Progressive Loading
.....
Kamlesh Chandnani Frontend Engineer
@Mobisy
Why Progressive Loading?
In India, 60% of internet users are on 3g or slower network

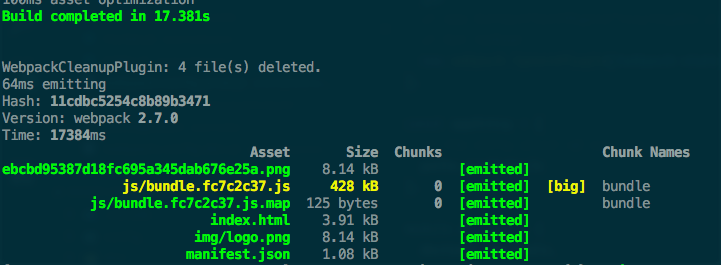
Giant Pizza = Main App bundle Without Code Splitting

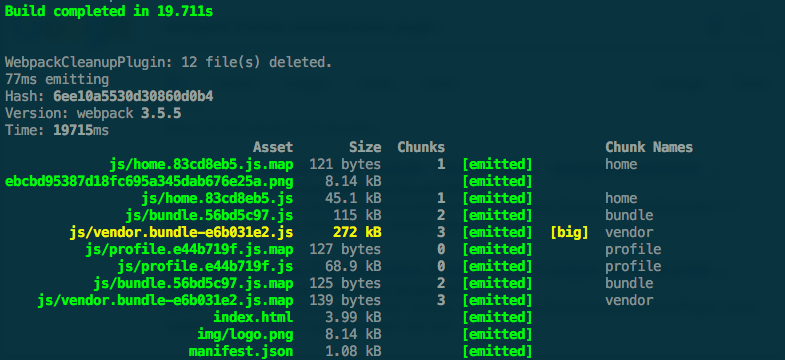
Slice the pizza = Split your code

Pizza slice = Code Splitted !!
-
Web/SP applications have the tendency to grow big as features are developed.
-
The longer it takes for your application to load, the more frustrating it's to the user.
- This problem is amplified in a mobile environment where the connections can be slow.

With Code Splitting
Without Code Splitting


How to load progressively?
Webpack
Code splitting is one of the most compelling features of webpack.
There are three general approaches to code splitting available:
-
Entry Points: Manually split code using entry configuration.
-
Prevent Duplication: Use the CommonsChunkPlugin to dedupe and split chunks.
- Dynamic Imports: Split code via inline function calls within modules.
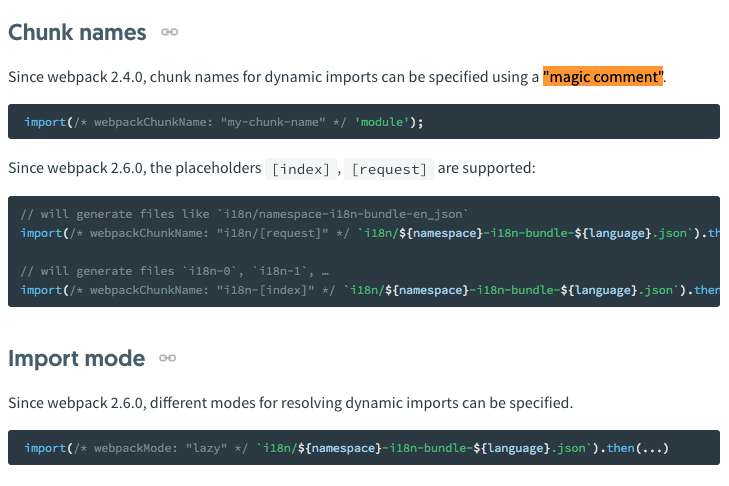
Dynamic Imports using import() & Magic Comments

React Router
LEARN ONCE, ROUTE ANYWHERE
React Router is a powerful routing library built on top of React that helps you add new screens and flows to your application incredibly quickly, all while keeping the URL in sync with what's being displayed on the page.
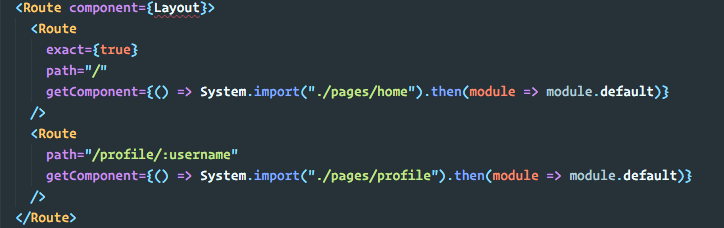
RR Generation #1 V2.x/V3.x
Loading components asynchronously on the route visit

RR V4 is a collection of navigational components that compose declaratively with your application.
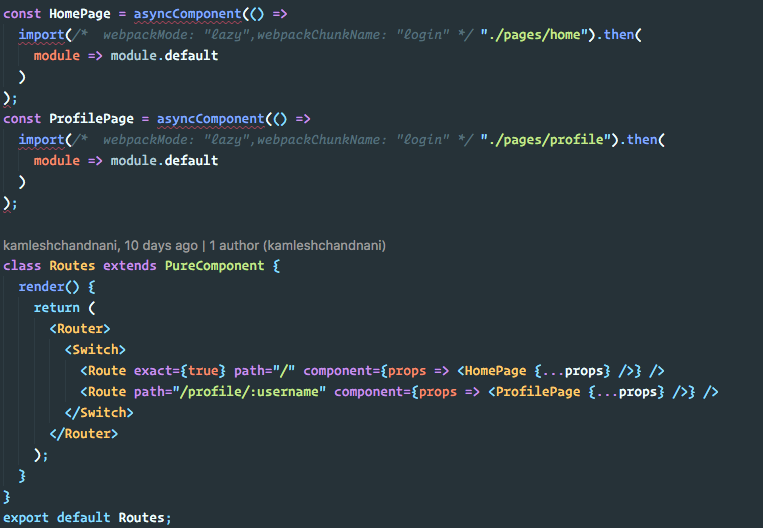
RR Generation #2
V4.x
Loading components asynchronously on the route visit

Dynamic Routing With RR4?
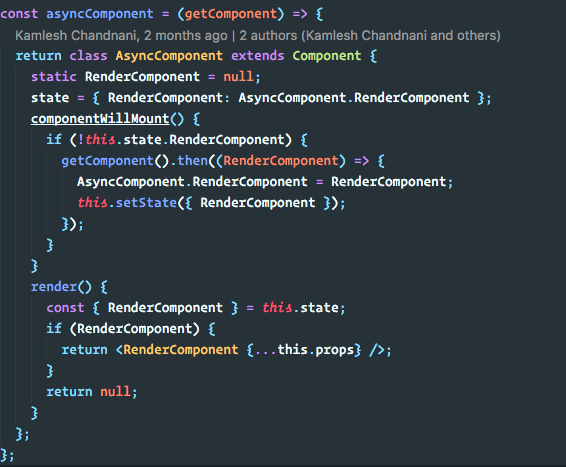
HOC for resolving Promise

Usage


React Chunkable

Usage

SSR?

@_kamlesh_
/kamleshchandnani