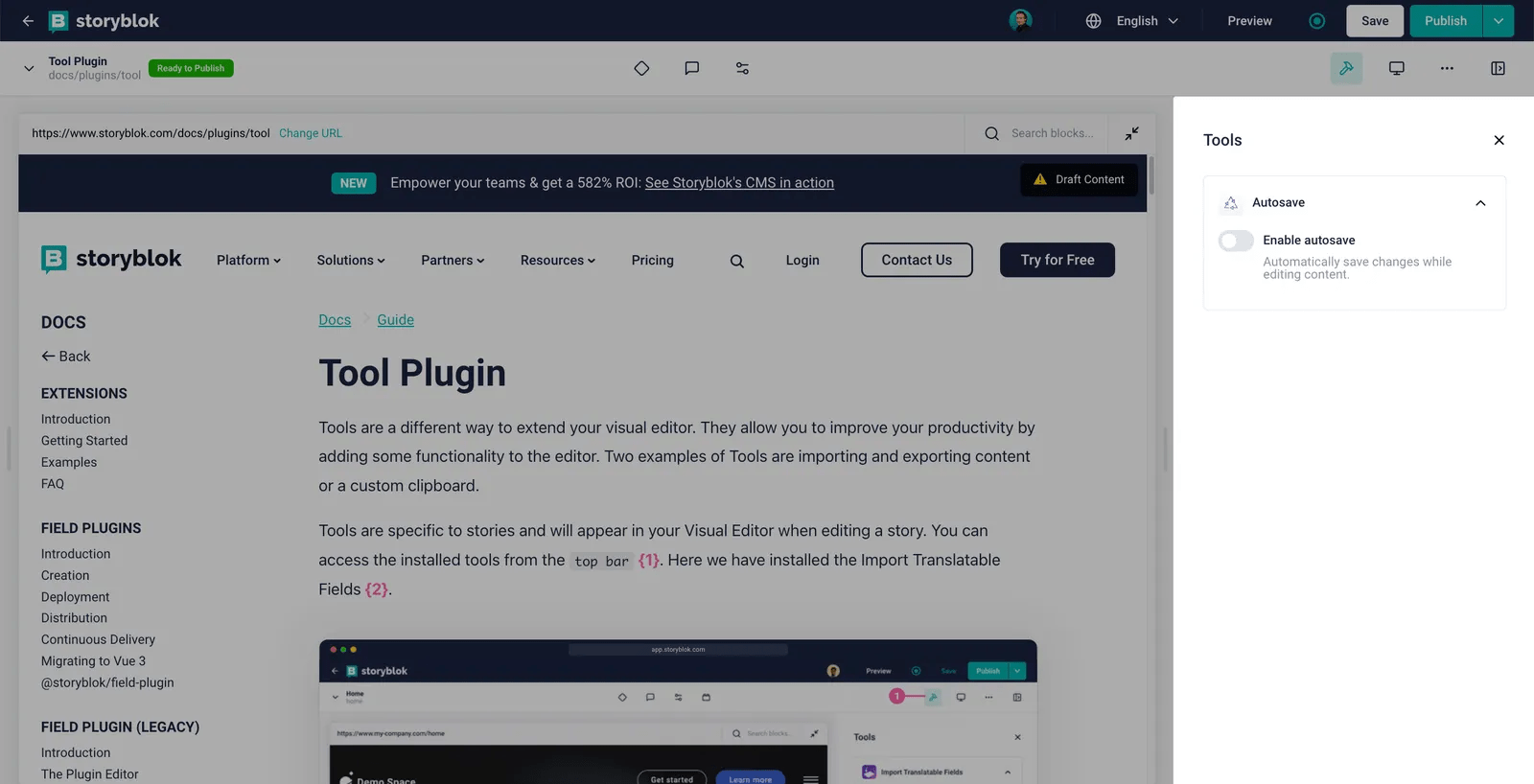
Tool Plugins
Tool plugins allow you to extend Storyblok's Visual Editor by adding new tool windows with custom functionality. These are standalone applications that are embedded within iframes.

Tool Plugins
Tools can contain any functionality, but they are most useful when they do things that relate to the story that is being edited in the same context.
