COMMUNICATE ALL THE THINGS!!!
Follow Along
#OpenWest
@geekgonenomad
lower case L, uppercase i
What are we going to cover?
#OpenWest
@geekgonenomad
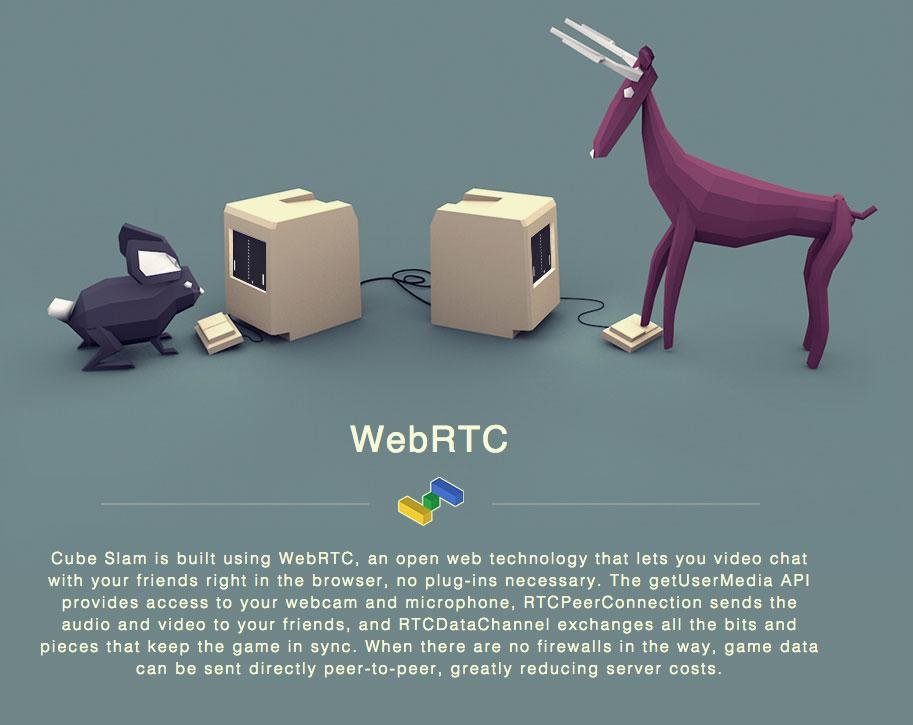
WebRTC
Respoke
Code Samples
</QA>
#OpenWest
@geekgonenomad
Who Is This Guy?
#OpenWest
@geekgonenomad
Kyle Tyacke
Flash / Web Dev
Developer Evangelist Respoke
Beer Geek
#OpenWest
@geekgonenomad
Who Are You?
#OpenWest
@geekgonenomad
What the Heck Is WebRTC?

#OpenWest
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#OpenWest
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#OpenWest
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#OpenWest
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#OpenWest
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#OpenWest
@geekgonenomad
Contributors

#OpenWest
@geekgonenomad
WebRTC in the Wild
#OpenWest
@geekgonenomad
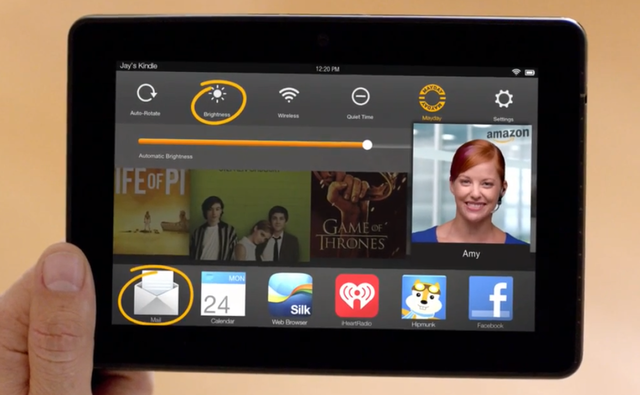
Amazon Mayday

