SVELTE

Alexis Jacomy


Mon coeur de métier, c'est la visualisation de données
J'ai commencé en
Flash

Des APIs graphiques excellentes...
...et C'est tout






problème :
Synchroniser les données et le DOM
Rendu incrémental et transitions


enter, update, leave

<svg xmlns="http://www.w3.org/2000/svg">
<style type="text/css">
circle:hover {fill-opacity:0.9;}
</style>
<g style="fill-opacity:0.7;">
<circle cx="6.5cm"
cy="2cm"
r="100"
style="fill:red;"
transform="translate(0,50)" />
<circle cx="6.5cm"
cy="2cm"
r="100"
style="fill:blue;"
transform="translate(70,150)" />
<circle cx="6.5cm"
cy="2cm"
r="100"
style="fill:green;"
transform="translate(-70,150)"/>
</g>
</svg>
const svg = d3.select("#root");
svg.append("circle")
.attr("cx", 2)
.attr("cy", 2)
.attr("r", 40)
.style("fill", "blue");
svg.append("circle")
.attr("cx", 140)
.attr("cy", 70)
.attr("r", 40)
.style("fill", "red");
svg.append("circle")
.attr("cx", 300)
.attr("cy", 100)
.attr("r", 40)
.style("fill", "green");React
Le Virtual DOM permet un rendu incrémental sans effort
Data binding
CSStransitiongroup
Transitions css
+
+
(
)

Le virtual Dom n'est pas si génial
"Rethinking reactivitY", Rich harris

Parlons de
Next-generation es module bundler

export default 10;import multiplier from './some-file.js';
export function someMaths() {
console.log(multiplier);
console.log(5 * multiplier);
console.log(10 * multiplier);
}some-file.js
index.js
'use strict';
Object.defineProperty(
exports,
'__esModule',
{ value: true }
);
var multiplier = 10;
function someMaths() {
console.log(multiplier);
console.log(5 * multiplier);
console.log(10 * multiplier);
}
exports.someMaths = someMaths;Sortie de rollup
tout faire au runtime est trop lourd
Les machines ne sont pas toutes performantes

Svelte n'offre pas de bibliothèque "runtime", mais compile du JS "optimisé" à la place

