
@khriztianmoreno
Why (and How) to Get Started
khriztianmoreno.dev

CRISTIAN MORENO - Javascript Developer



When is your site not built with the JAMstack?
🤔
👎🏻 A site built with a server-side CMS like WordPress, Drupal, Joomla, or Squarespace.
👎🏻 A single page app that uses isomorphic rendering to build views on the server at runtime.
👎🏻 A monolithic server-run web app that relies on Ruby, Node, or another backend language.
TIMELINE
jamstack




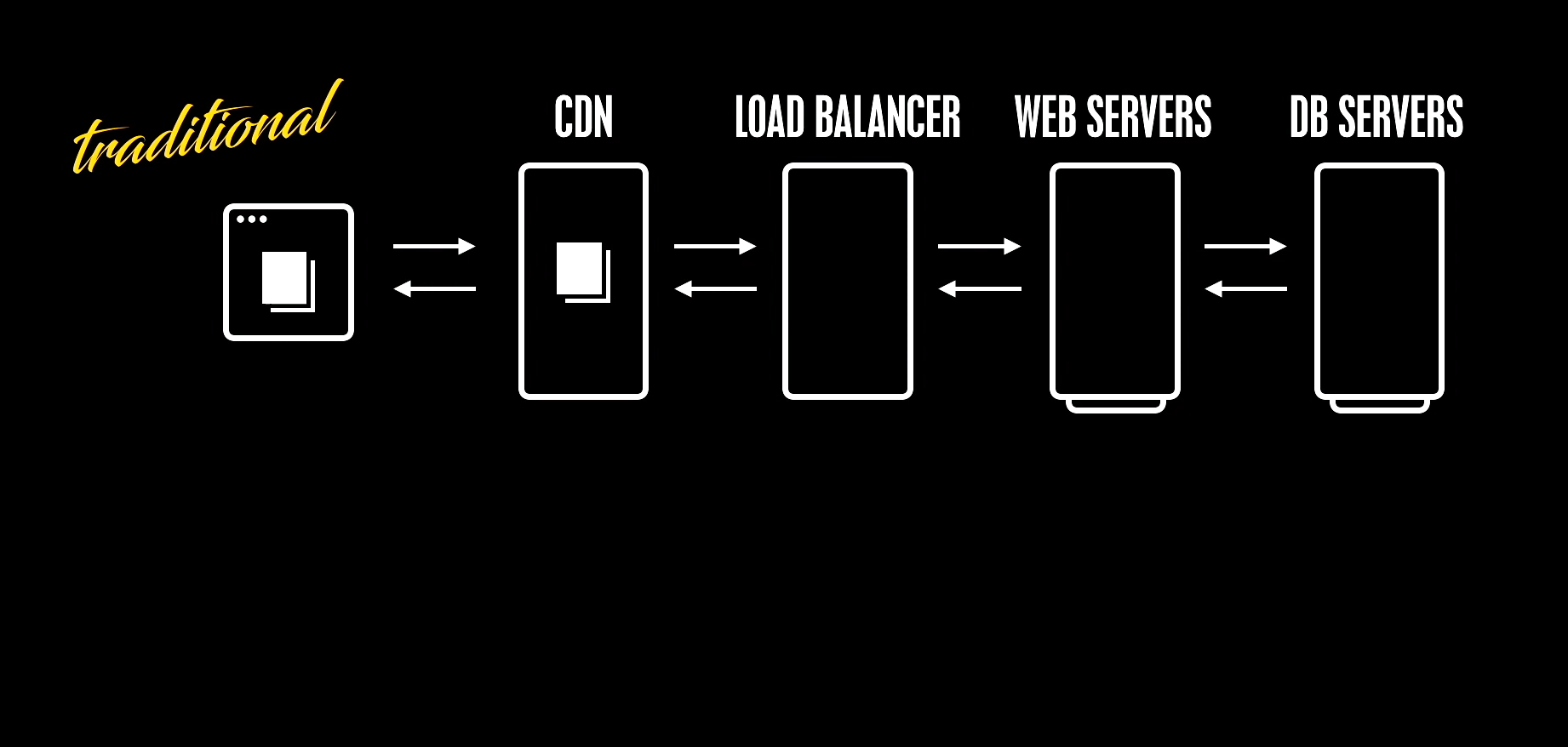
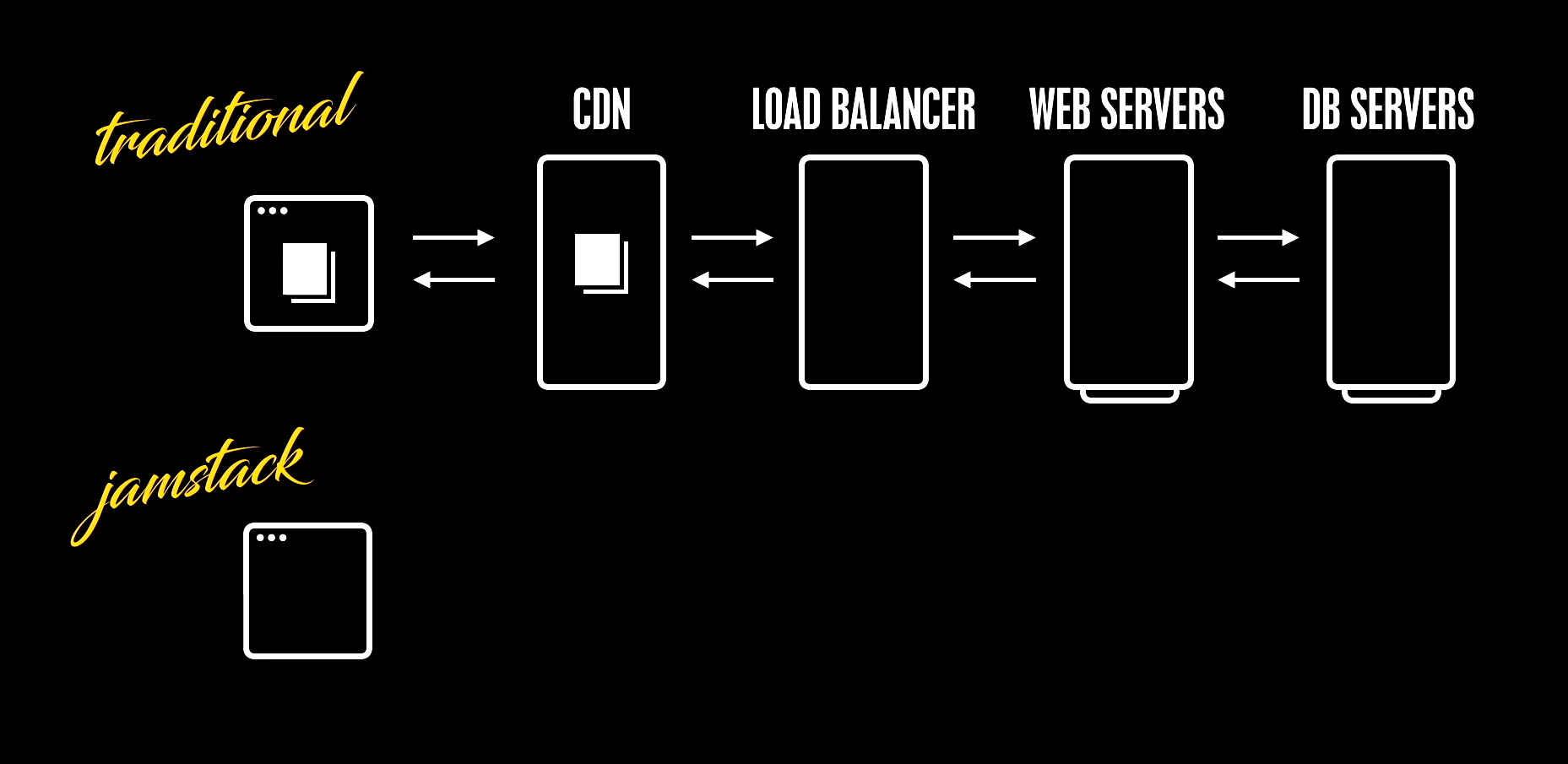
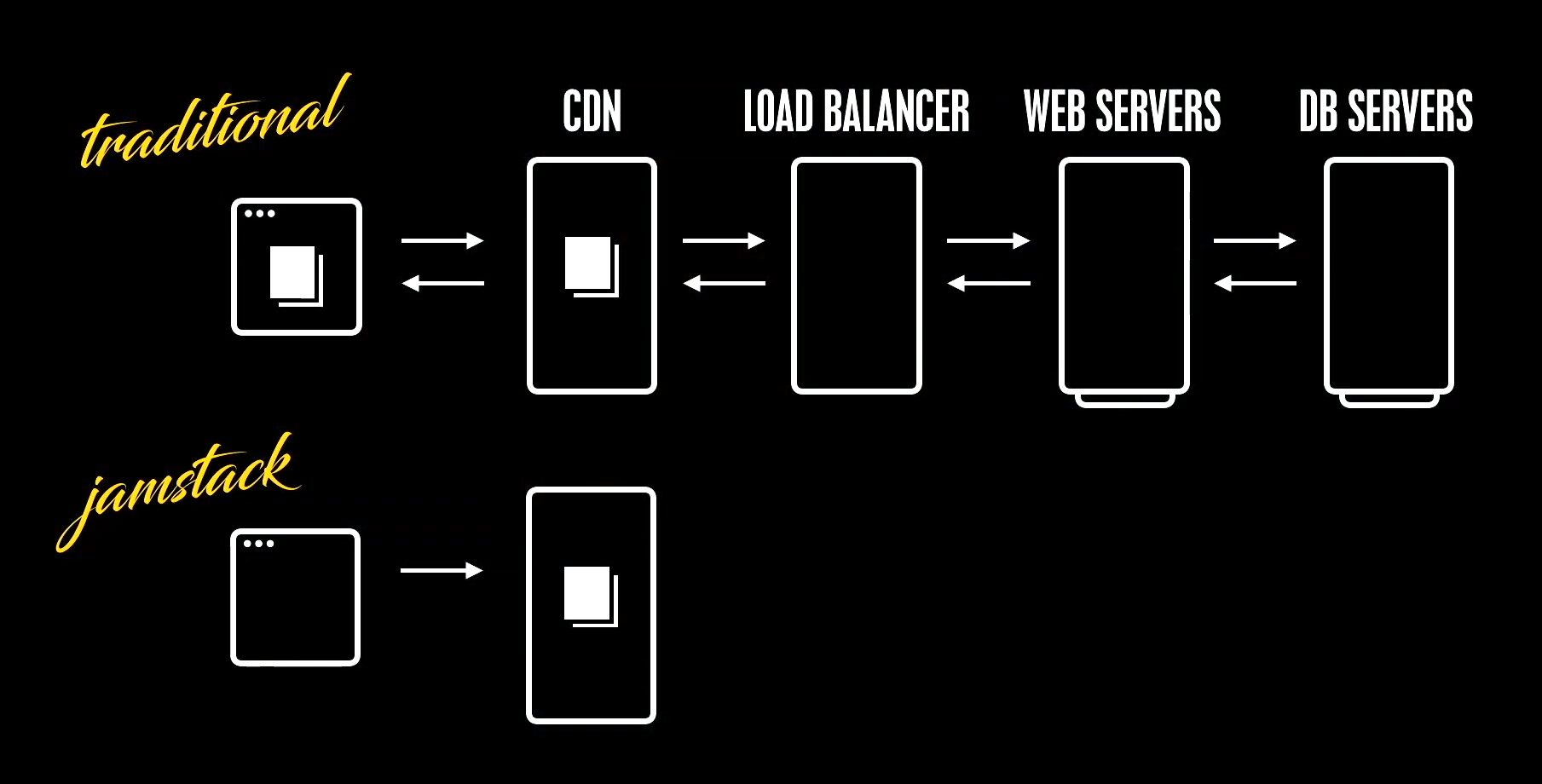
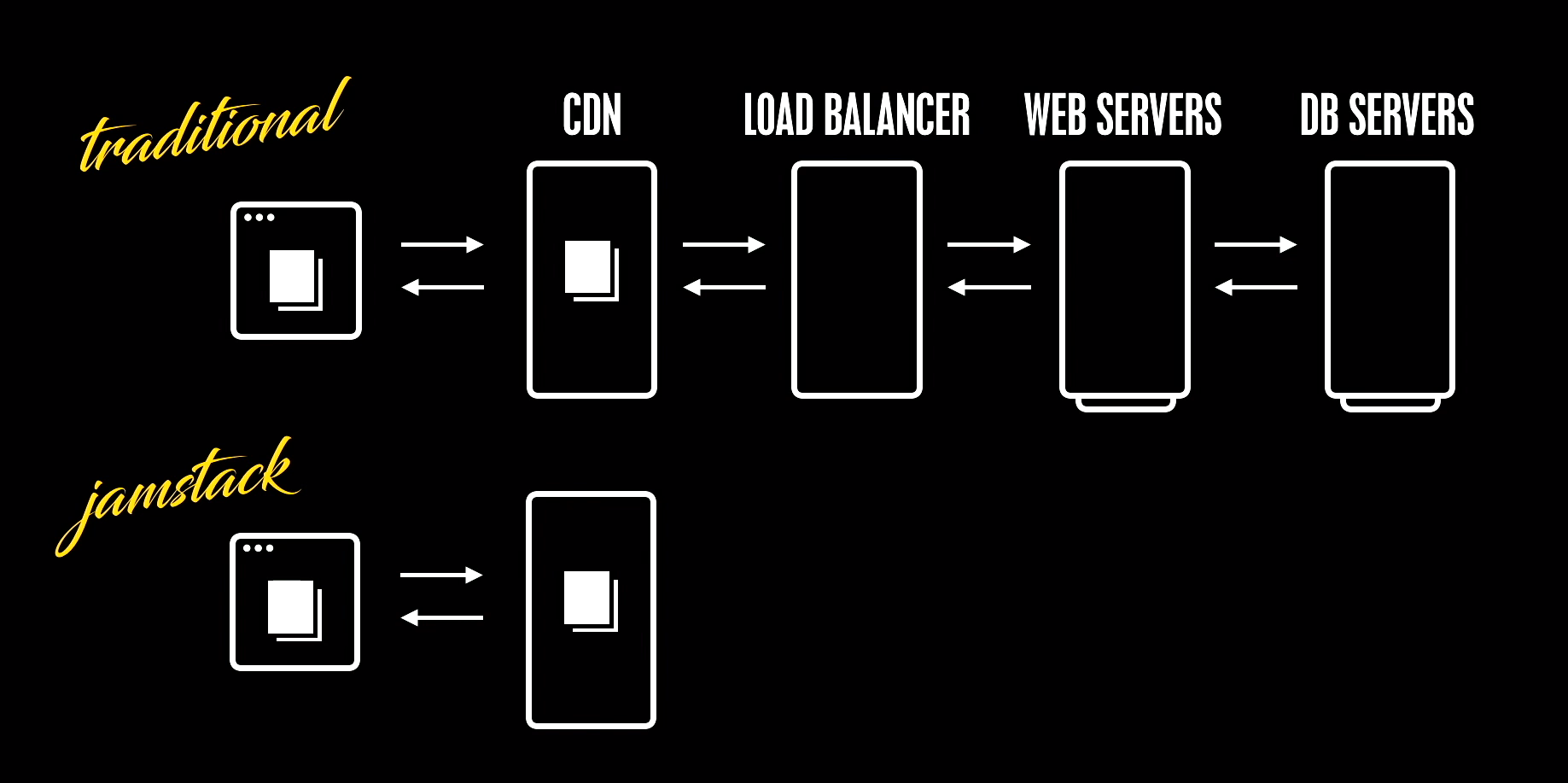
Workflows comparison (JAMstack vs. traditional)
🥊




