Web Performance

How slow is your web app and how to make it faster
Damian Kowalski
dkowalski@pgs-soft.com
Topics for today

Web Performance
1. User perception - how late is too late?
2. Browser, what took you so long?
3. How to speed up page loading
4. Summary
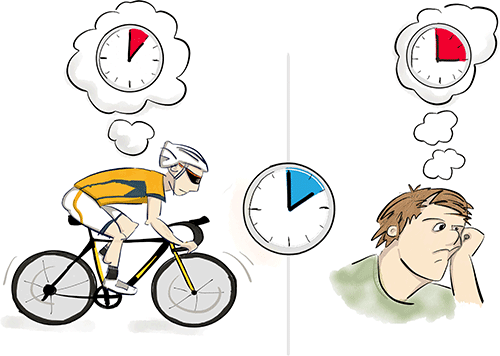
Performance is about perception

Web Performance
WAITING
Active phase
Passive phase

https://www.smashingmagazine.com/2015/11/why-performance-matters-part-2-perception-management/
1
Progressive rendering

Web Performance








1
A
A
A
A
P
P
P
P
Critical Rendering Path

Web Performance


Goal: display something meaningfull to the user
within 1 second
pgs-soft.com
Critical Rendering Path
1
Is it slow or fast?

Web Performance
| Delay | User perception |
|---|---|
| instant | |
| still focused | |
| I think I will eat burger today | |
| I'll come back later (or not) |
0 - 250 ms
250 ms - 1000 ms
1 s - 10 s
10 s +
We have to keep user attention
1
Users want fast mobile web apps

Web Performance
60% - 85% of users expect mobile site will load as fast or faster than desktop

| Connection | Download |
|---|---|
| 3G | 750Kb/s |
| LTE | 4Mb/s |
| WiFi | 30Mb/s |
1
User perception summary

Web Performance
1. Critical Rendering Path < 1s
2. Over 1s - users go away
3. Users expect fast mobile experience
1
Browser, what took you so long?

Web Performance
DNS
TCP
Request
Response
Server side processing
file transfer finished
GET pgs-soft.com/
DNS lookup could be 100 ms, 150 ms, or sometimes longer
started sending data (TTFB)
Max 6 concurrent requests per domain
Client side processing
2
Client side processing

Web Performance
<!DOCTYPE html>
<html>
<head>
<title>Critical Rendering Path</title>
<link href="styles.css" rel="stylesheet">
<script src="scripts.js"></script>
</head>
<body>
<h1>Hello <span>world!</span></h1>
<img src="pgs.png"/>
</body>
</html>CSS is Render blocking
JS is Parser blocking
- to avoid FOUC
- waits until CSS is loaded and CSSOM is constructed
- can query and modify the DOM and CSSOM
h1 {
color: red;
}
h1 span {
display: none;
}styles.css
var span = document.getElementsByTagName('span')[0];
// change DOM text content
span.textContent = 'Software Talks!';
// change CSSOM property
span.style.display = 'inline';scripts.js
scripts.js: Uncaught TypeError: Cannot set property 'textContent' of undefined
2
To sum up

Web Performance
2
- Server side processing takes time
- CSS is render blocking
- JS is parser blocking
How to speed up page loading

Web Performance
MEASURE FIRST!
3
- webpagetest.org - http://www.webpagetest.org/
- PageSpeed Insights - https://search.google.com/search-console/mobile-friendly
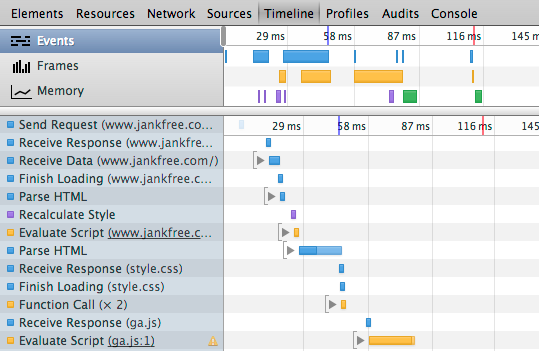
- Chrome Dev Tools Timeline

Metrics to look at:
- TTFB
- First Render (Frame)
- DOM Content Loaded
- Load
Rule 1: scripts to the bottom

