オトナのVue.js
Progressiveってなあに
20180404 オトナのプログラミング勉強会
新垣圭祐
アプリケーション開発の複雑さ
- フレームワークは複雑さへ対処するために利用する
- でもフレームワーク自体の複雑さがある
Application Complexity
Framework
Complexity
≒
- 道具が簡素すぎて非効率
Application Complexity
Framework
Complexity
>
- ツールが複雑すぎてオーバースペック
Application Complexity
Framework
Complexity
<
適切なツール(フレームワーク)
の選択は難しい
- 仕事を始める前にツールを選択しなければならない
- プロジェクトの複雑さは変化していく→
スケーラビリティ
- アプリケーションの成長、肥大化する
- メインプロジェクトから分離した小プロジェクトへのスピンオフ

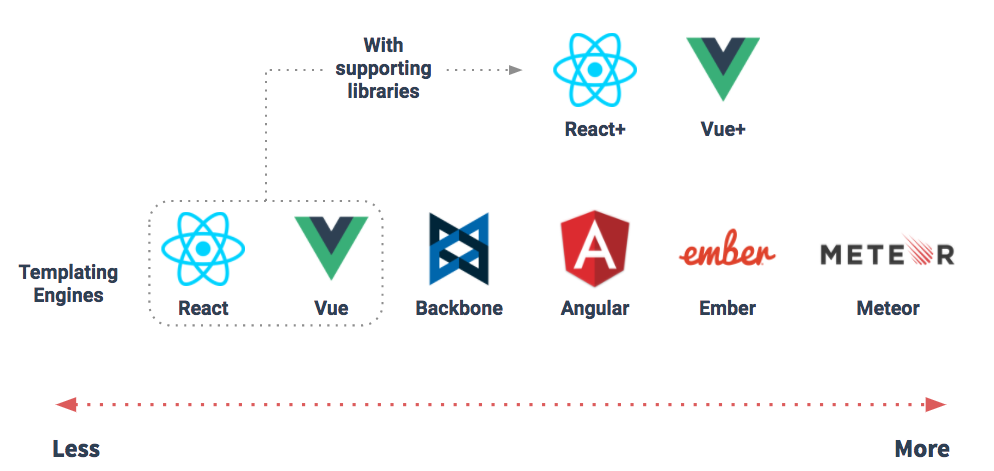
Javascript Fremawork
Vue.js
The Progressive Framework
- Progressive : 進歩的、進行性
- アプリケーションはProgressiveな要求をもつ
- それならツール(フレームワーク)もProgressiveであるべき
Vue.jsとは
- ユーザーインターフェイスを構築するためのフレームワーク
- フレームワークの複雑さを利用者がアプリケーションの実現したい課題の難易度に合わせて選択・調整できるように設計されている
- →少しずつ適用していけるように設計
Day1
宣言的レンダリング
Declarative Rendering
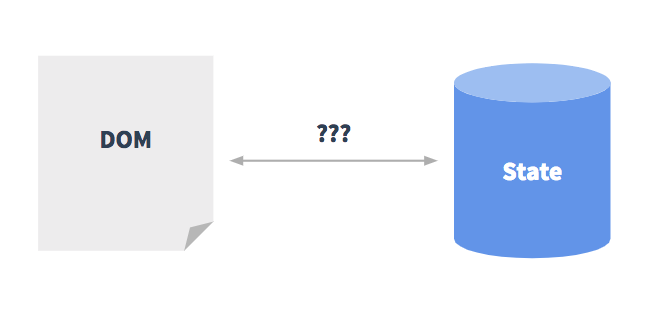
- DOMを操作しようとすると全体が評価される→重い・混乱の素
- 状態(state)とDOMの同期をとるのは面倒・エラーを生みやすい

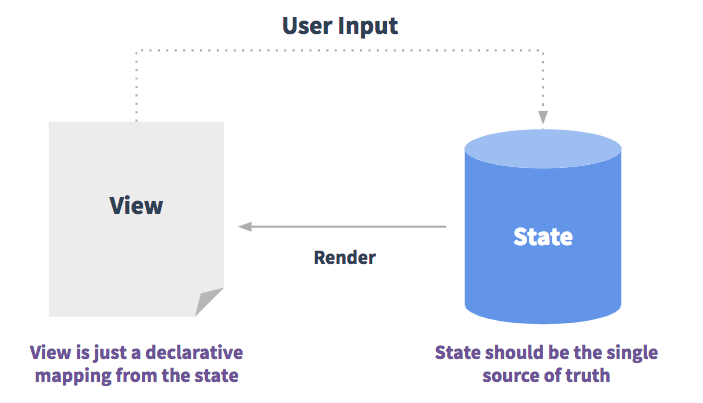
宣言的レンダリング
Declarative Rendering
- JS上の変数(状態)とView(HTML)とを1:1で紐付ける

