Interactive Workshop
Dave Evans, Co-founder
@daredevildave
Agenda
PlayCanvas Brain Dump
90 minutes
Lunch
FreeStyle Game Jam!
All afternoon
A brief history of will
1998-2004: Criterion software
Senior Software Engineer: RenderWare
Head of Consultancy
2004-2007: EA


Product Manager: RenderWare Physics
2007-2009: SonY

Consultant: PlayStation Home
2009-2011: Activision



Technical Director for Europe
What is PlayCanvas?
A cloud-hosted, collaborative, 3D game engine
powered by HTML5
PlayCanvas and Three.js
Three.js is:
- Low level
- Graphics library
PlayCanvas is:
- High level
- Game engine
WHY DEVELOP in the cloud?
- Access your projects from any device
- Tools always up to date with nothing to install
- Collaborate in realtime with your team
- Get instant help and feedback
- Browse and iterate public projects
Terminology
- Pack - A level or scene.
- Entity - A thing in your game.
- Component - Adds behavior to an entity.
- Attribute - A property of a component.
Logging in for the first time
PROJECT Management

Scene Management

Graphics
- Ambient, directional, point and spot lights
- Static and skinned meshes (up to 256 bones)
- Wireframe rendering
-
Map types: diffuse, specular, emissive, normal
- Per-pixel fog
- Skyboxes
- Full screen effects
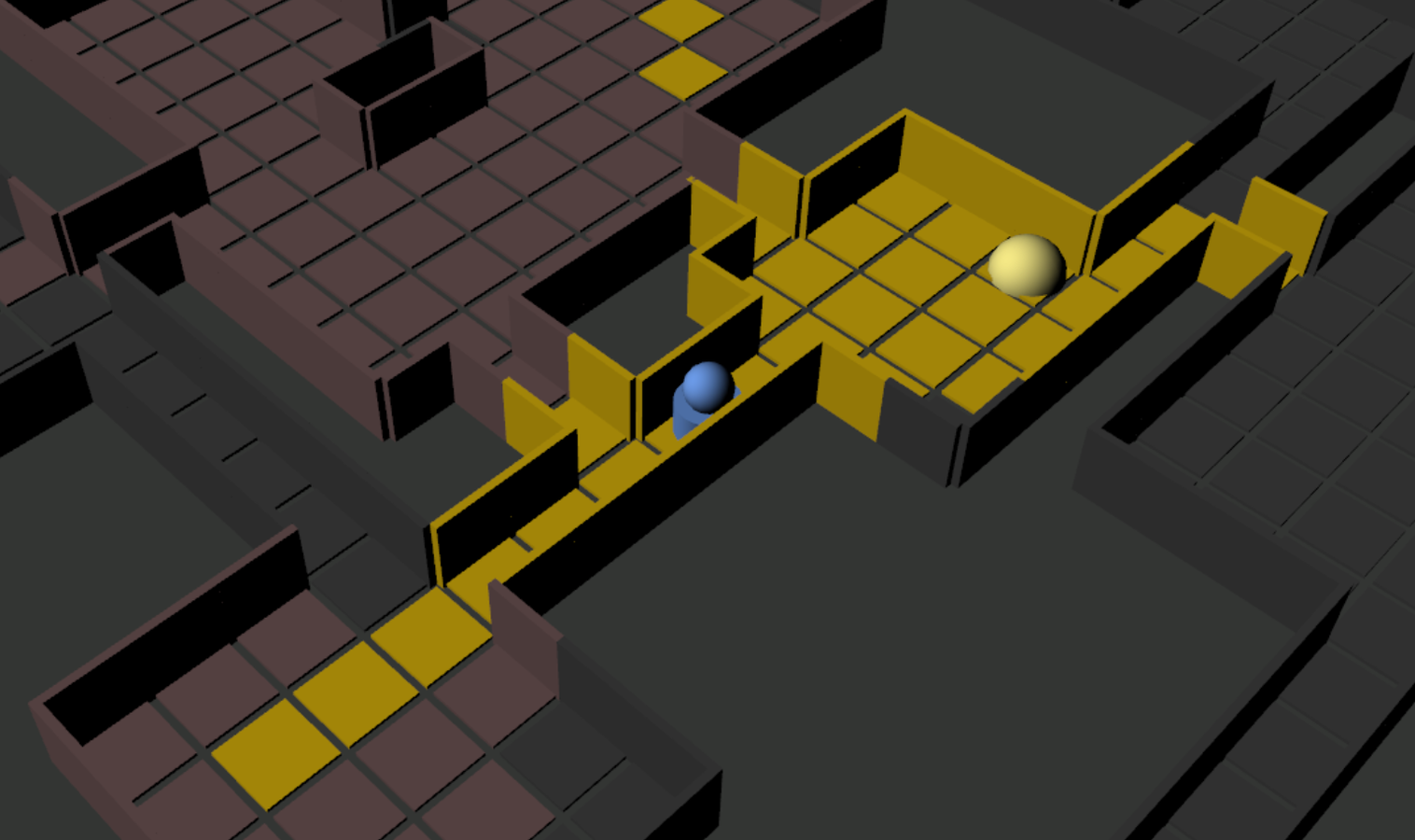
Models: Simple primitives
Basic shapes: box, sphere, cylinder, cone, capsule
Very useful for prototyping
Can make entire games with them:
Models: Assets
3D content that you upload to PlayCanvas
Recommendations:
Supply models in FBX format
Ensure textures are embedded in FBX
Ensure no meshes have >65535 vertices
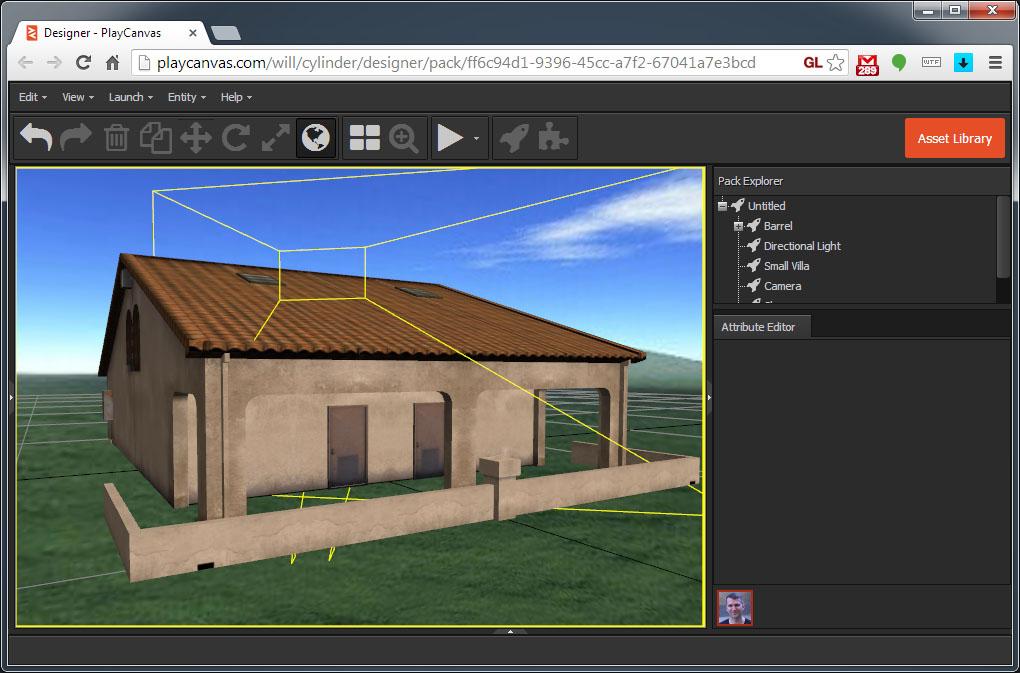
Material Editing
You can edit materials in Designer
Click once to select entity
Click again to select the material on selected mesh

