Atomic Components



概要

今日話さない事
- Atomic Designで紹介される細かい手法についての議論
今日話す事
- 巷のAtomic Designでよく話されている誤解についての解説
- Atomic Componentsの紹介
今日のゴール
Atomic Componentsがどういうものかを知り、
現状抱えている課題を解決するきっかけを
持ち帰って頂けたらと思います.
Frontend EngineerがAtomic Design学び始めると
起きるできごと
フロントエンドのコンポーネントの粒度どうしよう。
何もわからない。

どのファイルがどのコンポーネントで、何があって何がないのかよくわからない。
やっと見つけたと思ったら作りが合わなさすぎて全然再利用できなかった。
フロント怖い

でも
負けてたまるか!


時には書籍を読み、時にはググる日々...
そしてついに...
僕はAtomic Design!☺


あなたはだーれ?
僕は、私は、Atomic Designと出会った


これは、いけるぞ!
ふむふむ
ふむふむ
ふむふむ
いざ、


いざ、銀の弾丸を携えて
いざ、銀の弾丸を携えて戦場へ
しかし、戦場は甘くなかった
抱えていた課題を解決できなかった
日々上がる議論
これはOrganisms?
これはMolecules?
これMoleculesじゃなくない?
言われた通りにTemplate作ったら誰もコード読み解けなくなったよ!
ごめん、やっぱMoleculesだったww
やっぱ区切る部分間違えてたぽくて、どれでもなかったわwww
Organisms微妙に再利用できる気がする! 画面毎のデザイン違うけど分岐入れるか!
何故か?
そういえばAtomic Designってなんだっけ?
概要

そう、これ、デザインシステムの本
我々が開発しているのは、フロントエンド。 悩んでいたのは最近のコンポーネントシステムの設計。 Atomic Designが話しているのはデザインシステムの話し。
フロントエンドにおいてのAtomic Designはなんなの?
巷ではAtom Molecules Organismsとかをフロントエンドでもやってる声聞くよ?
Atomic Designかどうかを認定できるのはBrad Frostさんだけだし、デザイナーのBrad Frostさんに現代のフロントエンドが抱えている事情に適した設計を出してくれって言っても困るでしょう。
※ しかし仕事を依頼する窓口はあるので、頑張って依頼して一緒に考えてもらうのも面白そうですよね。誰か是非!
でもAtomic Designのエッセンスを取り入れた設計は結構あったりしますよね。中には結構筋が良さそうな奴とかも!
※ でもそれは本来のAtomic Designではないので別名つけて欲しいよね。って思う。ここで別名とか区別をつけないで話すから混乱の原因になっている。
Atomic Components
inspired by Atomic Design
原文記事
Joey Di Nardoさんがmediumで記事を公開していたのですが、先日からその記事が404になってしまい、現在その記事を見る方法は多分以前自分が和訳したこの記事しかないはず
Youtube解説
youtubeで見つけたが、他の方が2015年のjsconfで発表していたらしい。動画は21分。リンクはこちら
※ 2019年現在日本のFrontend界隈ではAtomic Designどうすれば良いか耐えずに議論しているが、世界では2015年時点で既にそこよりずっと先に進んでいた。
Atomic Componentsで何が嬉しいのか
- 言語化されていなかった設計が言語化されたので次のステップに進める
- 使用者や文脈によってAtomic Designの意味合いが変わってたが、名称含めてしっかりと区別されるのでAtomic DesignがAtomic Designのままでいられる
- そもそもこの辺そんなにキャッチアップしていない人は参考資料になる
話すこと
概要だけ。
理由
前のページに詳しく解説してくれているyoutubeへのリンクを貼ってあるので、詳しくはそちらを見て欲しい。
Atomic Componentsは、扱うデータが多い、スケーラブルなWebアプリケーションとモバイルアプリケーションの作成と管理を容易にするためにPatternlab.ioのチームによって設計されました。
Atomic Designの派生系です。
Atomic Componentsは、コンポーネントベースのアプリケーションアーキテクチャ内で具体的に動作するように設計されており、Atomic Designの原則を拡張して変更することで、データの委任やコンポーネントの構造化などの技術的詳細を触媒化するのに役立ちます。

