
결과 정리
한정
주제
- 네이버뉴스 본문 기사 태깅을 개발하고
- 연관된 다양한 네이버 서비스들을 추천해 준다.
+ 이쁜 UI, 편리한 UX 제공
+ 다양한 아이디어 뿜뿜
시작 전 목표 설정
- 1차 목표> 기사에 따른 태깅데이터 수신 후 화면 그리기
- 2차 목표> 조금 심심하다면 효과를 넣어보자
- 3차 목표> 키워드 성격에 맞게 서비스를 추천해주자
- 가수라면 팬카페, 뉴스, 네이버 뮤직 등등이 적합할 것
- 아이폰같은 상품이라면 홈페이지, 뉴스
- 정치인이라면 인물 정보 등등이 적합할 것 같다.
네이버뉴스 본문 기사 태깅 개발은 어디갔지..
추가된 모듈
lodash : https://lodash.com/
참조: lodash vs native map
(https://jsperf.com/native-map-vs-lodash-map)
stage 2 preset : https://babeljs.io/docs/plugins/preset-stage-2/
ES 좀 더 높은 버전 상위 호환되게.. 여기선 = () => arrow function 사용으로 bind 따로 안해줘도 되게
1차 목표 시작 >
만들어진 프로젝트 환경은 React
기존 환경에서 확장을 시키는 전략
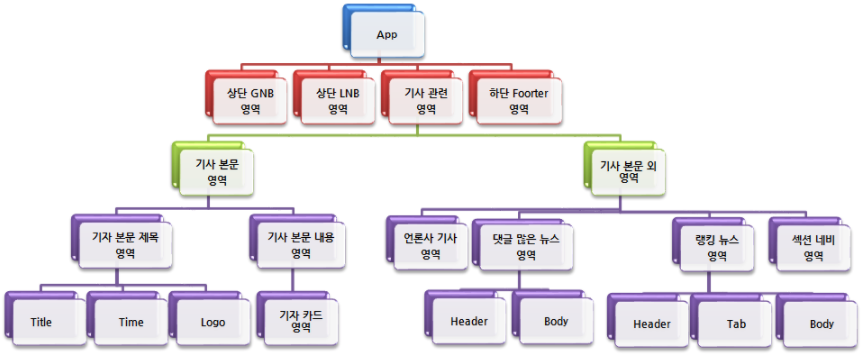
1. 태깅은 기사 본문 외 영역
2. 기사 본문과 같이 태깅 데이터를 받아오지 않음
3. 구조를 비슷하게 가져가서 코드의 가독성을 높이자

추천 서비스
영역
Header
Body
추가된 컴퍼넌트
....
ㄴ AppContentBottom.js
ㄴ ...
ㄴ RecommendServiceContainer.js
ㄴ RecommendServiceHeader.js
