Progressive Web Apps Are The Future
Kyle Coberly
slides.com/kylecoberly/pwas-are-the-future

Kyle Coberly
Faculty Director at Galvanize

- Educator
- Web app developer
- Business dork
Objectives
- Describe:
- The relevance of progressive web apps
- What progressive web apps are
- Their underlying technologies
Apps RULE!


Enormous Downloads!

Mmm... Friction

Inflict it on your friends!
Personalized Version Management

Multiple versions of the same codebase!

More teams!

Pay Tribute!

Learn Patience!

Embrace Hope!


Apps rule?
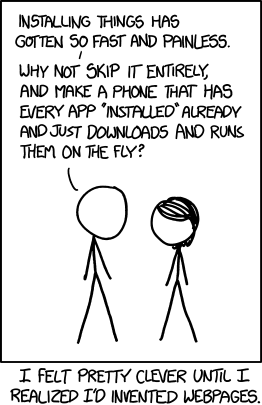
How did this happen?
A brief history of apps
Web Apps
Native Mobile Apps
'07
'08
'09
'10
'11
'12
'13
'14
'15
'16
'17
Google Docs
War on Flash
War on Flash
App stores
Motion Co-Processor
Swift
Deep Linking
Instant Apps
HTML5 Actually Arrives
ES2015
Progressive Web Apps
HTML5 Hype Train Leaves
IE Dies, asm.js Released
IE8
Framework Wars
iPhone & Android Released
"Apps have become nearly irrelevant on desktops because the web experience is close to perfect, while apps are vitally important on phones because the web experience is dismal."
-Nilay Patel, "The Mobile Web Sucks", 2015
Poorly understood stats
87% of the average users's time is in apps
Yes,
- 80% of that time is in 3 apps
- Average user installs 0 apps per month
- Average user visits 100 sites per month
But,
Poorly understood stats
Average native app user is worth more revenue
- Mobile web's reach is 2.5x bigger
- Acquisition costs are 10x cheaper
- Conversion rate is much higher
Yes,
But,
Poorly understood stats
40% of users bounce after 3 seconds of load
- Every click in the install process loses 20%
- 69% of users abandon your app altogether when you show them an interstitial
Yes,
But,
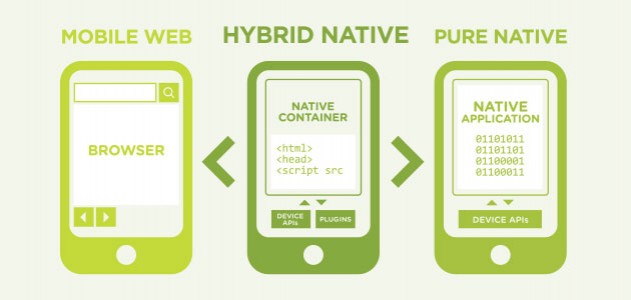
Current Landscape
| Feature | Native | Web App | Hybrid |
|---|---|---|---|
| First Use | Terrible | Ok | Depends |
| nth Use | Great | Ok | Great |
| Offline | Yes | No | Yes |
| Sensors | Yes | No | Yes |
| Performance | Great | Bad | Debatable |
| Dev Cost | High | Low | Medium |
| Device Agnostic | No | Yes | Yes |
| Sharing | Sucks | Perfect | Can suck |
| Wide Audience | No | Yes | Yes |
Browser Capabilities



2007
2015
2017
Browsers can do...
- Offline
- Push notifications
- Camera
- VR
- Work without the window open
- Talk to other web apps
- Battery Life
- Vibration
- Connection Quality
- Background sync
Why Web?


The Web Solves Distribution

Because Money

Because hybrids are a half-solution
What is a Progressive Web App?

PWA Concepts
- Progressive enhancement
- Responsiveness
- Connectivity-independent
- App-like
- Fresh
- Safe
- Discoverable
- Reengagable
- Installable
- Linkable


Getting more common!


