Finding
Meaningand Metadata
in Children's
Drawings
say hi: @krissygoround | @empowerhack
1) Empowerhack
assumptions, the
tech, the reality
3) THE BIGGER PICTURE
2) DATA (FOR HUMANS)
drawmylife, the mvp

say hi: @krissygoround | @empowerhack
collaboration, hdx & HXL
EMPOWERHACK
DRAW MY LIFE,
the MVP
say hi: @krissygoround | @empowerhack
a child's drawing

say hi: @krissygoround | @empowerhack
a question
say hi: @krissygoround | @empowerhack
"How can Terre Des Hommes use drawings collected from art therapy sessions in refugee camps to advocate for children's mental health support?"

a diverse discussion
say hi: @krissygoround | @empowerhack

developers
designers
health workers
humanitarian workers
students
parents
UX analysts
test analysts
ideas v more questions
say hi: @krissygoround | @empowerhack
- search portal for campaigners
- interactive image wall to raise awareness on social media
- art exhibitions, fundraisers
- unique dataset for psychological / statistical analysis
- advocacy/lobbying?
- who will use, grow & maintain this? do field workers have the capacity / environment / time?
- how do we train content creators and users of the data?
- sensitivity/privacy?
- what data should we collect?
- what data CAN we collect?
- how do we build sustainably, with others in mind?
- ...

the project(/s)
say hi: @krissygoround | @empowerhack
1) a SEARCH PORTAL of images and data that campaigners can access for lobbying
2) a BACKEND for field workers to upload images and data
3) An API to share this data with the humanitarian community (later)
I'll be talking
about these two!

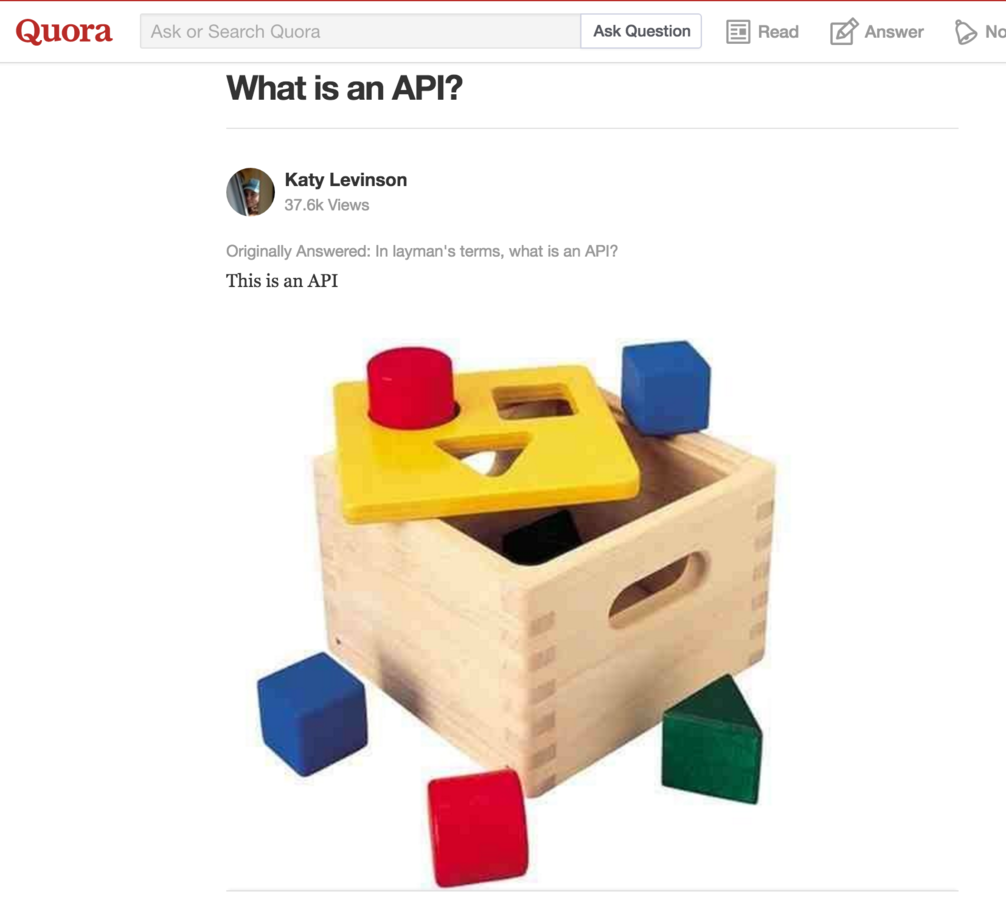
WAIT, API?
say hi: @krissygoround | @empowerhack
"Application Programming Interface"; a kind of specification for how other things can interact with your software and access your data in a simple way.

