<section data-background-image="img/cego.png">Palestras acessíveis com reveal.js

Como tudo começou?
Agosto de 2014

PHP + Websockets
Como demonstrar o funcionamento ao vivo?
E se o público participar da palestra?
Reveal.js

<section>
<h2>Gosto do PHP porque</h2>
<h1>Nós somos piratas!</h1>
<p><img src="images/pirate.gif"/></p>
</section>
<section>
<p>Num belo dia, precisei fazer algo assim:</p>
<p><img src="images/maquina-de-lavar-loucas.png"></p>
</section>
<section>
<pre><code class="php" data-trim>
//Vou querer X usuários que encaixam nessa busca,
//batata grande e uma coca-cola
$usuarios = Usuarios::where('nome', $q)->get();
//Processa a resposta
$usuarios = $this->processarResposta($usuarios);
//Vai que é tua View!
return view('resultado', ['usuarios' => $usuarios]);
</code></pre>
</section>Fazer uma palestra é escrever em HTML
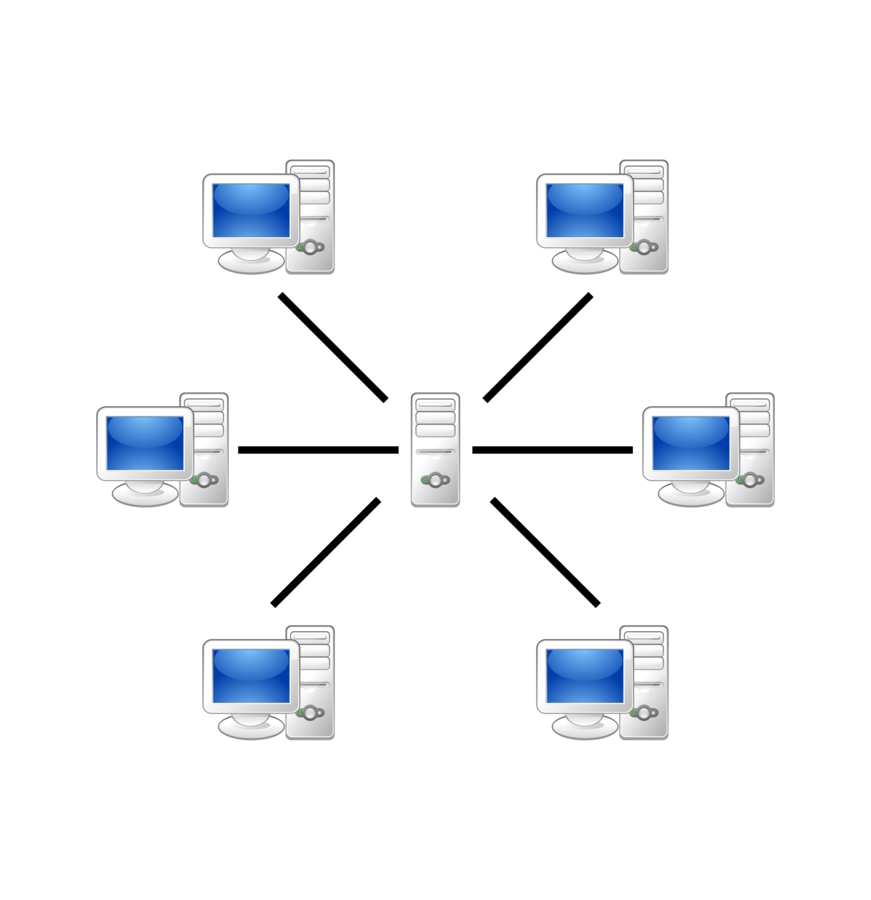
Plugin: Multiplexing
allows your audience to view the slides of the presentation you are controlling on their own phone, tablet or laptop
Comunicação via Websocket

// Servidor Websocket em PHP usando Ratchet
$loader = require __DIR__.'/vendor/autoload.php';
$ws = new WsServer(new Slides\App);
// IOServer = Socket Server;
// HttpServer = HTTP Server (dã!)
// WsServer = WebSocket Server
$server = IoServer::factory(new HttpServer($ws), $port = 1000);
$server->run();
// Objeto representando a mensagem
class SlideMessage extends Message
{
protected $type = 'slide';
protected $indexh;
protected $indexv;
protected $indexf;
//getters and setters
} Mensagem de troca de slide
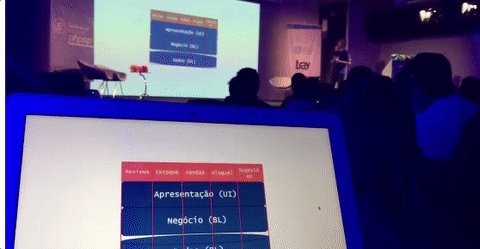
O resultado foi muito bom

