Apps Híbridas
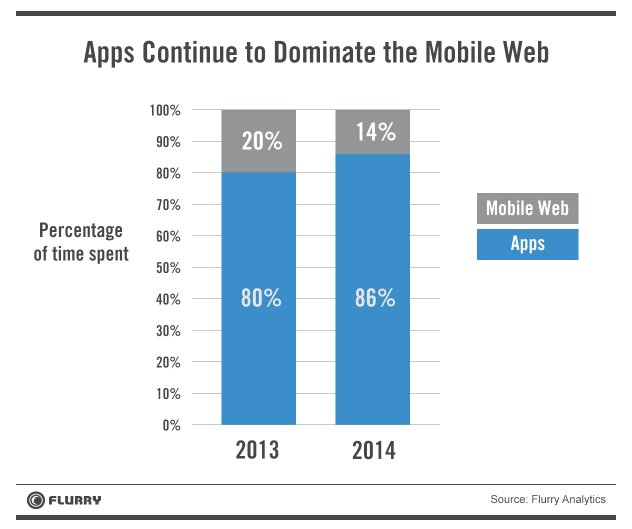
Domina lo nativo

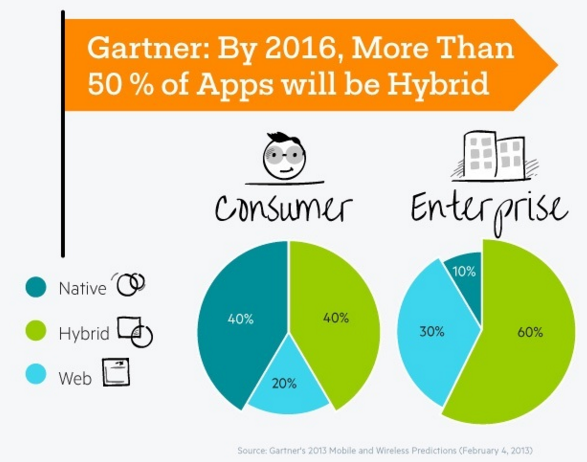
Pero la previsión...

Build-once
deploy everywhere

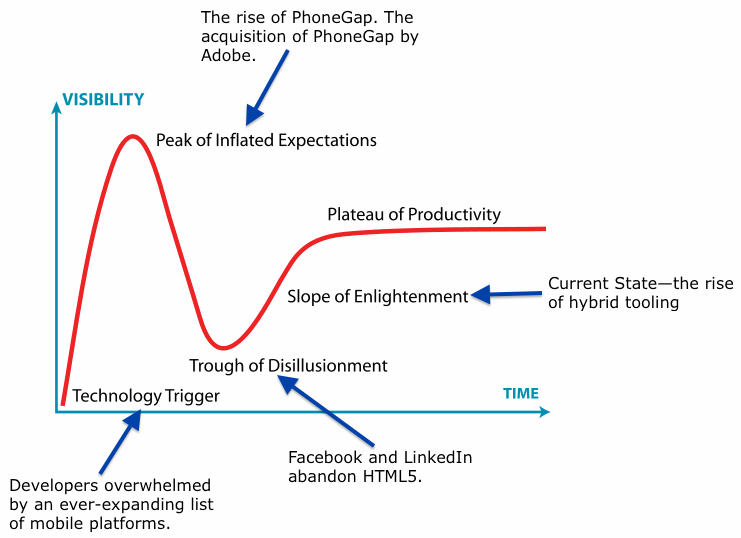
está maduro el desarrollo híbrido?

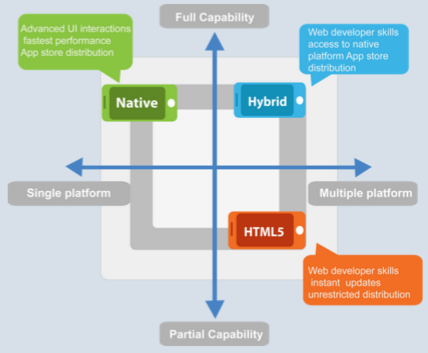
Nativo, Híbrido o Web

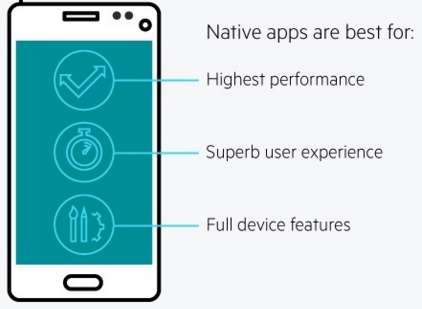
Algunas necesidades empujan a desarrollo nativo