Some example areas of application are to:
- Analyze content
- Transform content
- Perform actions on the content
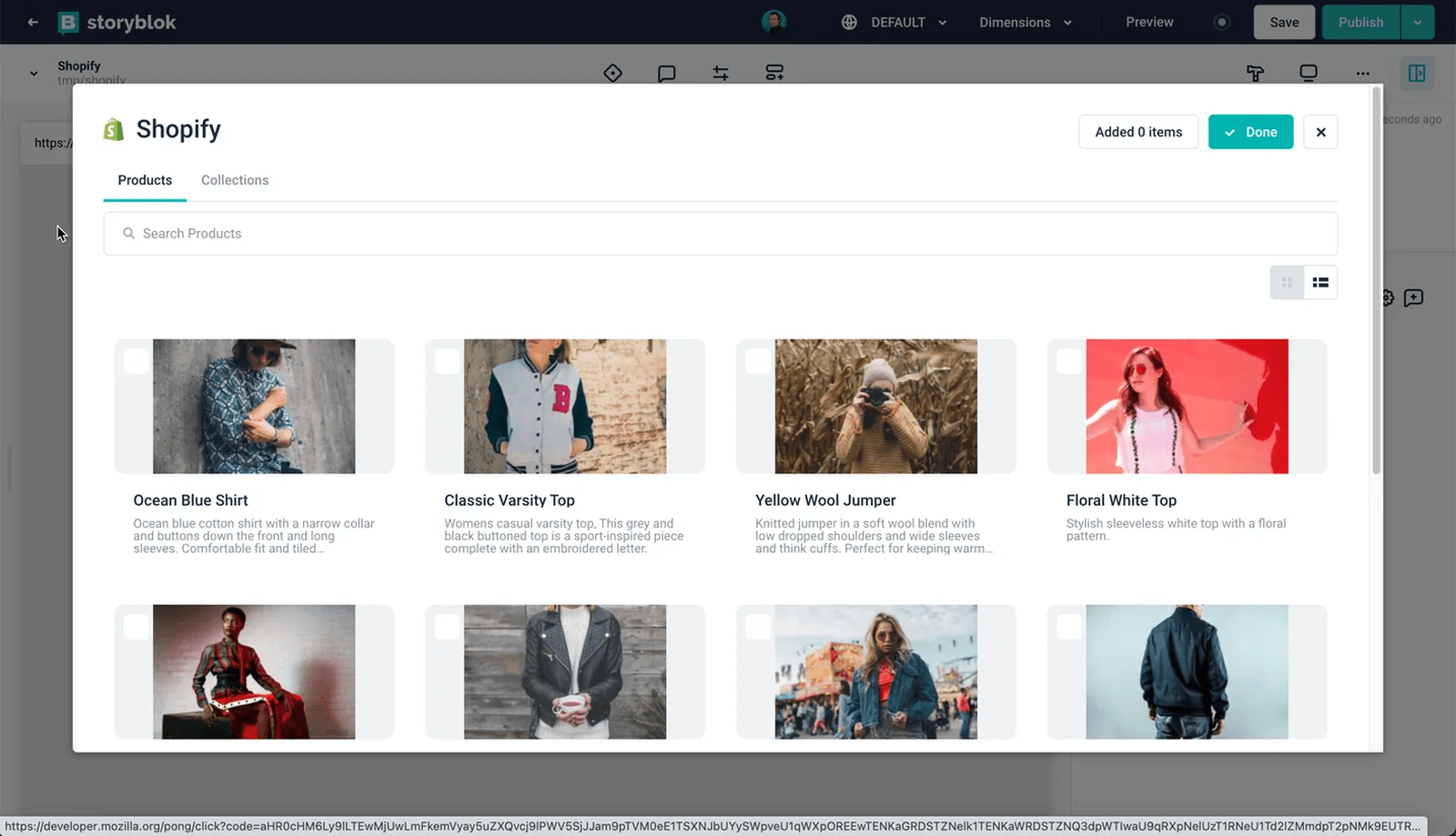
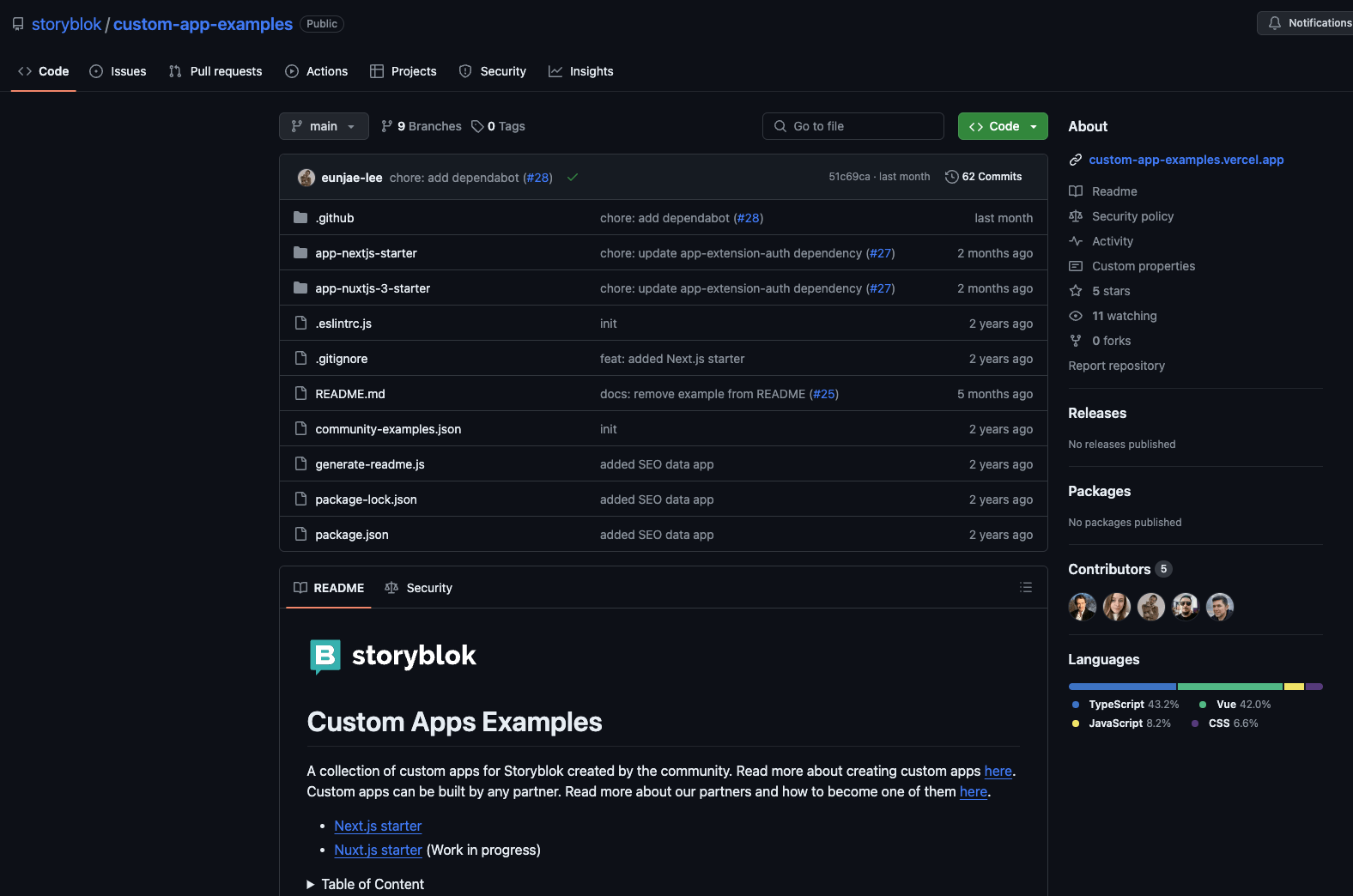
Examples:
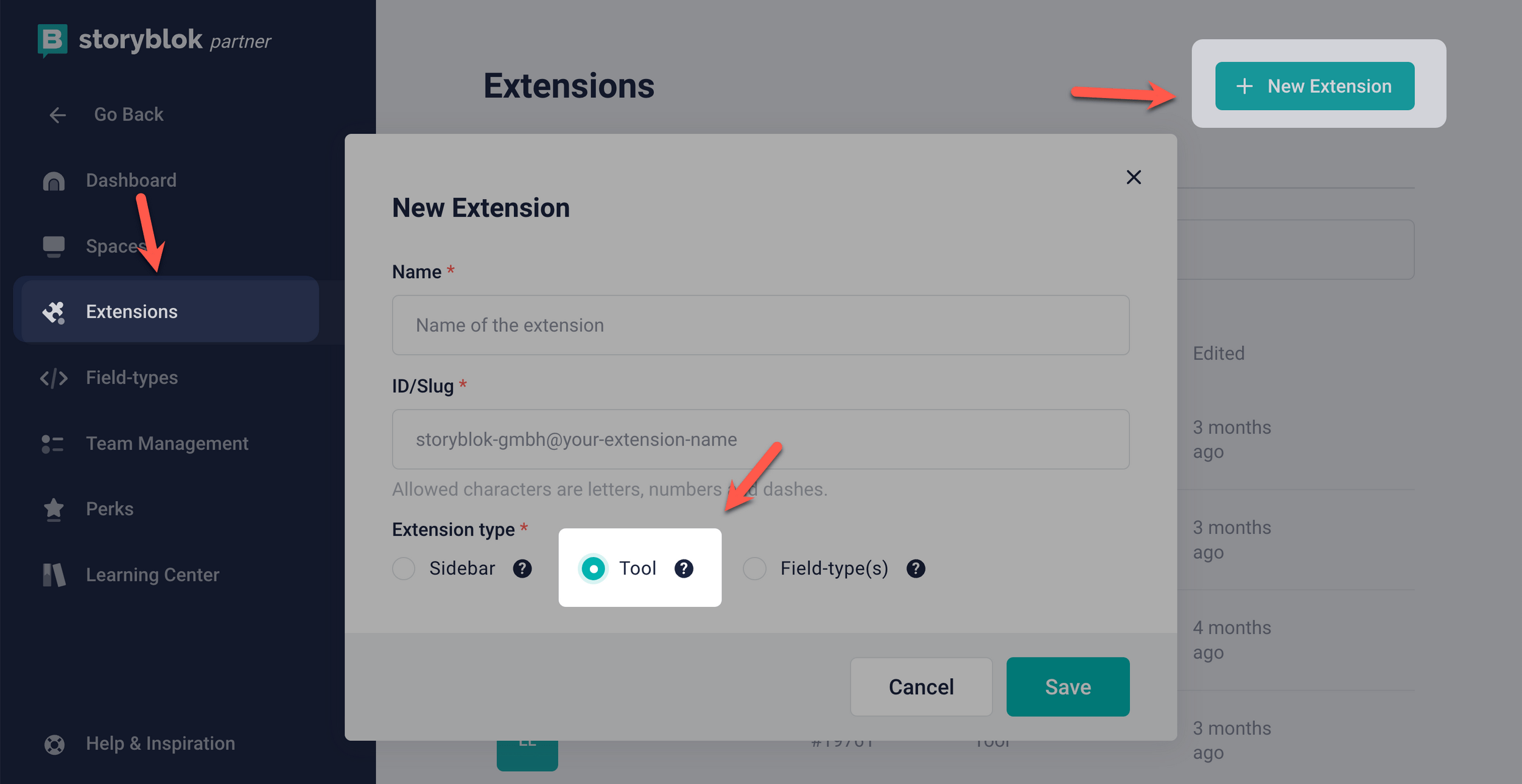
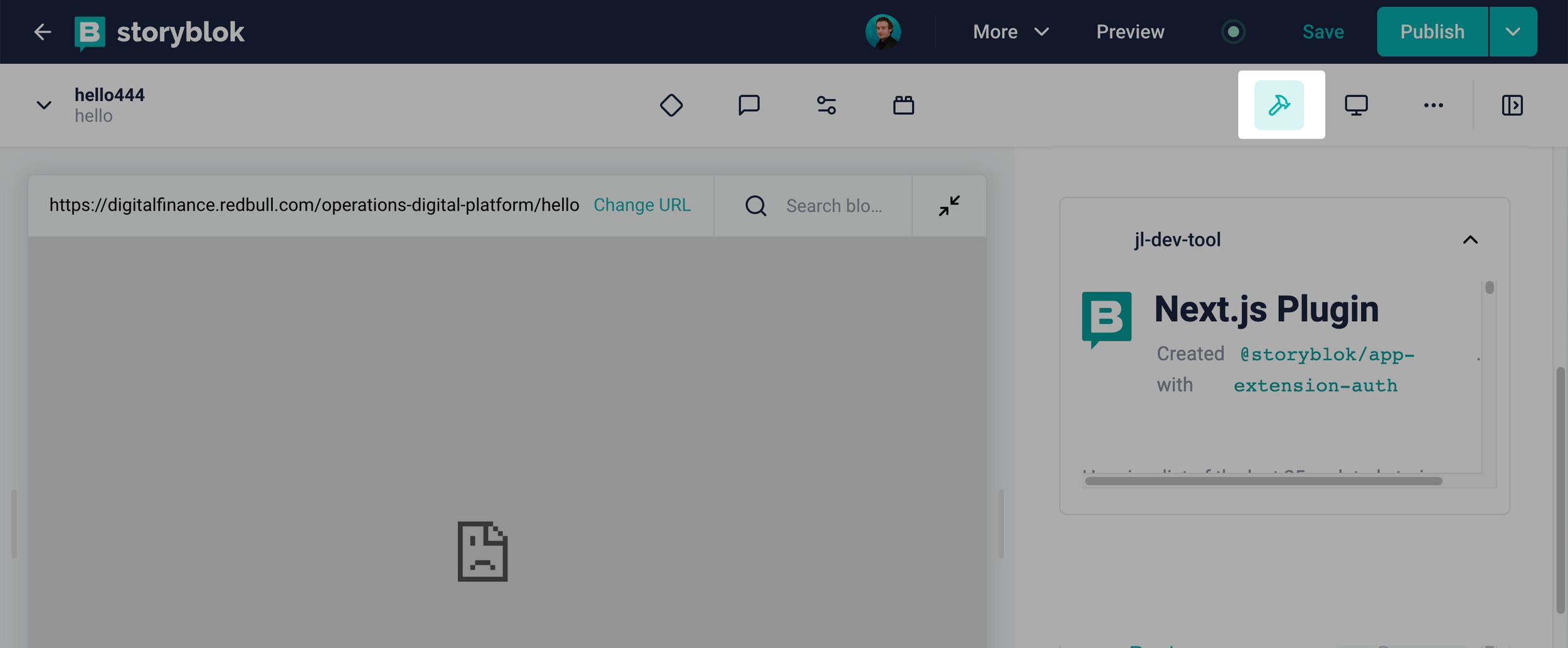