Acessibilidade por acaso...
- Evento PHPSP + Locaweb
- Auditório da Fundação Bienal
- 30 de Janeiro de 2016
Como pessoas cegas assistem palestras não acessíveis

É assim que uma pessoa cega enxerga um slide. Se você está lendo isso, significa que utiliza um leitor de tela, pois o fundo está em preto e a letra também.
O que aconteceria se amanhã você não pudesse:
- acessar o seu email?
- ler a wikipedia?
- ver o desktop do seu computador?
- acessar os sites que programou?
Instalação
bower install reveal.js
# ou
npm install reveal.jsExemplo:
<html>
<head>
<link rel="stylesheet" href="css/reveal.css">
<link rel="stylesheet" href="css/theme/white.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
<script src="js/reveal.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>.reveal > .slides > sectionNested Slides
São úteis para detalhar um conteúdo sobre um mesmo tópico.
Nested Slides
<section>
<h1>Slide Pai</h1>
<section>
<h1>Nested Slides</h1>
<p>São úteis para detalhar um conteúdo sobre um mesmo tópico.</p>
</section>
</section>Markdown
<section data-markdown>
<script type="text/template">
## Título da página
Um parágrafo com texto e um [link](https://github.com/hakimel/reveal.js).
</script>
</section>Markdown
<section data-markdown>
<script type="text/template">
- Item 1 <!-- .element: class="fragment" data-fragment-index="2" -->
- Item 2 <!-- .element: class="fragment" data-fragment-index="1" -->
</script>
</section>Atributos podem ser passados em comentários HTML:
Fragments
Fragmentos são...
...trechos que...
... se revelam...
...passo a passo.
Fragments
<span class="fragments" data-fragment-index="0">Fragmentos são...</span>
<span class="fragments" data-fragment-index="1">...trechos que...</span>
<span class="fragments" data-fragment-index="2">...se revelam...</span>
<span class="fragments" data-fragment-index="3">...passo a passo.</span><!-- Background colors -->
<section data-background-color="#3C78D8"><section data-background-image="img/magic.gif">Reveal.configure({ backgroundTransition: 'zoom' })Muitos outros recursos
- transições;
- temas;
- syntax highlight;
- JavaScript API;
- e muito mais...
Cabines de áudio descrição

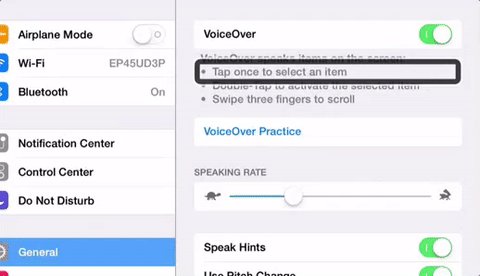
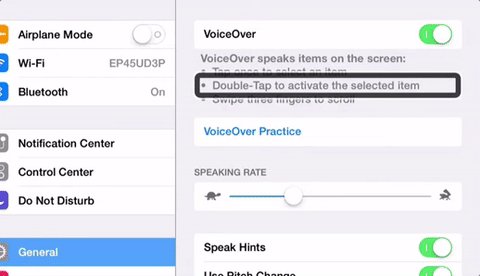
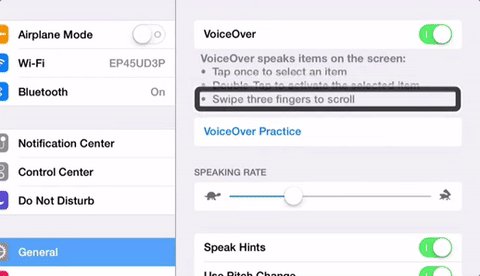
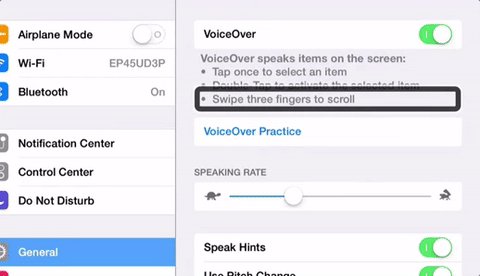
Como pessoas cegas usam smartphone