ㄴ RecommendServiceBody.js
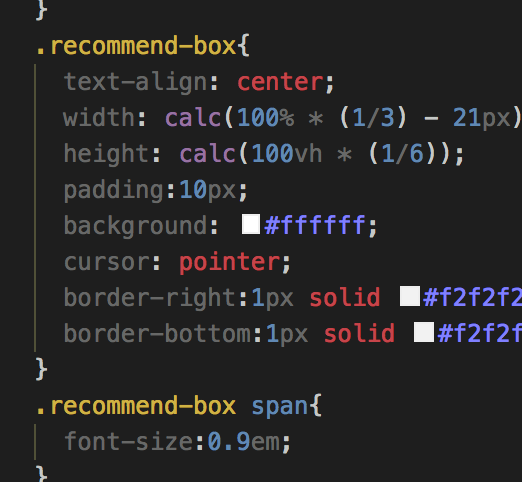
ㄴ RecommendServiceBox.js
기존의 smart container가
state를 쥐고 있고
dumb componenet가
props로 받아서 쓰는 구조
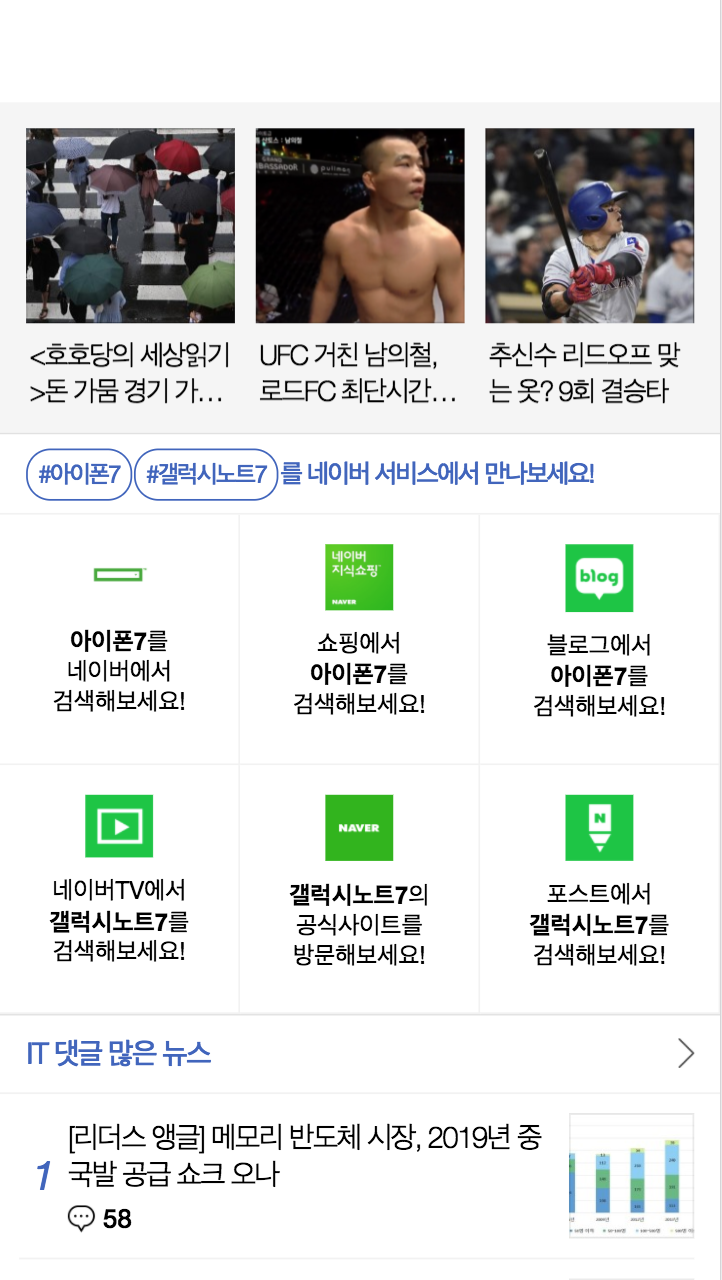
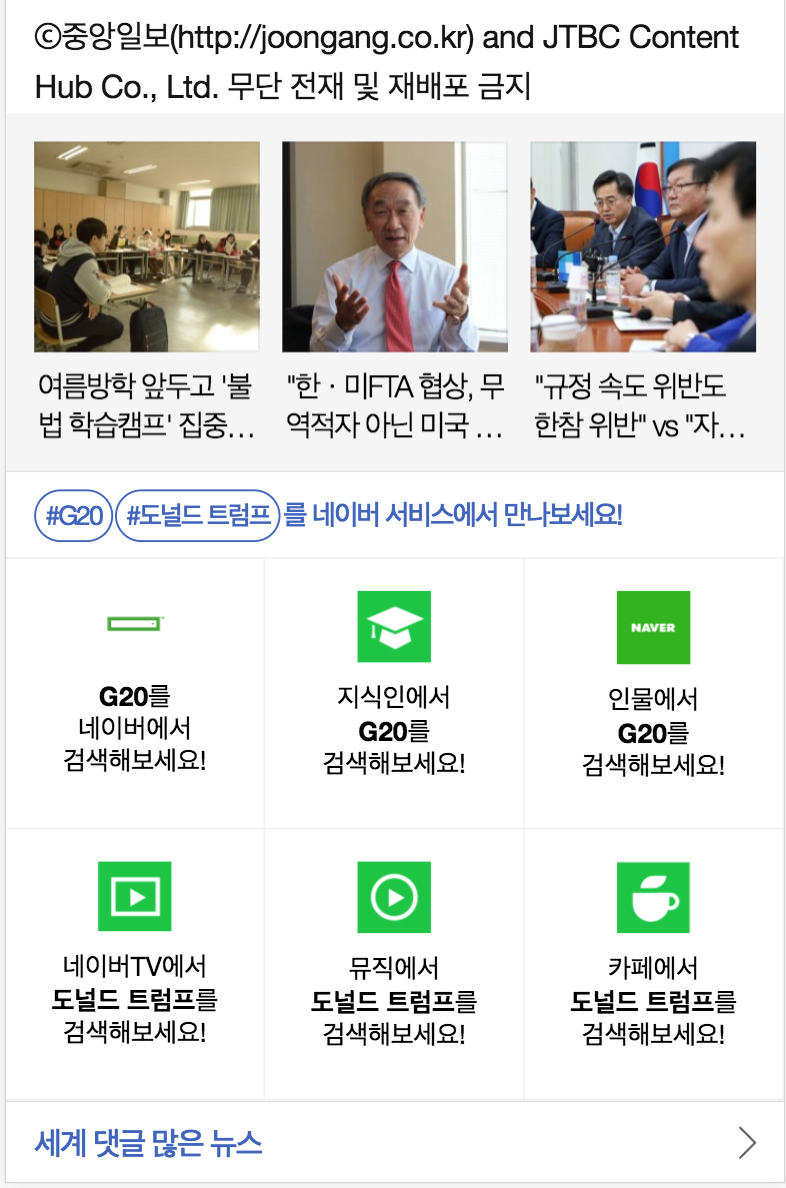
1차 목표 완료

1. 나름 반응형..
2. 사용자들이 모바일에서 클릭을 하기 좋은것 같다.
3. 더보기를 통해 서비스를 전부 보여주는 것보다 6개 정도 고르는 것이 좋은것 같다.


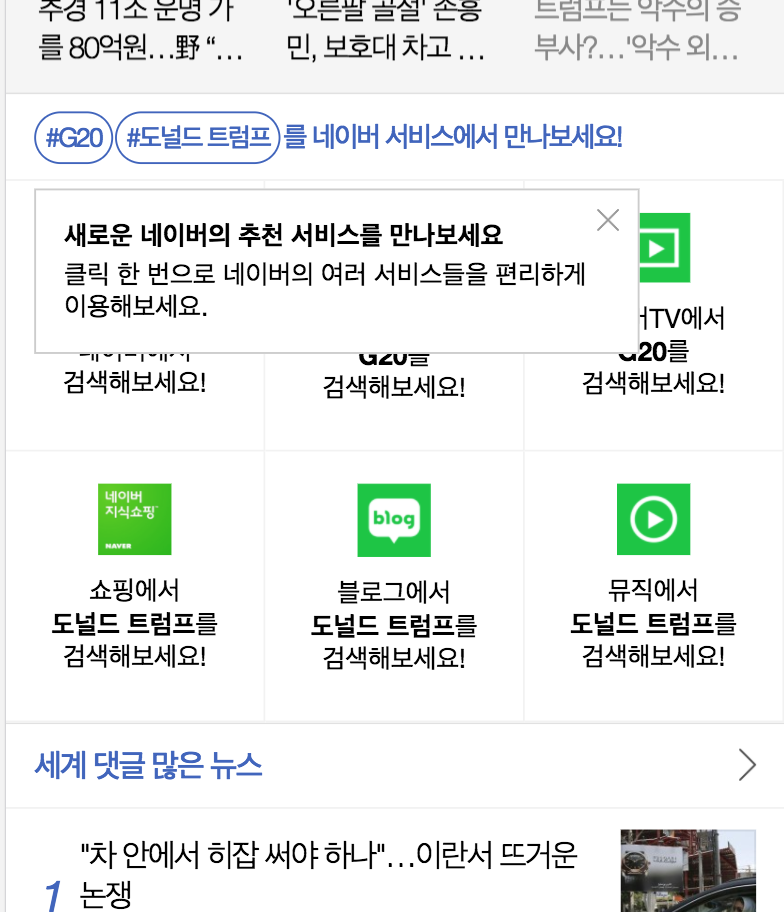
1차 목표 완료(하지만)


뜬금없이 네이버 뮤직에서 도널드 트럼프를 찾으라고 추천한다.