Workflows comparison (JAMstack vs. traditional)
🥊






Benefits for developers
Better
Performance
Easier
Scaling
Higher
Security
Better
DEVELOPER
Experience
GETTING
STARTED
JAMstack
new
PROJECTS

Javascript Frontend Frameworks
STATIC SITE GENERATOS (SSG)

Headless CMS for backend functionalities

So here’s a few use case examples of what your new stack could look like:
Hugo + Github + Staticman = Blog
Ghost + Netlify + Staticman = Blog
Next.JS/Nuxt.js + Contenful + Zeit = Enterprise
Jekyll + DatoCMS/Forestry + Snipcart = Online Shop
Added functionalities/third-party services/SaaS


Live
DEMO


¿ What is Gatsby ?
Gatsby is a modern website development framework for creating fast and secure websites that can be deployed anywhere. Static HTML files are generated to create SEO-friendly markup that hydrates into a React.js-powered SPA once loaded in the browser.

Bring your data
Build
Deploy
CMS: Any Headless CMS, Contentful, WordPress, Drupal, Sanity.io, etc.
Data: Any APIs, Databases, AirTable, YAML, CSV, JSON, etc.
Markdown: Any Git-based CMS, Forestry, Netlify CMS, Blogs, Documentation.
Centralized data management
powered by GraphQL