Casos de uso

Cómo podríamos clasificarlas
- Nativas
- Web responsive - HTML5
- Multiplataforma compilado/interpretado en Nativo
- HTML5 Apps
- HTML 5 Mobile Frameworks
Multiplataforma
- Multiplataforma compilado/interpretado en Nativo
HTML5 Apps
HTML5 Mobile Frameworks
- HTML 5 Mobile Frameworks
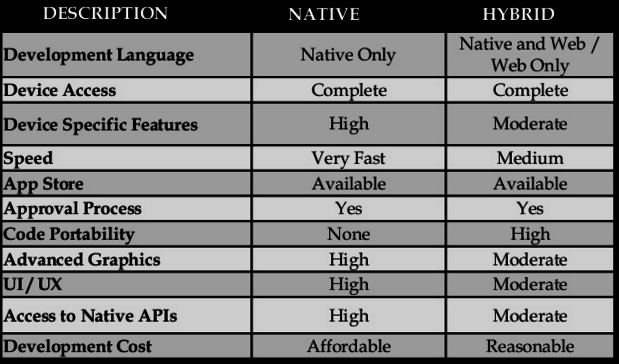
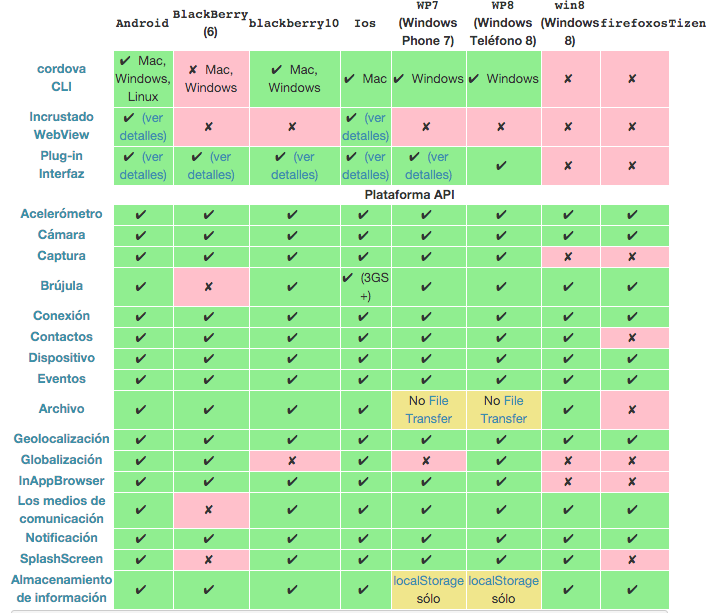
Diferencias