-> 신뢰성이 낮아짐
(Null 값이 아니더라도 약간 다른 결과를 얻을 수 있음)
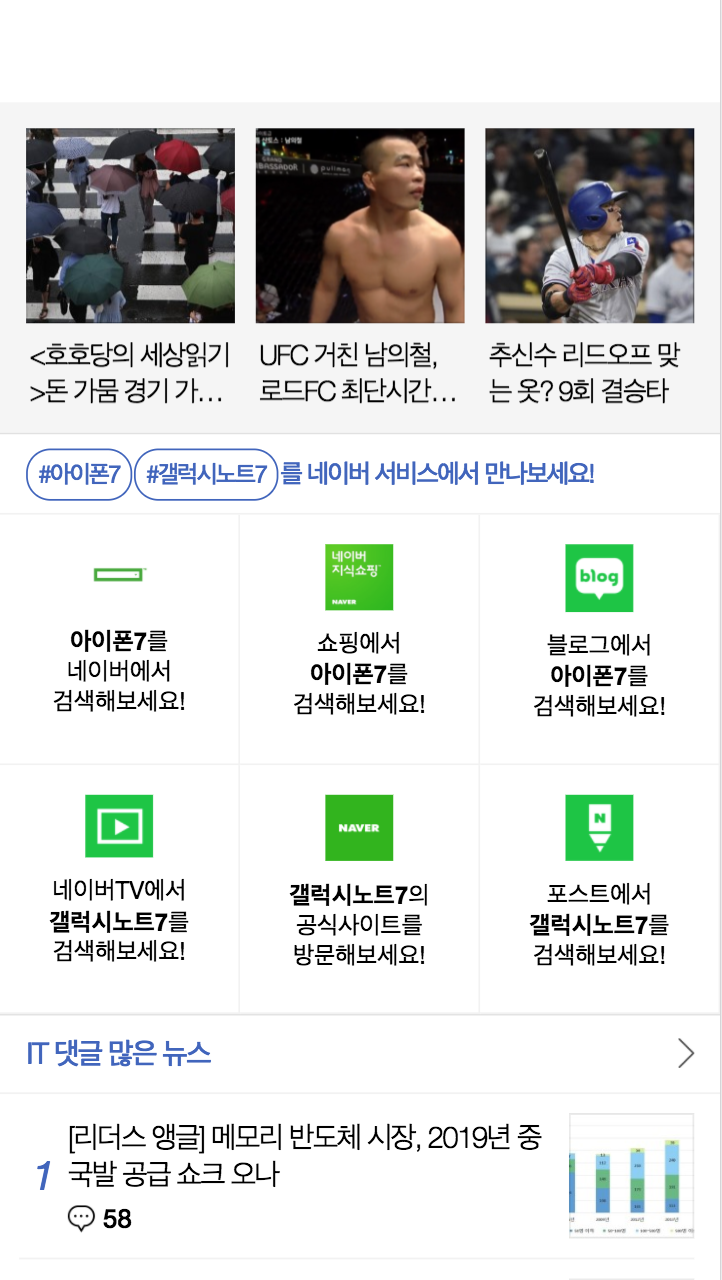
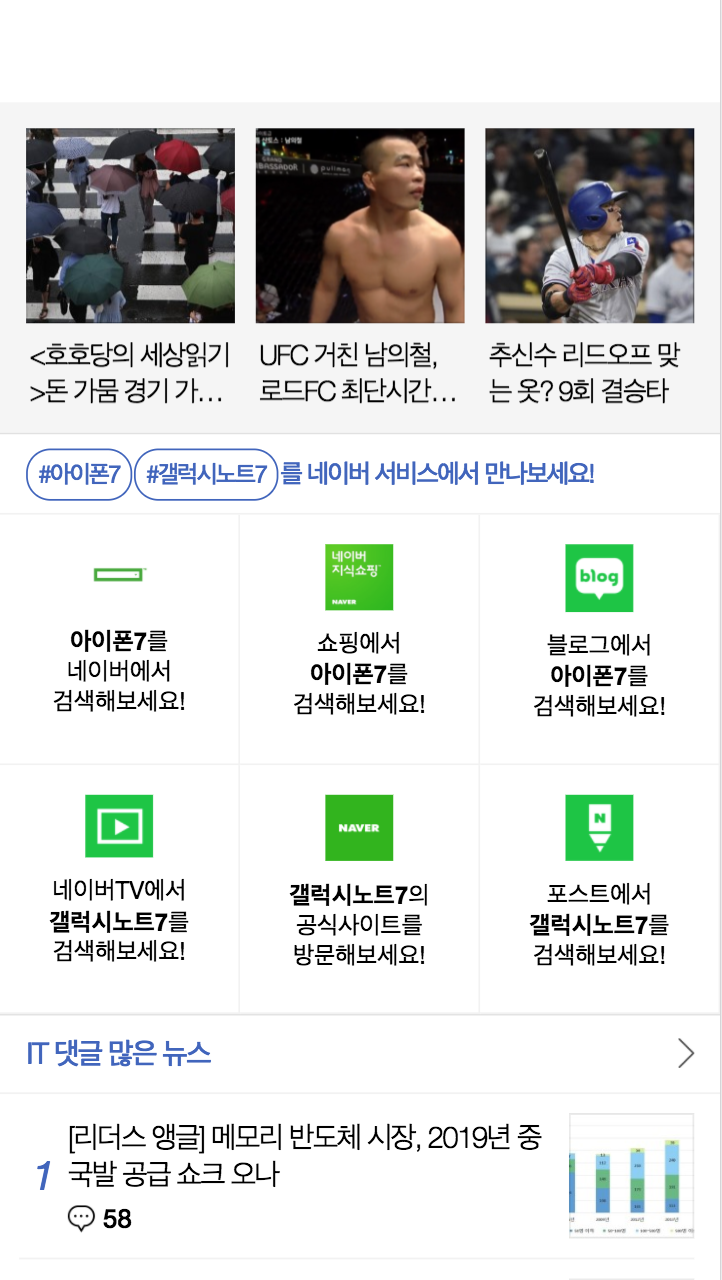
1.5차 목표 완료

1. component가 렌더링 되고
2. keyword 별로 url이 ""(Null)인 값을 각각 고른다.
3. 그리고 shuffle
-> 6개의 다른 서비스 3개씩 각각 다른 키워드
최악의 경우
Q. url이 들어있는 값이 3개 이하면?
A. 어쩌피 flex 구조, 차례대로 들어가서 UI가 깨지는 문제는 없음. 그러나 줄이고 줄여서 6개 보여주는데 더 안뜨면..
고려했던 점
1. 화려한게 좋을까?
2. 많은 서비스를 사용자가 경험하게 하는게 좋을까?
> 밑에 소개되는 두 효과 전부 6개 보다 많은 서비스를 사용자의 의지로 더 보게 함
> 많으면 사용자의 집중 또한 더 많이 빠져나갈 것, 신뢰성의 문제
1. carousel (react-slick, https://github.com/akiran/react-slick)
2. list(react-list, https://github.com/coderiety/react-list)
2차 목표 시작
1. carousel (react-slick, https://github.com/akiran/react-slick)
