Netlify
NuxtJS
Storyblok


Good to know
SSR - (server side rendering) you already have all data in the page, text, property, datas etc... Really good for seo
SPA - (single page application) you load an empty page and the data is coming after. Not really good for seo because no data immediately
Development to Pre-production
Want to send to pre prod
dev
pull request
pre prod
Netlify - SPA
temporary server
if valid
Pre-prodution to production
Want to send to prod
pull request
pre prod
Netlify
pre prod
prod
Storyblok
Netlify
prod
if valid
publish
content
save
content
no re build auto update - SPA
re build production - SSR
re build production - SSR
Production
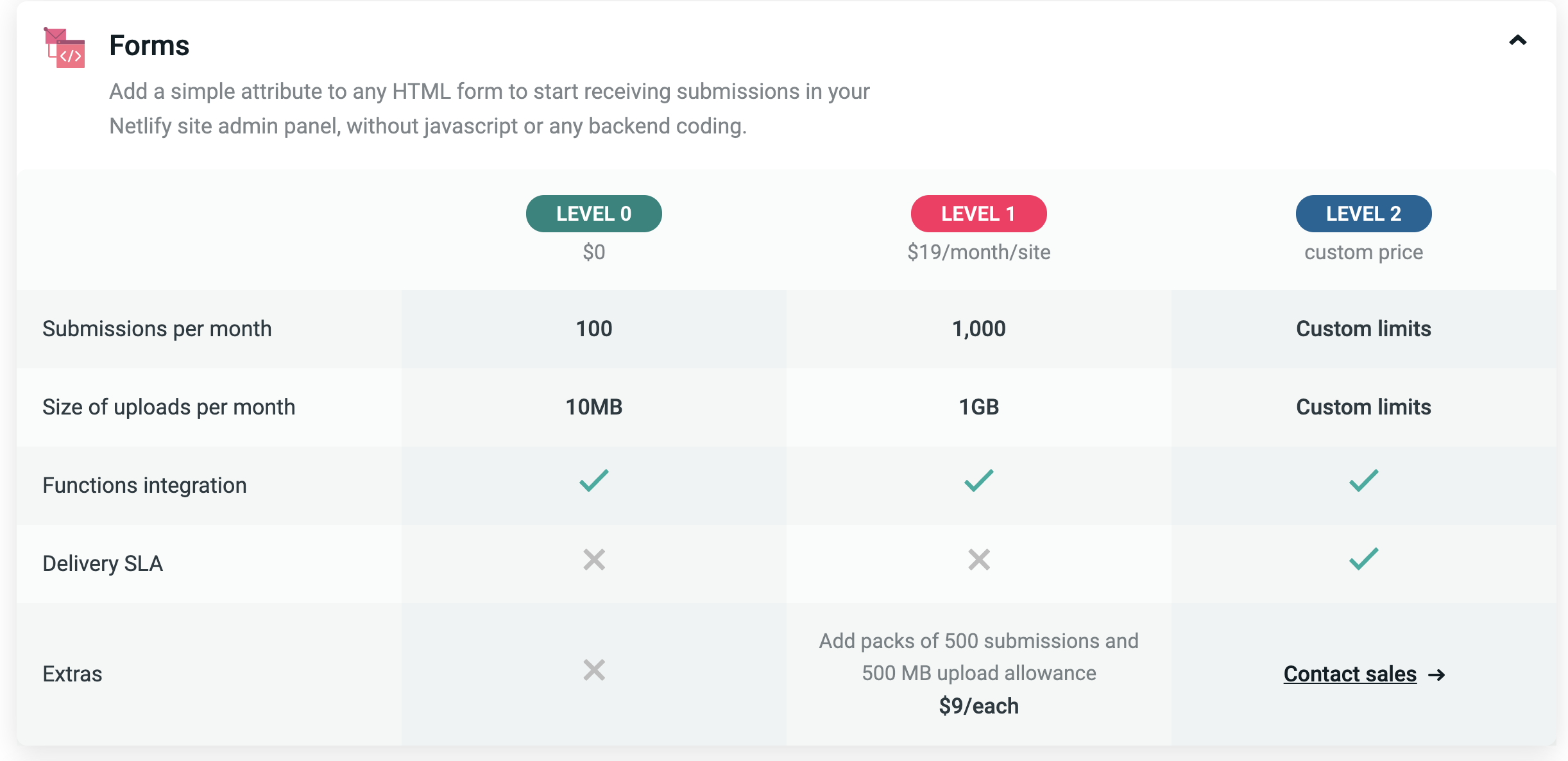
Form
Production
Form
Form
Netlify
Atecna email
Zappier