facing walls (use post-its)

say hi: @krissygoround | @empowerhack
Camille, our rep from Terre Des Hommes helping us model and prioritise the data. The most important types weren't even on our sticky notes!
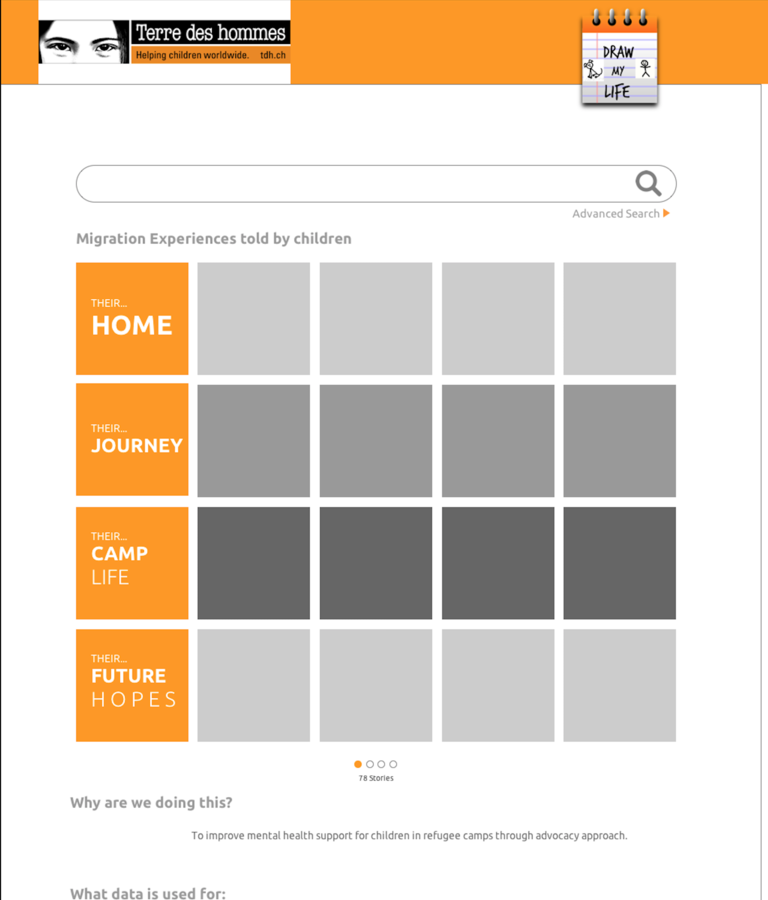
a mockup
say hi: @krissygoround | @empowerhack