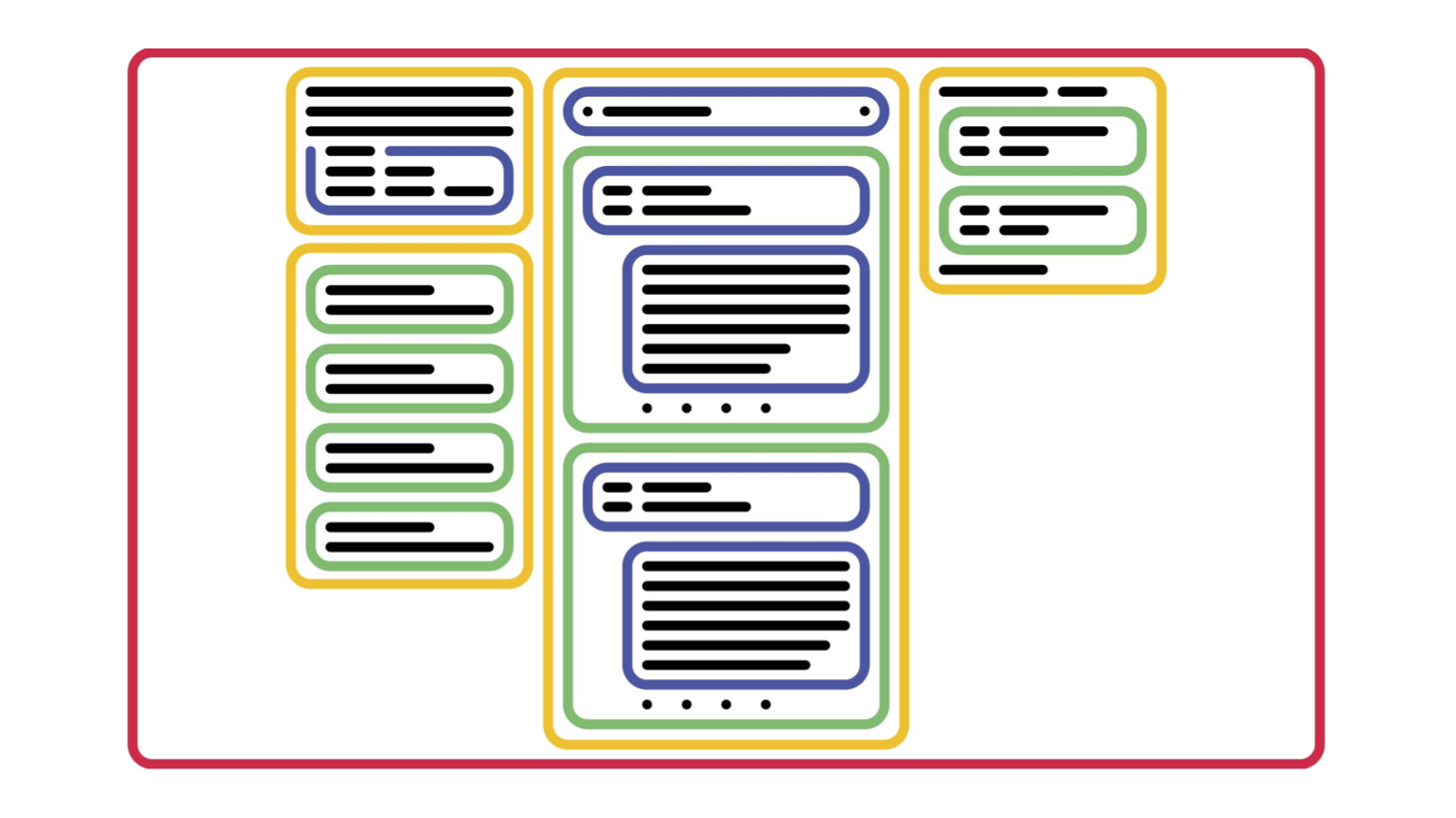
Atomic Componentsの簡単な見方
Atomは、アプリケーションの基礎的要素です。 これらは通常セマンティックなHTML要素で、コンテナ以外の唯一の原子要素です。 現実の世界の原子のように、これらは抽象化しても意味をなさない最小限の構成要素を表すはずです。 単純なテキストとアイコン、いくつかのスタイルである返信ボタンを考えてみてください。 Atom達は協力して、OrganismsやMoleculesのような様々なAtomic Componentsを構成します。

Moleculesは、再利用されるUIインターフェースの静的な要素グループです。※2いいねボタン、共有ボタン、ブックマークボタン、etcなどが含まれます。
それらはどの階層にでも現れることができますが、Moleculesは反復するOrganismsの中で最も頻繁に見られます

Organismsは実際には動的Webアプリケーションの中核コンポーネントでもあり、これらのコンポーネントは、UI全体で一貫して繰り返される情報の動的コンテナを表します。 ツイートボックス、マテリアルカードなどを考えてみましょう

Ecosystemは、主要なコンテナコンポーネントとインターフェイスが通信しようとしているアイデアを表す必要があります。これは、スタイルのための独立した外部コンテキストも提供します。
データ管理にReduxを使用している場合、EcosystemはEcosystem-to-Ecosystemレベルでの相互のコミュニケーションを容易にするスマートコンポーネントとなります。
子としてOrganisms、Molecules、Atomsを介して操作された状態を※3stateless functional componentsに委譲するだけでなく、Reduxを介して還元されたデータを処理する責任があります。

