
The Code Liberation Foundation
Class 2 : p5.js

codeliberation.org
Hello, world!

The Code Liberation Foundation
Class 2 : p5.js
We are a community of

The Code Liberation Foundation
Class 2 : p5.js
Game developers and creative technologists.
Centred on women, nonbinary, femme and girl-identifying people.
We are NOT a coding bootcamp.
Our founder, Phoenix Perry, is with us today.

The Code Liberation Foundation
Class 2 : p5.js
We aim to create community and empower you to keep on learning.
Who am I?

The Code Liberation Foundation
Class 2 : p5.js
I'm into maths, music and machines.
A little about you?

The Code Liberation Foundation
Class 2 : p5.js
Is anyone new this week?
Please tell me your name, a bit about your background, and what drew you to Code Liberation.
Last week recap:

The Code Liberation Foundation
Class 2 : p5.js
Introduction to p5.js
- Comments
- x, y Coordinates
- The Canvas - Shapes - Colours
- Variables - For loops
Last week:

The Code Liberation Foundation
Class 2 : p5.js
- Mouse Interactivity
- Randomness
- Conditions
- Mapping
- Relational operators
Any questions?

The Code Liberation Foundation
Class 2 : p5.js
Feel free to ask any question if you don't understand or want to know more about something.
Just ask/say: I don't understand this, could you maybe give an example? Could you explain this in another way?
for() loops

The Code Liberation Foundation
Class 2 : p5.js
As you write more programs, you’ll notice that patterns occur when lines of code are repeated, but with slight variations. A code structure called a for loop makes it possible to run a line of code more than once to condense this type of repetition into fewer lines. This makes your programs more modular and easier to change.
for() loops

The Code Liberation Foundation
Class 2 : p5.js
This example has the type of pattern that can be simplified with a for loop.
function setup() {
createCanvas(480, 120);
strokeWeight(8);
}
function draw() {
background(204);
line(20, 40, 80, 80);
line(80, 40, 140, 80);
line(140, 40, 200, 80);
line(200, 40, 260, 80);
line(260, 40, 320, 80);
line(320, 40, 380, 80);
line(380, 40, 440, 80);
}
for() loops

The Code Liberation Foundation
Class 2 : p5.js
The same thing can be done using a for loop.
function setup() {
createCanvas(480, 120);
strokeWeight(8);
}
function draw() {
background(204);
for (var i = 20; i < 400; i += 60) {
line(i, 40, i + 60, 80);
}
}

The Code Liberation Foundation
Class 2 : p5.js


The Code Liberation Foundation
Class 2 : p5.js
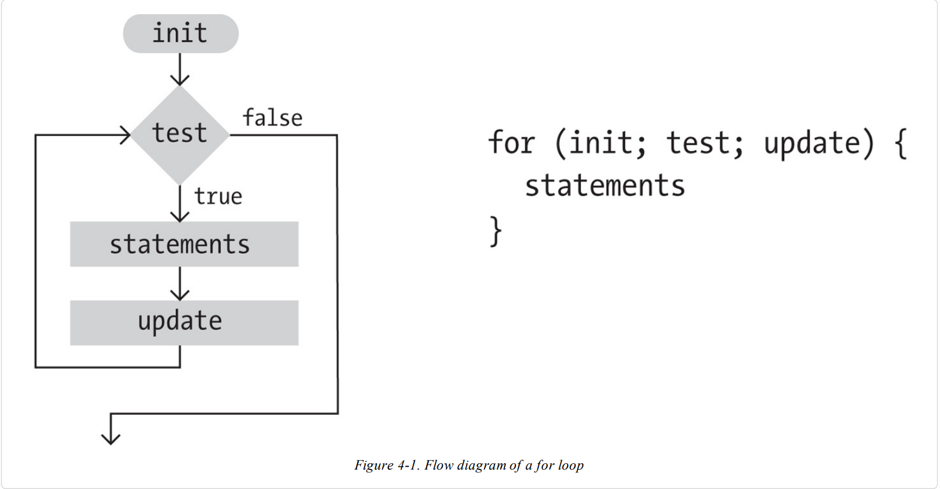
a for() loop
Last week's homework:

The Code Liberation Foundation
Class 2 : p5.js
// Random circles
var fr = 15; //starting frame rate
var x = 800;
var y = 600;
var dots = {
x:100, //x=100
y:50
}
var col = {
colR:0,
colG:0,
colB:255
}
function setup(){
createCanvas(x,y);
background(0);
}
function draw(){
if (mouseIsPressed) {
fill(255);
} else {
dots.x = random(0, 800);
dots.y = random(0, 600);
col.colR = random(0, 255);
col.colG = random(0, 255);
col.colB = random(0, 255);
}
stroke(0); // no outline
fill(col.colR, 0, col.colB);
ellipse(mouseX, mouseY, 50, 50);
}
Random circles.