DRAW MY LIFE - SEARCH PORTAL
highlighting
migration stages
clarifying usage of data / trust
simple
search UI
A RAILS APP
say hi: @krissygoround | @empowerhack
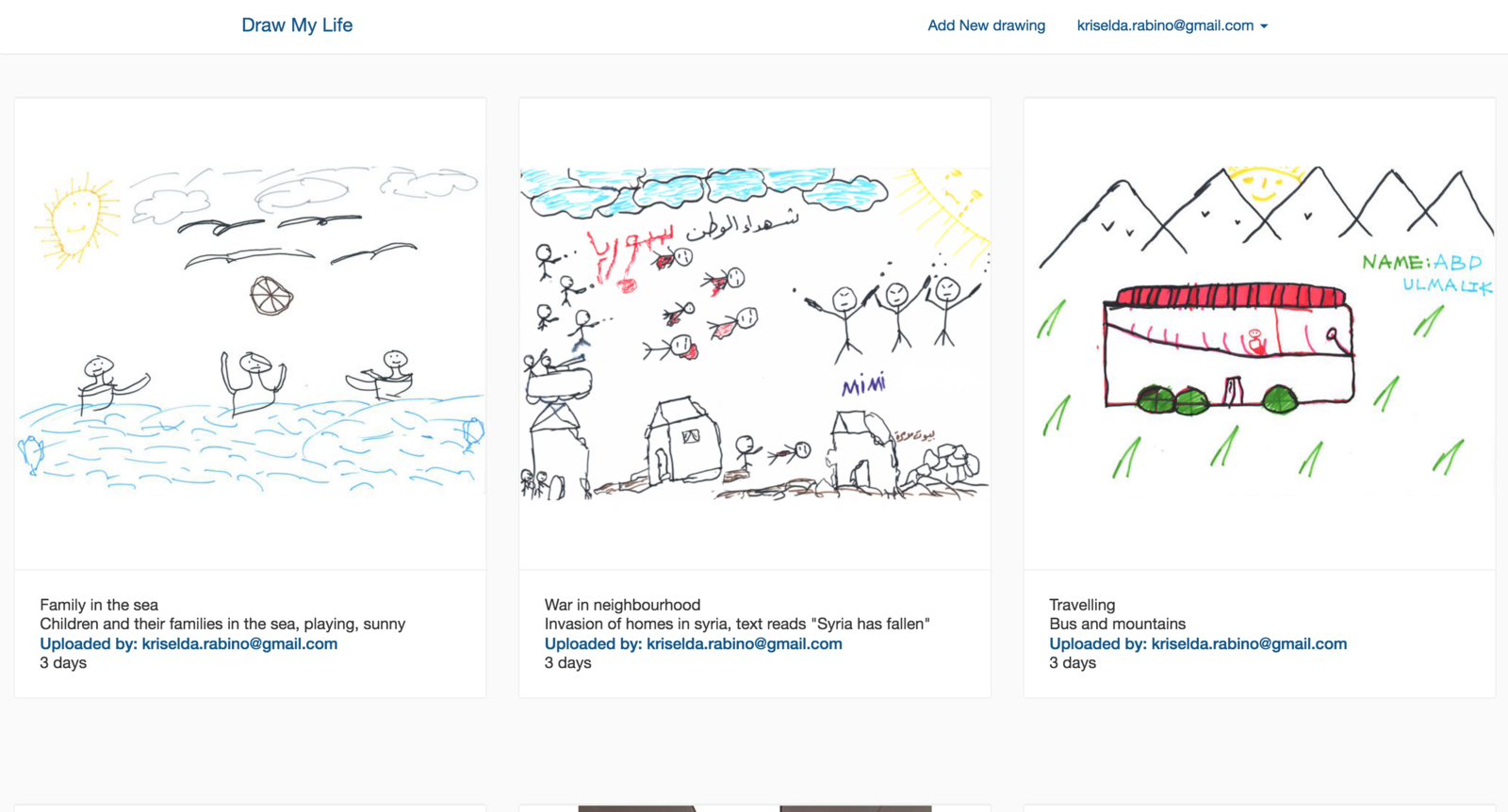
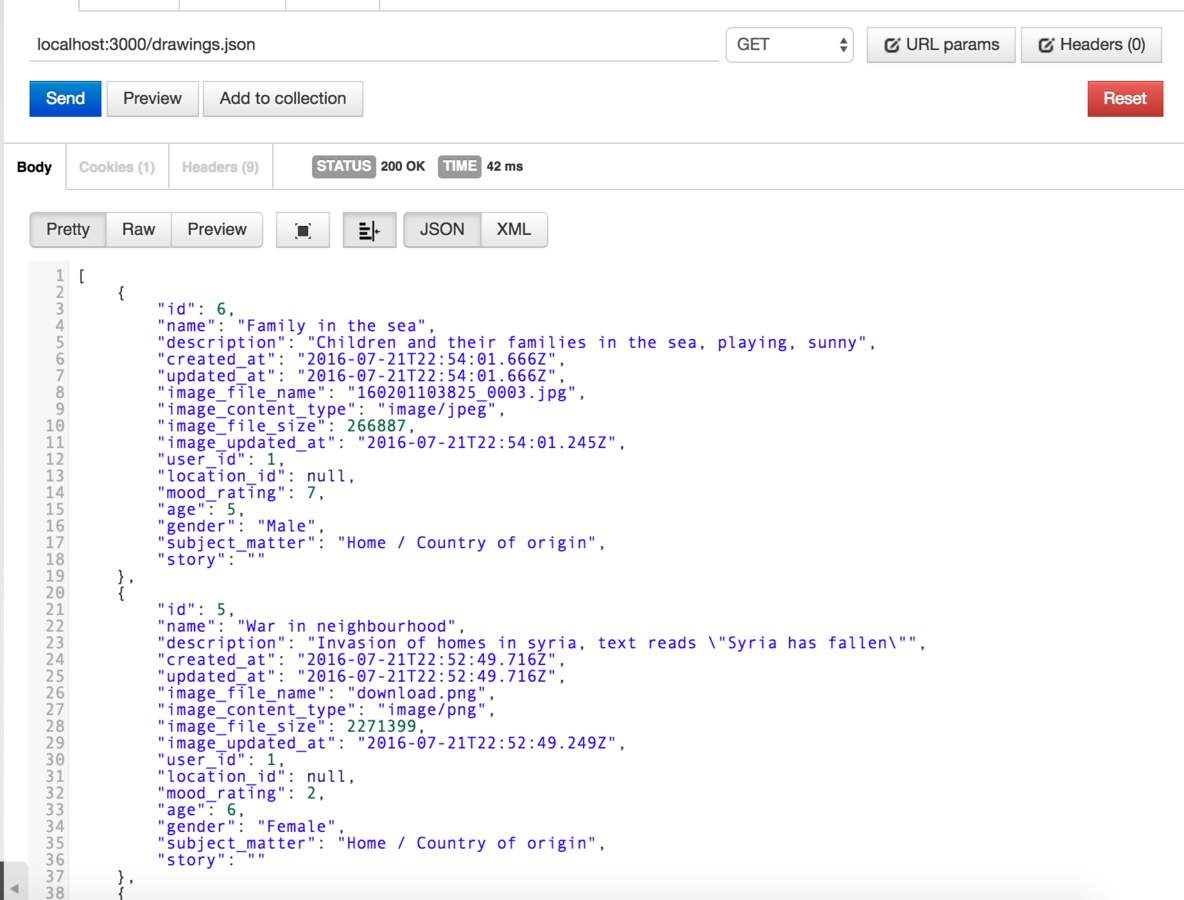
DRAW MY LIFE - BACKEND / API



