Multiple react widgets within cms-generated html
Christopher Bloom
Need to build a single-page application?
Reach for React! (Or Vue! Or Angular! Or Horsepants.js)
Entire DOM is controlled by a single JS application
Any dynamic HTML is rendered client-side

REACT
Need to build a content-managed website?
Reach for Drupal! (Or Wordpress! Or Grav!)
DOM is generally controlled by small, disparate JS scripts working on pre-existing HTML
Dynamic HTML is generated server-side

DRUPAL
jQuery
jQuery
jQuery
How about a content-managed website with SPA interactivity!
Just use Drupal and replace jQuery with React, right?
Not so fast.

DRUPAL
React?
React?
React?
React completely owns the div it lives in
All DOM is represented as data and React intelligently re-renders only the markup needed.
No non-React can live in a React app (purple)
Multiple React components communicating to each other must live within the same React app
Prevailing wisdom:
A REACT APP CANNOT LIVE OUTSIDE THE DIV IT IS PLACED WITHIN

React
Header
Footer
Card
So how do we do multiple react components per page?
React

DRUPAL
React?
React?
React?
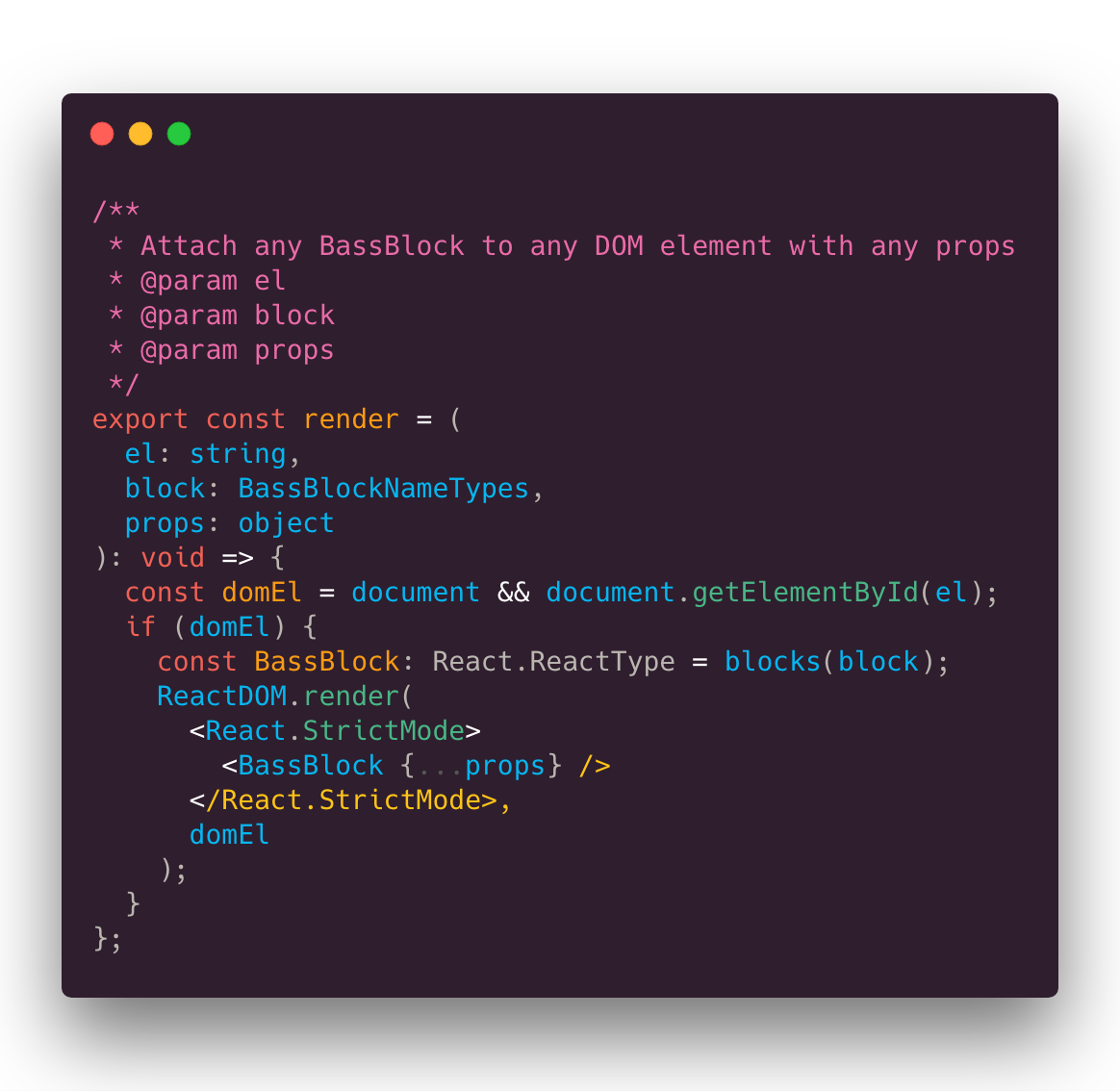
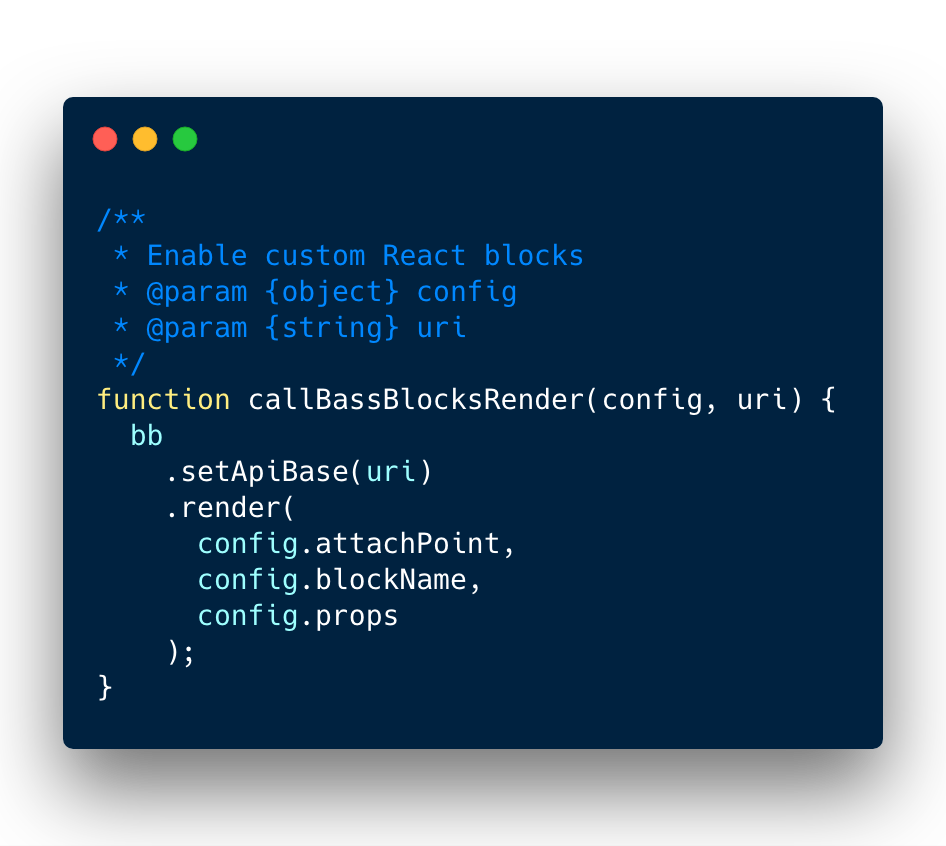
Technique 1: Standalone, isolated apps
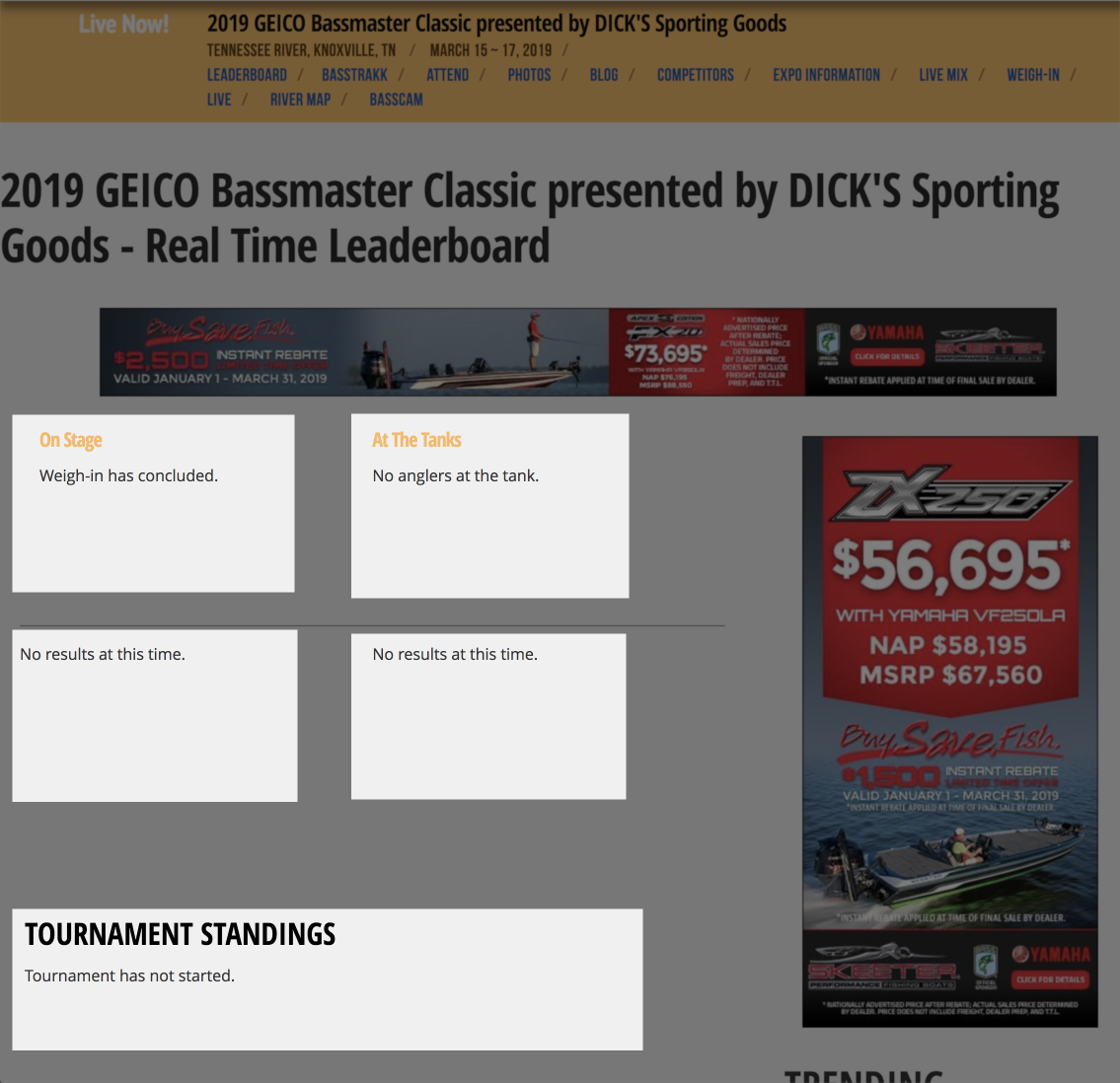
Your React app renders multiple "variants" that Drupal specifically requests and places via jQuery.