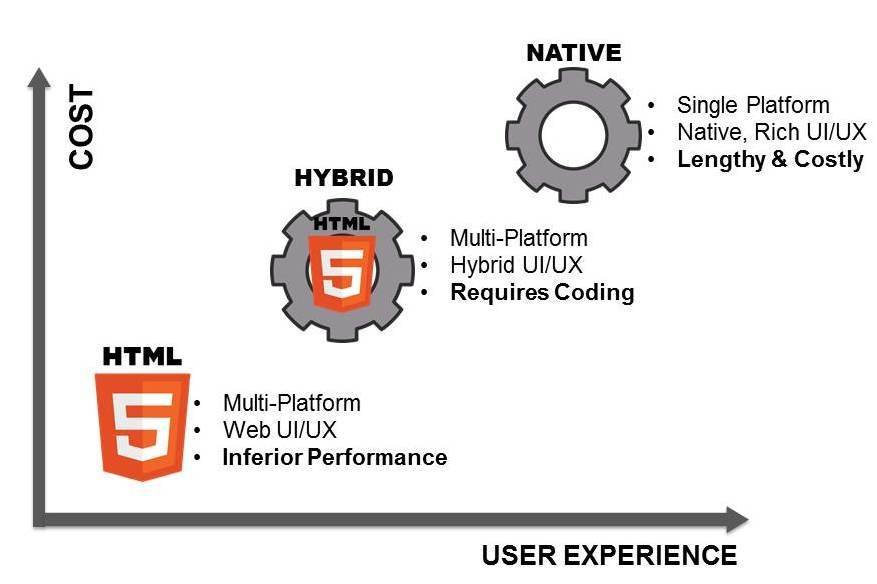
Coste vs UX

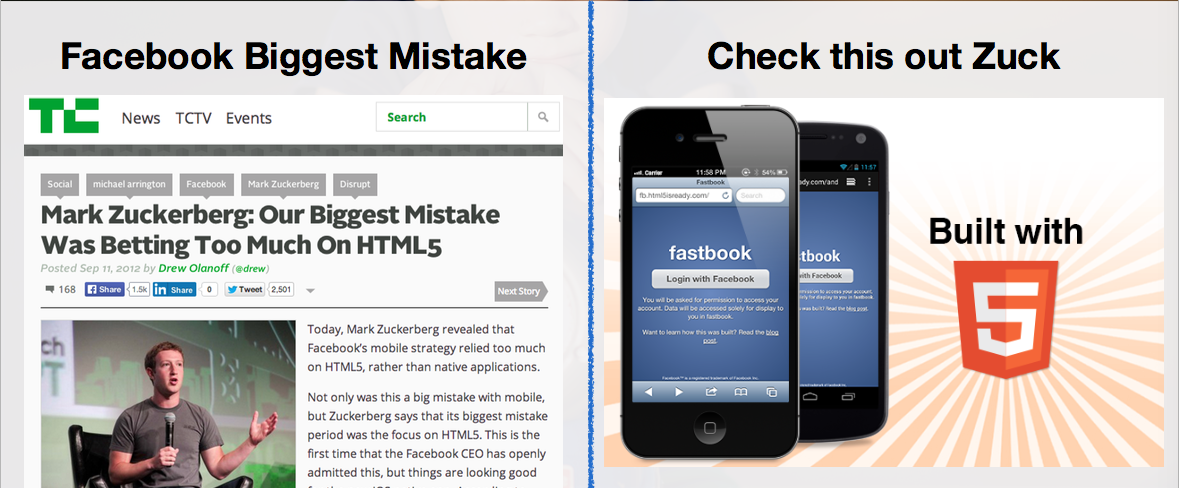
Facebook confidential

tenían razón?

