Craftsmanship.intro.min.js
Github/Twitter: @kn9ts
Facebook: Eugene Knights
LinkedIn: http://bit.ly/eugene-in
Web Development Craftmanship as of 2015

Google Developer Expert
http://bit.ly/mystory-eugene

Fellow
Nairobi JavaScript Community
Github/Twitter: @nairobijs
Slack: http://bit.ly/slack-nbi-js

Web Apps

(Complex/Sophisticated)
Front-end development would have become a nightmare without the progression it has undergone over the years
Though it is now a challenge to be a great web developer.
Now you have to comprehend a lot more things compared to a few years ago.
We choose to do the HARD things.

1,400,000 Developers
shortage (let alone great ones and this is the U.S only) by the year 2020
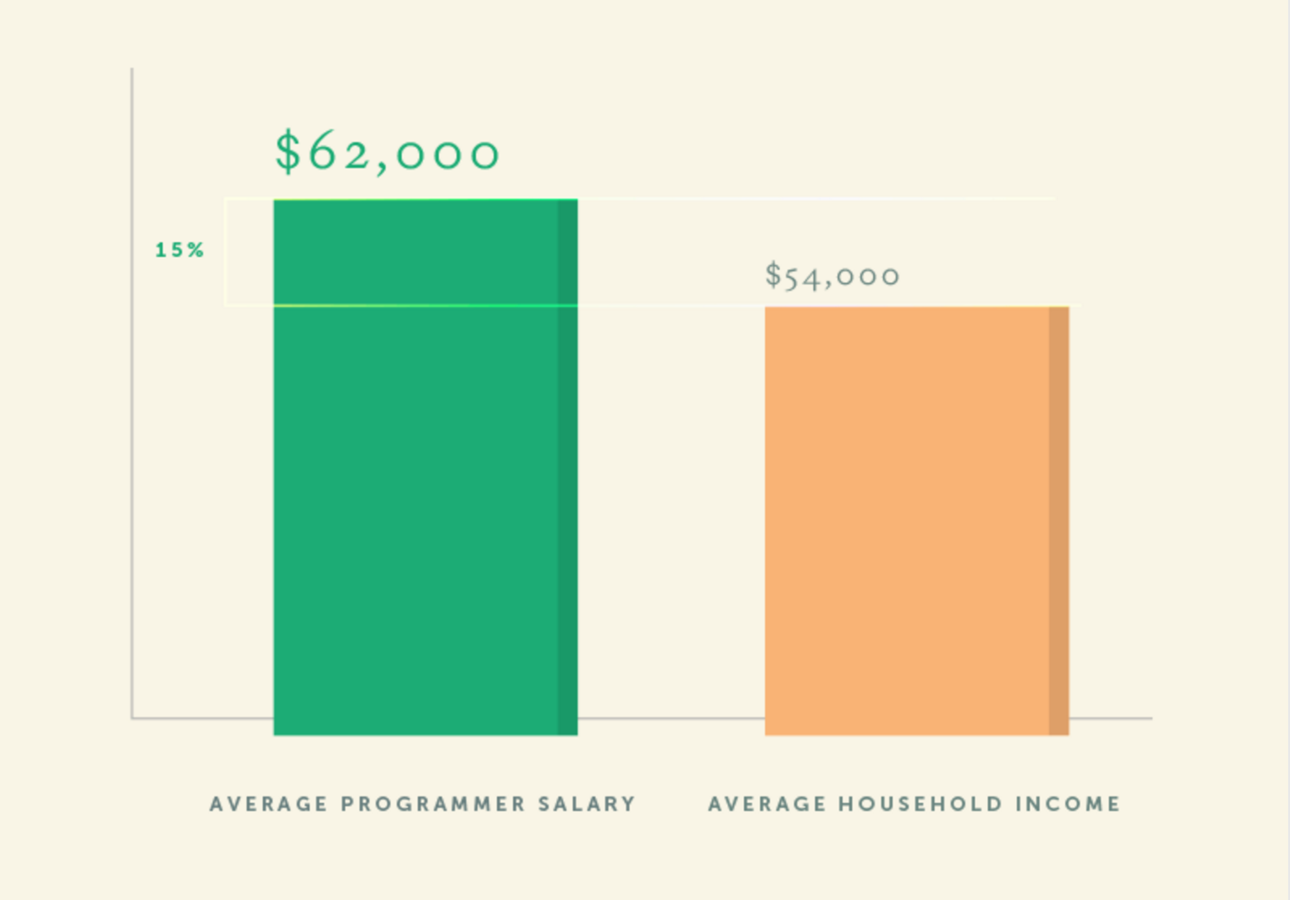
Well Paying, High Demand, Rewarding

