The beautiful, open source framework for developing hybrid mobile apps with HTML 5

Demo Time
In < 10 minutes
-
Create New Project
-
Pull in some data
-
Deploy to Android Device
"So you want to build a native app?"
@digitaldrummerj
More Platforms. More Problems.
Why are we still coding for multiple platforms?




@digitaldrummerj
"Is there an alternative?"
@digitaldrummerj

"Hello."
"I have heard hybrid apps are slow!"
@digitaldrummerj
Mobile devices have rapidly improved!
| Year | Device | Processor | RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2015 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
Web Technologies You
Already Know and Love



Standing on the Shoulders of AngularJS
-
Proven for large-scale webapp development
-
Extends the HTML vocabulary
-
UI Components using Directives and Services
@digitaldrummerj
Plain ol' CSS
-
Cohesive visual system
-
Clean and simple
-
Easy to customize
-
Stand-alone CSS
@digitaldrummerj
-
CSS generated from the Sass preprocessor
-
Quickly give your app its own look and feel
-
CSS designed to be easily overridden
-
Variables based with default settings
-
80+ reusable and useful mixins
@digitaldrummerj
Performance Obsessed
-
Hardware accelerated animations
-
Minimal DOM Manipulation
-
Removed 300ms tap delay
@digitaldrummerj
Native Focused
-
Modeled off of native SDKs
-
Built to work with Cordova
@digitaldrummerj
@digitaldrummerj

Supported Devices
@digitaldrummerj


iOS 6+
Android 4+
What about Windows Phone?
@digitaldrummerj
-
Supports ms-appx protocol Cordova uses
-
Improved the click/drag/scrolling behavior.
-
Created a fix for ng-show in IE
-
Removed the IE “squish” effect.
-
Added a fixed range input display
-
Set default spinner to one that animates properly
Future with Windows Phone?
@digitaldrummerj
-
Number of issues around tap, click, activator behavior
-
Ionic is working with some Microsoft team members to address Windows Phone issues more directly.
"How does it all come together?"
But wait...
There is
No
Web SDK
Ionic Built-In UI Elements
i.e. Web SDK
Ionicons
Over 600 MIT licensed font-icons included
@digitaldrummerj
List

<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
<a class="item" href="#">
Kit Kat
</a>
...
</div>@digitaldrummerj
Complex List

<ion-list>
<ion-item
ng-repeat="item in items"
class="item-thumbnail-left">
<img ng-src="{{ item.pic }}">
<h2>{{ item.name }}</h2>
<p>{{ item.quote }}</p>
</ion-item>
</ion-list>@digitaldrummerj
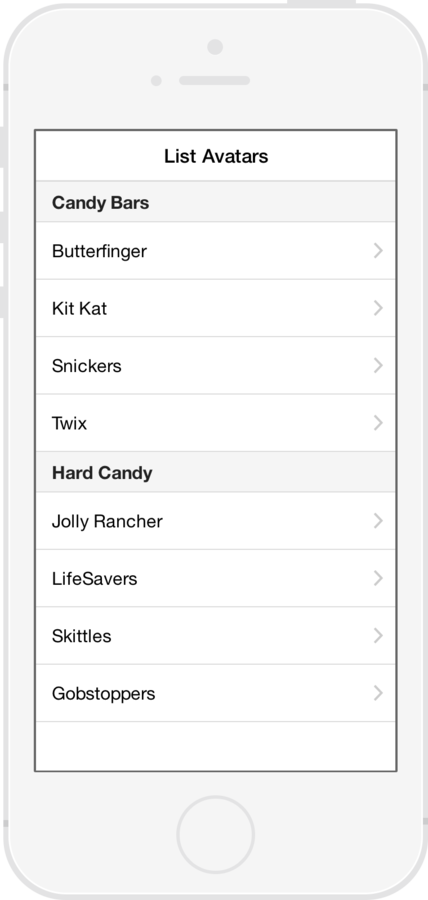
Collection Repeat