How to create a Tool Plugin

How to create a Tool Plugin


How to create a Tool Plugin
const handleMessage = (e) => {
console.log(e.data)
}
window.addEventListener('message', handleMessage, false)
window.parent.postMessage({
action: 'tool-changed',
tool: 'my-plugin-name',
event: 'getContext'
}, "*")
// console.log(e.data)
{
"action": "get-context",
"story": {
"name": "hello444",
"uuid": "45bbd2c4-b418-4737-8f4f-d893ec1f7f10",
"content": {
...
},
...
},
"language": ""
}
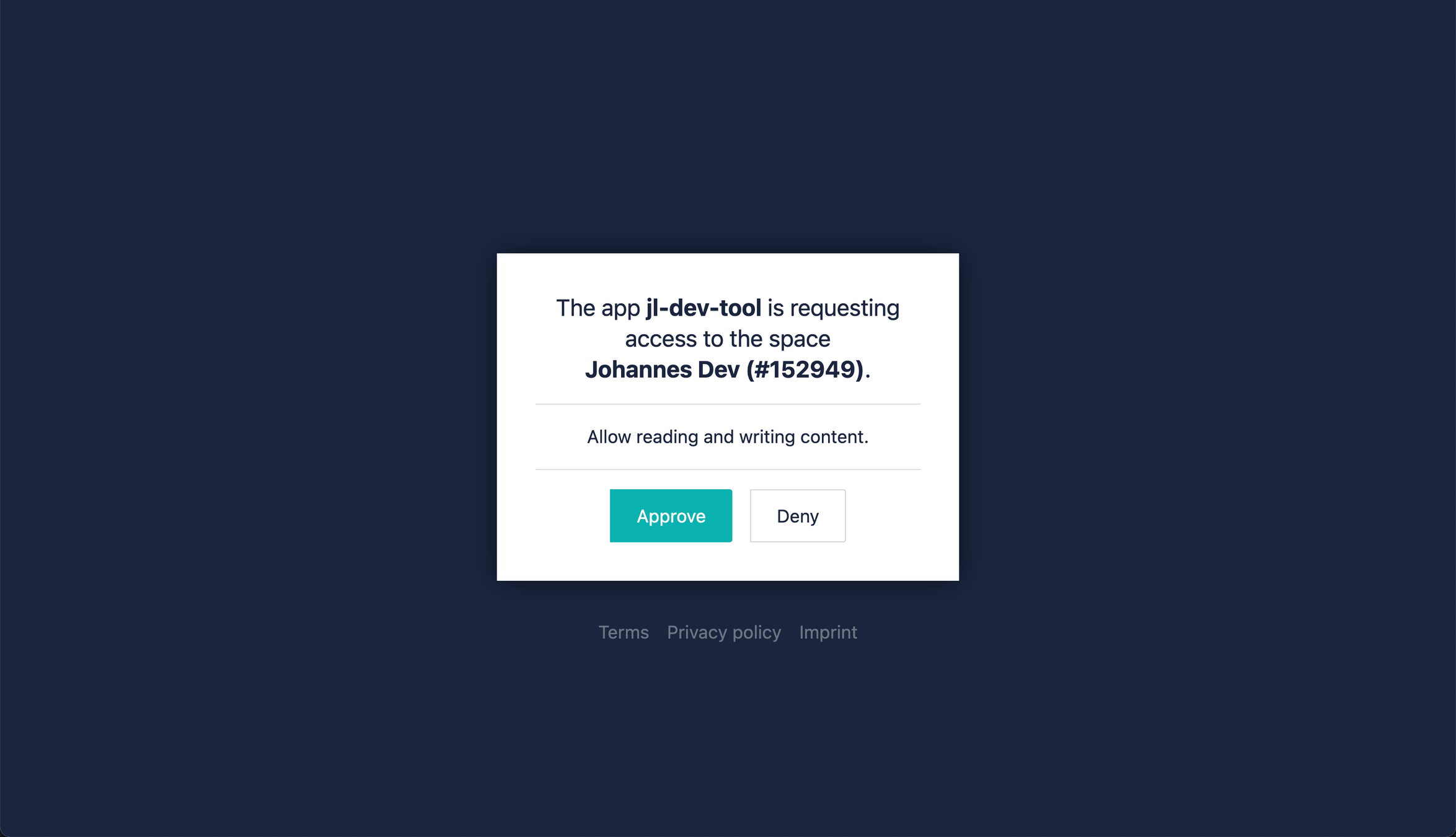