Static Web Hosts & CDNs
Netlify, AWS Amplify, Zeit Now, Amazon S3, Surge.sh, Aerobatic, Now.sh & many more.
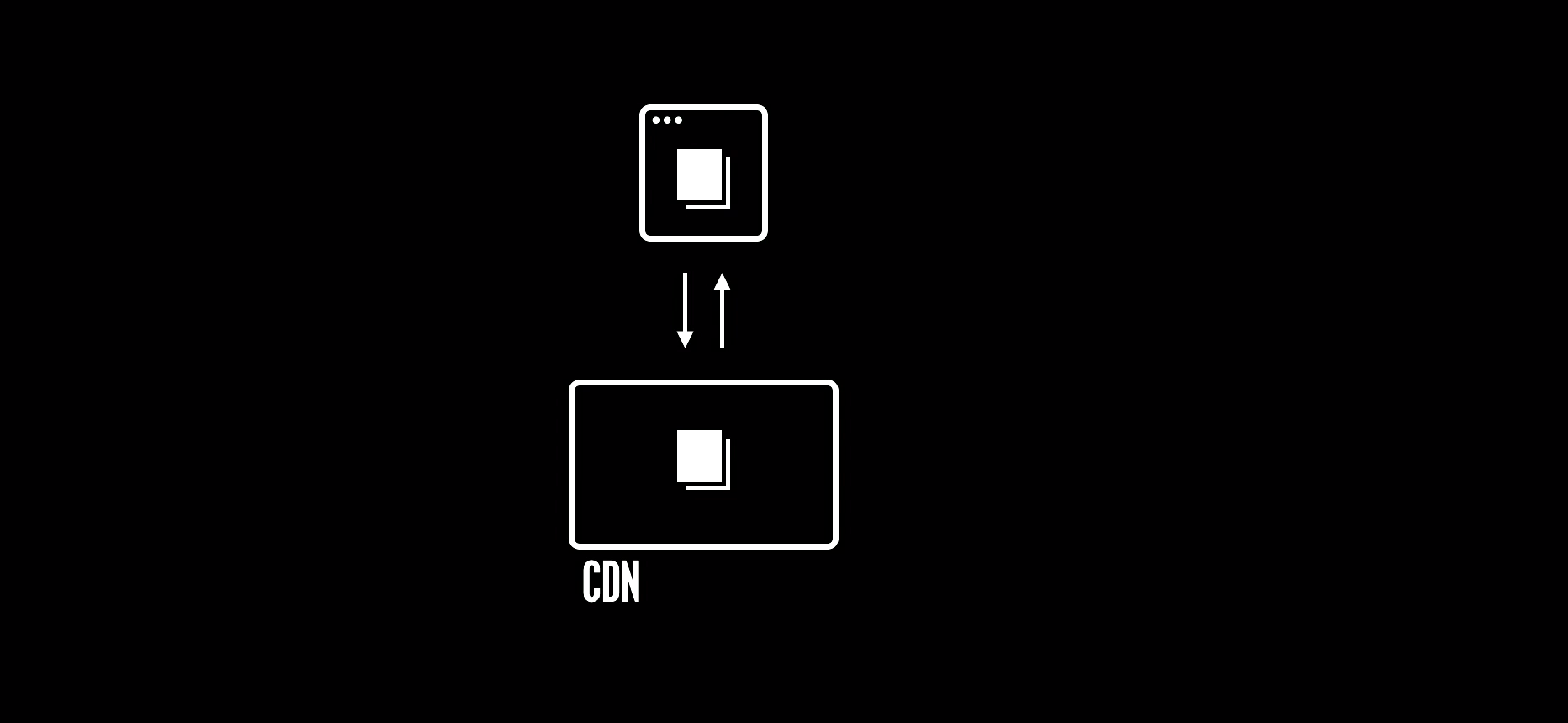
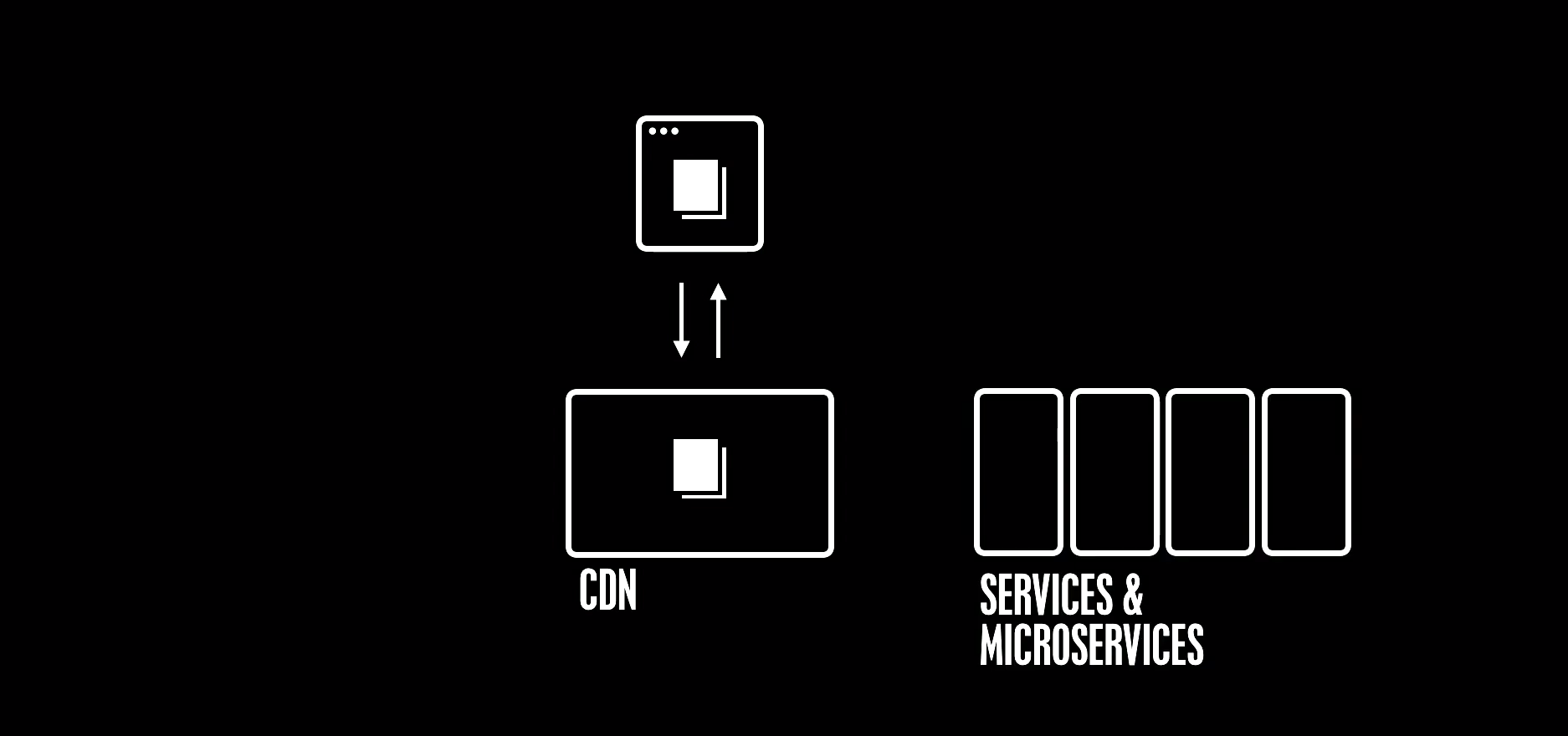
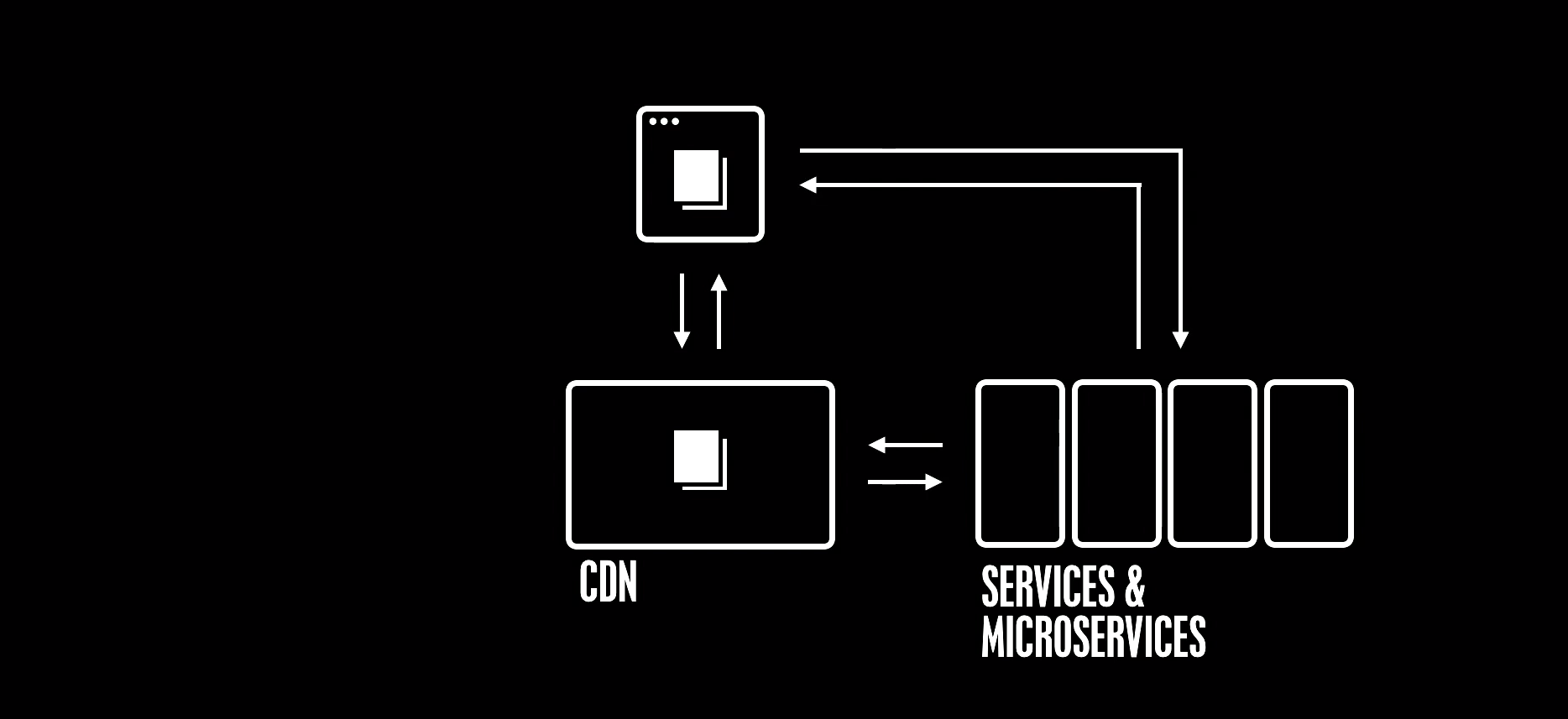