a tired, happy team
say hi: @krissygoround | @empowerhack

data (for humans)
assumptions,
the tech, the reality
say hi: @krissygoround | @empowerhack
learn. build. measure.

say hi: @krissygoround | @empowerhack
BUILDING "LEAN" IS THE WISE ACCEPTANCE THAT YOU DON'T TRULY KNOW YOUR USERS YET
humans using this
assumptions
say hi: @krissygoround | @empowerhack
- Who is involved? Field workers.
- They are in camps
- They scan drawings or take pictures on their phones
- They are busy, time-limited
- They might not have great internet connection in camps
- They might not have fast, modern machines in camps

assumed solution
say hi: @krissygoround | @empowerhack
"SIMPLE-TO-USE IMAGE MANAGEMENT SYSTEM WITH FAST, ASYNCHRONOUS, MULTI-IMAGE UPLOADING AND DATA INPUT CAPABILITIES"
or a very long sentence
The fiddly bit - process uploads behind the scenes with background workers

background workers?
say hi: @krissygoround | @empowerhack
- Background jobs, placed on a queue, processed by workers
- A recommended pattern to enhance performance and user experience
- Popular background job processors for Rails apps: Resque, Sidekiq
- Think pasta! "Vapia-no."

the reality
say hi: @krissygoround | @empowerhack
- All this effort is based on assumptions we haven't proven yet
- There aren't that many images we need to upload right now
- This is experimental and we need to trial it with field workers sooner rather than later
- Insight > Data and perfect tech practices at this stage. Iterate!