Shadows
Shadows add realism to your scene

Let's take a closer look in PlayCanvas Designer
Limitations
Keep the number of dynamic lights low
There is a light budget and each light type has a 'cost'
Directionals are cheapest, then points, then spots
Scene Settings
You can set ambient light level, fog and gravity in Designer

Cameras
Represent your game's viewpoint
Perspective Cameras

ORTHOGRAPHIC CAMERAS

Let's Try It!
- Create a new Pack
- Rename root node 'Cameras'
- Create a new Entity
- Add a primitive component.
- Create a new Camera
- Position the camera to view primitive
- Launch!
Scripting
- Add custom behavior to entities
- JavaScript API
Workflows
2 available options:
- Edit scripts on playcanvas.com
- Edit scripts on your filesystem
and sync using Github or Bitbucket
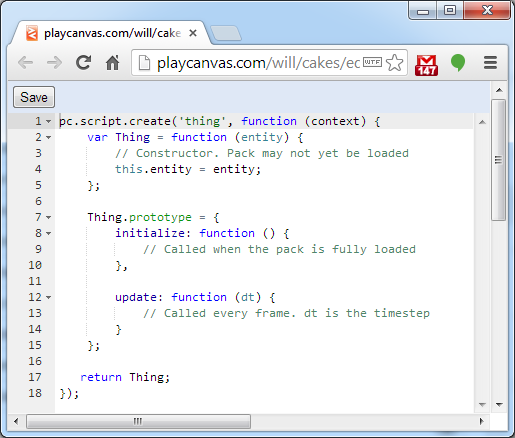
Scripting on playcanvas.com

Scripting via GitHub/BitBucket

Scripting via GitHub/BitBucket

Anatomy of a Script
ENTITY COMMUNICATION

To summarise:
var e = context.root.findByName(entityName);
e.script.send(scriptName, functionName, arg1, arg2 ... argN); Debugging Scripts

Debugging Scripts

Take Care in the Script Editor

Collaborative script editing is not yet enabled
If you are working with other coders, be mindful that the most recent save overwrites the previous
TO BE RESOLVED VERY SOON!
Physics
Allows you to quickly create complex and
realistic behavior and interactions
realistic behavior and interactions
Rigid BOdy
Idealised representation of a body
in which deformation is ignored
in which deformation is ignored
Properties:
- position and orientation
- linear and angular velocity
- mass, friction, restitution
Actions:
- apply forces and impulses
- apply torque and torque impulses
Body Types
- Static
- Dynamic
- Kinematic
Let's see each type in action...
Collision Primitives
A body needs to be linked to a collision primitive:
- Sphere
- Box
- Capsule
- Cylinder
- Triangle Mesh
Let's take a look
Ray Casting
- Visibility checks
- Lasers
- Character controllers
checkGround: function () {
var start = this.entity.getPosition();
var end = start.clone();
end.y -= 1.1;
this.onGround = false;
// Fire ray straight down to just below the bottom of rigid body
// If it hits something, the character is on the ground
context.systems.rigidbody.raycastFirst(start, end, function (res) {
this.onGround = true;
}.bind(this));
}
Contact Detection
Useful for triggering events
e.g. audio, particles
e.g. audio, particles
initialize: function () {
this.entity.collision.on('collisionstart', this.onHit, this);
},
onHit: function (result) {
var a = this.entity;
var b = result.other;
console.log(a.getName() + ' has touched ' + b.getName());
}
Let's Try It!
-
Create a new pack
- Rename root node 'Physics'
-
Create a camera
- Create a static floor
(components: primitive, collisionbox and rigidbody) - Create a dynamic ball above floor
(same components as above) - Set ball rigid body type to 'Dynamic'
- Launch!
Audio
Brings your game to life more
than you might think.
than you might think.
Don't make it an afterthought!
Supported Formats
PlayCanvas doesn't currently
handle multiple audio formats
Pick what works best based on your audience
| Format | Chrome | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| WAVE, PCM | ✔ | ✔ | ✘ |
✔ |
✔ |
| WebM, Vorbis | ✔ | ✔ | ✘ | ✔ | ✘ |
| Ogg, Vorbis | ✔ | ✔ | ✘ | ✔ | ✘ |
| MP4, MP3 | ✔ | ✔ | ✔ |
✔ |
✔ |
| MP4, AAC | ✔ | ✔ | ✔ |
✔ |
✔ |
Referenced from mozilla.org
DEMO: 3D Audio
Sources and Listeners
Listener component locates your ear in 3D space
Normally assigned to the game camera
Sources play back sound FX

