CSS 伪类与动画
interaction 交互
slide 滑动、幻灯片(复)
可交互的页面
用户 -> 计算机
- 键盘
- 鼠标
- 触摸屏、触控笔
- 触控板
- 手柄
- 轨迹球
- 麦克风
- 话筒
- 摄像头
- 数位板
- 传感器
- ……

计算机 -> 用户
- 屏幕
- 耳机
- 音响
- 指示灯
- 震动
- ……
网页中的交互
- 点击
- 双击?
- 滚动
- 滑动?
- 输入
- 触屏
- 长按?
- ……
实现方式
- 纯 HTML
- 纯 CSS
- 纯 JS
- 混合
交互方式
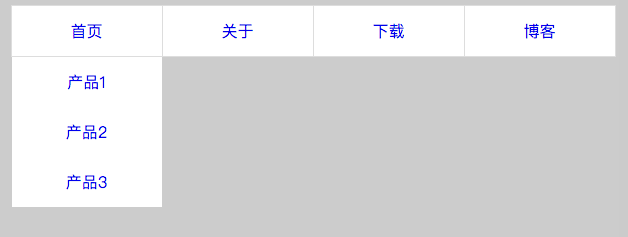
纯 CSS 的二级导航栏
能用 CSS 的时候,不要用 JavaScript

要点
- 使用 hover 改变元素的样式
- 注意空隙
IE 6 不支持!(子代选择器和hover)
CSS 2 V.S. CSS 3
作业:CSS-2-properties.txt
请在学习 CSS 3 之前,弄清哪些属性属于 CSS 2,并摘抄下来。
会有 CSS 4 吗?
CSS 3 动画
本课只介绍简版,非常简
- transform
- transition
参考
使用 CSS 3 优化
渐进增强 & 优雅降级
http://js.jirengu.com/rud/5/edit
vendor prefix
厂商前缀
-webkit-transform: translateY(40px);
-ms-transform: translateY(40px);
transform: translateY(40px);