<ion-list>
<ion-item
collection-repeat="item in contacts"
class="item item-avatar"
item-width="100%">
<img
ng-src="img/{{item.mycat}}.png">
<h2>
{{item.name}}
</h2>
<p> </p>
</ion-item>
</ion-list>@digitaldrummerj
Tabs

<ion-tabs class="tabs-icon-only">
<ion-tab title="Home"
icon="ion-star">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Feedback"
icon="ion-thumbsdown">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Messages"
icon="ion-chatbubble-working">
<ion-nav-view></ion-nav-view>
</ion-tab>
</ion-tabs>@digitaldrummerj
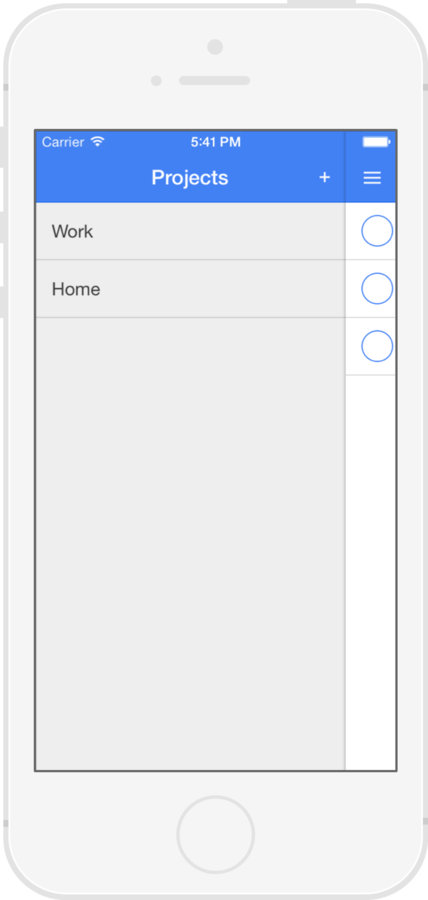
Side Menu

<ion-side-menus>
<ion-side-menu-content>
<ion-nav-bar></ion-nav-bar>
<ion-nav-view></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left">
<header class="bar bar-header bar-positive">
<div class="title">Projects</div>
</header>
<ion-content has-header="true">
<div class="list">
<a href="#/work" class="item">Work</a>
<a href="#/home" class="item">Home</a>
</div>
</ion-content>
</ion-side-menu>
</ion-side-menus>@digitaldrummerj
Slide Box

<ion-slide-box
on-slide-changed="change(index)">
<ion-slide>
Slide 1
</ion-slide>
<ion-slide>
Slide 2
</ion-slide>
<ion-slide>
Slide 3
</ion-slide>
</ion-slide-box>@digitaldrummerj
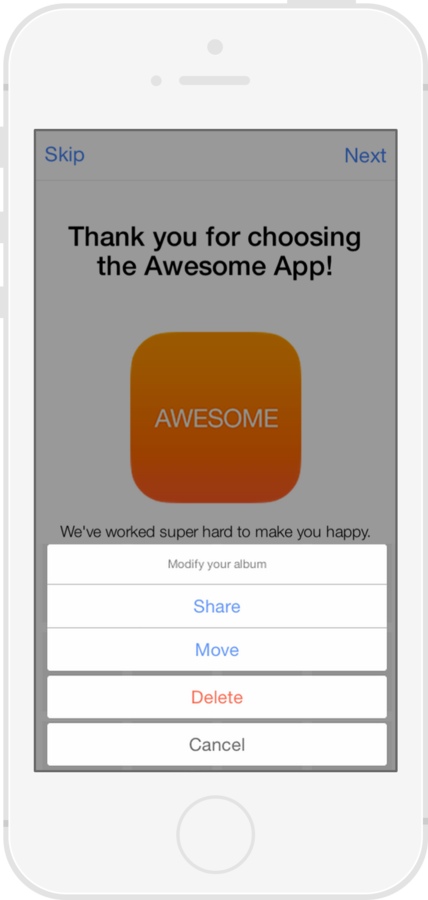
Action Sheet