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439570
Homework:

The Code Liberation Foundation
Class 2 : p5.js
We were asked to experiment with what was learned in last week's session.
Make some compositions with shapes, create fun characters with these shapes. Make them interactive. Use variables.
Any questions?
This week:

The Code Liberation Foundation
Class 2 : p5.js
- Editor
- Ball catch game
- Scenes
- Adding sound
This week:

The Code Liberation Foundation
Class 2 : p5.js
- If Statement
- Translate, Rotate, Scale
- Media: Load / Play Sound
- Scene Manager
The Editor:

The Code Liberation Foundation
Class 2 : p5.js
Atom
- Cross-platform
- Packages
- Autocomplete
Atom.

The Code Liberation Foundation
Class 2 : p5.js
Press the download button on the https://atom.io/ site.
Once you have that file, click on it to extract the application.
Drag the new Atom application into your "Applications" folder.
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js
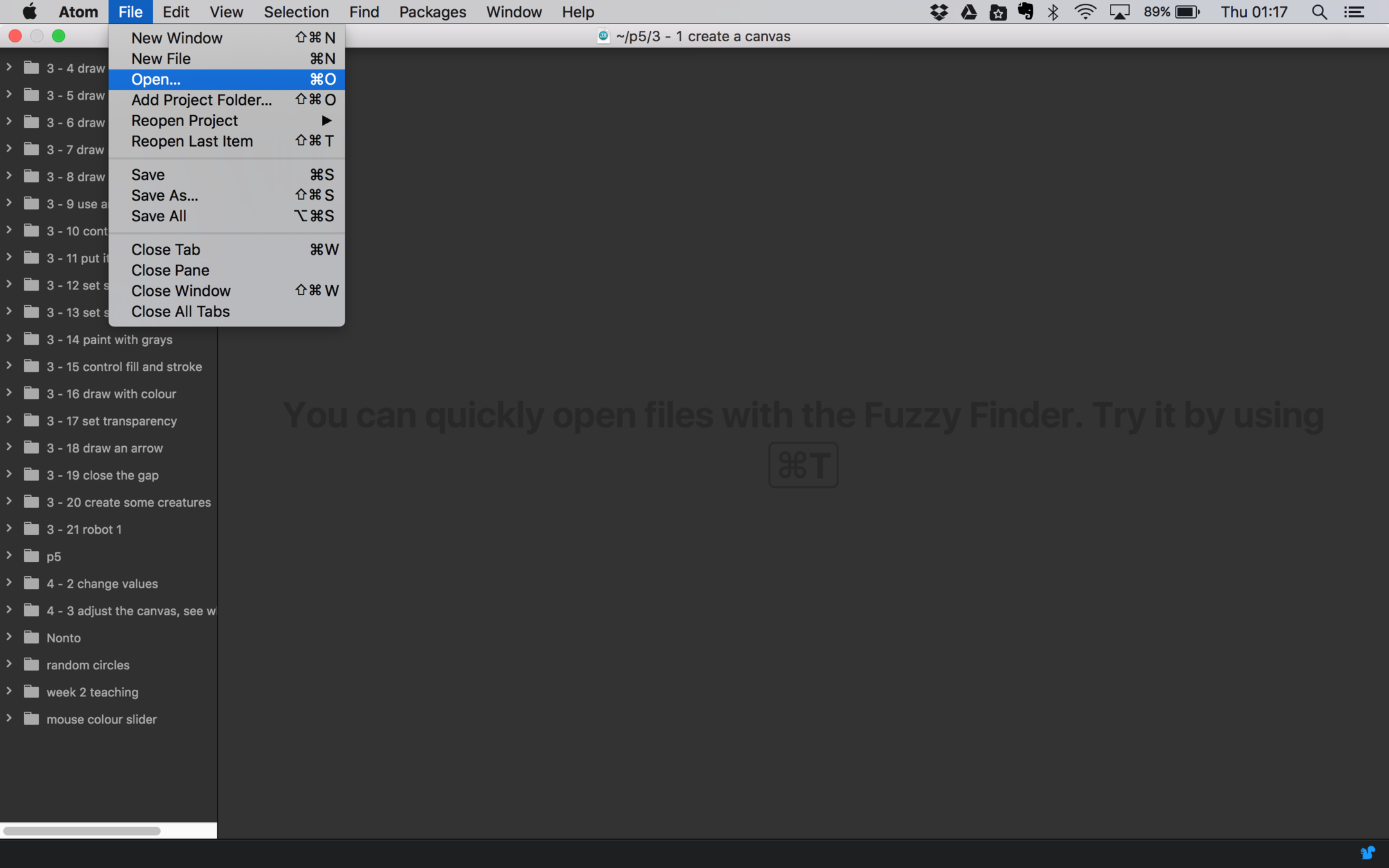
File >> Open ...