the bigger
picture
COLLABORATION,
HDX & HXL
say hi: @krissygoround | @empowerhack
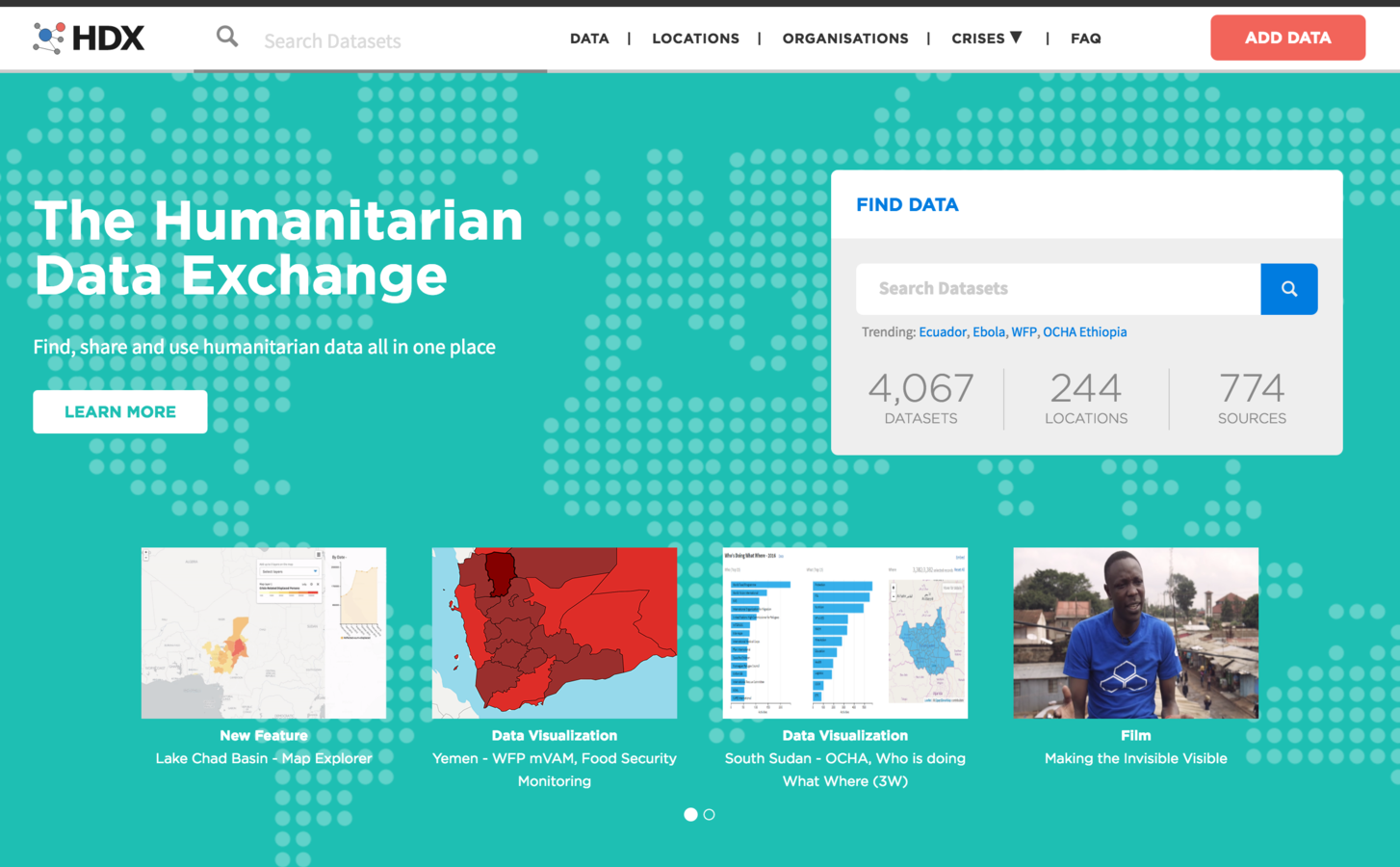
introducing the hdx
say hi: @krissygoround | @empowerhack