Controlling Audio from Script
Example 1: trigger audio on some event
update: function (dt) {
if (context.keyboard.wasPressed(pc.input.KEY_SPACE) && onGround) {
this.entity.audiosource.play('jump_sound');
}
}
update: function (dt) {
this.timer += dt;
this.entity.audiosource.volume = Math.sin(this.timer) * 0.5 + 0.5;
}
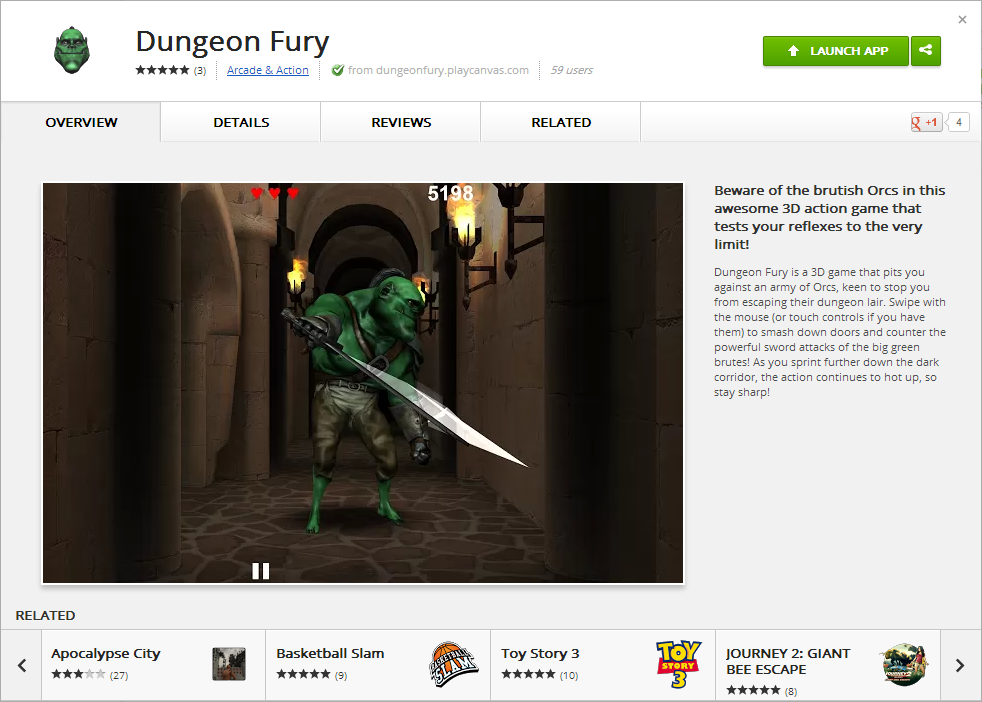
Finding Content
Publishing
Get people playing your games!
(That's the point, right?)

Time to publish your first PlayCanvas app!
The Web Wins for Virality
Case Study: Doom 3 Gangnam Style
Twitter/Facebook
webgl.com
Chrome Experiments
Reddit
Hacker News
Monetization
Publish to the Web
Self-publish or publish on PlayCanvas
Take advantage of the Chrome Web Store
Use payment providers like PayPal and Google Wallet
Monetization
Publish to App Stores




HTML5 to Native App
Interactive Workshop
Will Eastcott, Co-founder
@willeastcott