The Code Liberation Foundation
Class 2 : p5.js

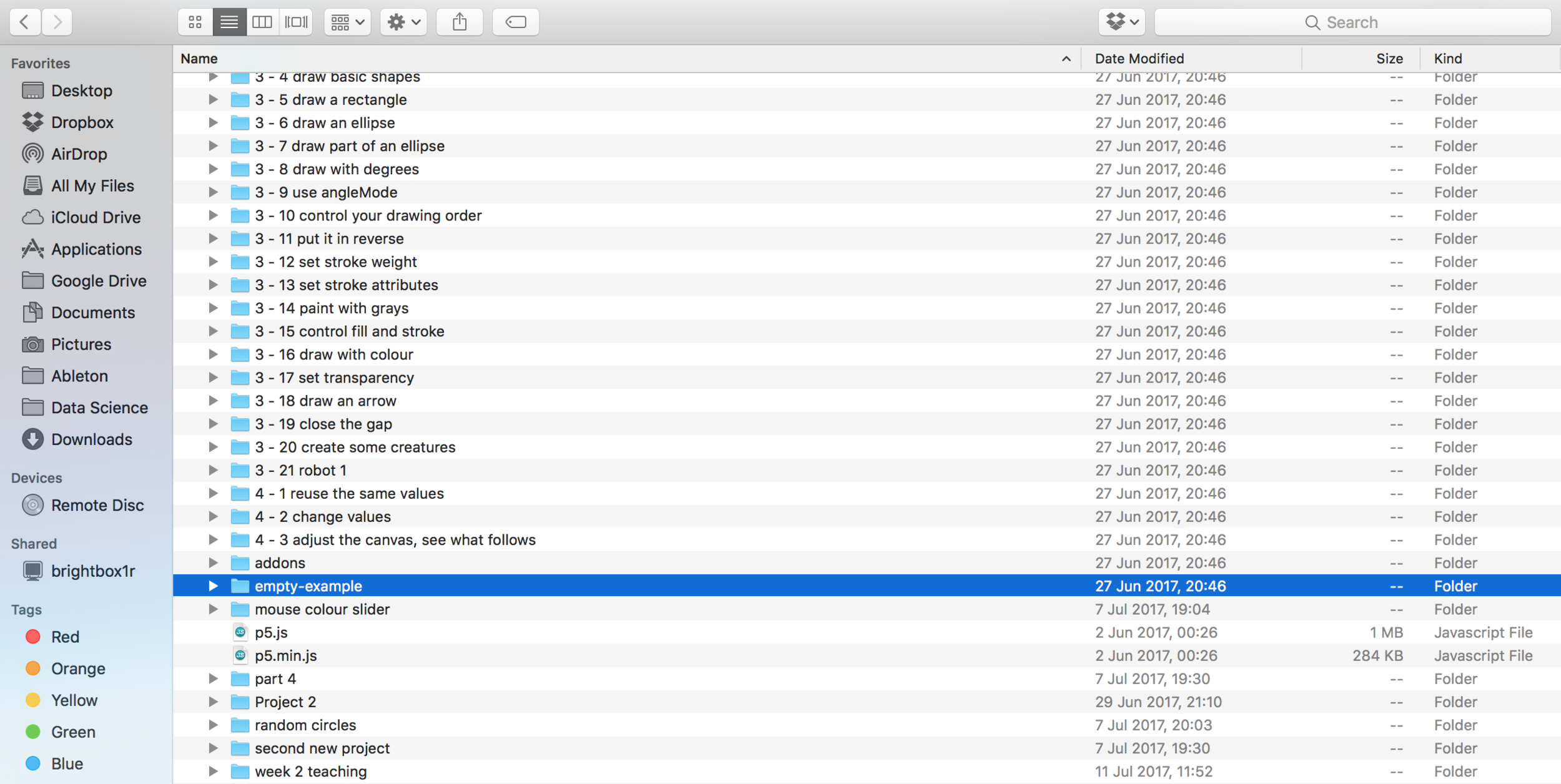
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js

