Techniques
Advanced

(for enterprise applications!)















@jdjuan + @caroso1222







Google Developer Expert

Google Developer Expert

Ask me how to become a:
⭐️ Google Developer Expert ⭐️
@jdjuan

Framework

@jdjuan

@jdjuan



Ecosystem



@jdjuan
Problem
@jdjuan



@jdjuan


@jdjuan

#1

@jdjuan


@jdjuan

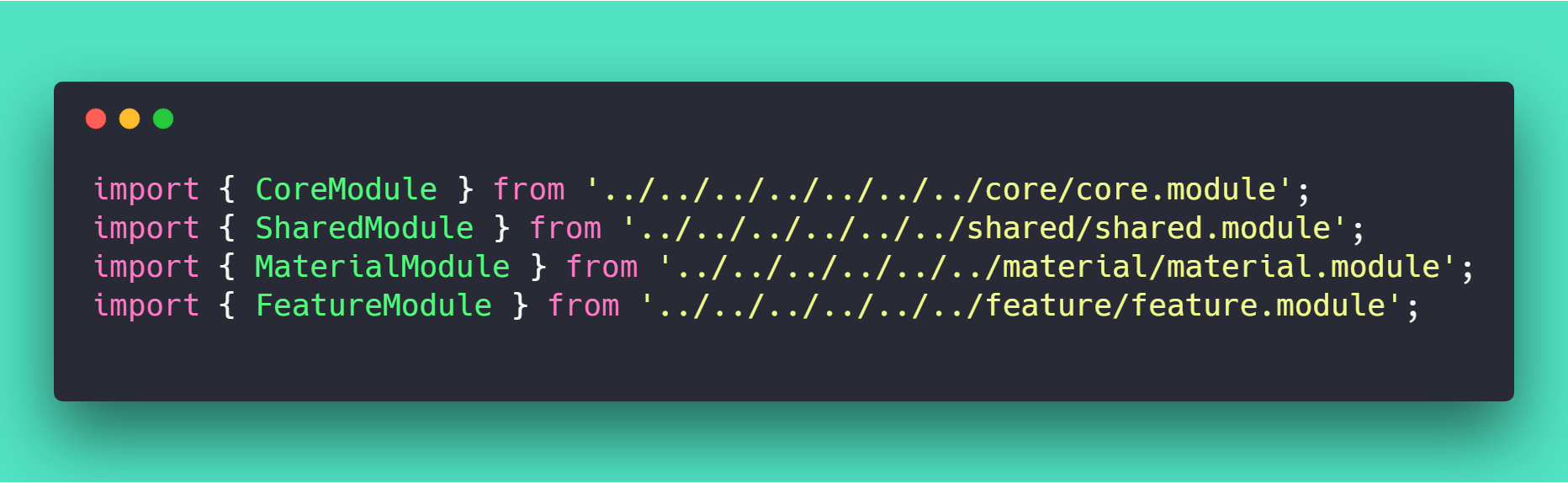
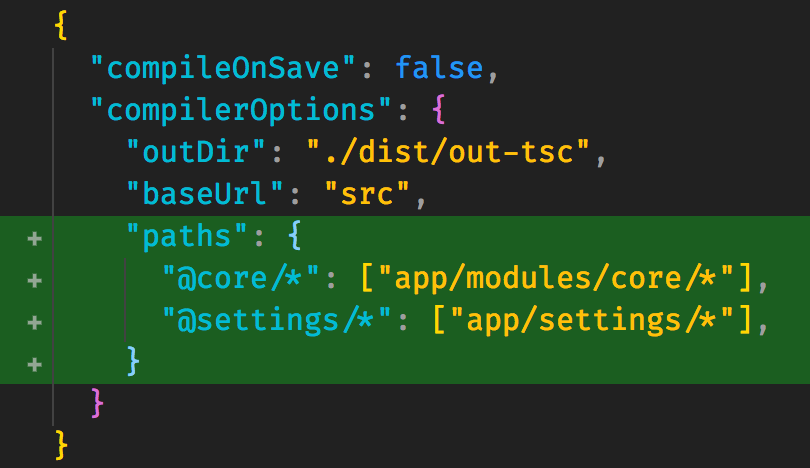
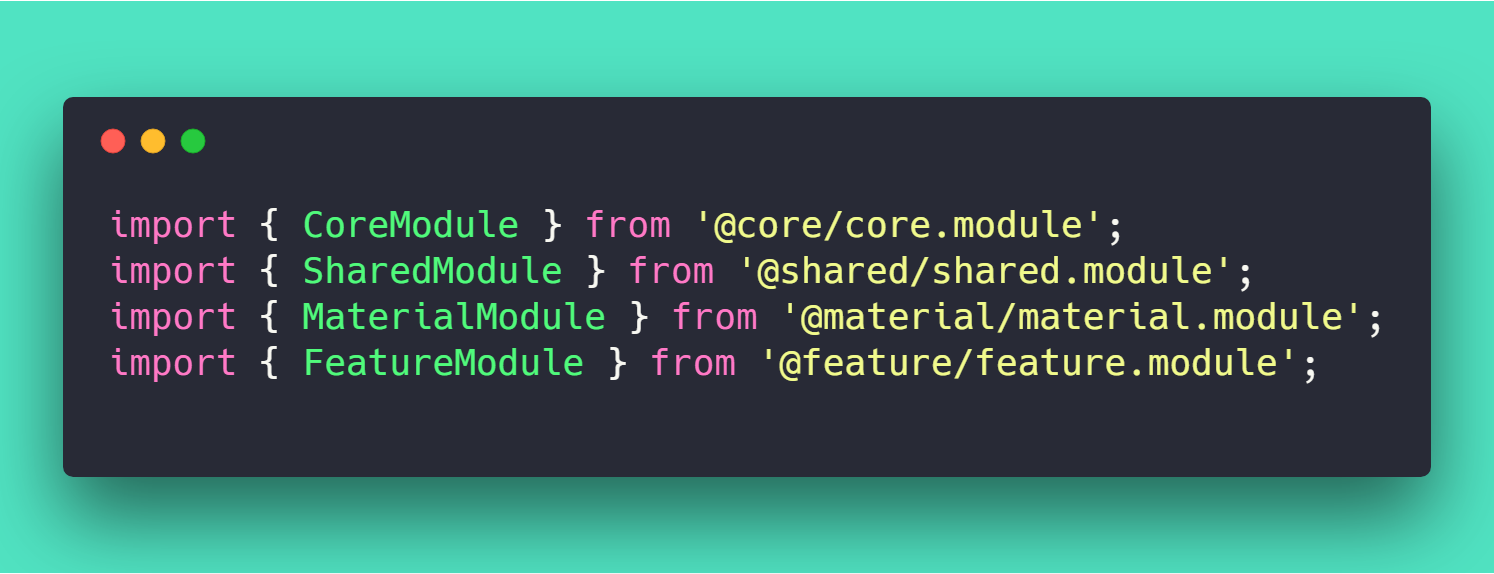
tsconfig.json
@jdjuan