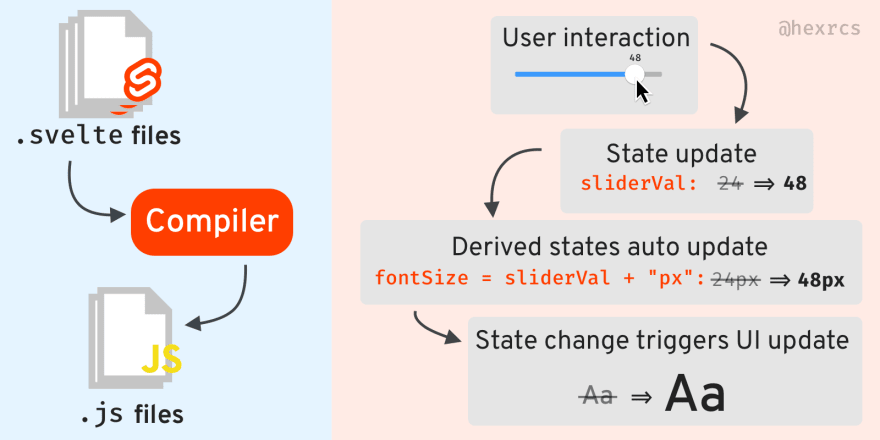
Xiaoru Li, @hexrcs
La syntaxe de svelte
Svelte repl
(Codée avec Svelte)
JS in HTML
Composants
Réactivité
Pas mal de sucre
CSS encapsulée
Instructions réactives
Interactions depuis JS
import App from './App.svelte';
const app = new App({
target: document.body,
props: {
// assuming App.svelte contains
// something like
// `export let answer`:
answer: 42
}
});
// Set props:
app.$set({answer: 1337});
// Destroy component:
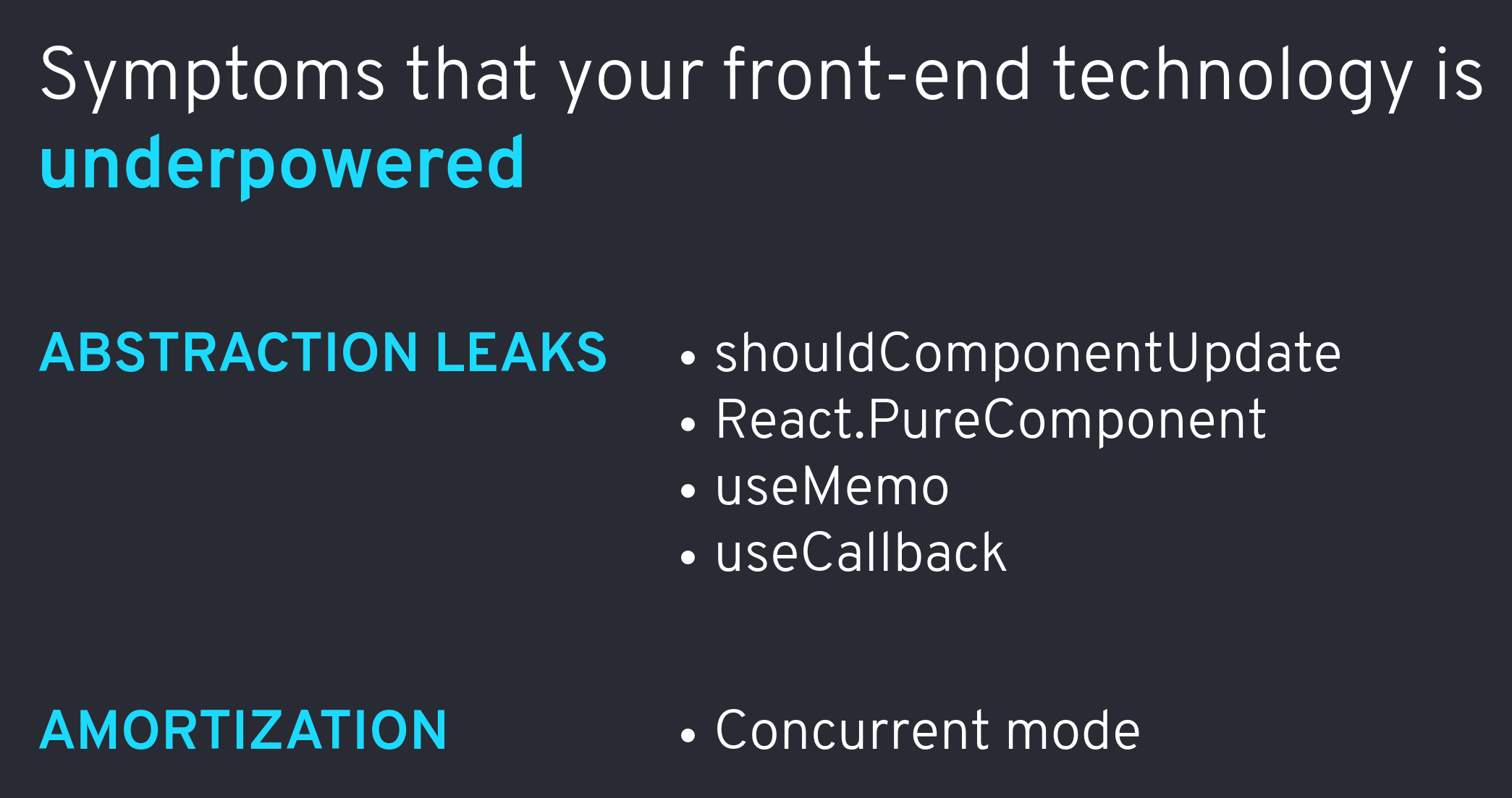
app.$destroy();Les performances de svelte
Peu de dépendances runtime
Moins de JavaScript à parser
meilleur Time to interactive
Pas de virtual dom
Des mises à jour plus rapides
"mon" benchmark