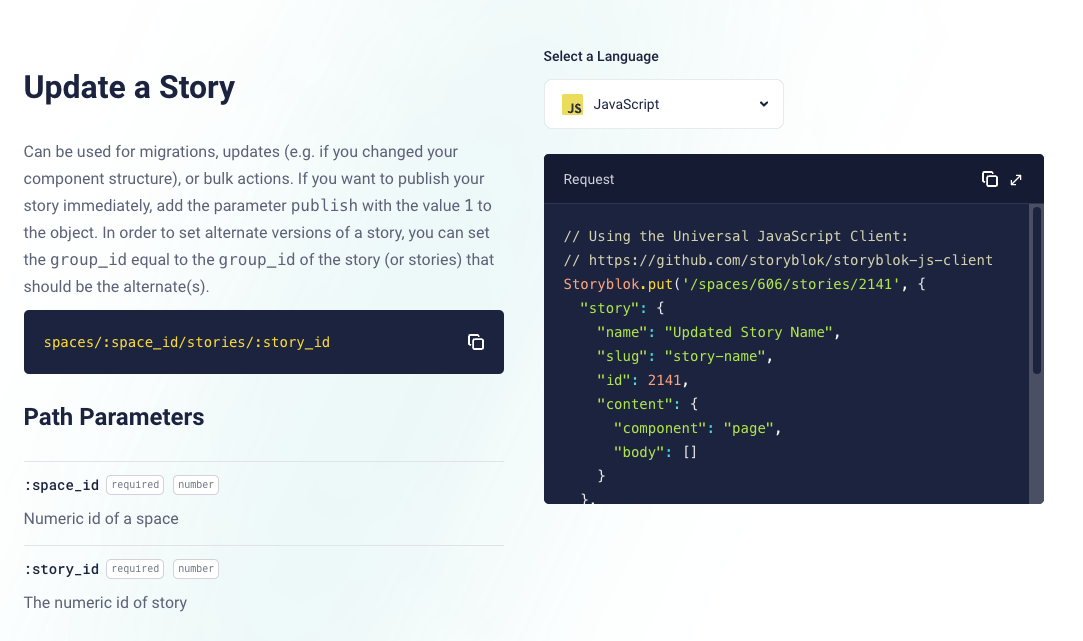
Integrate with Management API
const { query } = req
const sessionStore = sessionCookieStore(authHandlerParams)({ req, res })
const { accessToken, region, spaceId } = await sessionStore.get(query)
new StoryblokClient({
oauthToken: `Bearer ${accessToken}`,
