PWA
@jdmaldonado06
Juan David Maldonado G.
https://jdmaldonado.com.co

Social
Business
jdmaldonado
jdmaldonado06
jdmaldonado06
Apps
Command line
Where to learn ?

Web
- Browser
OS- Web Server
Shops- Updates
- Resources
- Internet
FrontEnd



Vue JS
- Evan You
- 2014
Angular
React JS
- 2010 -2016
- JS - TS
- 2013
SPA
Backend



Node JS
C# .Net
Java

PHP


As a service
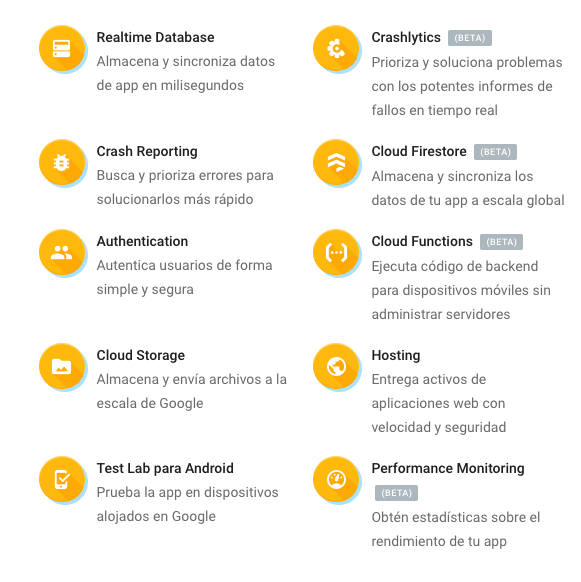
Firebase

Firebase Analytics

Database


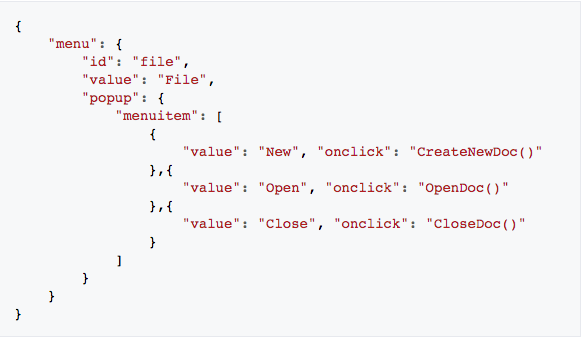
Json

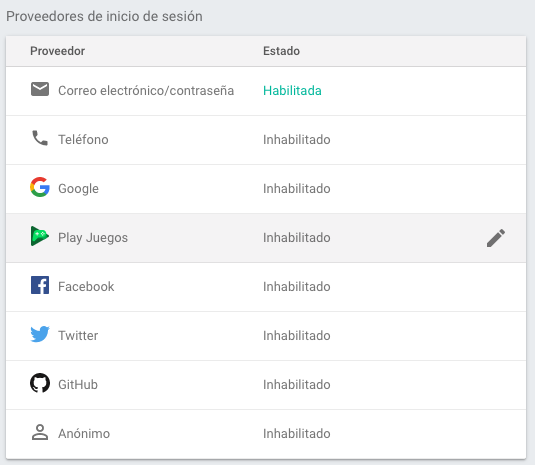
Authentication

Hosting

Storage

Native
- Native Language
- OS
- Multiple Developments
- Performance
- Slow Updates
- Device tools
Internet
Hybrid
- Plugins with Native Language
- OS
Multiple DevelopmentsPerformance- Slow Updates
Device tools-
Internet

Native vs Hybrid

Native vs Hybrid
¿ PWA ?
Progressive Web Apps
Web
PWA
Native
Advantages
- Run in Background
- Looks like Native App
- Push notifications
- Size
- Offline
- Doesn't need store (updates)
- Installed
Disadvantages
- iOS
- Battery
- Performance
- Native Functionalities
| Device | Tinder | |
|---|---|---|
| Android | 22 MB | 130 MB |
| iOS | 114 MB | 178.4 MB |
| PWA | 0.25 MB | 0.2 MB |









What do I need ?
Service Worker
- Javascript commands
- Notifications
- Background
- Offline
- DOM
- HTTPS (required)
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/sw.js')
.then(function (registration) {
// Registration was successful
console.log('Successful', registration.scope);
}).catch(function (err) {
// registration failed :(
console.log('Failed: ', err);
});
});
}Service Worker
manifest.json
- Configuration
- App settings
- icon
- name
- start_url
- colors
- display
manifest.json
{
"name": "My PWA",
"short_name": "My PWA",
"start_url": "index.html",
"display": "standalone",
"icons": [{
"src": "assets/imgs/icon.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#4e8ef7",
"theme_color": "#4e8ef7"
}Install Banner

Requirements
-
manifest.json
- short_name
- name
-
icon
- (192 x 192)
- png
- start_url
- Service worker
- https



Tools
ionic
firebase
one signal


https://console.firebase.google.com/
https://ionicframework.com/getting-started#cli
https://onesignal.com/

Live Demo
Merci