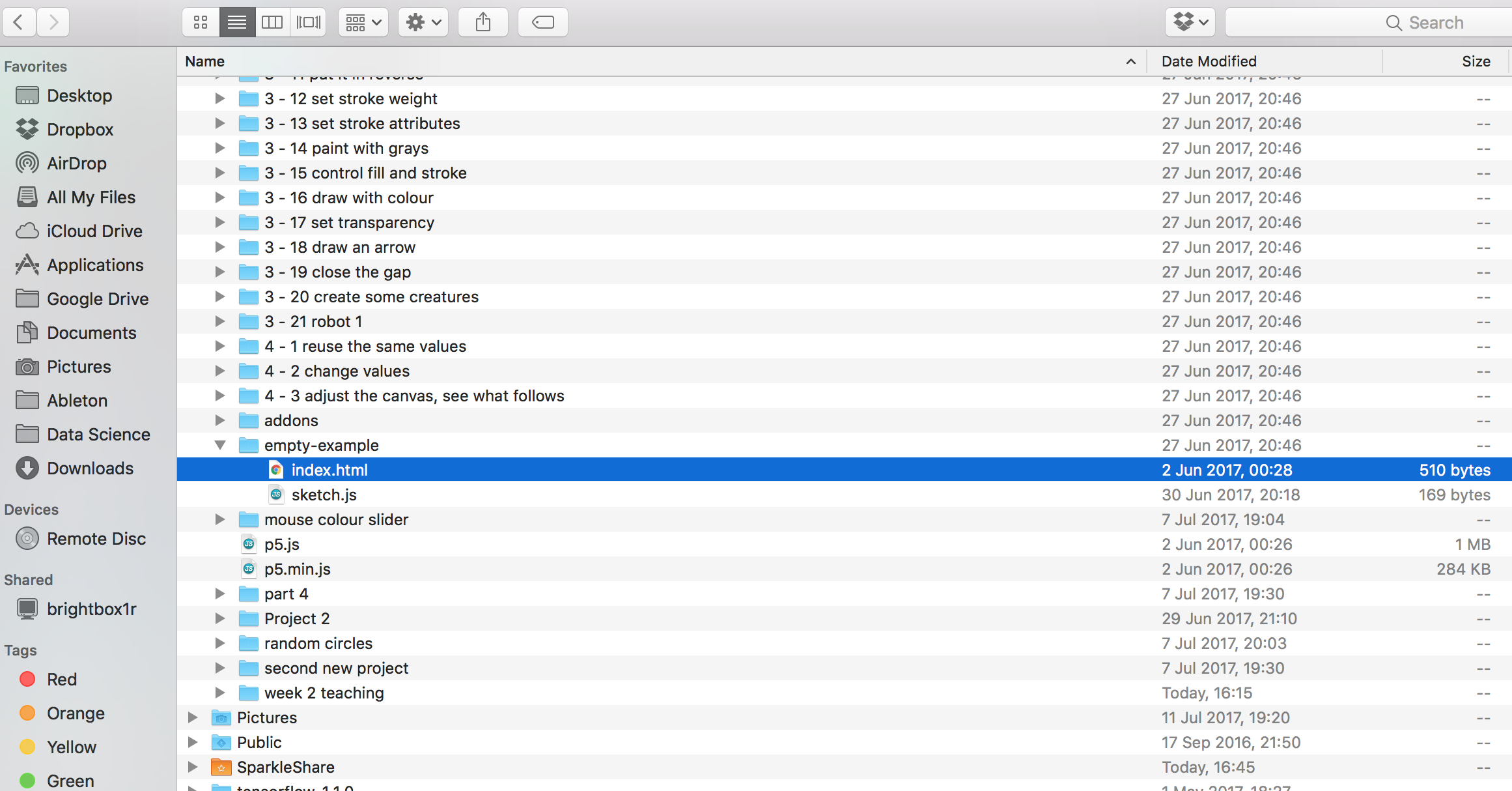
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js

Let's code!