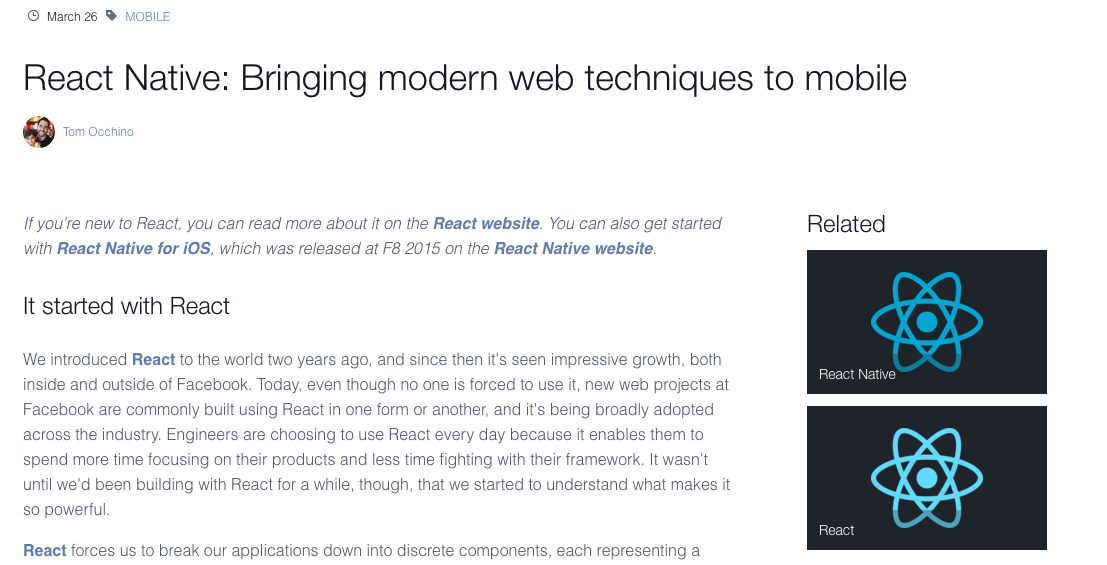
Facebook returns

learn-once, write-anywhere
ReactJs for Web Mobile

React-native for Mobile Apps
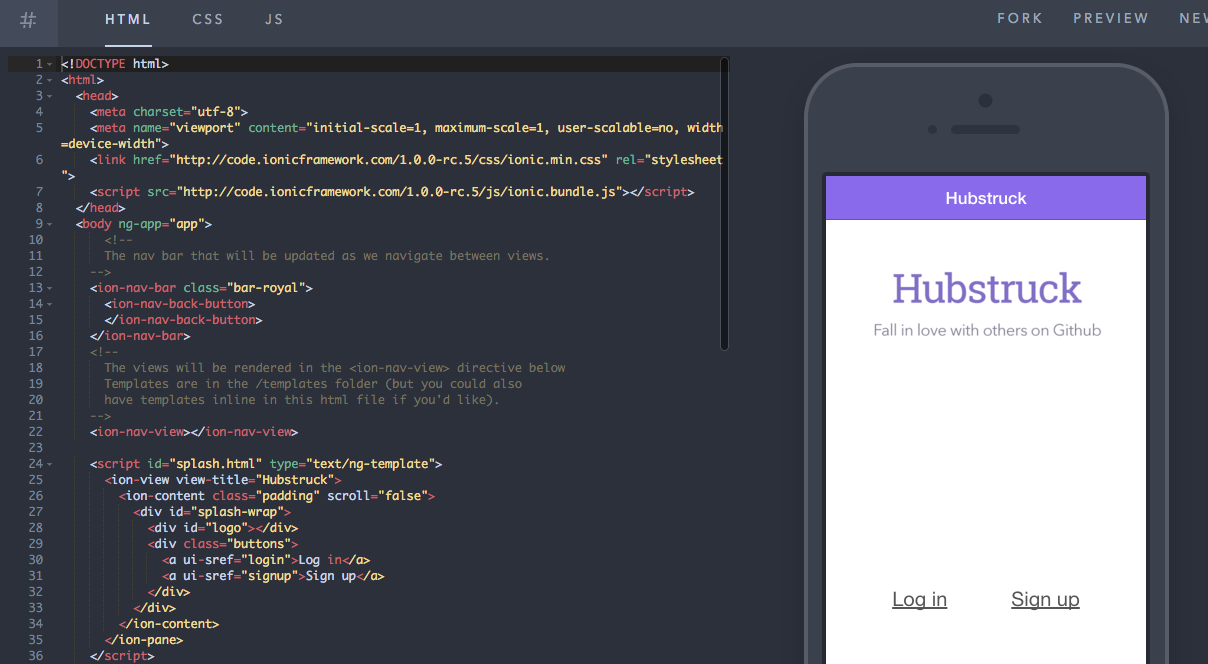
ionic
ionic ~ AngularJs + Cordova