$ionicActionSheet.show({
titleText: 'Modify your album',
buttons: [
{ text: 'Share' },
{ text: 'Move' },
],
destructiveText: 'Delete',
cancelText: 'Cancel',
buttonClicked: function(index) {
console.log('BUTTON CLICKED', index);
return true;
}
});@digitaldrummerj
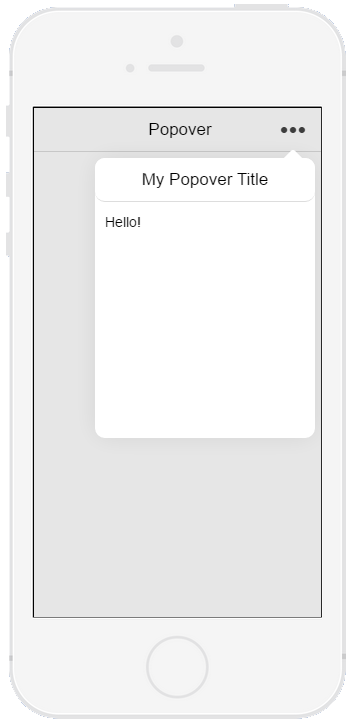
Popover

$ionicPopover.fromTemplateUrl('popover.html',
function(popover) {
$scope.popover = popover;
}
);@digitaldrummerj
<ion-popover-view>
<ion-header-bar>
<h1 class="title">My Popover Title</h1>
</ion-header-bar>
<ion-content class="padding">
Hello!
</ion-content>
</ion-popover-view>Modal

$ionicModal.fromTemplateUrl('modal.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});@digitaldrummerj

<script id="my-modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class="title">New Contact</h1>
</ion-header-bar>
<ion-content>
Hello!
</ion-content>
</ion-modal-view>
</script>Pull to Refresh

<ion-refresher on-refresh="refreshData()"
pulling-text="Pulling to refresh..."
refreshing-text="Refreshing!"
refreshing-icon="ion-loading-c">
</ion-refresher>@digitaldrummerj
Navigation

<ion-nav-bar>
<ion-nav-back-button>
Back
</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view>
<!-- content -->
</ion-nav-view>@digitaldrummerj
Are people using it?
Ionic's Adoption
-
over 13, 000+ stars on GitHub
-
Top 50 most popular open source projects
- Ionic CLI averages 2,300 downloads/day
-
400,000+ apps have been started from the CLI
-
Released Alpha: November 2013
-
Released Beta: March 2014
-
Release Candidate: Winter 2014
- 1.0 Release: Spring 2015
@digitaldrummerj

- The personal stylist in your pocket
- Pulls in over 2 million products from 100 big name fashion brands
- Next generation fashion mall for whatever style you require.
- http://mallzee.com/
Mallzee
@digitaldrummerj

- Like Uber for commercial trucking
- Connect to thousands of freight shippers and brokerages across the country
- https://www.keychainlogistics.com/
Keychain
@digitaldrummerj