The Code Liberation Foundation
Class 2 : p5.js
Create a ball

The Code Liberation Foundation
Class 2 : p5.js
function setup() {
createCanvas(640, 480);
background(245);
}
function draw() {
fill(200,0,200);
ellipse(320, 240, 80, 80);
}Ta-dah!

The Code Liberation Foundation
Class 2 : p5.js

Well done!

The Code Liberation Foundation
Class 2 : p5.js

Move ball with mouse position

The Code Liberation Foundation
Class 2 : p5.js
function setup() {
createCanvas(640, 480);
background(245);
}
function draw() {
fill(200,0,200);
ellipse(mouseX, mouseY, 80, 80);
}
The Code Liberation Foundation
Class 2 : p5.js
Move ball with mouse position

The Code Liberation Foundation
Class 2 : p5.js
what do we need to add to our code in order to show only the most recently-drawn shape?
Move ball with mouse position

The Code Liberation Foundation
Class 2 : p5.js
re-drawing the background each time will keep your canvas clean.
Move ball with mouse position
function draw() {
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
}Try to change the colour
using mouse position

The Code Liberation Foundation
Class 2 : p5.js
Remember mapping from last week

The Code Liberation Foundation
Class 2 : p5.js
// map slider
var colR = 0;
var colG = 0;
var colB = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
// map color change to mouse movement
colR = map(mouseY, 0, 480, 0, 255);
colG = map(mouseY, 0, 480, 0, 255);
colB = map(mouseX, 0, 640, 0, 255);
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
}
The Code Liberation Foundation
Class 2 : p5.js
Let's see.

The Code Liberation Foundation
Class 2 : p5.js

Let's experiment with loop

The Code Liberation Foundation
Class 2 : p5.js
Create loop

The Code Liberation Foundation
Class 2 : p5.js
loop(); // (default)
noLoop();See what happens when you insert this code in the draw block.
Create loop

The Code Liberation Foundation
Class 2 : p5.js
By default, p5.js loops through draw() continously, executing the code within it. However, the draw() loop may be stopped by calling noLoop(). In that case, the draw() loop can be resumed with loop().
How's it going?

The Code Liberation Foundation
Class 2 : p5.js
Any questions or comments before we break?

BREAK

The Code Liberation Foundation
Class 2 : p5.js
Create a variable for position

The Code Liberation Foundation
Class 2 : p5.js
var x = 320;
var y = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
background(245);
fill(200, 0, 200);
ellipse(x, y, 80, 80);
}defining some variables for the position of a shape allows its location to be controlled precisely.

The Code Liberation Foundation
Class 2 : p5.js
See if you can change the y position
If statement

The Code Liberation Foundation
Class 2 : p5.js
fill(200,0,200); // this code always runs
if (mouseIsPressed == true) {
fill(0); // this only runs when mouseIsPressed
}
An if() statement is a block of code which only runs if the conditional inside the if() is true.
If statement

The Code Liberation Foundation
Class 2 : p5.js
// add if statement to draw block from previous example
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
if (mouseIsPressed == true) {
fill(0);
}
ellipse(mouseX, mouseY, 80, 80);
}What happens now when you click the mouse?

The Code Liberation Foundation
Class 2 : p5.js
If statement

The Code Liberation Foundation
Class 2 : p5.js
Y position

The Code Liberation Foundation
Class 2 : p5.js
y = y + 1;
Now that we've played around with changing the ball's location manually, let's try changing its Y position automatically.
Y position

The Code Liberation Foundation
Class 2 : p5.js
function draw() {
y = y + 1;
background(245);
fill(colR,colG,colB);
ellipse(x, y, 80, 80);
}If the y variable is changed within the draw() block, the change will be repeated with every loop.
Y position

The Code Liberation Foundation
Class 2 : p5.js
function draw() {
y = y + 1;
if (y > height) {
y = 0;
}
background(245);
fill(colR,colG,colB);
ellipse(x, y, 80, 80);
}One problem: we run out of screen.
We can use an if() statement to reset the y-value when it gets too large.
Y position