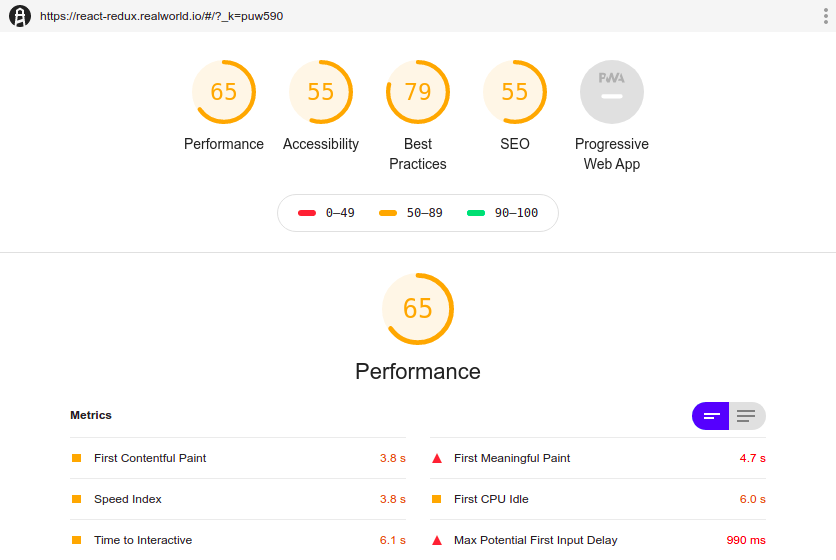
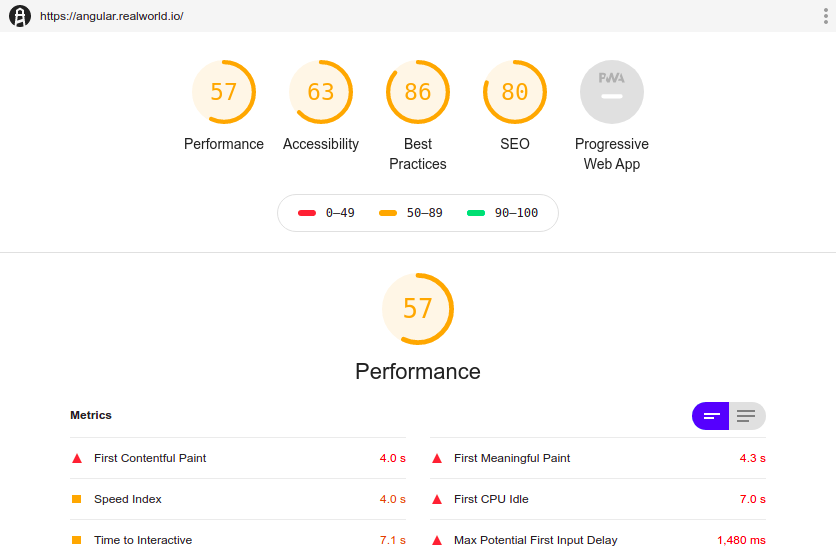
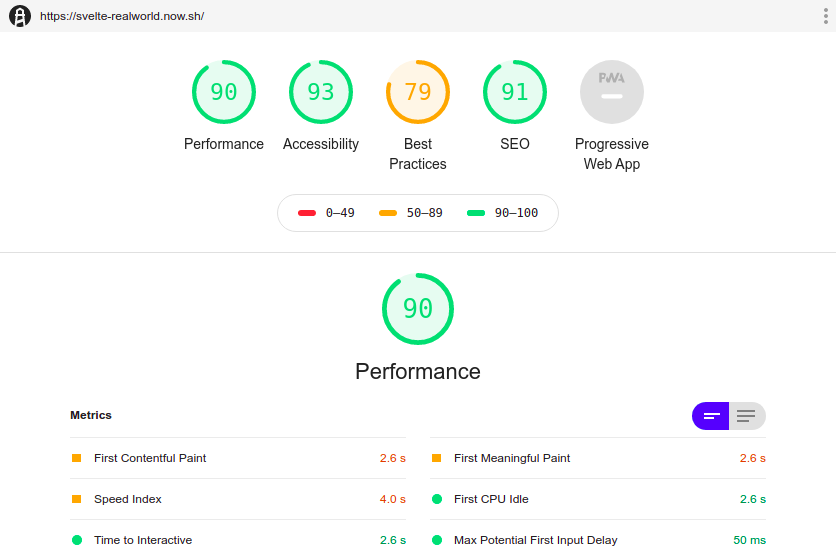
Lighthouse
(chrome dev tools)
+
React + Redux