Pros: simple
Cons: no data sharing between components, falls apart after 3ish "apps"
Sites: Pinterest, Bassmaster


React
Drupal
Technique 2:
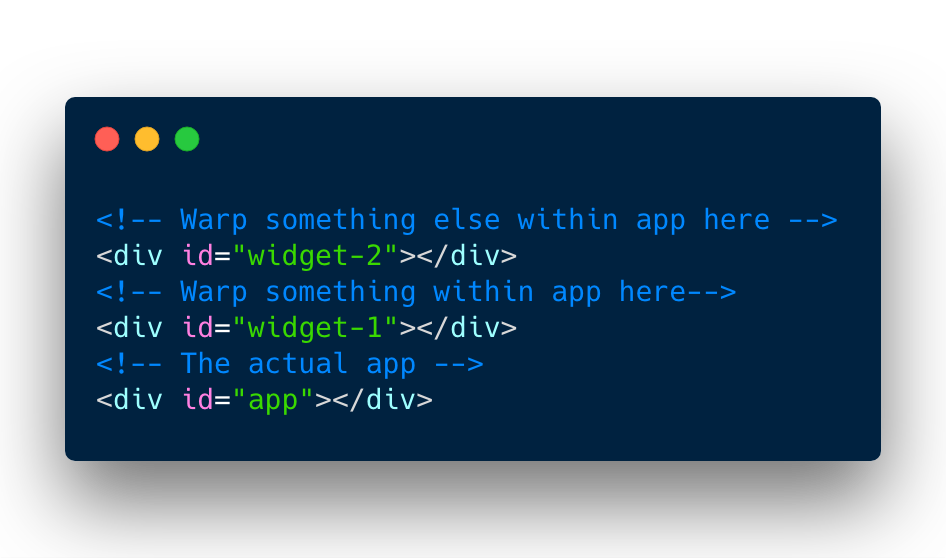
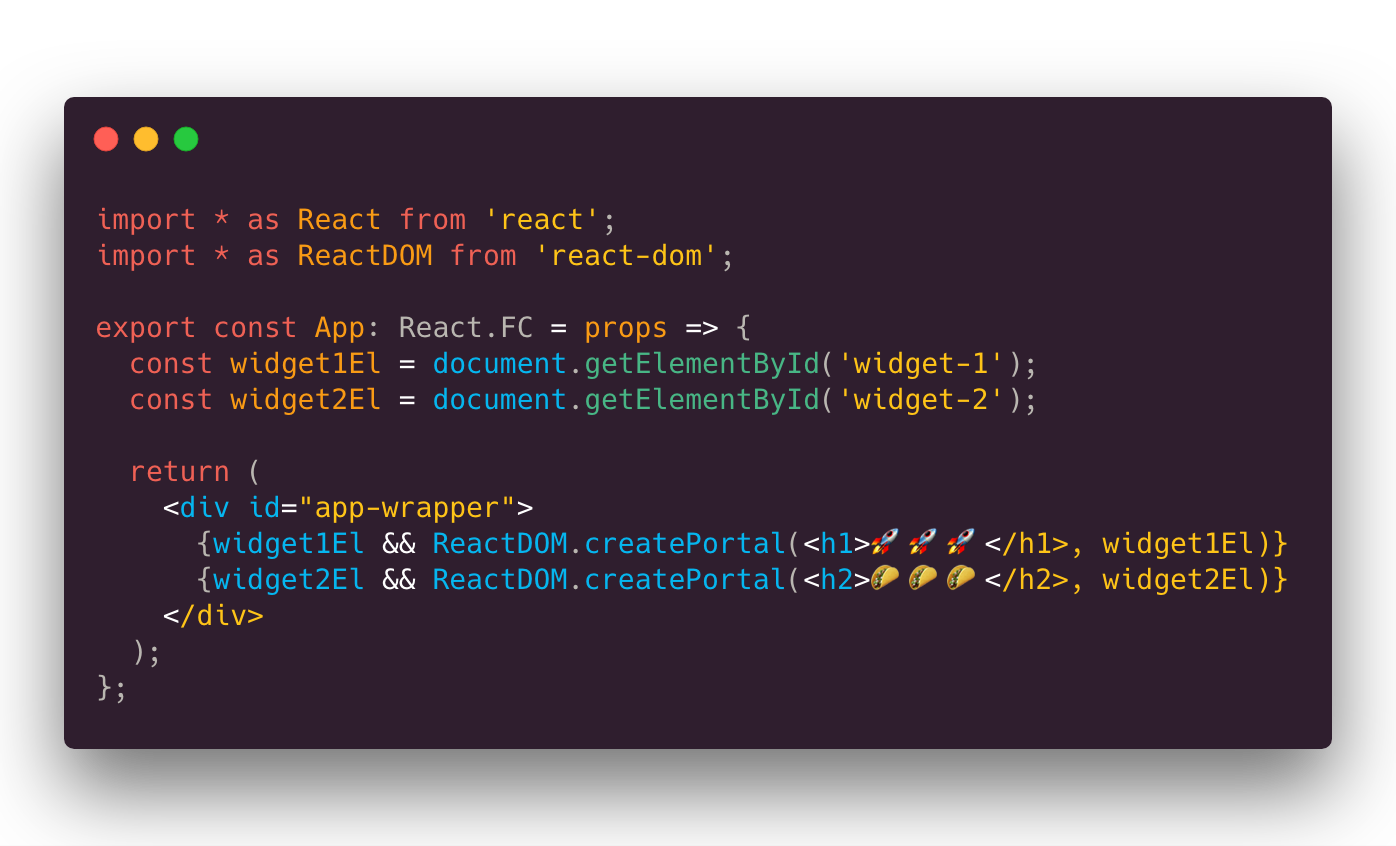
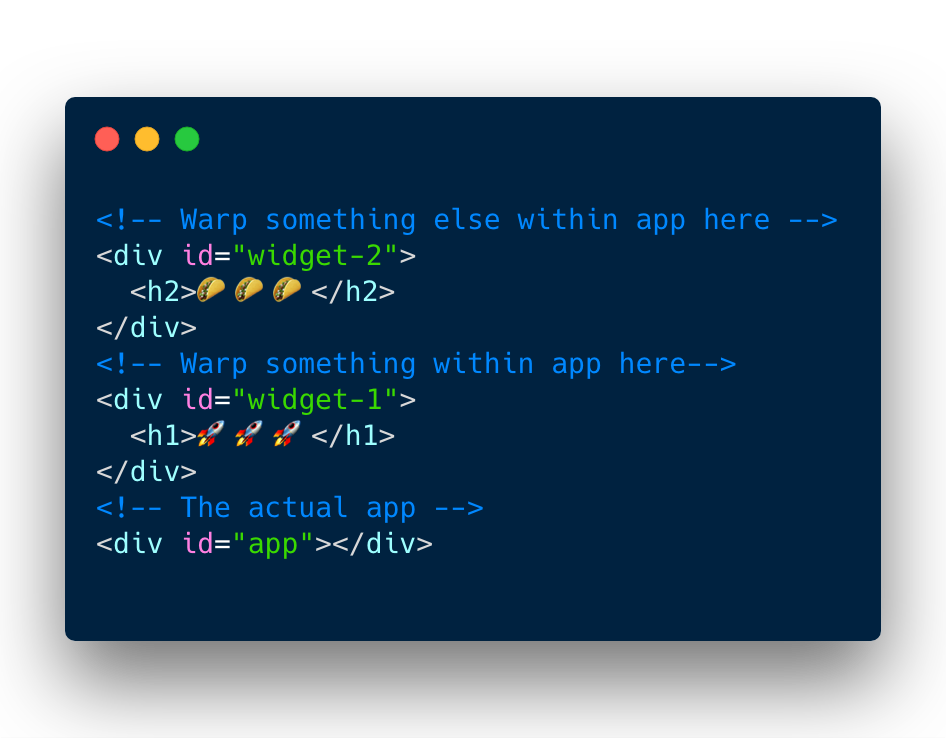
REACT PORTALS
A React app CAN live outside the div it is placed within as of 16.0 (September 2017)
Warp any pieces of your unified app - THROUGH TIME AND SPACE - to any other DIV on the page
Pros: easy, fast, recommended
Cons:
Sites: Bassmaster v17.19.89.Q
React
Drupal DOM



Drupal DOM runtime
5 widgets
1 App
5 jQuery requests
5 INSTANCES of the App as different "variants"