The Code Liberation Foundation
Class 2 : p5.js
Y position

The Code Liberation Foundation
Class 2 : p5.js
Add all of these elements to our sketch, and we have an endlessly falling ball.
Click function

The Code Liberation Foundation
Class 2 : p5.js
p5.js offers some easy methods for interaction using the mouse. mousePressed() is a function which is called once for every click.
Click function

The Code Liberation Foundation
Class 2 : p5.js
var value = 0;
function draw() {
fill(value);
rect(25, 25, 50, 50);
}
function mousePressed() {
if (value == 0) {
value = 255;
} else {
value = 0;
}
}Click function

The Code Liberation Foundation
Class 2 : p5.js
Try using mousePressed() to reset the y value of the falling ball.
Click function

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439661
Conditional click function

The Code Liberation Foundation
Class 2 : p5.js
mousePressed() is called on every click, no matter where the mouse is located.
If you want an action to happen when you click somewhere in particular, add a conditional!
Conditional click function

The Code Liberation Foundation
Class 2 : p5.js
test the mouseX and mouseY values using an if() statement, inside of mousePressed().
// only act if the mouse is where we want it
function mousePressed(){
if(mouseX > x-40 && mouseX < x+40 &&
mouseY > y-40 && mouseY < y+40){
y = 0;
}
}
The Code Liberation Foundation
Class 2 : p5.js
What is the effect of the If statement in this example?

The Code Liberation Foundation
Class 2 : p5.js
Write some comments for the if() statement.
Conditional click function

The Code Liberation Foundation
Class 2 : p5.js
Add a conditional mousePressed() function to the falling ball example, and we can start to play catch. :)

The Code Liberation Foundation
Class 2 : p5.js
var x = 320;
var y = 0;
var colR = 0;
var colG = 0;
var colB = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
colR = map(mouseY, 0, 480, 0, 255);
colG = map(mouseY, 0, 480, 0, 255);
colB = map(mouseX, 0, 640, 0, 255);
y = y + 1;
if (y > height) {
y = 0;
}
background(245);
fill(colR,colG,colB);
ellipse(x, y, 80, 80);
}
// only act if the mouse is where we want it
function mousePressed(){
if(mouseX > x-40 && mouseX < x+40 &&
mouseY > y-40 && mouseY < y+40){
y = 0;
}
}
The Code Liberation Foundation
Class 2 : p5.js
So far, so good:
What to do with x position

The Code Liberation Foundation
Class 2 : p5.js
// set a random location
x = random(width);Let's make things more interesting!
random() returns a random number. You can specify the range.
What to do with x position

The Code Liberation Foundation
Class 2 : p5.js
// set a random location on mouse press.
function mousePressed() {
x = random(width);
}Add a random motion to your mousePressed() interaction.
...et voila!

The Code Liberation Foundation
Class 2 : p5.js
Add a score counter

The Code Liberation Foundation
Class 2 : p5.js
// first display a caption
textSize(20);
text("score", 10, 30);
Add number to score

The Code Liberation Foundation
Class 2 : p5.js
// need a variable to hold the score
var score = 0;
// display the score
// first a caption and then the variable value
textSize(20);
text("score", 10, 30);
text(score, 70, 30);How to keep score?

The Code Liberation Foundation
Class 2 : p5.js
Add code in the appropriate place to increase the score variable.
Perfect score!

The Code Liberation Foundation
Class 2 : p5.js

Make a variable for size

The Code Liberation Foundation
Class 2 : p5.js
var s = 40; // size
The Code Liberation Foundation
Class 2 : p5.js
var s = 40; // size
// random size
s = random(20,60);
Change size
Here random() is being used with two arguments. This means random(min, max).
Change speed

The Code Liberation Foundation
Class 2 : p5.js
if ( y > height){
x = random(width);
s = random(20,60);
speed = random(1,6);
y = 0;
}Try changing the conditional

The Code Liberation Foundation
Class 2 : p5.js
if ( y == height){
x = random(width);
speed = random(1,6);
s = random(20,60);
y = 0;
}What happens? Why?
Create an end condition

The Code Liberation Foundation
Class 2 : p5.js
Some games you can't win. Let's make sure this isn't one of them!
End score

The Code Liberation Foundation
Class 2 : p5.js
if( score === 2 ){
x = width/2;
y = height/2;
speed = 0;
fill(255);
text("YOU WIN!", width/2-40,height/2+10)
}Add this code to your ball game.
Example sketch for the win