region,
})
.get(`spaces/${spaceId.toString(10)}/stories`, {
sort_by: 'updated_at:desc',
})
- Tool plugins are standalone applications (with it's own hosting)
- no restrictions on CSS or code splitting
- access to SB Management API
Keep in mind:
Management API


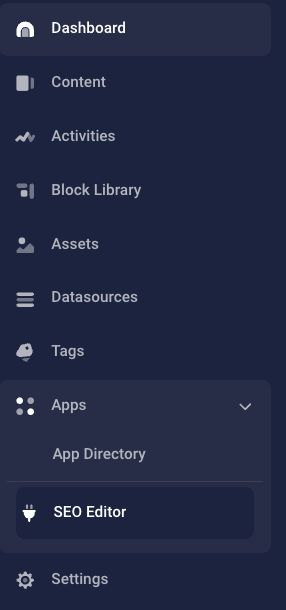
Custom Apps
- full page app (standalone) accessible from sidebar
- not integrated with Visual Editor
- access to SB Management API

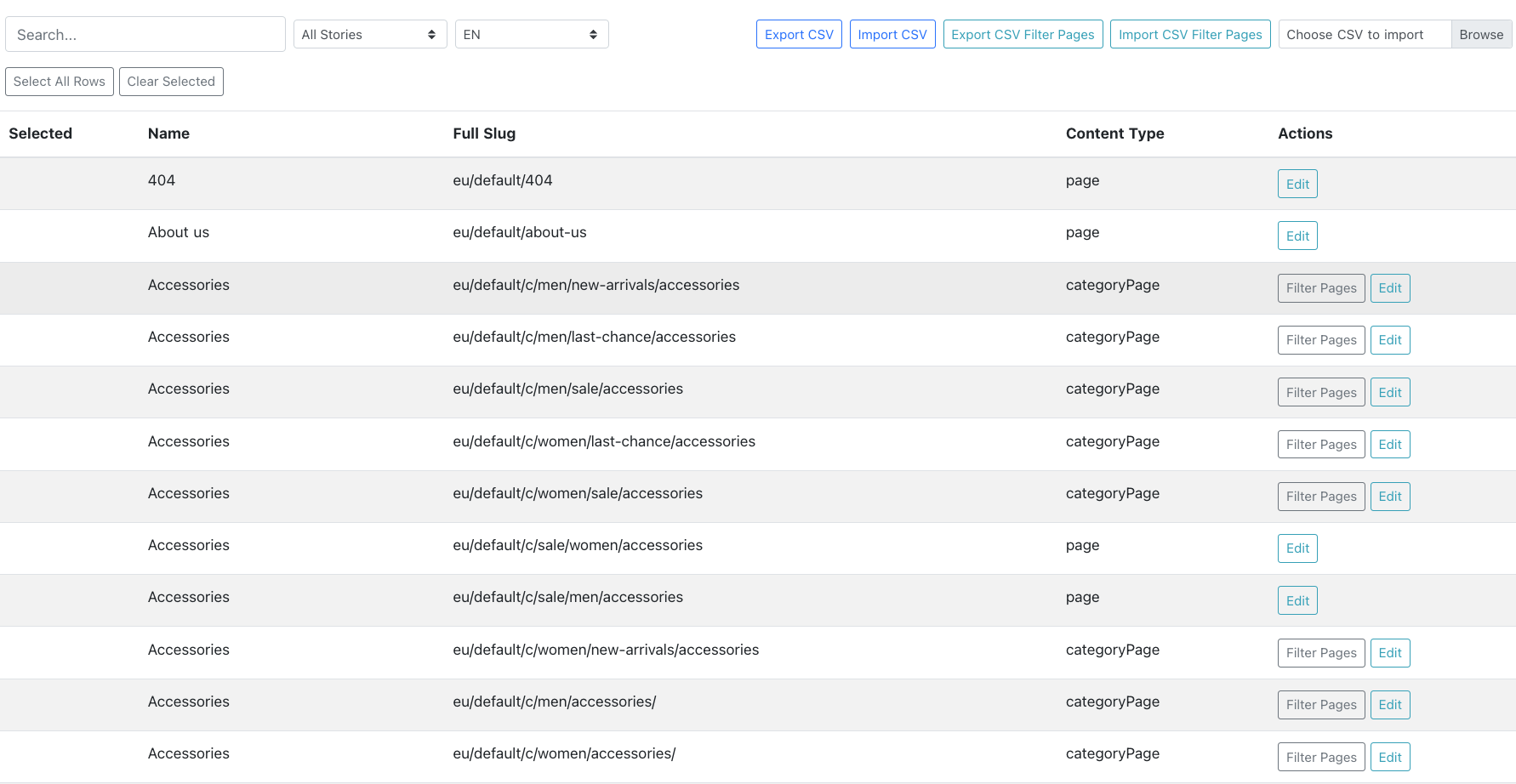
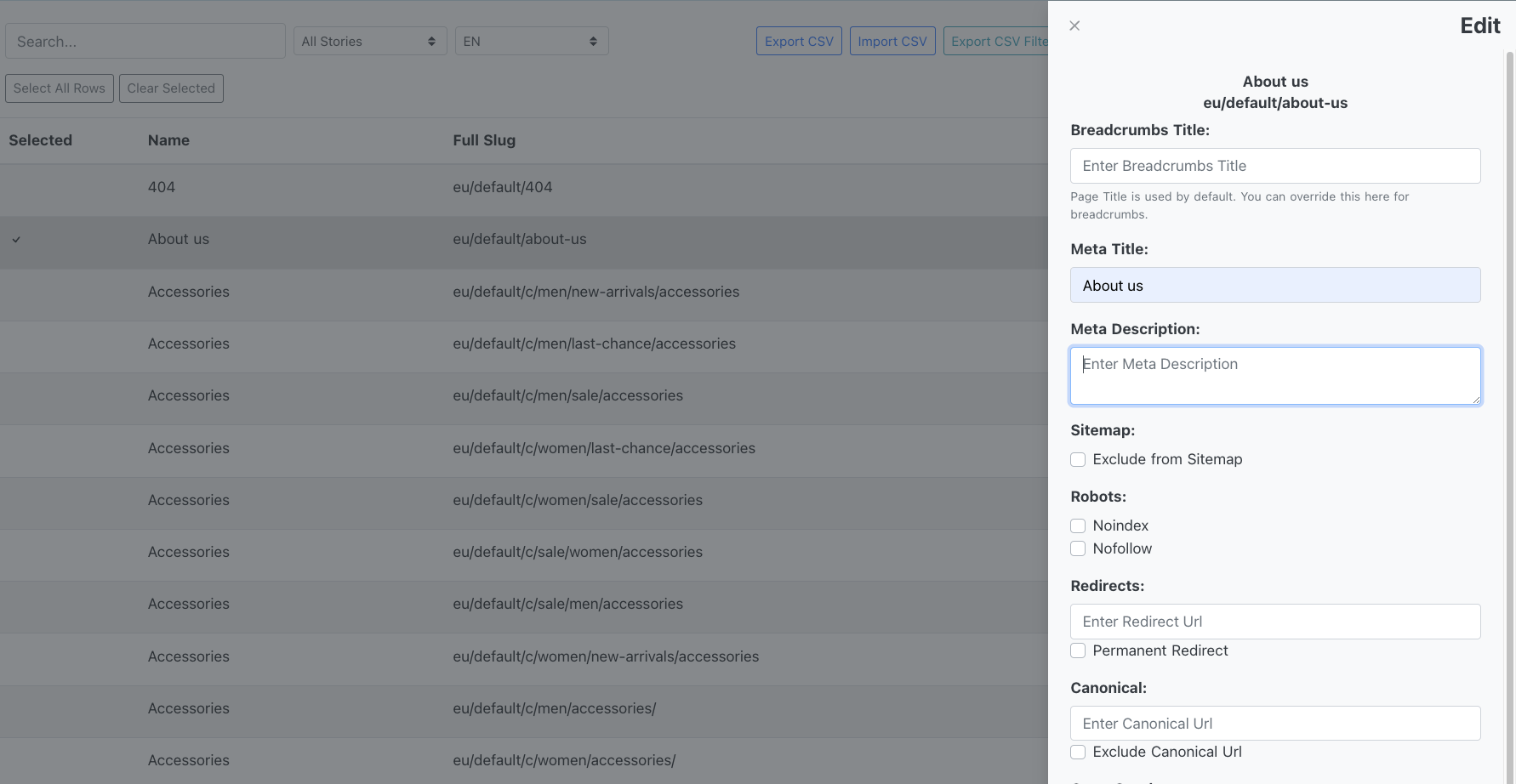
SEO Editor

SEO Editor