<html>
<head>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
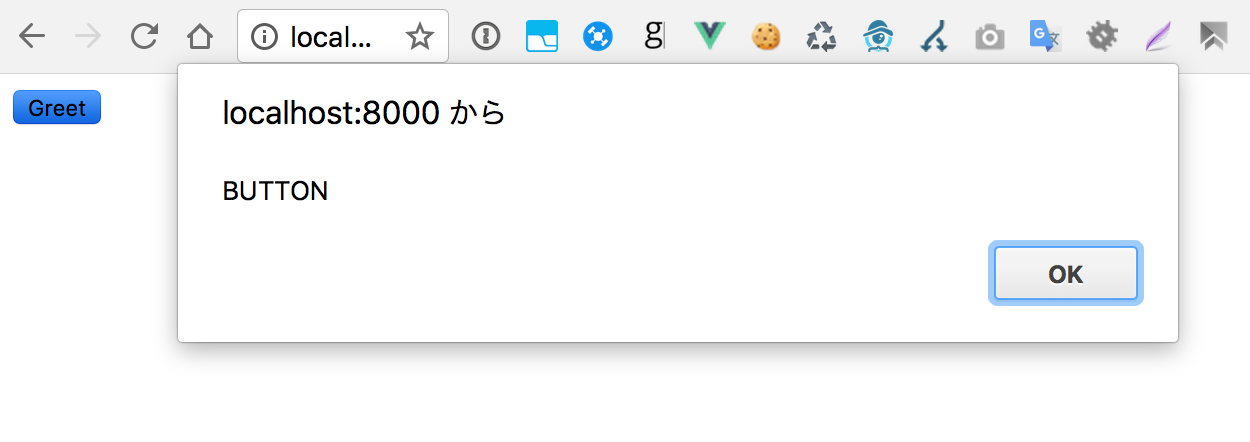
イベントハンドリング
- DOMのイベントを購読
- イベント発火時の JavaScript の実行
<html>
<head>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<button v-on:click="greet">Greet</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
greet: function (event) {
alert(event.target.tagName)
}
}
})
</script>
</body>
</html>
jQueryを置き換えよう!
Day2
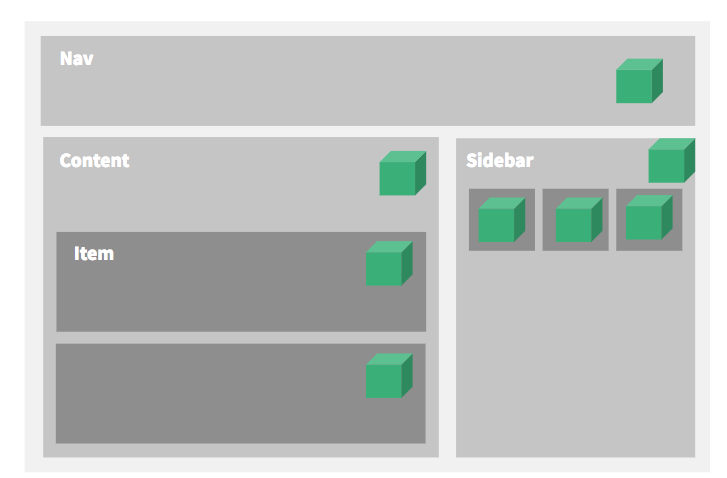
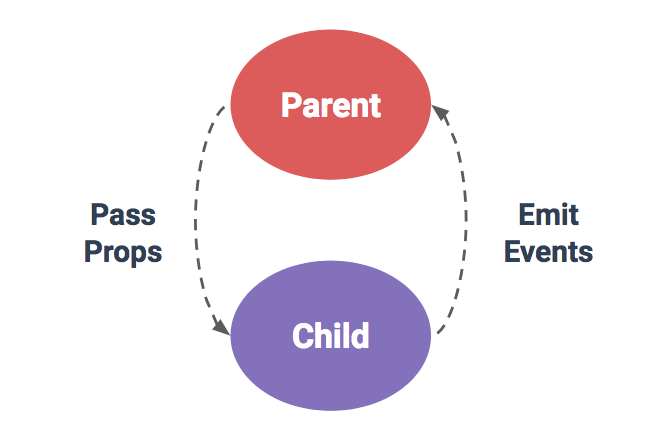
Component
- 「小さく、自己完結的で、再利用可能なコンポーネント」を組み合わせる

<html>
<head>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
new Vue({
el: '#app',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
})
</script>
</body>
</html>
コードを再利用しよう!
Day3
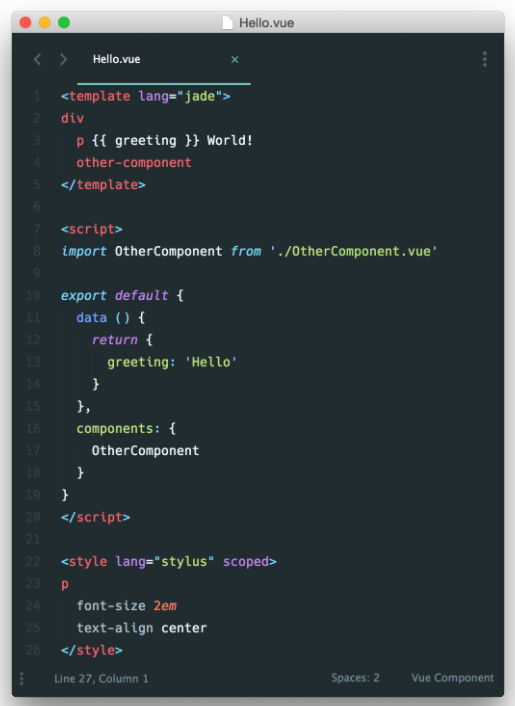
単一ファイルコンポーネント
Single File Component
- HTML/CSS/JSを全て1つのファイルで記述して単一ファイルで管理
- Scoped CSS(スコープ付き CSS)
- 要webpack(vue-cli)ビルド

Vue.js
- Vue.jsはjQueryの次のステップとしておすすめ
- 小さく始めて大規模開発にも適用可能な柔軟性
- コンポーネントで分割すれば分業もしやすい
参考