#2






#3
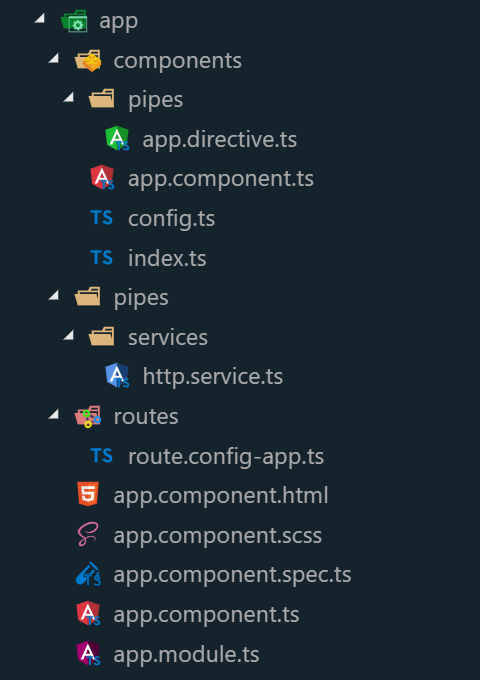
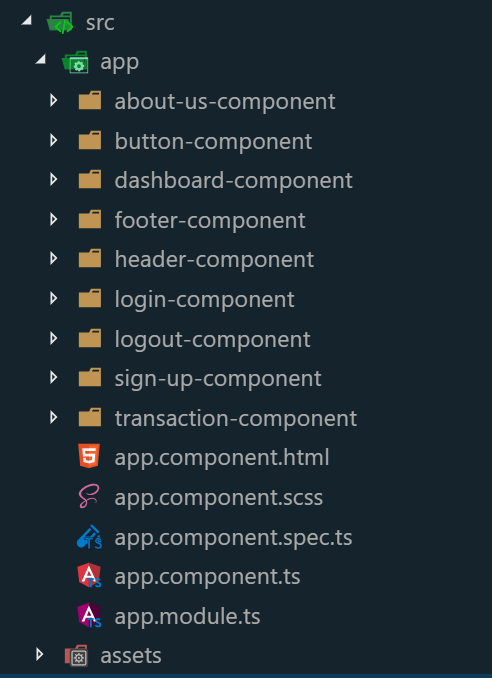
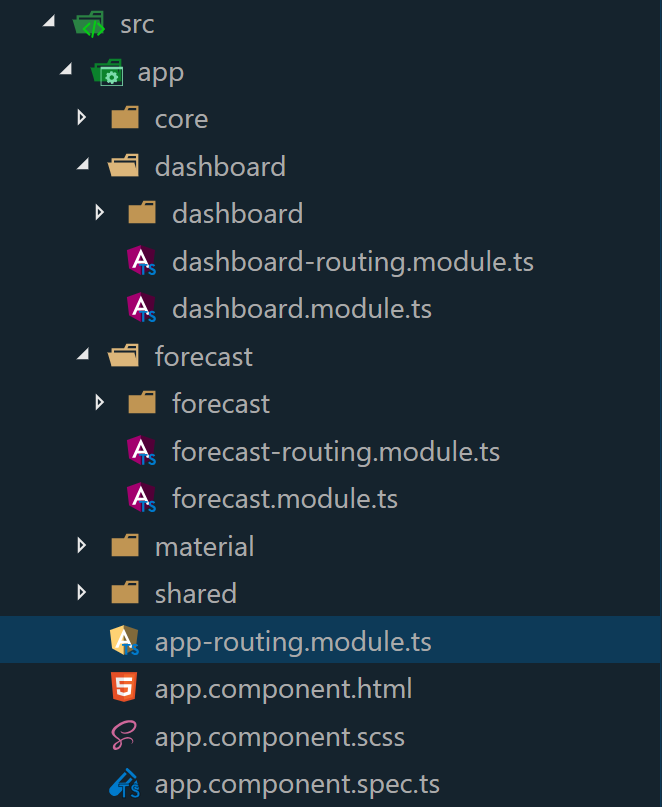
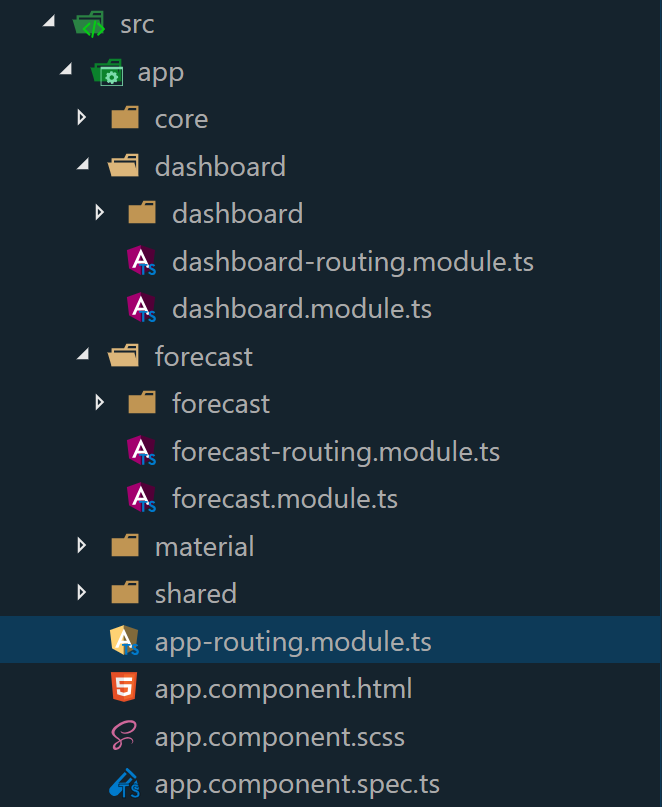
📁


