Get ANIMATED
ABOUT SVG
Breathe Life into your ASSETS/DOCUMENTS!
Find the Opportunities
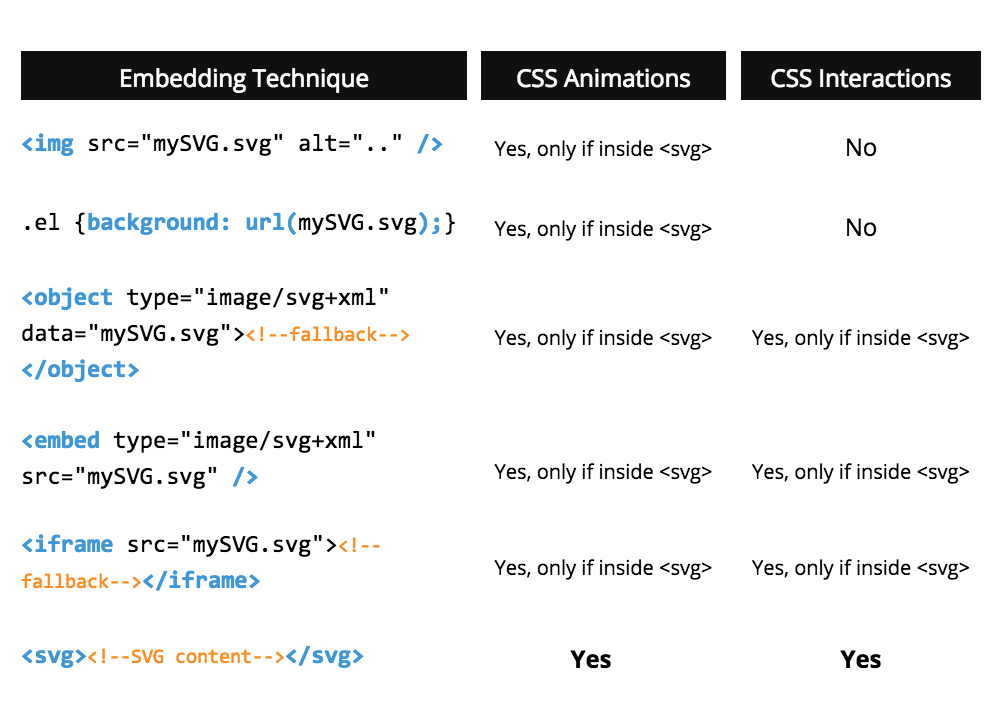
Choose your implementation strategy
Less is more


Don't over do it.
Be Subtle
Don't distract from purpose
SVG Recap
SVG Recap
SVG building blocks ->
Rectangles
Circles, Ellipses
Line, Path
Polyline, Polygon
source: @thebabydino
WHY SVG? WHY NOW?
Proliferation of Mobile Devices
Device Sizes / Dimensions
Increased Pixel Density
Device Sizes / Dimensions
Rendered Sizes / Resolutions
* list of many devices, ppi/phys/pixel resolutions: http://mydevice.io/devices/
Increased Pixel Density
* imac svg from http://www.apple.com/imac-with-retina/
Animations
Animating SVG comes in 3 Flavors
- CSS
- SMIL
- JavaScript
Animations
CSS

source: @sarasouidan
Animations
CSS
Transforms not supported in IE
Transitions not supported in IE9
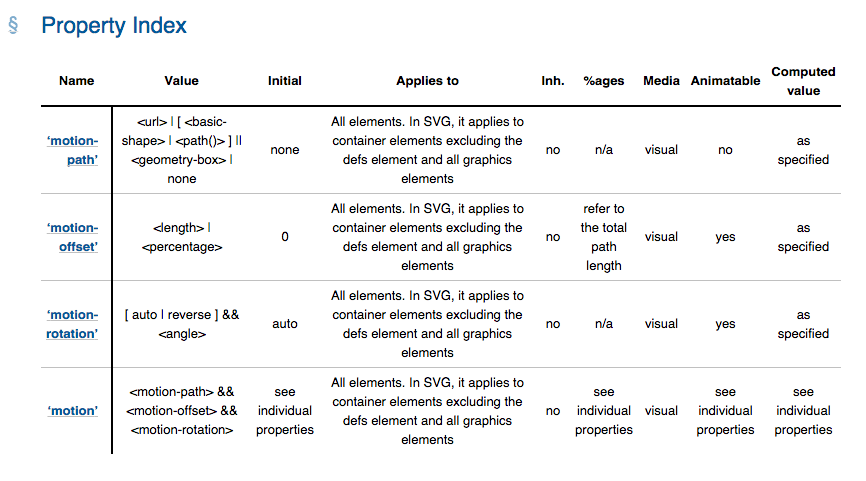
Cannot animate on Path (but soon.. motion!)

Animations
SMIL
Synchronized Multimedia Integration Language
source: @noahblon
Not supported in IE.
Deprecated in Blink ( Chrome )
Probably the most reliable method to animate SVG across browsers.

Animations
JavaScript / Libraries
Designed ANIMATIONS
Sometimes a designer has an animation in mind.
They may even be able to give you an animated gif as a point of reference.

Designed ANIMATIONS
Heck, let's just use the .gif file right?
NO PLS DON'T DO THIS

It doesn't scale nicely, even when you save and access at 900 x 900 resolution.
Example to the right is 942kb with
transparency.
Designed ANIMATIONS
.gif

.svg
~940 kb
~29 kb
Designed ANIMATIONS
.gif
.svg
~560 kb
~14 kb

Designed ANIMATIONS
.gif
.svg
~799 kb
~12 kb

Improvisation


Improvisation

Improvisation

Improvisation
Improvisation
