Extending Phonegap
'Goddess Mode'
PhoneGap Day EU 2013
Holly Schinsky
Blog: http://devgirl.org
Twitter: @devgirfl
agenda
Part 1
- PhoneGap Plugin Overview
- Code and Implement a Plugin for Android
Part 2
- Push Notifications Overview
- Code push notification support

You... Right now??

end of the day...
part 1: Plugins
guide for part 1: Plugins tutorial
My Blog: http://devgirl.org - 1st tab titled
PhoneGap Plugin Dev't for Android Tutorial
-or-
phonegap plugin architecture
- Allows you to expose native APIs
- PhoneGap itself is built on the plugin architecture
- config.xml within platforms shows which native class each plugin is mapped to via the <feature> tag such as:
<feature name="Camera">
<param name="android-package" value="org.apache.cordova.CameraLauncher"/>
</feature>
<feature name="Camera">
<param name="ios-package" value="org.apache.cordova.CDVCamera"/>
</feature>
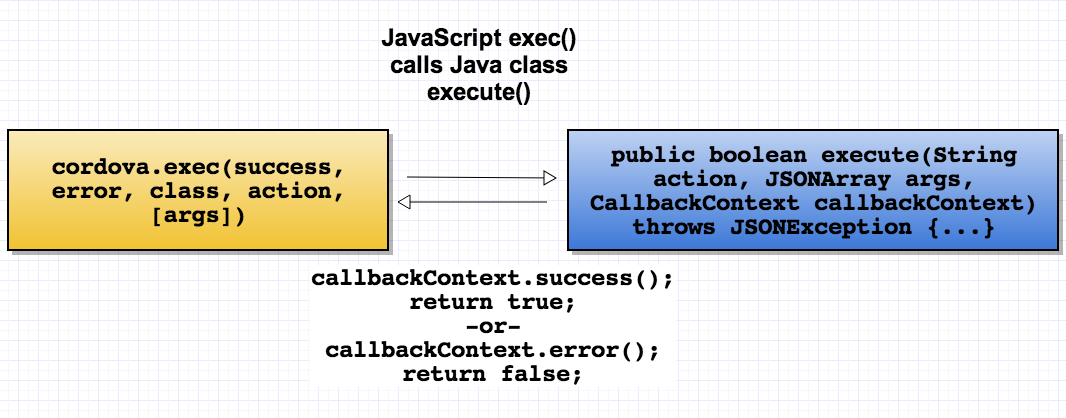
plugin Call mapping (android)

sample javascript
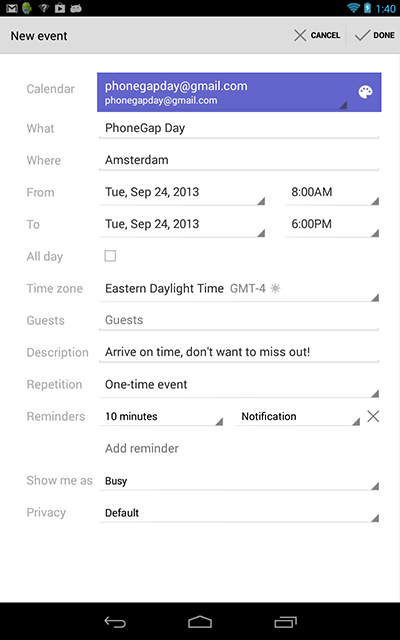
code an android calendar plugin

More on plugins...
- Android plugins extend CordovaPlugin
, iOS plugins extend
CDVPlugin
- On iOS, the action from cordova.exec()
maps directly to functions in the native class
- Threading should be considered if you're doing a lot of processing and don't want to block the main thread
- onReset() - should be implemented if you have long-running processes (called on WebView location change or refresh)
current plugin platform support
- Android
- Blackberry
- Blackberry 10
- iOS
- Windows Phone
DISCOVERING PLUGINS
Repository of open source plugins currently available and growing daily:
Part 2: Push Notifications
GUIDE FOR PART 2: PUSH NOTIFICATIONS TUTORIAL
My Blog:
http://devgirl.org/
-or-
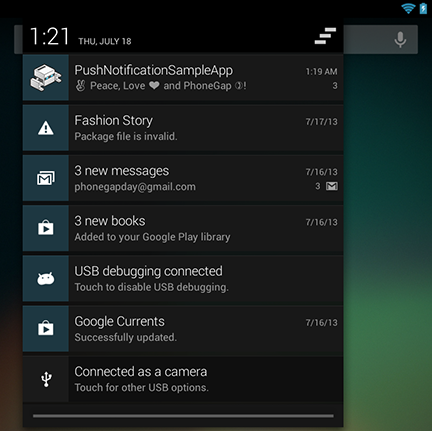
push notifications
Android
- sent via Google Cloud Messaging (GCM)
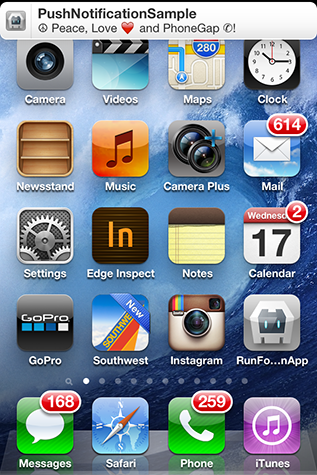
iOS
- sent via Apple Push Notification service (APNs)
-
Store and forward services.
- Both require registration of the device with the service.
- GCM requires an API key associated with the application's project id for the 3rd party server to send a notification.
- APNs requires validation of an SSL certificate specific to your app id before messages are passed on.
Message Workflow

- APNS - 3rd party server sends message to APNS w/ security credentials and device token. APNS validates the security and forwards to the device matching the token.
- GCM - 3rd party server sends message to GCM w/ application's API key assigned from the console and device token. GCM verifies and forwards to device.
- Device receives the notification, checks the payload for the application to notify and open.
Platform differences
- Message Payload size - Apple = 256 bytes Android = 4,096 bytes
- Message expire time - Android (4 wks default and max) -Apple does not specify their max.
- Invalid Device Token - for Apple you need to ping their Feedback Service, Google will give you a response when device id sent in.
- Holding messages (for devices offline) - Apple only sends the last message for a given application. Google will deliver all (though configurable).
PUsh plugin
- Supported by PhoneGap Build
- Defines APIs for register(), unregister(), setApplicationIconBadge()
- APIs require success() and error() callback functions to be passed in
-
register()also requires a callback function to be specified for when communication is received from the APNs or GCM services -
https://github.com/phonegap-build/PushPlugin/