hook
Send email
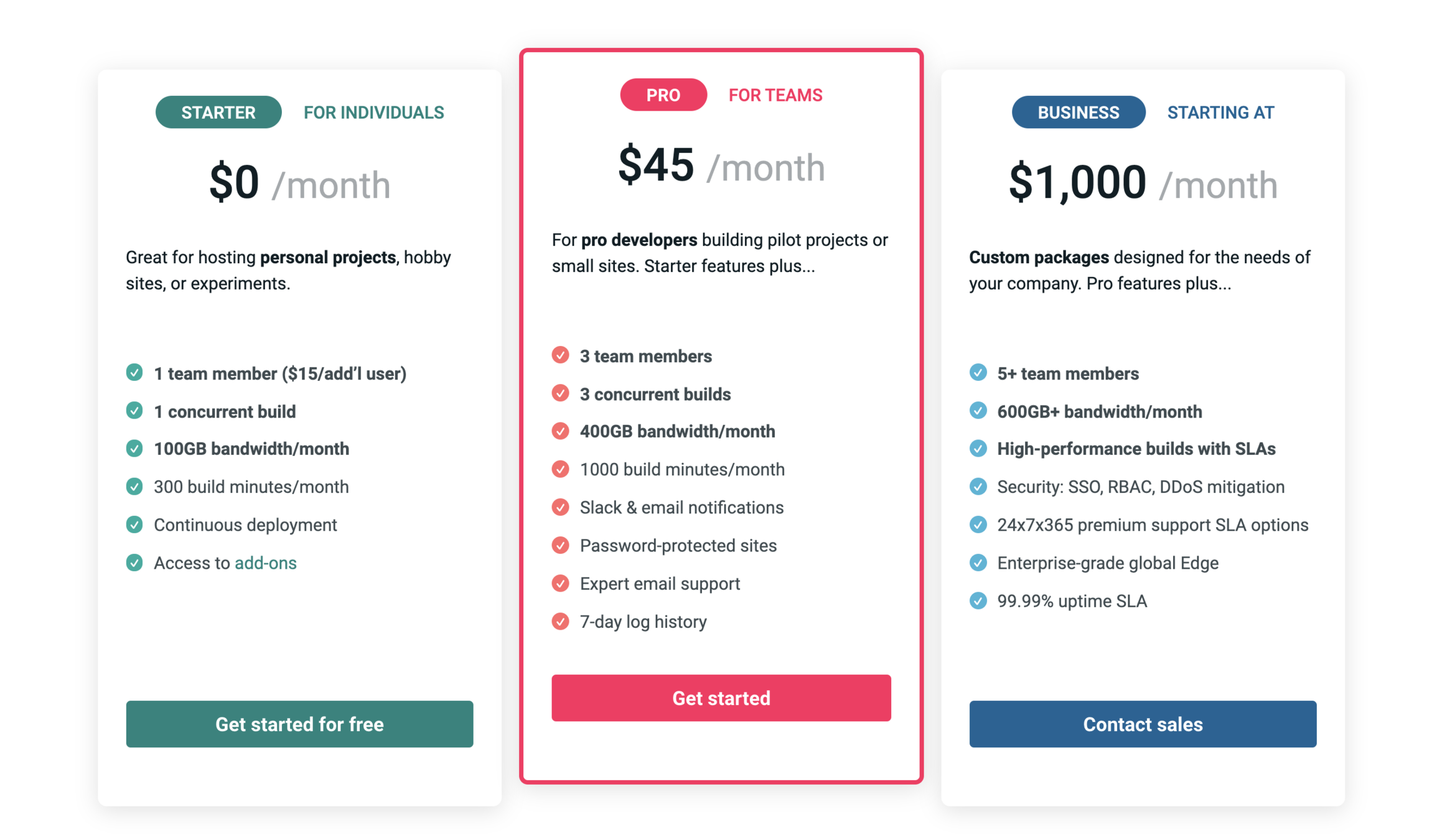
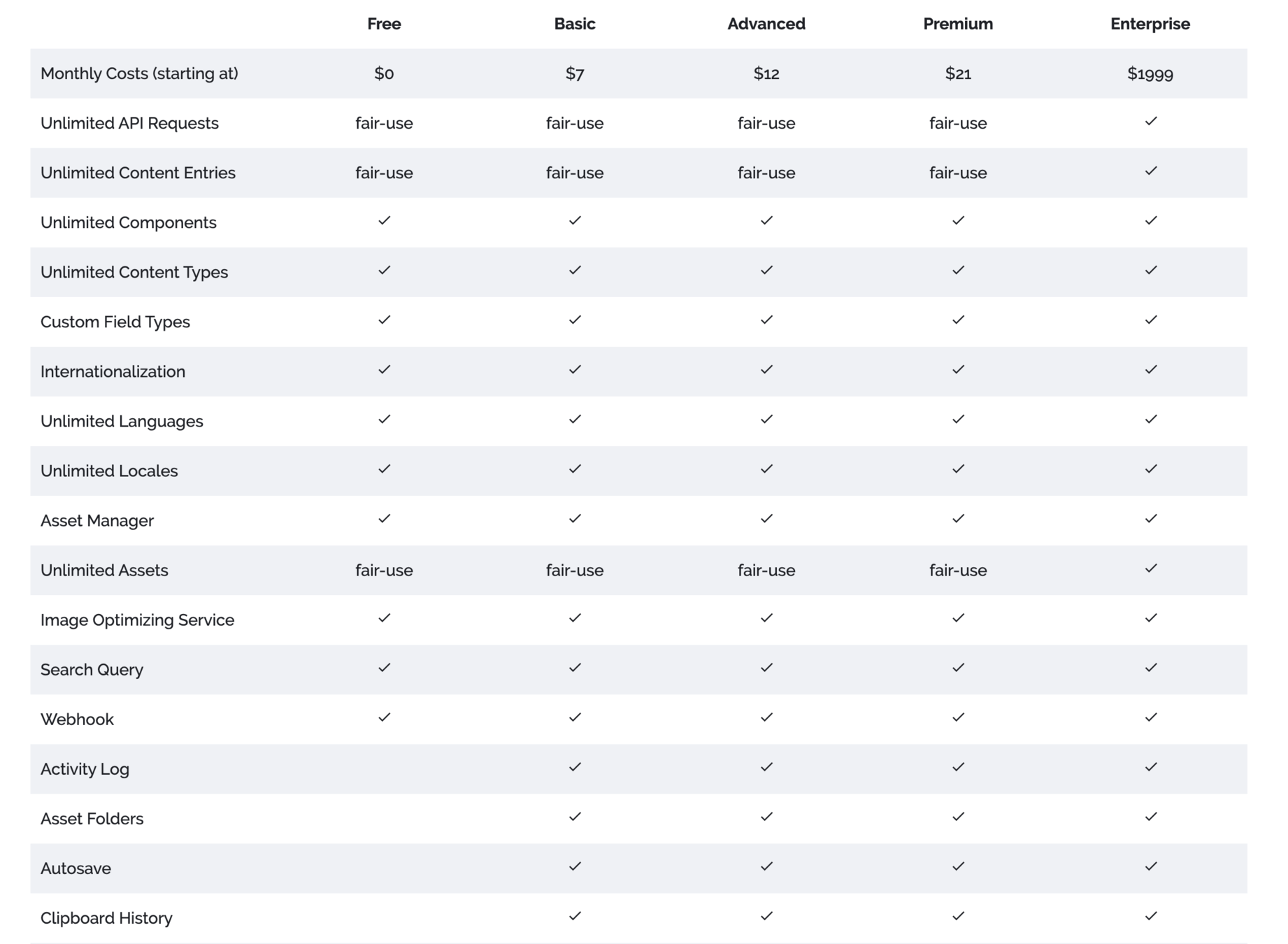
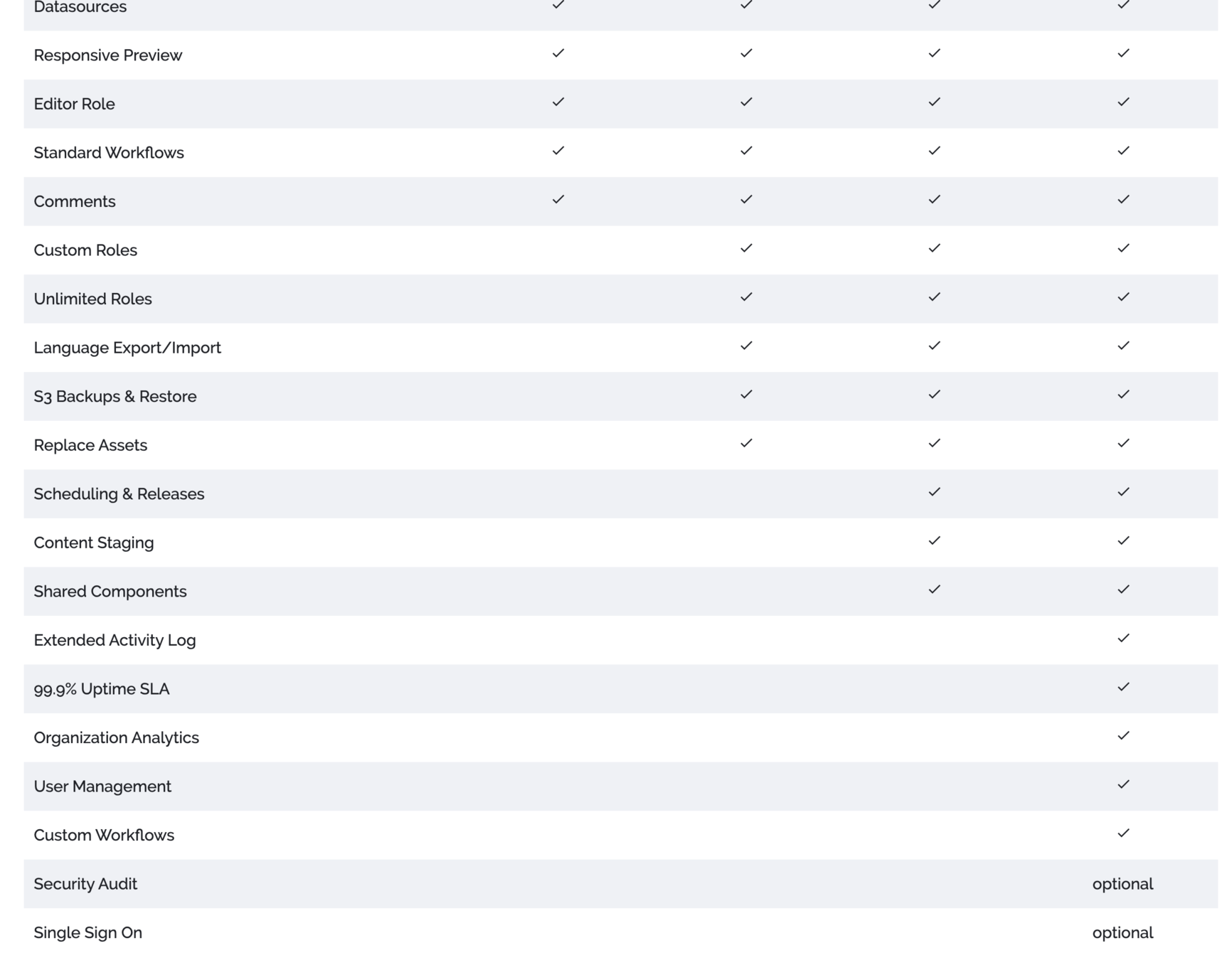
Pricing

Netlify - Email - every 25th

Netlify - Host every 25th
Storyblok - p 1

Storyblok - p 2

mega opt
opt
opt