Open, hack, bend, rewire,
fork, and mod
Design for Hackability
and
Dataflow Programming in the Browser
Forrest Oliphant
Assembly Summer 2014 Seminar
Helsinki
Assembly Summer 2014 Seminar
Helsinki
Software
http://danielmartindiaz.com/soulofscience.php
Metamedia
Tools
for getting things done
UX Design
photo (cc) Henriksent
Layers of Abstraction
Composability
and the long tail of tool creation

demos
It is important that we realize today that those skills of tomorrow will have little to do with how to operate computers and a great deal to do with how to use augmented intellects, enhanced communications, and amplified imaginations.
—Howard Rheingold, Tools for Thought
Combining metaphors

What is this?

What is This?
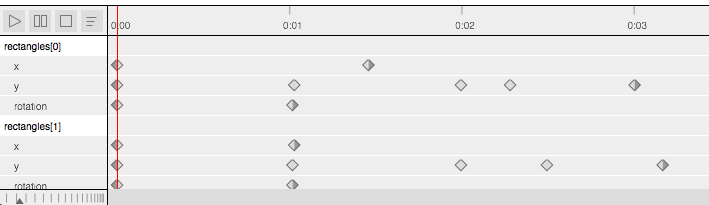
anim("rectangles[0]",rectangles[0]).to({"x":100},0).to({"x":200},1.46, Timeline.Easing.Cubic.EaseOut);
anim("rectangles[0]",rectangles[0]).to({"y":100},0).to({"y":200},1.0290566037735849, Timeline.Easing.Cubic.EaseOut).to({"y":200},0.9679245283018867).to({"y":200},0.2852830188679245).to({"y":-50},0.7233962264150944, Timeline.Easing.Quadratic.EaseIn);
anim("rectangles[0]",rectangles[0]).to({"rotation":0},0).to({"rotation":90},1.0188679245283019, Timeline.Easing.Cubic.EaseOut);
anim("rectangles[1]",rectangles[1]).to({"x":350},0).to({"x":250},1.0290566037735849, Timeline.Easing.Cubic.EaseOut);
anim("rectangles[1]",rectangles[1]).to({"y":100},0).to({"y":200},1.0188679245283019, Timeline.Easing.Cubic.EaseOut).to({"y":200},0.9781132075471697).to({"y":200},0.49924528301886784).to({"y":-50},0.6724528301886794, Timeline.Easing.Quadratic.EaseIn);
anim("rectangles[1]",rectangles[1]).to({"rotation":0},0).to({"rotation":-90},1.0188679245283019, Timeline.Easing.Cubic.EaseOut);
weird Hacks

Where From Here
@forresto
meemoo.org
flowhub.io