an open platform for sharing data

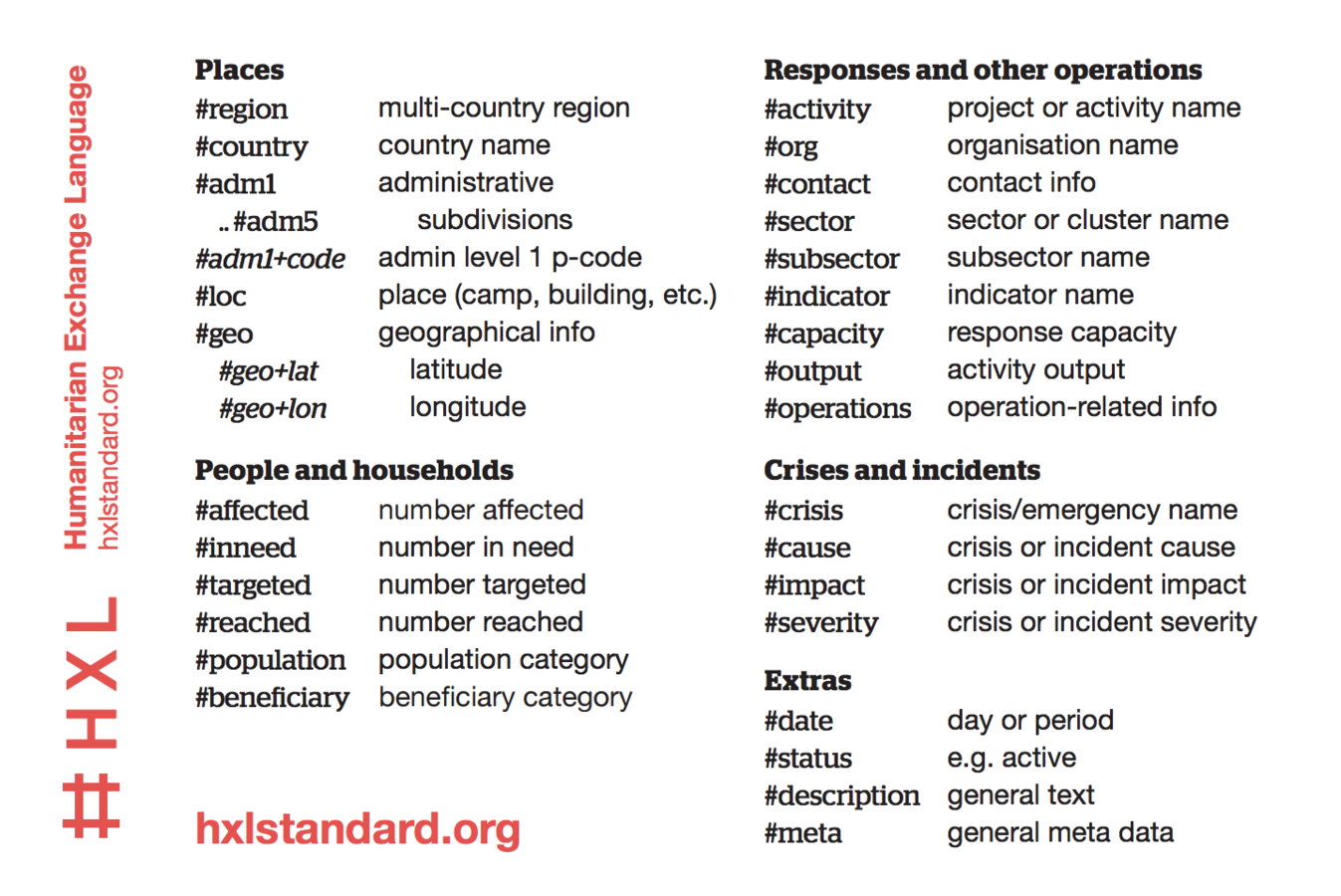
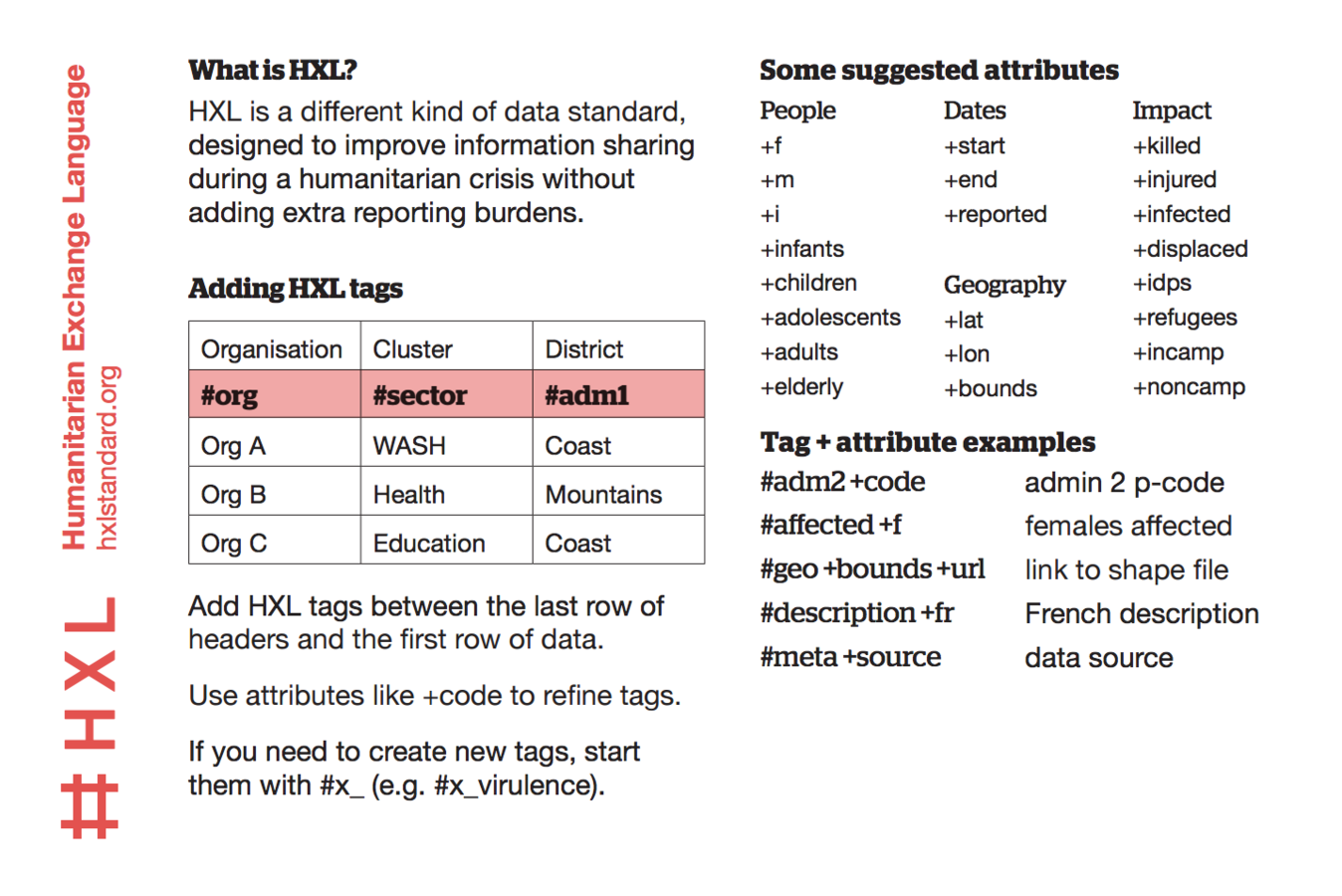
introducing HXL
say hi: @krissygoround | @empowerhack
pronounced "hek-sil"


