14,717,618,286
Leaked Credentials
Since 2013
@kukicado

Only 4%
Secure Breaches
meaning data was useless
@kukicado

Passwords Have Failed
3 Alternatives to Authenticating Users

Ado Kukic
Developer Evangelist

Auth0
@kukicado

Traditional password-based authentication is antiquated from a user experience, business efficiency, and security point of view
@kukicado

The Password Problem
@kukicado

User Experience
- Average LastPass user has 191 passwords in their vault
- Password requirements widely vary from site to site
- 23% of users admit to having only one password
@kukicado

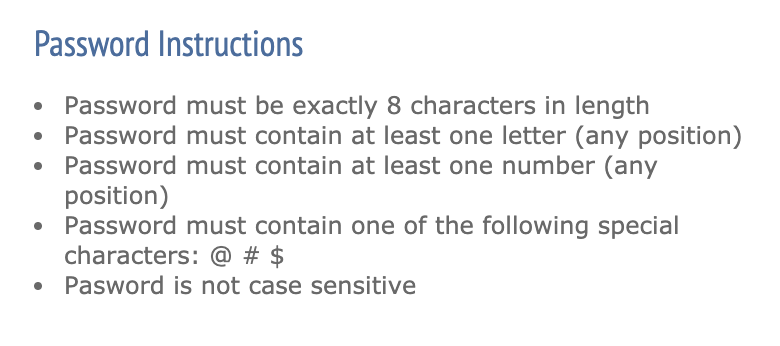
State of Nevada
Department of Motor Vehicles

@kukicado

Password Do's and Don'ts
- Minimum 8 characters
- All special characters ok
- Prevent common passwords
@kukicado

- No composition rules
- Knowledge based authentication
- Don't expire passwords
Do
Don't
Business Efficiency
- Technology acquisition and maintenance
- Support / Help Desk
- Preventative measures
@kukicado

Hurting Your Bottom Line
- Gartner Group
20% - 50% of all help desk support calls
- Forrester Research
Average password reset costs ~$70
@kukicado

Security Implications
- Security best practices
- Hardware / software vulnerabilities
- Social engineering
@kukicado

It's been
@kukicado

since the last data breach
3 Days











@kukicado

Stolen passwords account for
@kukicado

of breaches
81%
Password Based Attacks
- Key logging
- Brute Force
- Credential Stuffing
- Social Engineering
@kukicado

Password+
- Anomaly Detection
- Breached Password Detection
- Multi-factor Authentication
- Credential Managers
@kukicado

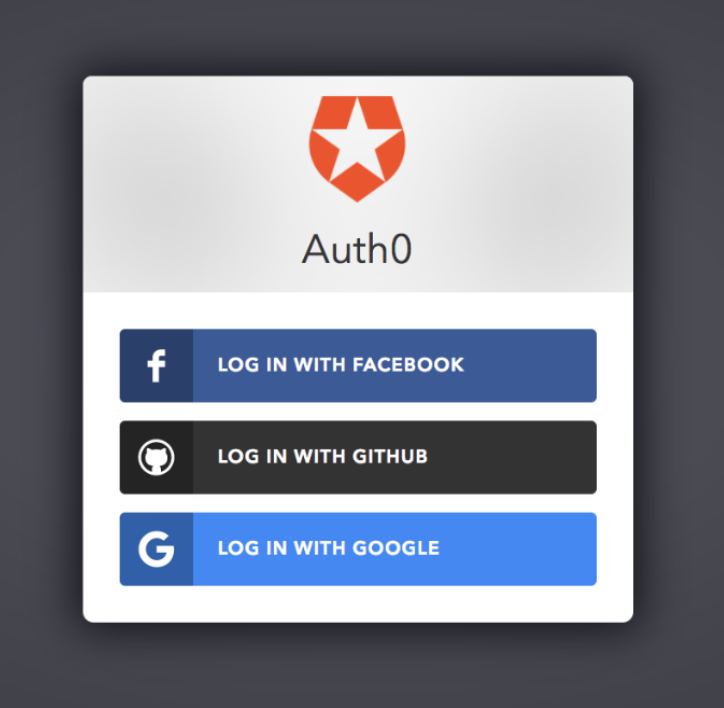
Alternative #1
Social Connections

@kukicado

Authenticate using existing accounts from an OAuth and OpenID Connect compatible provider.
@kukicado

How It Works
@kukicado


How It Works
@kukicado







/callback?code={123}

{ tokens }

{ sid 123 }
Authorization Code Flow
@kukicado






{ html }
Authenticated
@kukicado


Pros
- One click sign-up
- Capture better data about the user
- Delegate account verification to third-party
@kukicado