Web Performance
<!DOCTYPE html>
<html>
<head>
<title>Critical Rendering Path</title>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<h1>Hello <span>world!</span></h1>
<img src="pgs.png"/>
<script src="script1.js"></script>
<script src="script2.js" async></script>
</body>
</html>script1 is no longer parser blocking and is not part of the critical rendering path
script2 is like script1 but also don't wait for styles.css and script1 to load
With "async" - no execution order quarantee !
3
Rule 2: minify, compress, cache

| Original | Minified | Gzipped |
|---|---|---|
| 147 KB | 123 KB | 20 KB |
Twitter Bootstrap CSS
Web Performance
use cache & version your files so you can cache forever
| Original | Minified | Gzipped |
|---|---|---|
| 234 KB | 74 KB | 27 KB |
Vue
3
https://www.npmjs.com/package/gulp-rev (unicorn-d41d8cd98f.css)
Rule 3: Optimize CSS delivery
<link href="mobile.css" rel="stylesheet" media="(max-width: 979px) and (orientation: landscape)">
<link href="desktop.css" rel="stylesheet" media="min-width: 980px">
Web Performance
<!DOCTYPE html>
<html>
<head>
<title>Critical Rendering Path</title>
<style>
body { ... } h1 { ... }
</style>
</head>
<body>
<h1>Hello <span>world!</span></h1>
<img src="pgs.png"/>
<script src="scripts.js"></script>
<script>
loadLater('styles.css');
</script>
</body>
</html>https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery
loadLater()
https://github.com/addyosmani/critical
- mark styles with media queries
- inline critical CSS
Keep your html under 14 KB to avoid multiple roundtrips
3
Rule 4: Optimize Fonts delivery

Web Performance
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(opensans.woff) format('woff');
}
body {
font-family: 'Open Sans', 'Arial', sans-serif;
}- FOUT - Flash of Unstyled Text
- FOIT - Flash of Invisible Text
- Use font loaders if you need more control
- https://github.com/typekit/webfontloader
- https://github.com/bramstein/fontfaceobserver
- Use CDN if possible
- Limit the character set if possible
3
Rule 5: Preload what is needed

<link rel="dns-prefetch" href="hostname_to_resolve.com">
Pre-resolve DNS hostnames for assets later in the page (Most browsers)
Web Performance
3
https://www.smashingmagazine.com/2016/02/preload-what-is-it-good-for/
<link rel="preload" href="late_discovered_thing.js" as="script">
Preload resource with high priority (Chrome, Opera)
<link rel="prefetch" href="details-page.css">
Prefetch asset for a future navigation, place in cache (Most browsers)
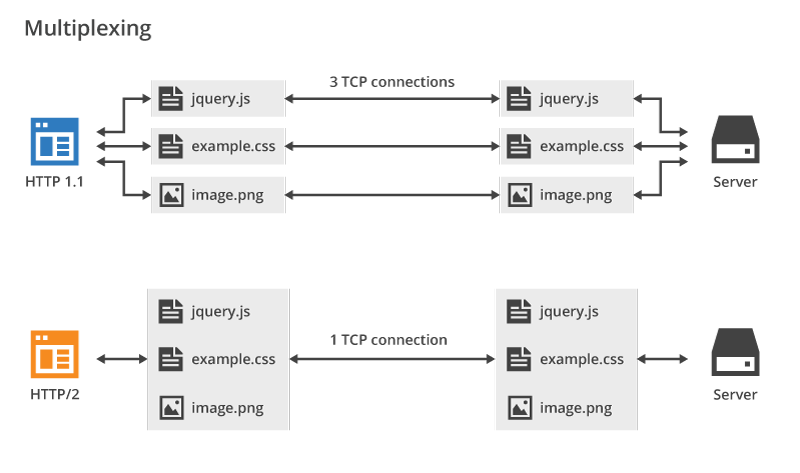
HTTP/2 is here

Web Performance

- SSL/TLS is needed
https://blog.cloudflare.com/http-2-for-web-developers/
3
HTTP/2 is here

Web Performance
| Performance optimization | HTTP/1.x | HTTP/2 |
|---|---|---|
| Domain sharding | DO | DON'T |
| Concatenate files | DO | DON'T |
| Inline assets | DO | DON'T* |
* use server push instead (not widely supported yet)
3

Web Performance
Summary
- page speed - don't make users go away
- critical rendering path is ... CRITICAL
- to shorten time to first render we can:
- put scripts to the bottom and use "async" wisely
- minify, compress and cache resources
- use media queries for <link> tags
- use CDN
- inline critical CSS & HTML
- preload & prefetch if possible
- there are differences between performance techniques of HTTP/1.x and HTTP/2
3

Questions?
Web Performance
Thank you