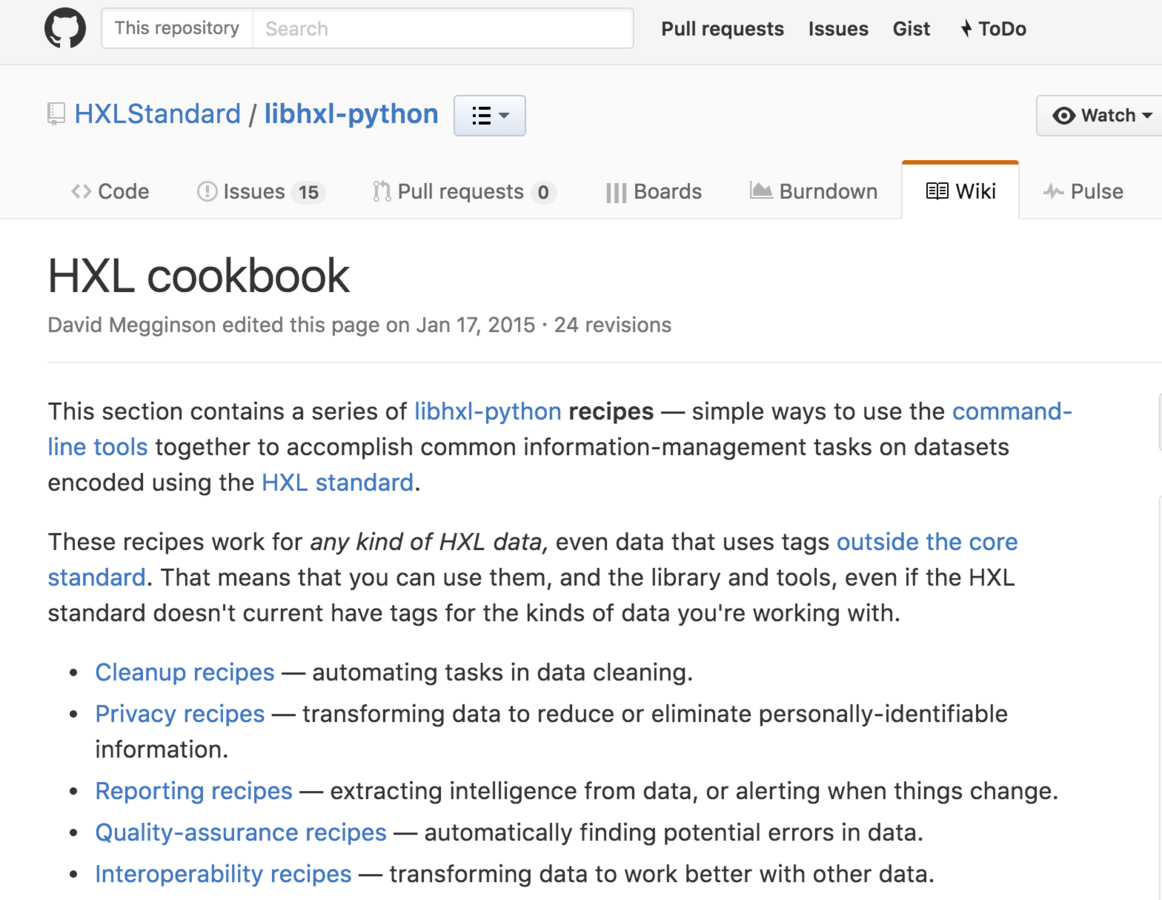
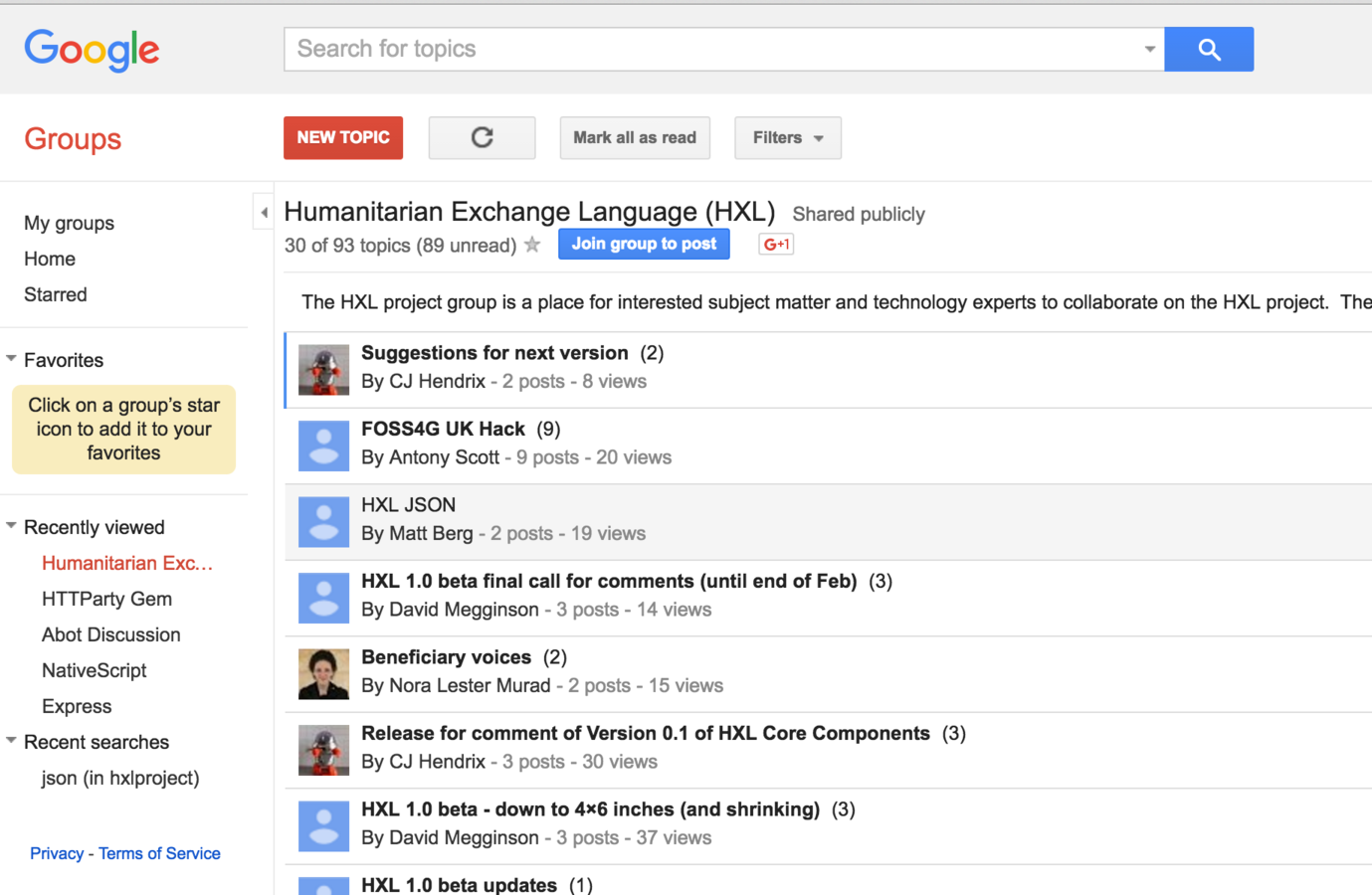
HXL is open source
say hi: @krissygoround | @empowerhack
you can get involved


take-aways
GETTING TO KNOW PEOPLE AND CONTEXTS > BUILDING FOR THINGS YOU THINK YOU KNOW
WORKING WITH TECHNOLOGY IS NOT EASY.
WORKING WITH HUMANS IS NOT EASY.
WORKING WITH BOTH IS EVEN TOUGHER.
WORKING TOGETHER MAKES IT SO MUCH EASIER.
SOFTWARE DEVELOPMENT AND SELF-DEVELOPMENT GO HAND IN HAND. GET USED TO NOT KNOWING THINGS LEARNING NEW THINGS EVERY DAY. (ATTITUDE IS KEY)
say hi: @krissygoround | @empowerhack

links for later
Ask me things!
say hi: @krissygoround | @empowerhack