What Most Schools Don't Teach
The
Problem!
THE PROBLEM:
-
web sites & apps are becoming much more complex -
Code complexity grows as the web applications gets bigger and/or complex -
Assembly/building to ship gets harder -
Repackaging for production deployment (every time), they are living and breathing specimen -
Developer wants to modularise their code. -
Clients want/need optimized apps (eg. as few as possible HTTP calls, no reloading...etc) -
Code blocks and tasks become repetitive -
Debugging is a nightmare for large code blocks -
Ship the product every month if not everyday or every minutes
The
Solution!
THE SOLUTION:
Front-end developers need a solution with:
-
Scaffolding (everybody needs this) -
Linting (Errors, I see you!!) -
Automated real-time error/bug reports -
Some sort of #include/import/require or generally a build tool -
Ability to load nested dependencies -
Agile deployment -
Some forms of repetitive task automation -
Shipping ready/production quality right from development -
Ship it everyday (^_^)
THE AGE OF TOOLS:
-
Frameworks & Design Patterns
-
Preprocessors or Pre-compilers
-
Transpilers (ES6)
-
Task Automation
-
Package Management
-
Scaffolding
-
Versioning
-
Templating Systems
- Continuous Integration & Deployment
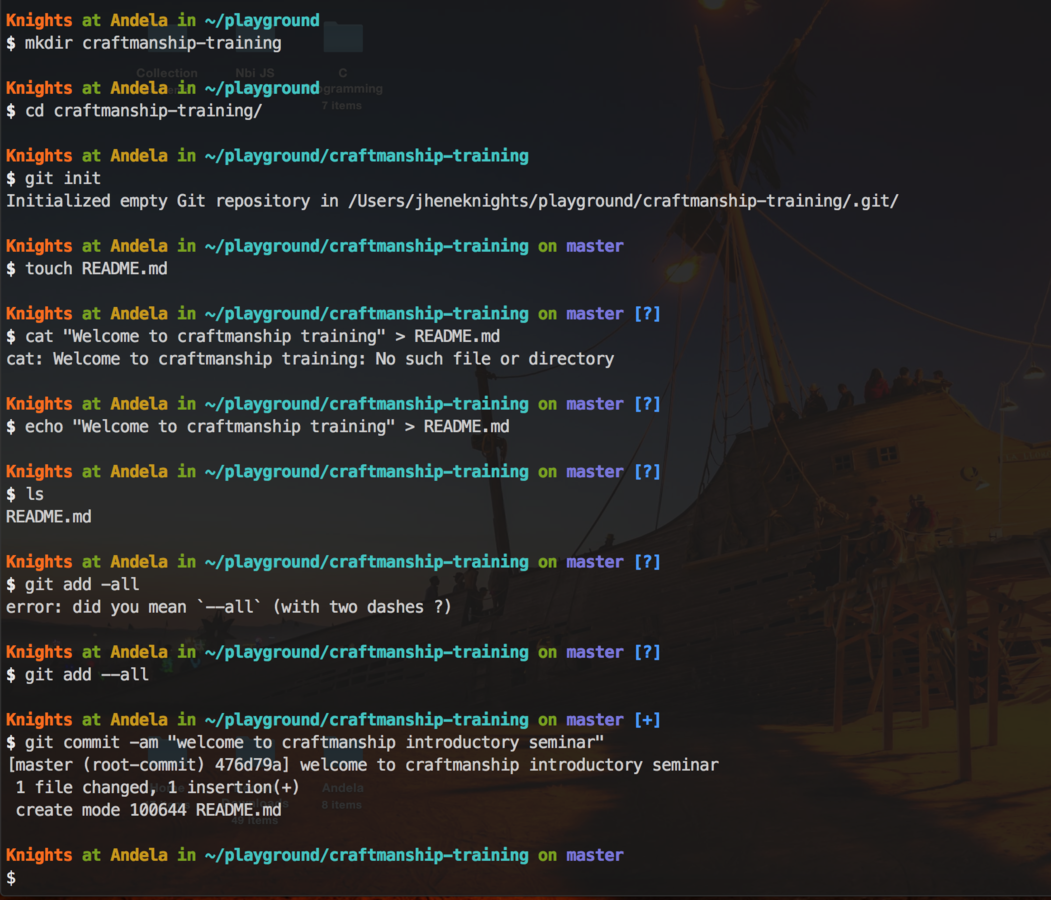
1st! Give LOVE to your Terminal