Cons
- User may not be using the social provider
- Reliance on third-party for authentication
- Account linking and additional maintenance required
@kukicado

Is Social Login For Me?
- 86% of users report being bothered by having to create a new account
- 88% of users will enter incomplete or false information on registration forms
- 92% of users will leave a website instead of resetting their password
@kukicado

Alternative #2
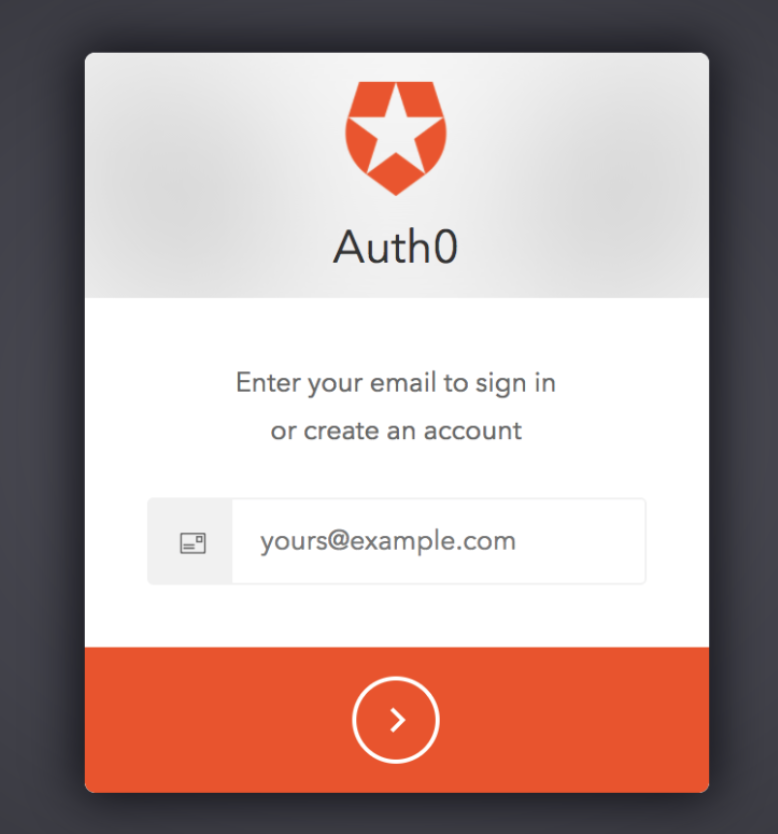
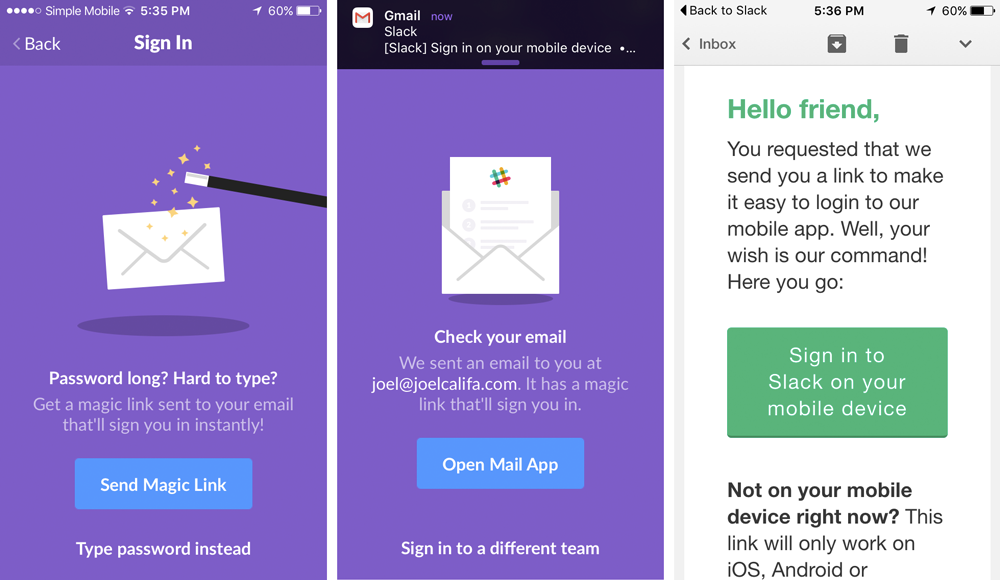
Passwordless

@kukicado

Authenticate users with a uniquely generated one-time code or magic link.
@kukicado

How It Works
@kukicado


How It Works
@kukicado


Pros
- No password to set, manage, or remember
- Reduced maintenance costs
- Better security against data breaches
@kukicado