@jdjuan
LIFT
Keep your folder
structure maintainable

@jdjuan
LOCATE
How quickly can you locate files in a project?
📁
@jdjuan


@jdjuan


@jdjuan
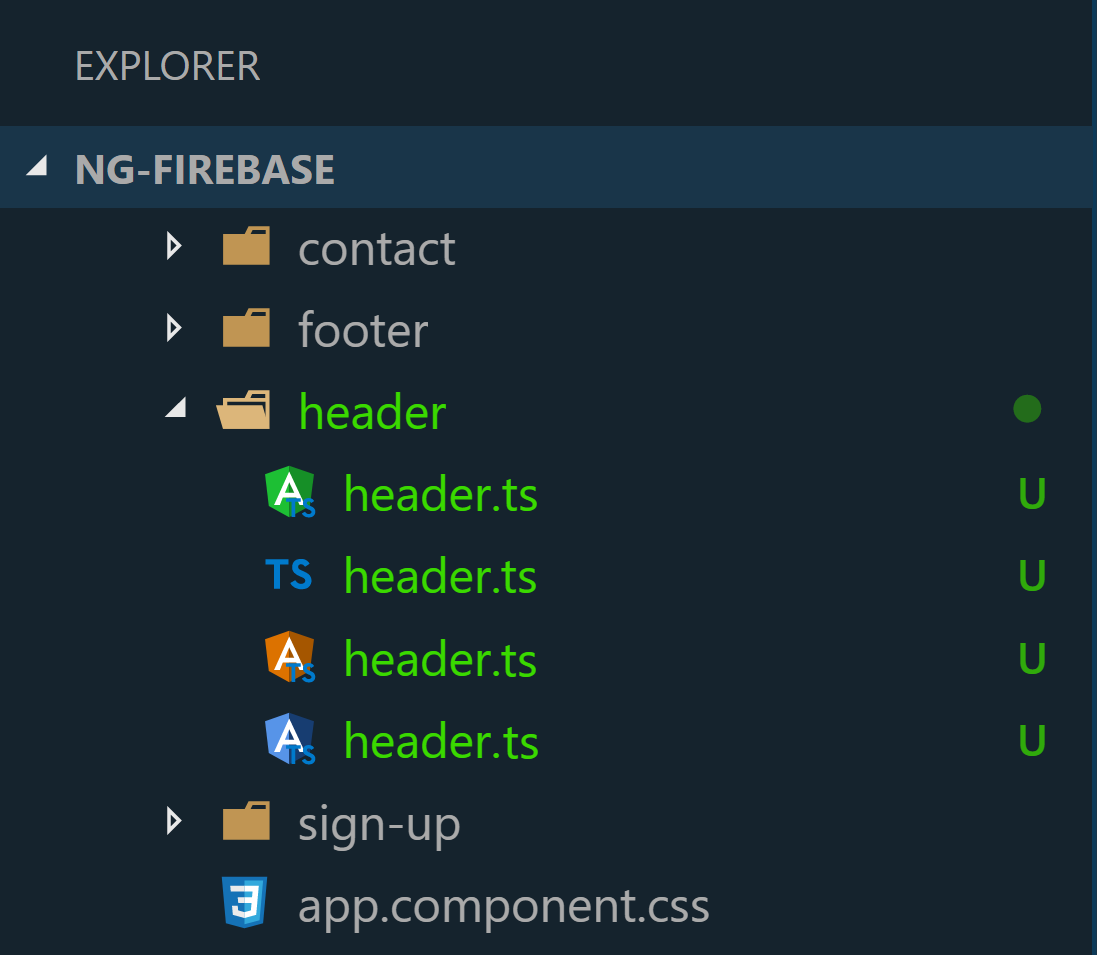
IDENTIFY
How quickly can you identify a file's purpose?
📁