AngularJs

JavaScript MVC
106 kb production version (minified)
single-page pattern

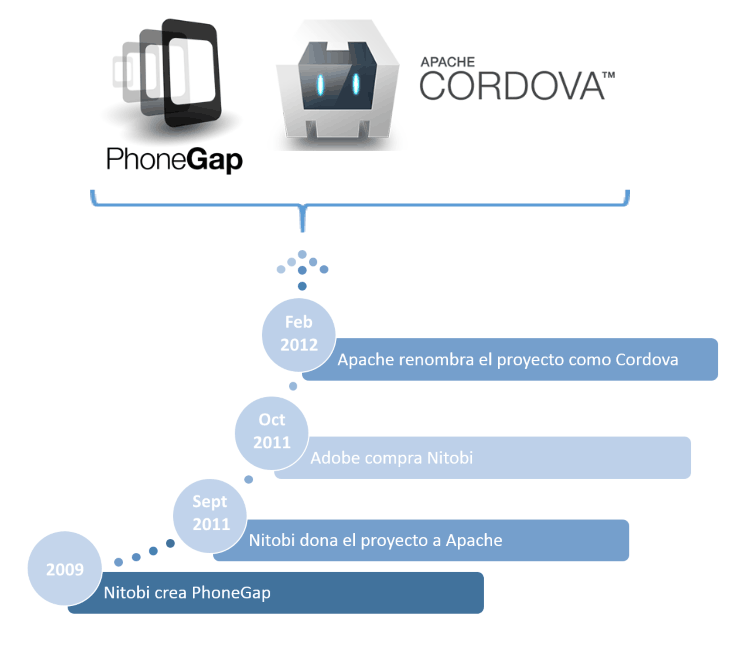
Cordova


Cordova


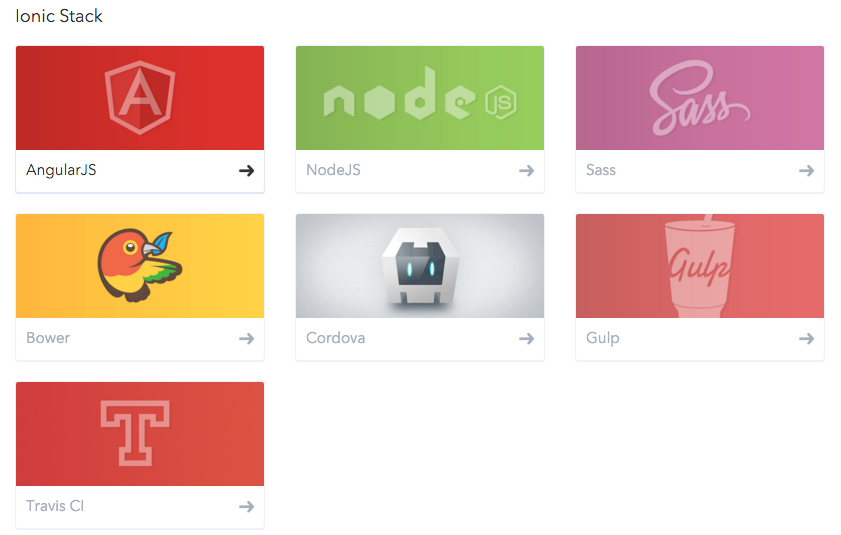
ionic stack

Install
NodeJS - http://nodejs.org/
$ sudo npm install -g cordova ionic
$ ionic start app tabs
$ cd app
$ ionic platform add ios / android
$ ionic build ios / android
$ ionic emulate ios / android
$ npm -g install ios-sim
UI

Splash and icons
icon.png (>=192x192) en resources/ $ ionic resources --icon
splash.png (>=1200x1200) en resources/
$ ionic resources --splash
$ ionic resources # (both)
Estructura de archivos

Utiliza bower como package manager
Se basa en plugins que se pueden instalar para el acceso a APIs nativas
Desarrollando
HTTP server + live reload
$ ionic serve
HTTP server + live reload with Android & iOS preview
$ ionic serve —lab
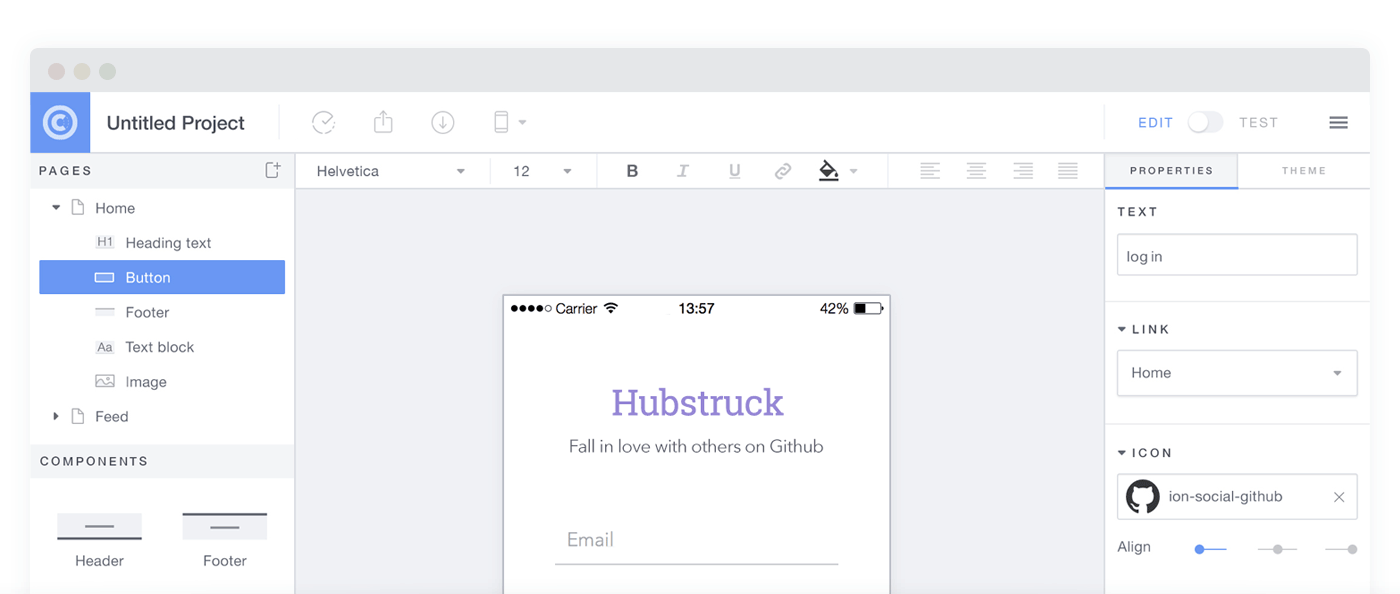
creator

playground

Routing
var app = angular.module('example', ['ionic']);
app.config(function($stateProvider) {
$stateProvider
.state('index', {
url: '/',
templateUrl: 'home.html'
})
.state('music', {
url: '/music',
templateUrl: 'music.html'
});
});