The Code Liberation Foundation
Class 2 : p5.js
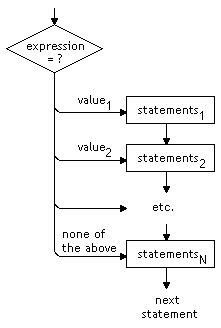
Switch statement

The Code Liberation Foundation
Class 2 : p5.js
A switch case is used to select one of many blocks of code to be run.
Switch statement

The Code Liberation Foundation
Class 2 : p5.js
It's like having many if() statements, for different values of the same expression or variable.

Switch cases

The Code Liberation Foundation
Class 2 : p5.js
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
}Switch statement

The Code Liberation Foundation
Class 2 : p5.js
Where else might we use a switch statement?
Adding Sound

The Code Liberation Foundation
Class 2 : p5.js

Sound can help bring your game to life

The Code Liberation Foundation
Class 2 : p5.js
var mySound;
function preload() {
soundFormats('wav', 'mp3');
mySound = loadSound('https://www.openprocessing.org/sketch/439701/files/errorexception.wav');
}
function setup() {
mySound.setVolume(0.1);
mySound.play();
}
// when something interesting happens,
// play a sound!
function mousePressed() {
mySound.play();
}What are some other conditions or events where you could add a sound?

The Code Liberation Foundation
Class 2 : p5.js

Translate, rotate, scale

The Code Liberation Foundation
Class 2 : p5.js
Transform methods take ordinary static shapes and make them dynamic -- moving, spinning, changing size.
Translate

The Code Liberation Foundation
Class 2 : p5.js
No, not that sort of translation...

Translate

The Code Liberation Foundation
Class 2 : p5.js
translate() moves shapes within the draw window. A translation offsets every point by the same amount, so shapes stay the same size and orientation.

Rotate

The Code Liberation Foundation
Class 2 : p5.js
Does what it says on the tin.
You can set the angle, and the axis to rotate around.

Scale

The Code Liberation Foundation
Class 2 : p5.js
Increases or decreases the size of a shape.
Uses decimal percentages; scale(2.0) doubles the size.

Challenge.

The Code Liberation Foundation
Class 2 : p5.js
Homework

The Code Liberation Foundation
Class 2 : p5.js
Coding homework
Think about what game you would like to make
Next week:

The Code Liberation Foundation
Class 2 : p5.js
- Game Design
- Initial discussion of ideas for exhibition
- Game Art
- Presentation of exhibition ideas for feedback
- Code Q & A
Further reading:

The Code Liberation Foundation
Class 2 : p5.js
Getting Started with p5.js by Lauren McCarthy
Processing: A Programming Handbook for Visual Designers and Artists by Casey Reas and Ben Fry
Form+Code by Casey Reas and Chandler McWilliams
Staying in contact:

The Code Liberation Foundation
Class 2 : p5.js
Keep in contact with us on social media.
🐤 : @codeliberation
🐤 : @dataflo9000
🐤 : @phoenixperry
Go forth and conquer
create!

The Code Liberation Foundation
Class 2 : p5.js

The Code Liberation Foundation
Class 2 : p5.js

Just one more thing...

The Code Liberation Foundation
Class 2 : p5.js
Scene Manager

The Code Liberation Foundation
Class 2 : p5.js


The Code Liberation Foundation
Class 2 : p5.js
p5.js SceneManager helps you create sketches with multiple scenes. Each scene is like a sketch within the main sketch.
SceneManager handles routing events like setup(), draw(), mousePressed(), etc. to the appropriate scene.

The Code Liberation Foundation
Class 2 : p5.js
Instead of putting all your code in the main setup() and draw(), you put each scene's code in the setup() and draw() methods of individual Scene classes.
// Intro scene constructor function
function Intro()
{
this.setup = function() {
}
this.draw = function() {
}
this.keyPressed = function() {
// switch the scene
this.sceneManager.showScene( Game );
}
}
// Main games scene constructor function
function Game()
{
this.setup = function() {
}
this.draw = function() {
}
}
The Code Liberation Foundation
Class 2 : p5.js
The SceneManager will provide you with methods necessary to switch to the appropriate scene and route the main p5.js events to your defined events.
online examples: http://www.vmasoft.net/p5/