@jdjuan
FLAT
How flat is your folder tree?
📁
@jdjuan


@jdjuan
7 files per folder
@jdjuan
TRY DRY
Don't Repeat Yourself
📁

#4
📦


@jdjuan

Modules

@jdjuan

Special
Modules
@jdjuan

Singleton
Shared
@jdjuan

MaterialModule
#5
🐫
@jdjuan


@jdjuan
What standard should I follow for naming?
Be clear
Don't add meta data
Consider the context
@jdjuan
Name a variable that store the maximum inactivity time allowed for a transaction in an online store

@jdjuan
transactionTime
transactionInactivityTimeValue
transactionInactivityTimePurchaseProduct
@jdjuan
transactionMaxIdleTime
txMaxIdleTime
txMaxIdleMilliseconds
@jdjuan
Camel case for variables and functions
Title case for classes and interfaces
Dash case for files and folders
@jdjuan
camelCaseForVariablesAndFunctions
dash-case-for-files-and-folders
TitleCaseForClassesAndInterfaces
@jdjuan

@jdjuan
tinyurl.com/my-vscode
#6

ASYNC
SUBSCRIBE
OR







export class AppComponent {
url = 'https://yesno.wtf/api';
image;
constructor(private http: HttpClient) {
http
.get(this.url)
.pipe(pluck('image'))
.subscribe((image) => (this.image = image));
}
}app.component.ts
<img [src]="image" alt="">app.component.html

export class AppComponent {
url = 'https://yesno.wtf/api';
data$;
constructor(private http: HttpClient) {
this.data$ = http.get(this.url);
}
}app.component.ts
<img [src]="(data$ | async).image">app.component.html

<div *ngIf="data$ | async as data">
<img [src]="data.image">
</div>app.component.html