環境はビュー全体またはページに対応します。 静的なアプリケーションを作成している場合や、別々のルートで完全に別々のビューを持っている場合は、複数の環境があります。

次の課題
デザインチームがAtomic Designじゃない場合において、結局コードの書き方や粒度が中々わからないし、チームも混乱してしまう. ※ これはサーバーサイドでも特定のアーキテクチャを導入した際に起こる問題. チーム開発の場合は1人ができても意味がない
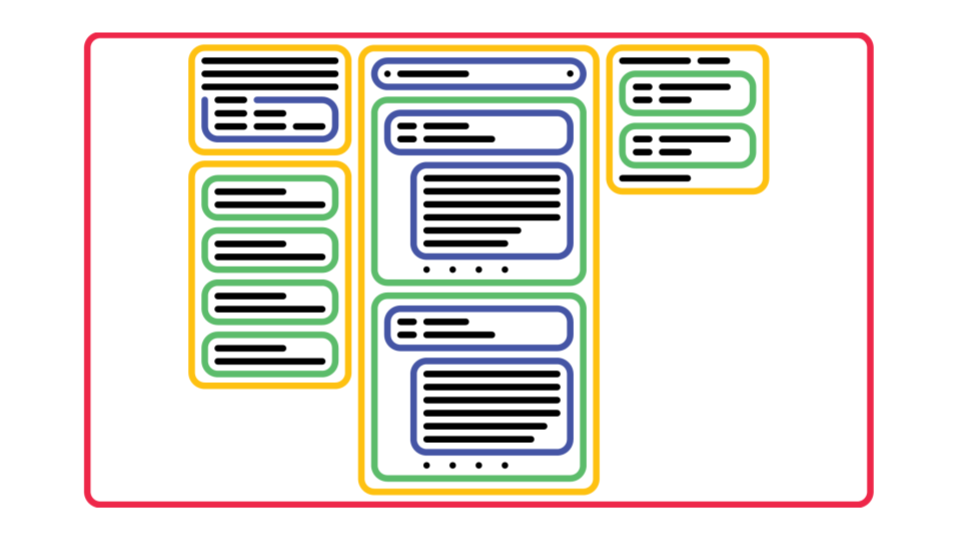
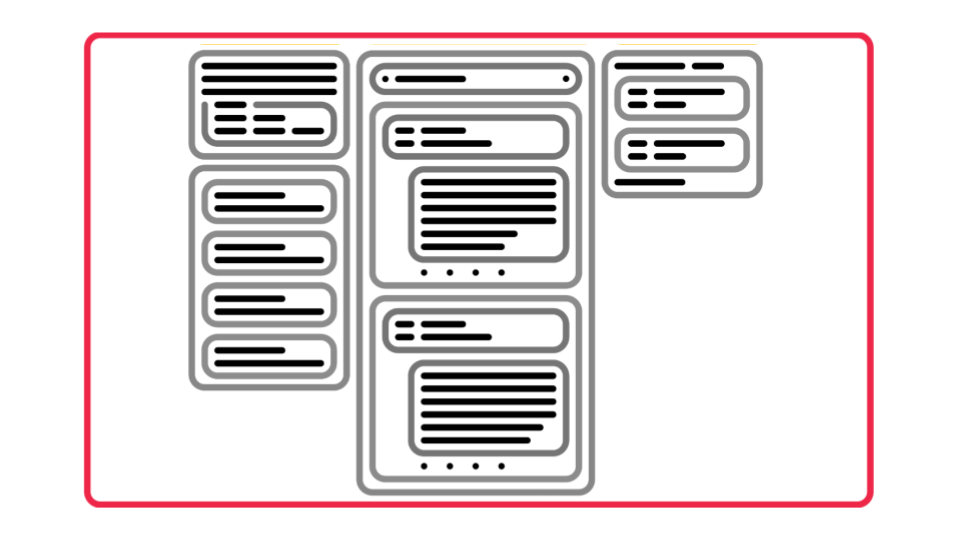