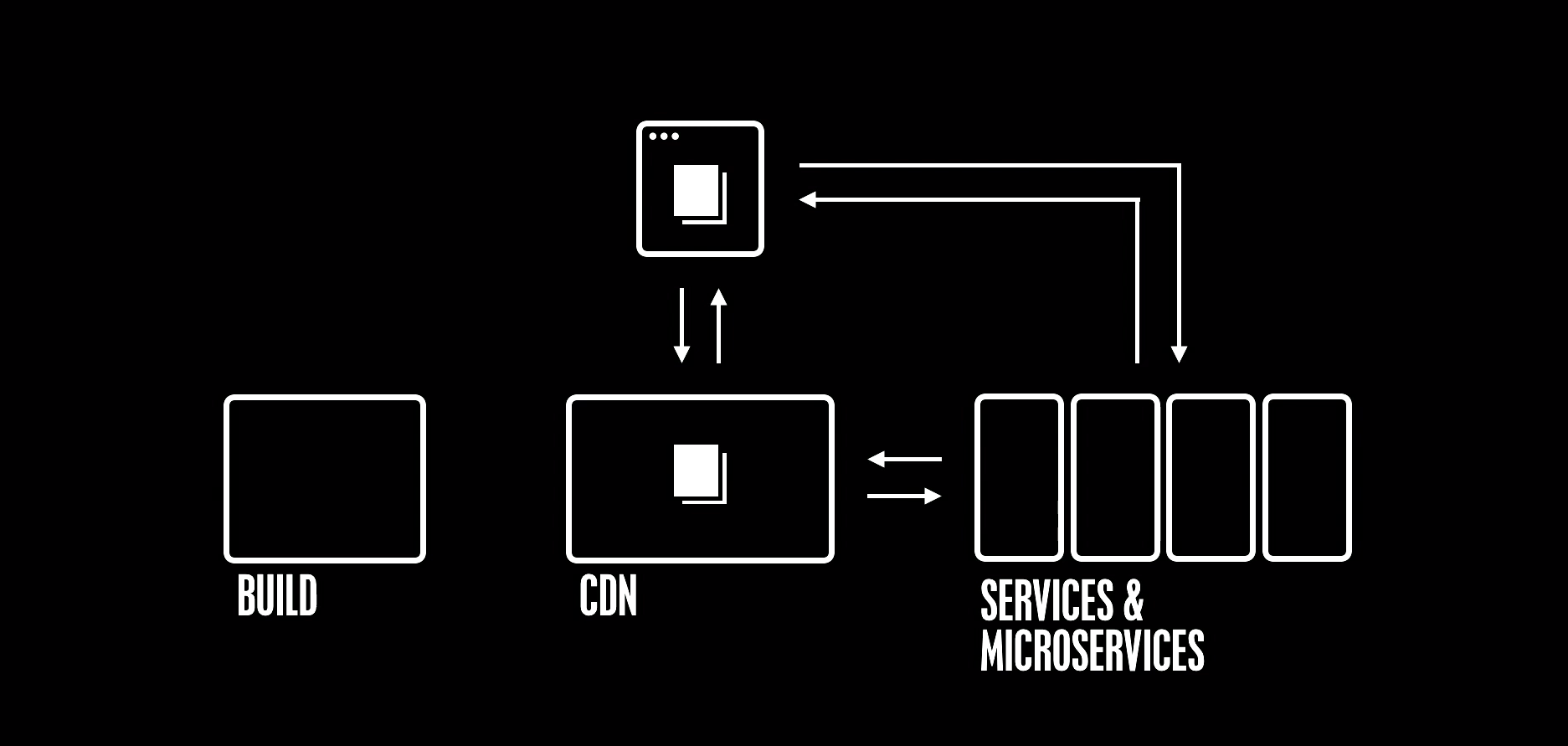
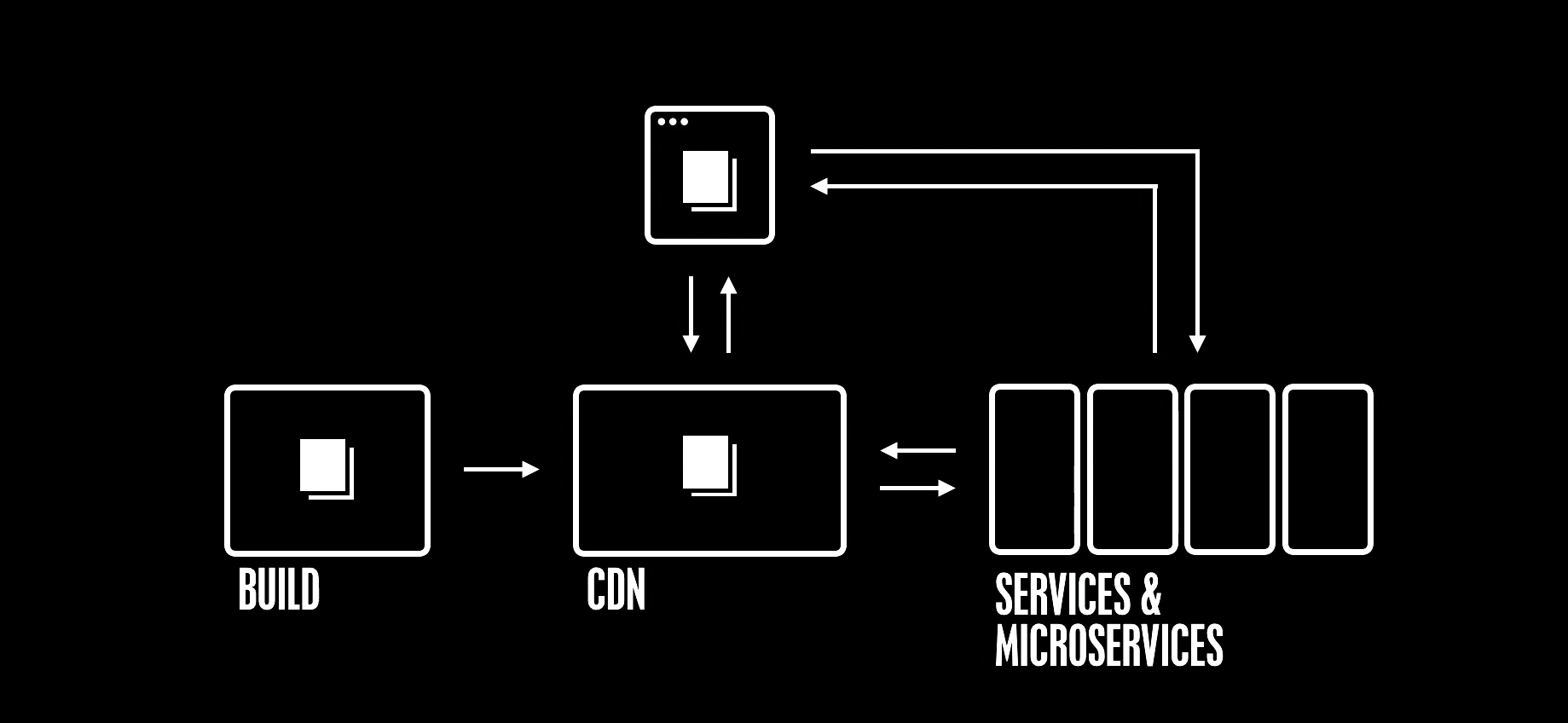
How does Gatsby work
Build your site with React.js