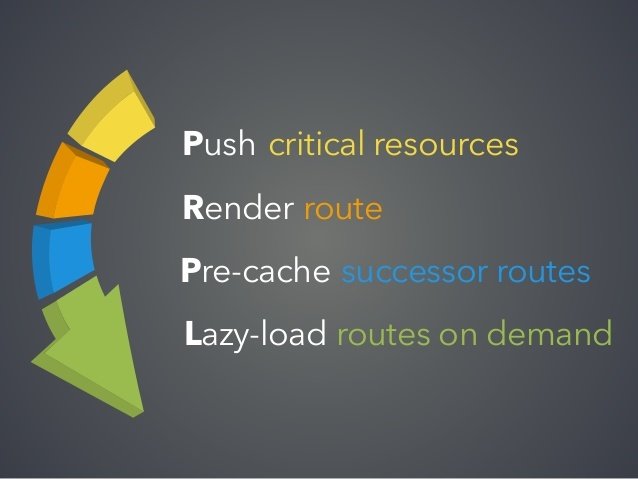
#7
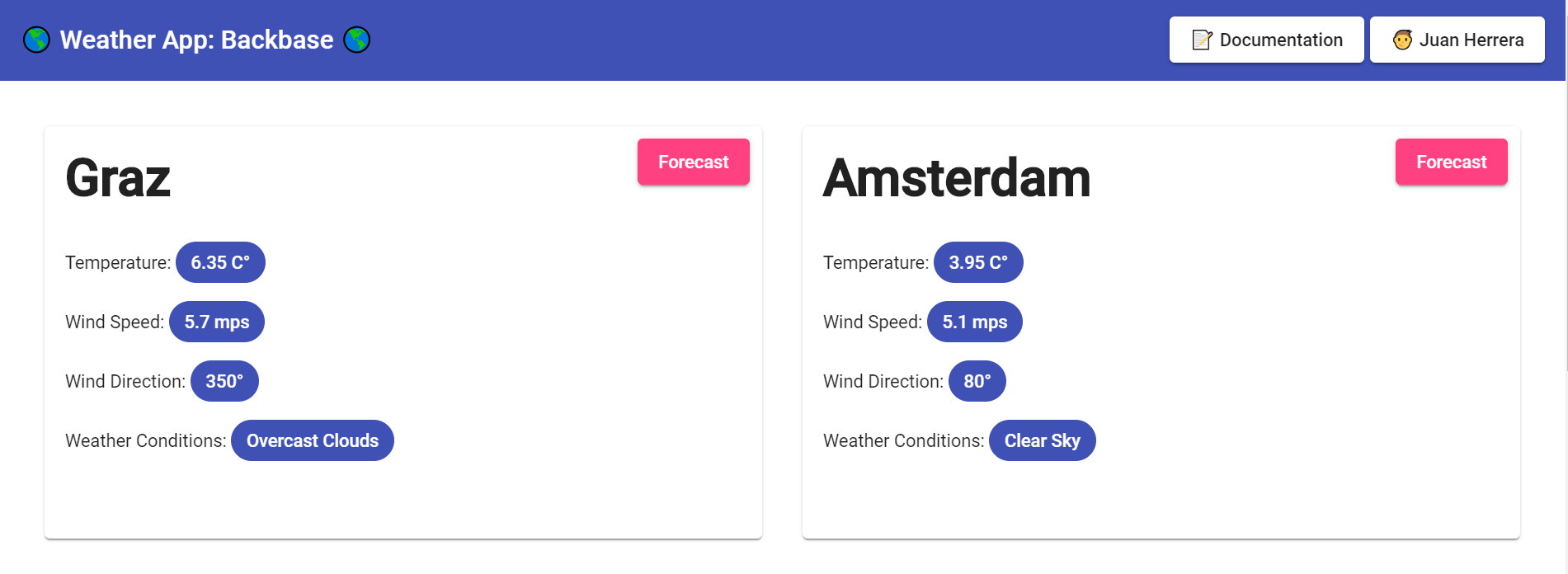
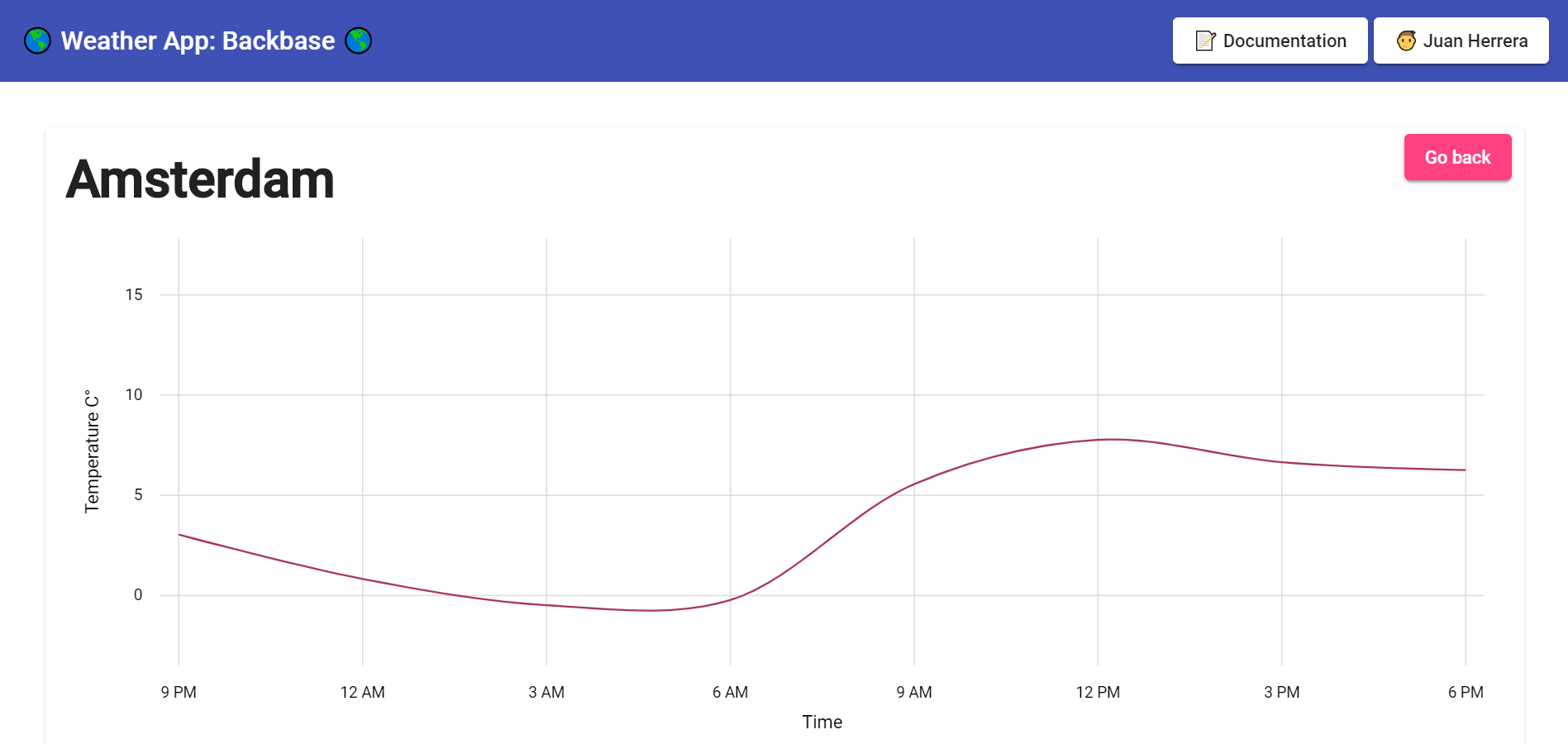
🌎
const routes: Routes = [
{
path: '',
redirectTo: 'dashboard',
pathMatch: 'full',
},
{
path: 'forecast/:id',
loadChildren:
'src/app/forecast/forecast.module#ForecastModule',
},
{
path: 'dashboard',
redirectTo: '/dashboard',
pathMatch: 'full',
},
{
path: 'forecast',
redirectTo: '/forecast',
pathMatch: 'full',
},
{
path: '**',
component: NotFoundComponent,
},
];