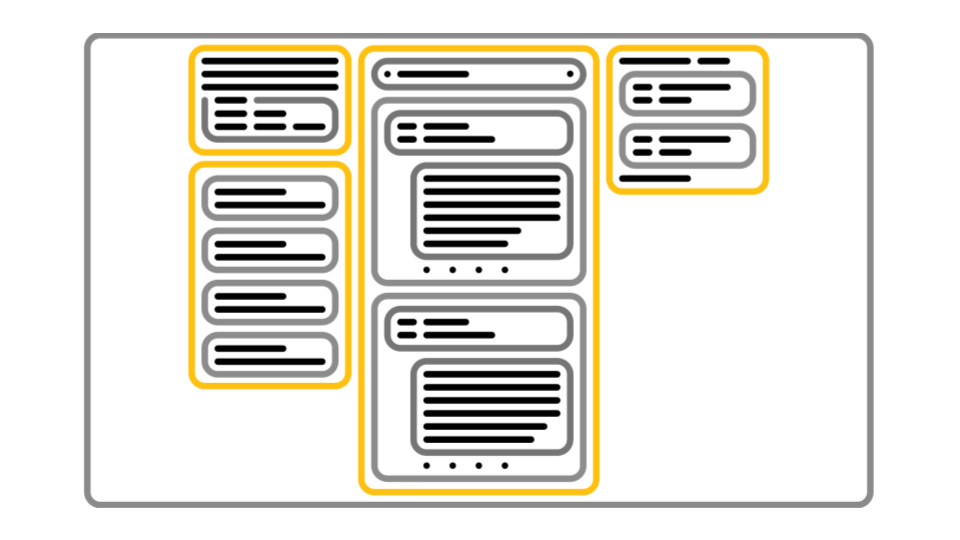
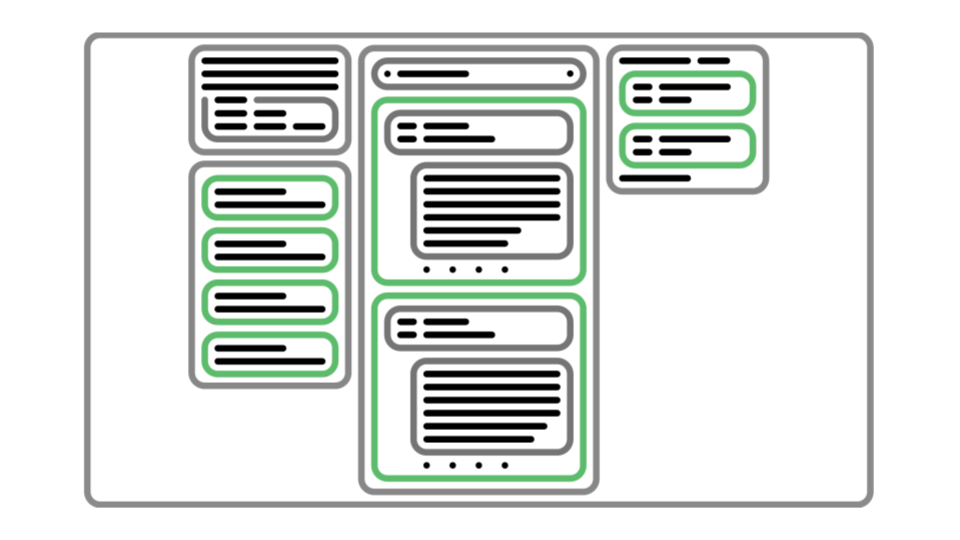
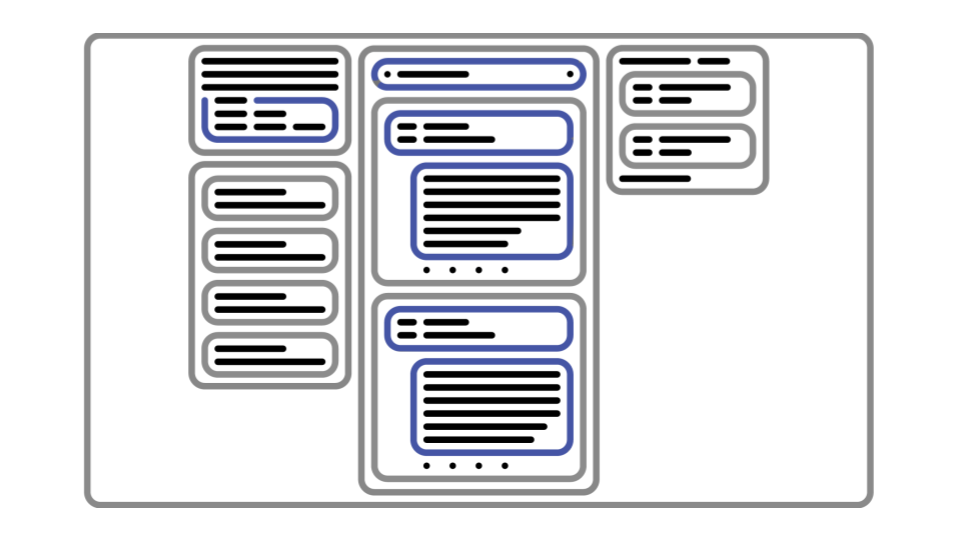
軽いサンプルを紹介
Sample Web App

Environments

Ecosystems

Organisms

Molecules

まとめ
- アレンジした手法には別名をつけよう
- フロントエンドは変化が早い分野なので、あまり周りに振り回されないよう、自信を持って見極め、適用しよう
- 現代のコンポーネントシステムを乗りこなそう