#OpenWest
@geekgonenomad
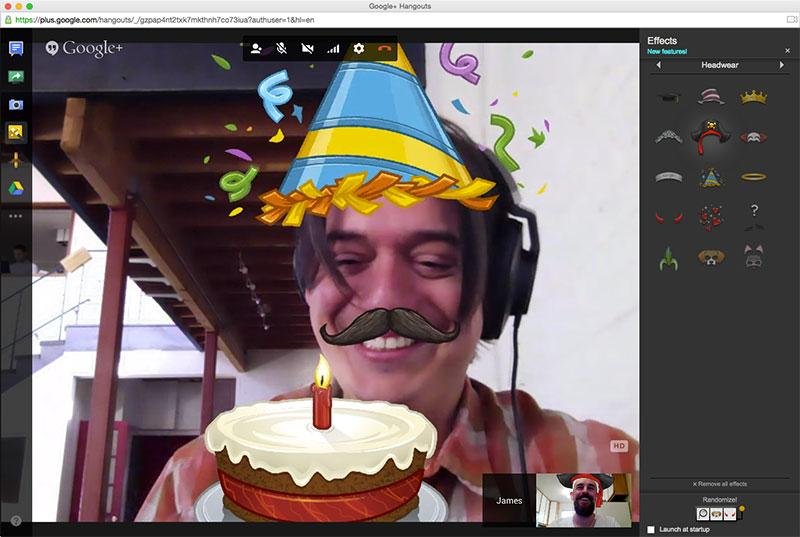
GoogleHangouts

#OpenWest
@geekgonenomad

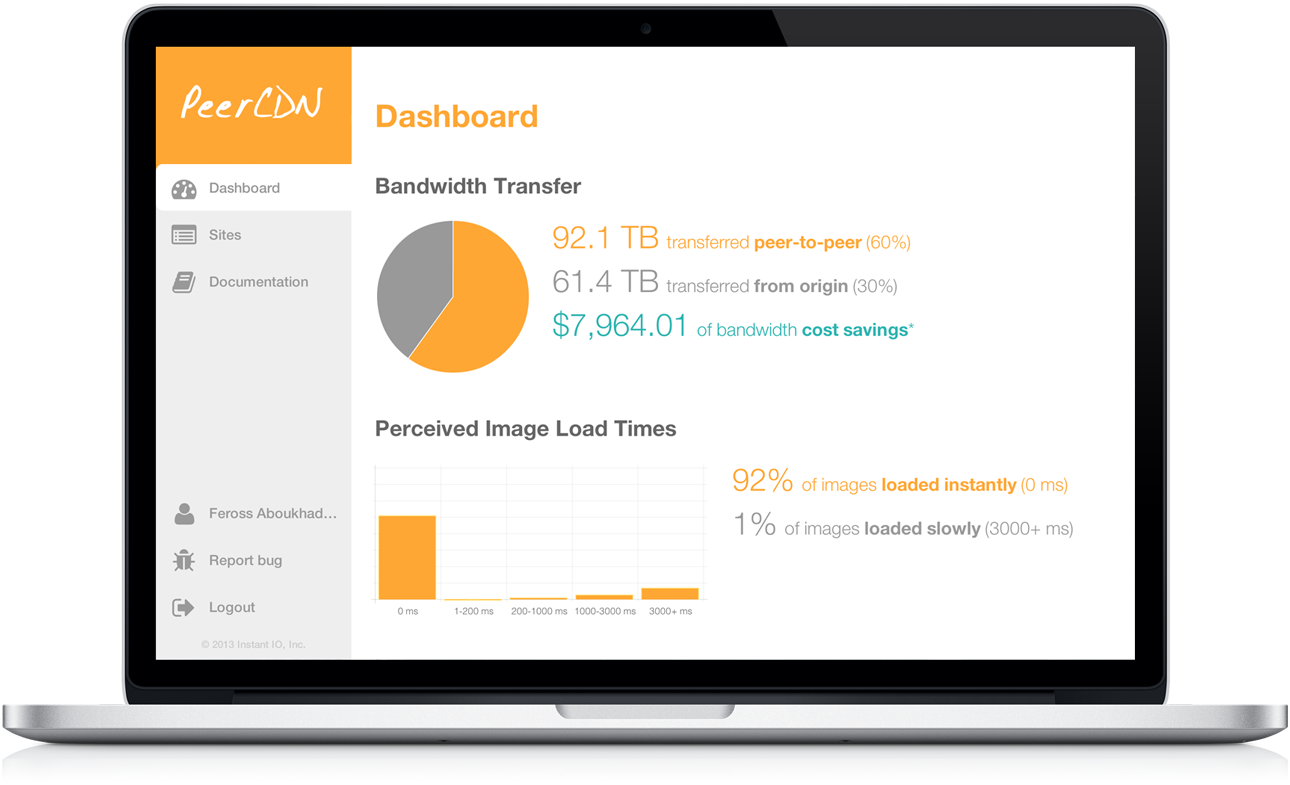
PeerCDN
#OpenWest
@geekgonenomad

Sharefest
#OpenWest
@geekgonenomad

Cubeslam