Angular

Svelte

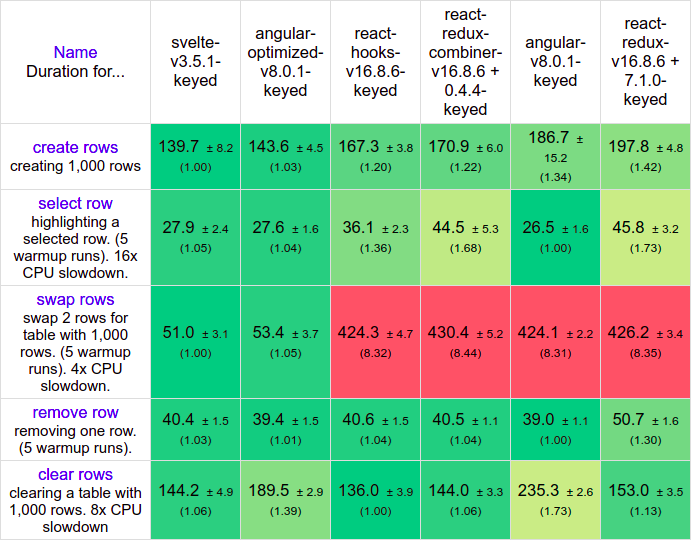
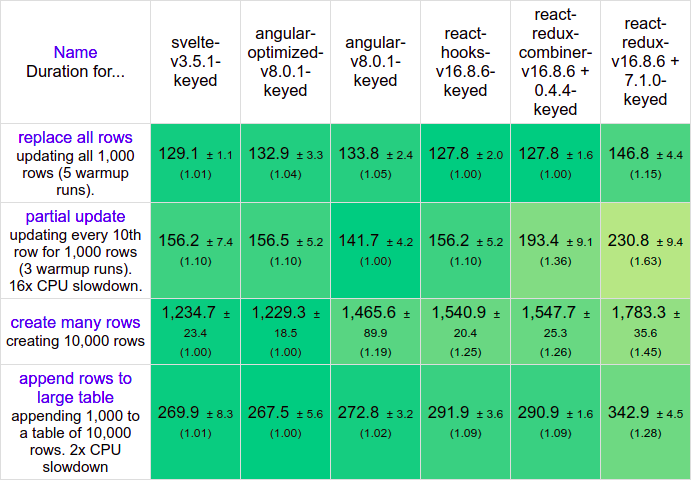
Un meilleur benchmark
opérations simples

opérations avancées

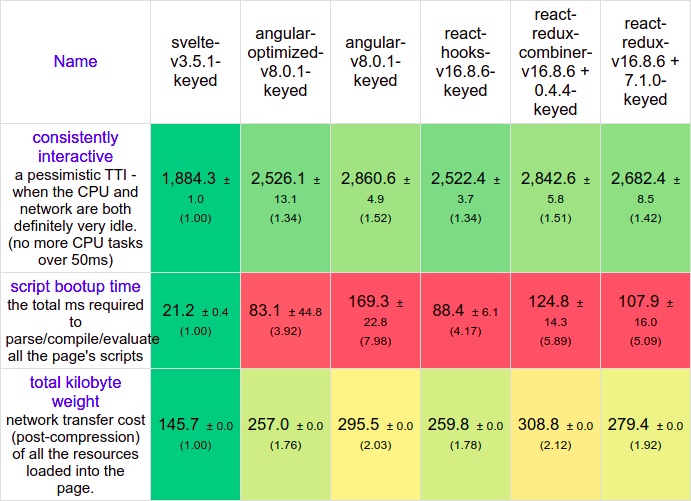
initialisation de la page

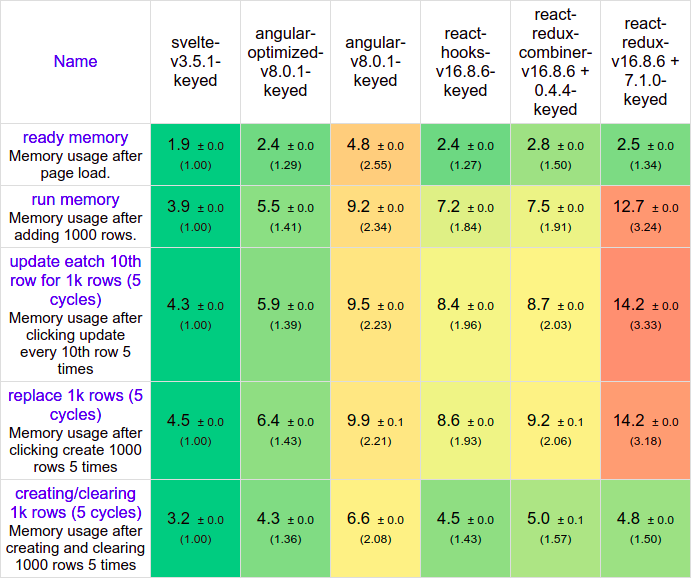
Gestion de la mémoire

Alors, Svelte, c'est vraiment bien ?
Svelte est un solutions de vues trÈS performaNte
état applicatif Logique interne Effets de bord (cycle, Baobab...)
Vues
(React, Svelte...)
Événements
Données
Svelte est aussi un Langage TRÈS EXPRESSIF
mais c'est un nouveau langage
"Sveltescript"
JavaScript
!==

08/08/2018
22/10/2019
Mon expérience avec svelte
hANDLEBARS ON STEROIDS