- Fitness app that guides anyone thru 5-60 minute circuits
- Downloaded over 3 million times
- Been featured in multiple Health and Fitness lists within both the App Store and Google Play
- http://sworkit.com/
Sworkit
@digitaldrummerj
How to get started?
! But Not So Fast
$ npm install -g cordova@5.0.0 ionic gulp bowerInstalling Ionic
@digitaldrummerj
-
Install NodeJs - http://nodejs.org
-
Install Git (Windows Only) - https://msysgit.github.io/
-
Globally install npm packages:
-
cordova@5.0.0
-
ionic
-
gulp
-
bower
-
Android Prerequisites
-
Windows / Linux / OSx
-
Java SDK 7
-
Android Studio
-
Android SDK (API 19 = 4.4)
-
Google Chrome (for debugging)
-
Genymotion
-
Google Developers Account ($25 lifetime)
@digitaldrummerj
iOS Prerequisites
-
MAC / OSx only
-
XCode
-
iOS Simulator
-
Safari
-
Apple Developers Account ($99 per year)
@digitaldrummerj
Ionic on Windows Setup
-
Automated using Chocolatey:
-
Read the "How To Use this Gist File Section" for instructions
-
Manual:
@digitaldrummerj
Ionic on a Mac Setup
@digitaldrummerj
Ionic on Ubuntu Setup
@digitaldrummerj
What's building an app like?
Create ionic app
Create new project
Test on web browser
Add mobile platform (Android or iOS)
Run test on device/emulator
ionic start myApp [blank/tabs/sideMenu]ionic serveionic platform add [android/ios]ionic [run/emulate] [ android/ios]@digitaldrummerj

Side by Side
Android and iOS Phone
Supports Live Reload
Ionic Lab
$ ionic serve --lab@digitaldrummerj
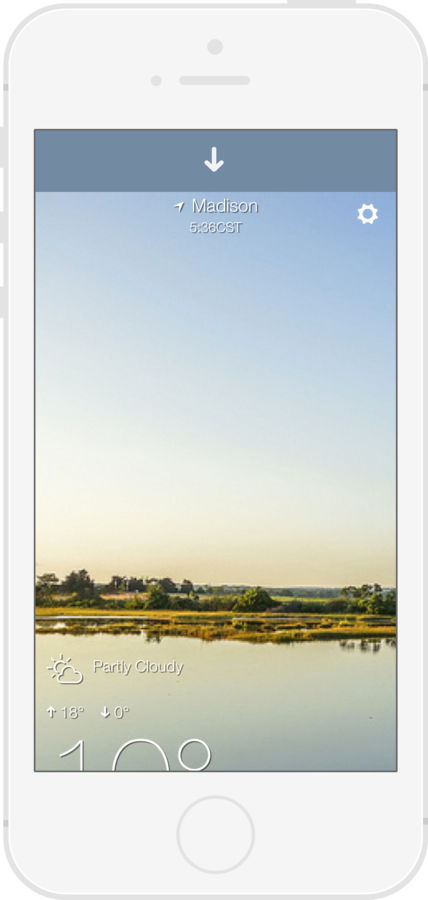
Ionic View
Makes it easy to share your Ionic app without ever going through the App Store.
$ ionic start myApp tabs
$ cd myApp
$ ionic upload
$ ionic share [email address]@digitaldrummerj

Automatically generate icons and splash screens
Creates size needed for each platform
Icons and Splash Screens
$ ionic resources
$ ionic resources --icon
$ ionic resources --splash@digitaldrummerj
Get Ionic documentation from the Ionic CLI
Opens a browser window directly to the doc
Ionic Docs
$ ionic docs ls@digitaldrummerj