How to create a custom app

Summary
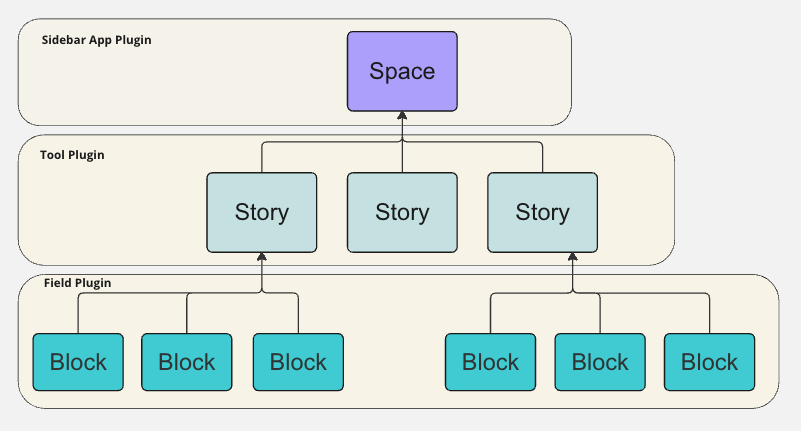
3 ways to extend Storyblok:
These extensions enable developers to:
- Integrate Storyblok with 3rd party platforms
- Enhance the editing experience
- Add new functionality to Storyblok

What fits best