Cons
- Requires access to email or SMS
- Reliance on availability of third party services
- Security implications of using email/phone as unique identifier
@kukicado

Passwordless in the wild
@kukicado


Alternative #3
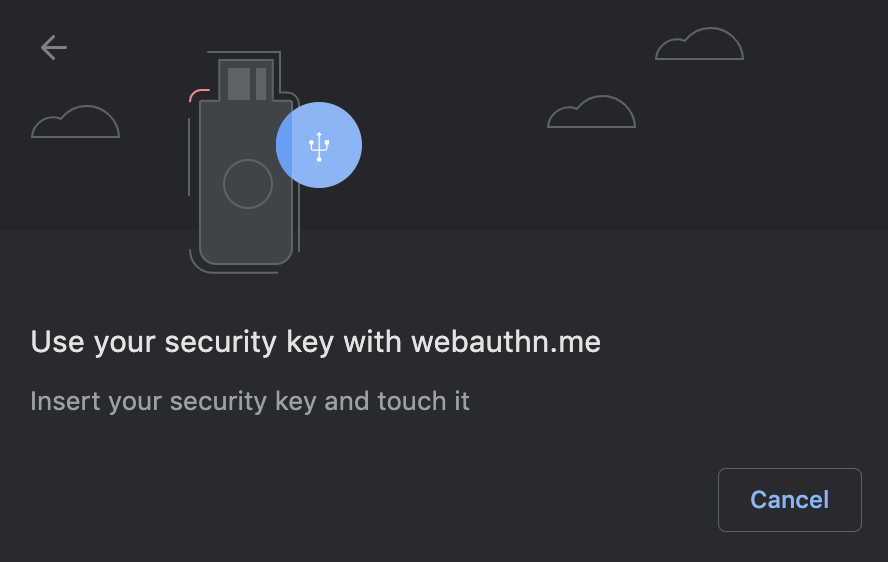
WebAuthn

@kukicado

Authenticate users with public-key cryptography with phishing protections.
@kukicado

How It Works
@kukicado


How It Works
@kukicado


How It Works
@kukicado

Code Sample (Register)
navigator.credentials
.create({
publicKey: {
challenge: base64url.decode("<%= challenge %>"),
rp: {
name: "Awesome Corp" // sample relying party
},
user: {
id: base64url.decode("<%= id %>"),
name: "<%= name %>",
displayName: "<%= displayName %>"
},
authenticatorSelection: { userVerification: "preferred" },
attestation: "direct",
pubKeyCredParams: [
{
type: "public-key",
alg: -7 // "ES256" IANA COSE Algorithms registry
}
]
}
})
.then(res => {
var json = publicKeyCredentialToJSON(res);
post("/webauthn/register", {
state: "<%= state %>",
provider: "<%= provider %>",
res: JSON.stringify(json)
});
})
.catch(console.error);Code Sample (Authenticate)
navigator.credentials
.get({
publicKey: {
challenge: base64url.decode("<%= challenge %>"),
allowCredentials: [
{
id: base64url.decode("<%= id %>"),
type: "public-key"
}
],
timeout: 15000,
authenticatorSelection: { userVerification: "preferred" }
}
})
.then(res => {
var json = publicKeyCredentialToJSON(res);
// Send data to relying party's servers
post("/webauthn/authenticate", {
state: "<%= state %>",
provider: "<%= provider %>",
res: JSON.stringify(json)
});
})
.catch(err => {
alert("Invalid FIDO device");
});@kukicado

Pros
- No password to set, manage, or remember
- Built on open standards for interoperability
- Relies of public-key cryptography and not the user
@kukicado

Cons
- Account recovery is limited and difficult
- Not widely supported, especially legacy systems
- Physical keys can be stolen
@kukicado

WebAuthn Use Cases
- DropBox has enabled WebAuthn as a 2nd factor
- W3C Recommendation published March 4, 2019
- Lots of demos and SDKs in the works
https://webauthn.me
@kukicado

Summary
@kukicado

Traditional password based authentication is antiquated and insecure
There are 3 viable alternatives to password based authentication
No system is flawless, consider your specific use case before making the switch
Resources
@kukicado

WebAuthn Demo
https://webauthn.me
Passwordless
https://auth0.com/passwordless
Learn Identity
https://auth0.com/docs/videos/learn-identity
Talks at MidwestJS
@kukicado

Securing Vue.js with OpenID Connect and OAuth
Bobby Johnson (Room 127)
O-What? An Intro to OAuth For Software Developers.
Joel Lord (Room 235)
Thank You!
@kukicado
http://bit.ly/midwestjs-ado