“I choose a lazy person to do a hard job. Because a lazy person will find an easy way to do it.” - Bill Gates.
-
Singletons
-
Modules
-
Prototypes
-
Factories
-
Sub Classing
-
Creational
Programming Design Patterns
-
Events
-
Observers
-
Facades
-
Mixins
-
Decorators
-
Constructors
-
Sessions
-
CSRF
-
CORS
-
XXS
-
TDD/BDD
-
Cont. Intergration
Global Development Standards
-
JSON/XML
-
REST APIs
-
JWT (token auth)
-
Oauth2
Angular.js, React.js, Backbone, Marionette, Knockout, Ember.js, Aurelius, JSBlocks e.t.c
SPAs Frameworks
-
CSS - SASS, LESS, POSTCSS, STYLUS
-
JS - COFFEESCRIPT
-
HTML - JADE
Preprocessors
-
BABELJS
-
TRACUER (Google) -
TYPESCRIPT (Microsoft)
1
Transpilers
Created with introduction of ES6/7 (Harmony)
-
RequireJS
-
Browserify -
Webpack
2
Build Sytems
JavaScript back then (ES5) did not have importation
-
GruntJS
-
Gulp
-
Brunch
2
Task Automation Tools
-
Broccoli
-
Duo
-
Gobble
Package
Management
BOWER ALL THINGS
$ npm install -g bower
$ bower install jquery
$ bower install angularjs


Scaffolding!
Yoema n!
1
$ npm install -g yo
$ npm install -g generator-webapp
$ mkdir my-yo-project
$ cd my-yo-project
$ yo webappVersioning Tool

$ git add -A
$ git commit -am "saving current snapshot"
$ git push origin masterGit & Github
Cont. Integration/Deployment
SHIP IT EVERYDAY!!
But 1st make sure everything is running by testing everything.





Huh?!?!!!?!?!!?
iHub Consulting
Introduces:
Craftsmanship Training
And many more coming...
$ git init
Initialized empty Git repository in /Users/iHubConsulting/craftmanship-training/.git/
$ git create craftmanship-training && git add --all
Updating origin
created repository: ihub-consulting/craftmanship-training
$ git commit -am "All are welcomed to come, see you then!"
[master (root-commit) 64c108a] All are welcomed to come, see you then.
10 files changed, 1389 insertions(+)
create mode 100644 Front-end.js
create mode 100644 Back-end.py
create mode 100644 DevOps.config
create mode 100644 Soft-skills.docx
create mode 100644 Professionalism.md
create mode 100644 Dev-network.docx