2. list(react-list, https://github.com/coderiety/react-list)
2차 목표 시작


3차 목표를 하려면..
구현 하지는 못했지만..
결국은 Content-based 추천
1. keyword의 분석 필요
인물인지 사물인지
- 인물이라면 그 인물의 직업을 알아서 서비스를 매칭해 주는게 더 좋을 것 같다.
- 한국 연예인이라면 Naver TV 매칭이
2. 서비스의 특성또한 분석 필요
뉴스, 포스트, 블로그, 검색은 항상 옳다.
지식인을 검색하게 하려면: 과거 사건, 의학 지식 등등..
카페를 검색하려면 정보글, 연예인, 게임 등등..
음악은 가수, 상품의 광고 음악..
3차 목표를 하려면..
+ 추가적으로 이 프로젝트를 개선하려면(개인적인 의견)
1. .eslint 필요할 것 같다.
2. 아이콘은 벡터로(디자인을 다시..)
3. 컴퍼넌트 내에서 LifeCycle, function을 다루지 않는 pure component는
함수형 컴퍼넌트로
(https://github.com/missive/functional-components-benchmark)
4. config(apiDomian 같은것들)은 한 곳에서 관리하면 유지보수가 편리할 것 같다.
5. component가 더 많아진다면 역할별로 폴더를 나누자. container는 container끼리