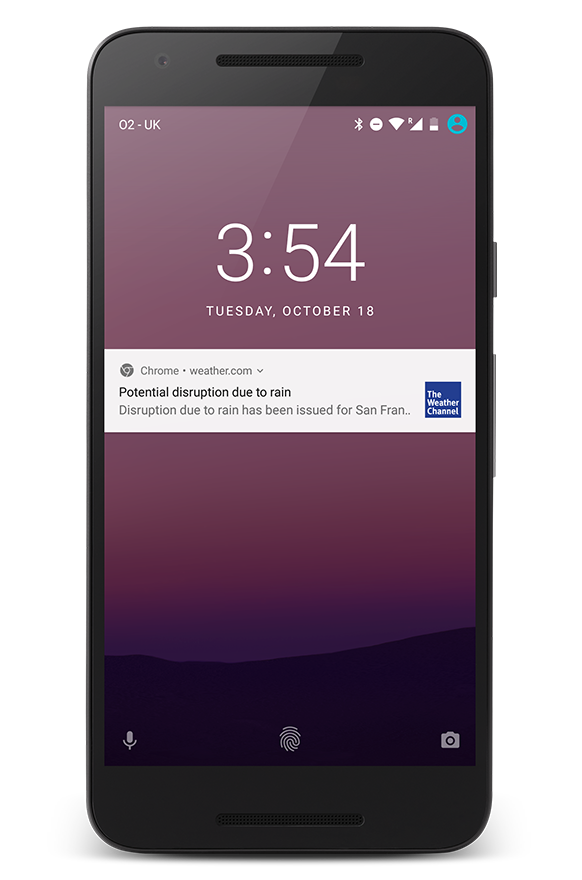
The Weather Channel

The Washington Post
How do you build a PWA?
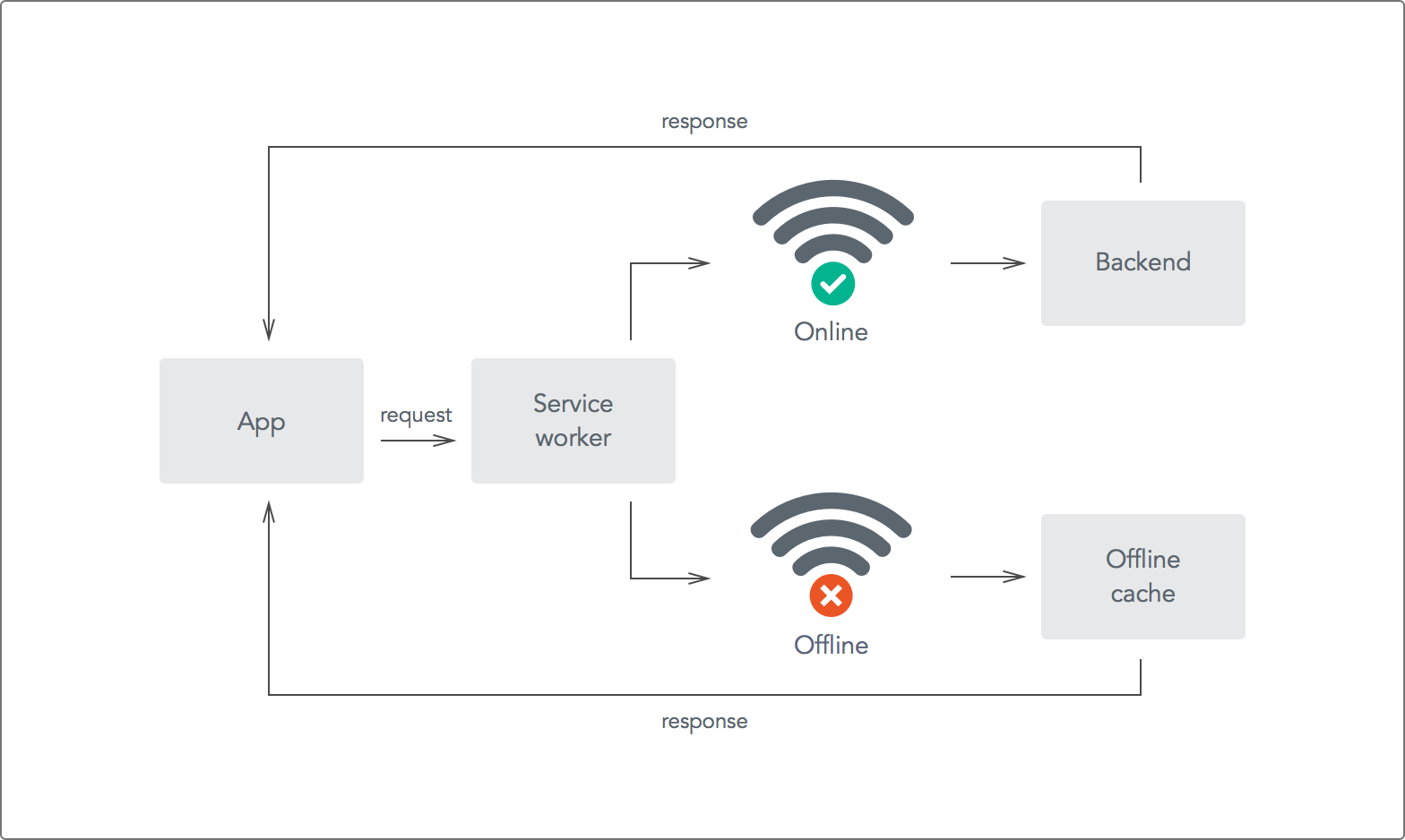
Service Worker