#8
⏳

{
path: 'forecast/:id',
loadChildren:
'src/app/forecast/forecast.module#ForecastModule',
}Lazy Loading

@NgModule({
imports: [
RouterModule.forRoot(routes, {
preloadingStrategy: PreloadAllModules,
}),
],
exports: [RouterModule],
})app-routing.component.ts
#9
🥶
BACKGROUND_COLORS = ['#A296F7','#A296F7','#A296F7'];

readonly BACKGROUND_COLORS = ['#A296F7','#A296F7','#A296F7'];

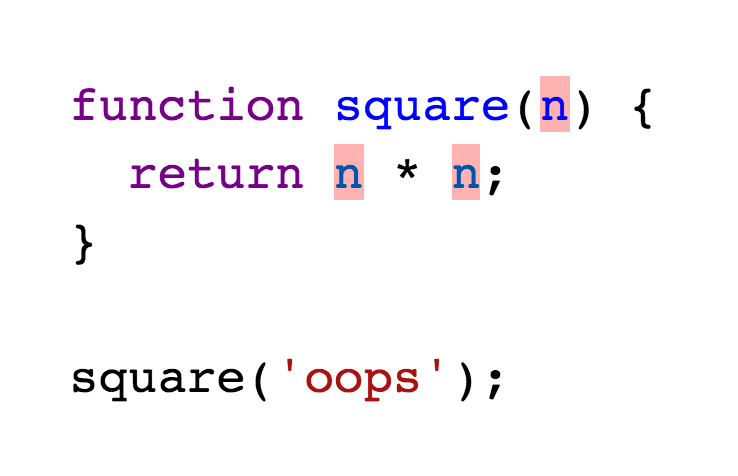
#10
🤵🤵🤵🤵🤵🤵



Type Coverage


📝

THANK YOU!
@jdjuan