Additional Tooling from Ionic
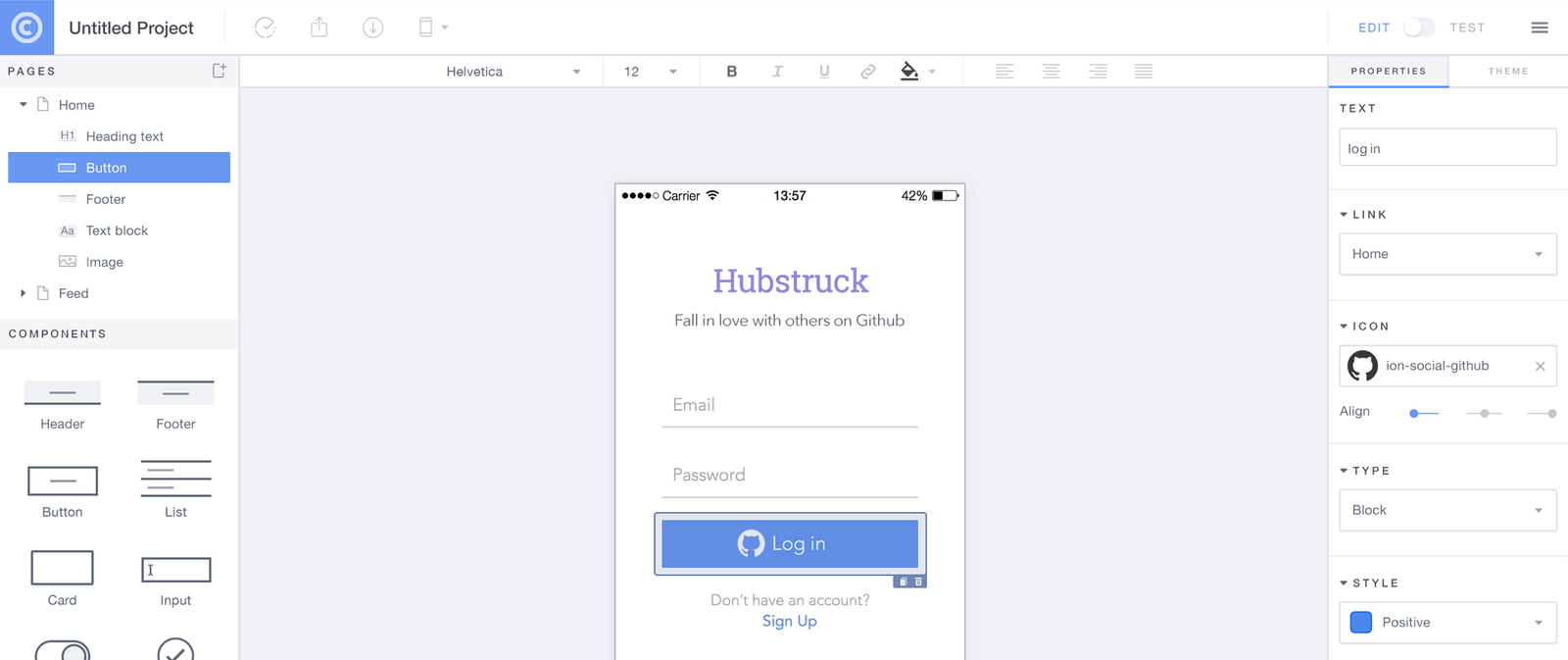
Ionic Creator
@digitaldrummerj

Ionic and Crosswalk
Specify version of Chrome to run your Cordova App.
Up to 10x performance increase
App will grow ~10-15 mb in size.
$ionic start my_app
$cd my_app
$ionic browser add crosswalk
$ionic run android@digitaldrummerj
Ionic Push
-
Easily send push notifications to
-
Multiple platforms
-
Schedule notifications
-
Target specific user groups
-
-
Intuitive UI as well as a REST API.
@digitaldrummerj
Ionic Deploy
-
Update your Ionic applications without having to resubmit to app stores
-
Rollback to previous versions at any time.
-
Currently in Alpha. Not recommended for production
@digitaldrummerj
Ionic Analytics
-
Track every part of the user’s interaction
-
Easily identify pain points
-
Setup custom events
@digitaldrummerj
Pricing
-
-
Tools and Services are currently in alpha testing
-
Free during this period
-
Billing information and pricing plans will be announced as it gets closer to production.
-
@digitaldrummerj
Demo Time
-
Ionic Creator
-
Ionic Resource
-
Ionic Themes
-
Ionic View
-
Ionic Push
thank you
i'm Justin.
@digitaldrummerj - digitaldrummerj@gmail.com
http://digitaldrummerj.me
1 480 ### ####