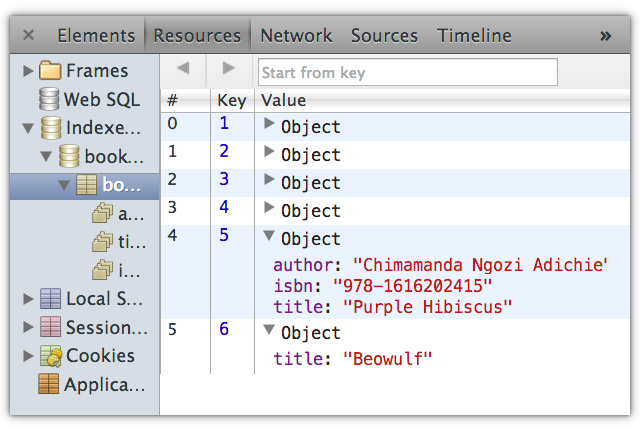
Cache & IndexedDB

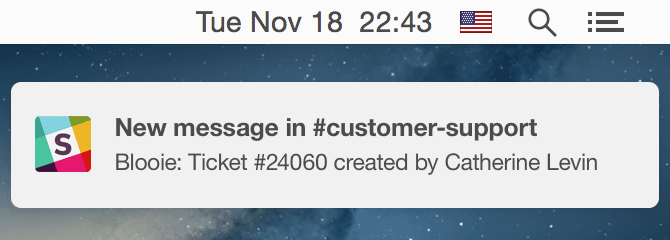
Notifications

Push API

Manifests

AMP

Navigator

- Battery
- Network Connection
- Geolocation
- Number of processor cores
- VR devices
- Vibration
- Camera & Microphone
Styling

Coming Soon
- Server-Side Hydration
- Payments API
- Web Credentials API
- WASM
- WebGL
- Media Capture
- Stream Encoding
We need to talk about Apple.
"We know from painful experience that letting a third party layer of software come between the platform and the developer ultimately results in sub-standard apps and hinders the enhancement and progress of the platform. If developers grow dependent on third party development libraries and tools, they can only take advantage of platform enhancements if and when the third party chooses to adopt the new features. We cannot be at the mercy of a third party deciding if and when they will make our enhancements available to our developers."
-Steve Jobs, 2010
Safari is the new Internet Explorer

That's a lot of grey on the right
"Becoming a more frequent request. We should do it."
WebKit minutes, 2015

- Every browser has to use WebKit- except Safari?
- No way to change the default browser
- One-Off Issues
- Different manifest
- Slow adoption of IndexedDB
- Weird media rules
- Own payment API
- Not evergreen
- No WASM support
Even still!
- It's a progressive web app
- iOS users still had higher engagement
- Still cheaper to develop than all-in native
Low-Hanging Fruit
- Move to HTTPS
- Add a manifest
- Start using caching strategies
- Go to app/shell architecture
- Client-Side Render your app
Overall Migration Strategies
- Ground-Up
- Simplified Version
- Single-Feature
Learning Resources
- Google's PWA developer site
- Google's PWA video course
- MDN API Docs for:
- Service Worker
- Cache API
- IndexedDB
- Notifications API
- Navigator
- Push API
- Fetch
- Channel Messaging
Lighthouse

Available Build Tools
- sw-precache
- sw-toolbox
- sw-offline-google-analytics
Objectives
- Describe:
- The relevance of progressive web apps
- What progressive web apps are
- Their underlying technologies
Why?
-
Native Apps were never that great
-
Hybrids are a half-solution
-
The web is the ultimate platform
What?
-
Progressive
-
Responsive
-
Offline-able
-
App-like
-
Fresh
-
Safe
-
Discoverable
-
Reengagable
-
Installable
-
Linkable
How?
-
Service Worker
-
Cache
-
IndexedDB
-
Notifications
-
Push
-
Manifests
-
Navigator APIs
-
Flexbox / Grid
-
Web Workers
Progressive Web Apps Rule!
| Feature | Native | Web App | Hybrid |
|---|---|---|---|
| First Use | Terrible | Ok | Depends |
| nth Use | Great | Ok | Great |
| Offline | Yes | No | Yes |
| Sensors | Yes | No | Yes |
| Performance | Great | Bad | Debatable |
| Dev Cost | High | Low | Medium |
| Device Agnostic | No | Yes | Yes |
| Sharing | Sucks | Perfect | Can suck |
| Wide Audience | No | Yes | Yes |
| PWA |
|---|
| Great |
| Great |
| Yes |
| Yes |
| Great |
| Low |
| Yes |
| Yes |
| Yes |

@kylecoberly
kylecoberly.com
galvanize.com