How to install
1. Install the Gatsby CLI tool
2. Create a Gatsby project
3. Start the local dev server
npm install -g gatsby-cligatsby new gatsby-sitegatsby developOpen http://localhost:8080
in your browser

Live
DEMO

Showcase 💅🏻



Migrating
refactoring
PROJECTS
Live
DEMO

When should I not use
JAMSTACK ?
YOUR TEAM IS NOT KEEN TO LEARN NEW WEB DEVELOPMENT TECHNIQUES

Curated
list
resources
- The New Dynamic
- JAMstack radio
- Netlify’s blog
- Alligator.io
- JAMstack.org
- StaticGen — a full list of available SSGs
- HeadlessCMS — a full list of available headless CMSs
contribute
to the
JAMSTACK
- Contribute to open source repos you love or want to learn. There are dozens of SSGs, headless CMSs, and third-party services waiting for developers ready to lend a hand.
- Build a personal or side project with the JAMstack.
- Write an article or craft a video showing how you used the JAMstack for XYZ project. Platforms like dev.to or DailyJS let devs share helpful content.
- Support industry players you love by sharing their content or using their products.
- Try to sell the JAMstack for your next client project!
Thanks 🙇🏼 🙏🏼 👨🏼💻
@khriztianmoreno

Resources for this presentation