#OpenWest
@geekgonenomad

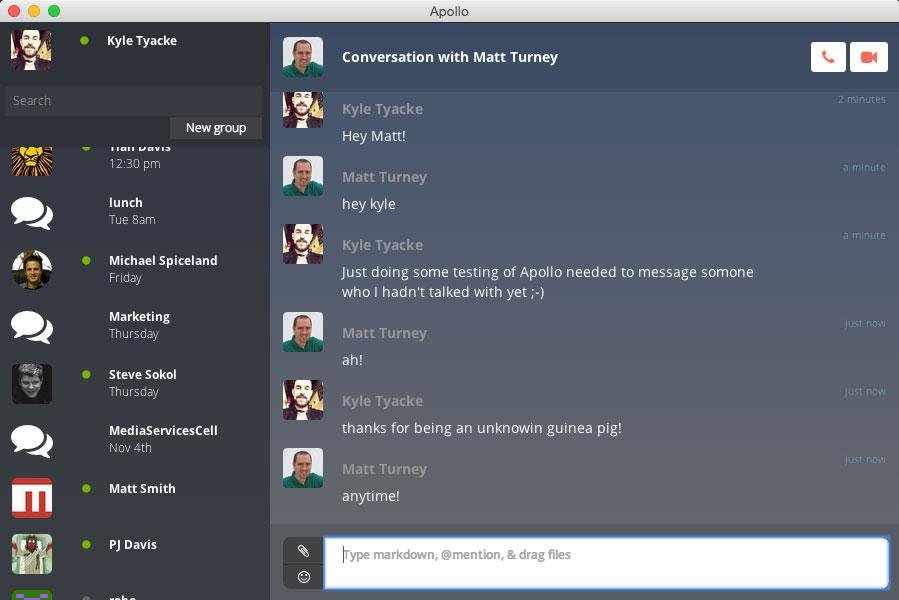
Apollo
#OpenWest
@geekgonenomad
How Does WebRTC Work?

#OpenWest
@geekgonenomad

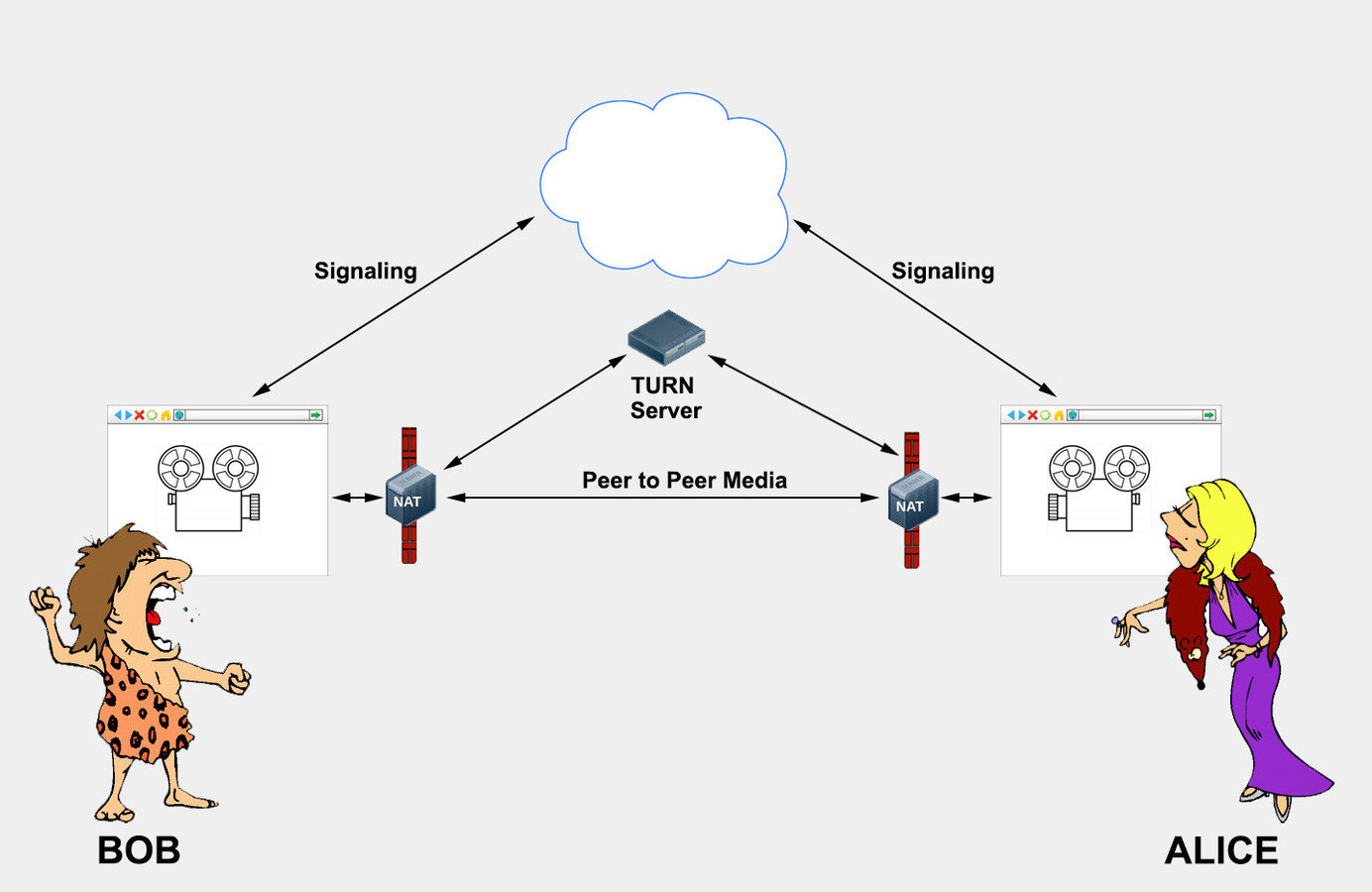
When Bob Met Alice
#OpenWest
@geekgonenomad

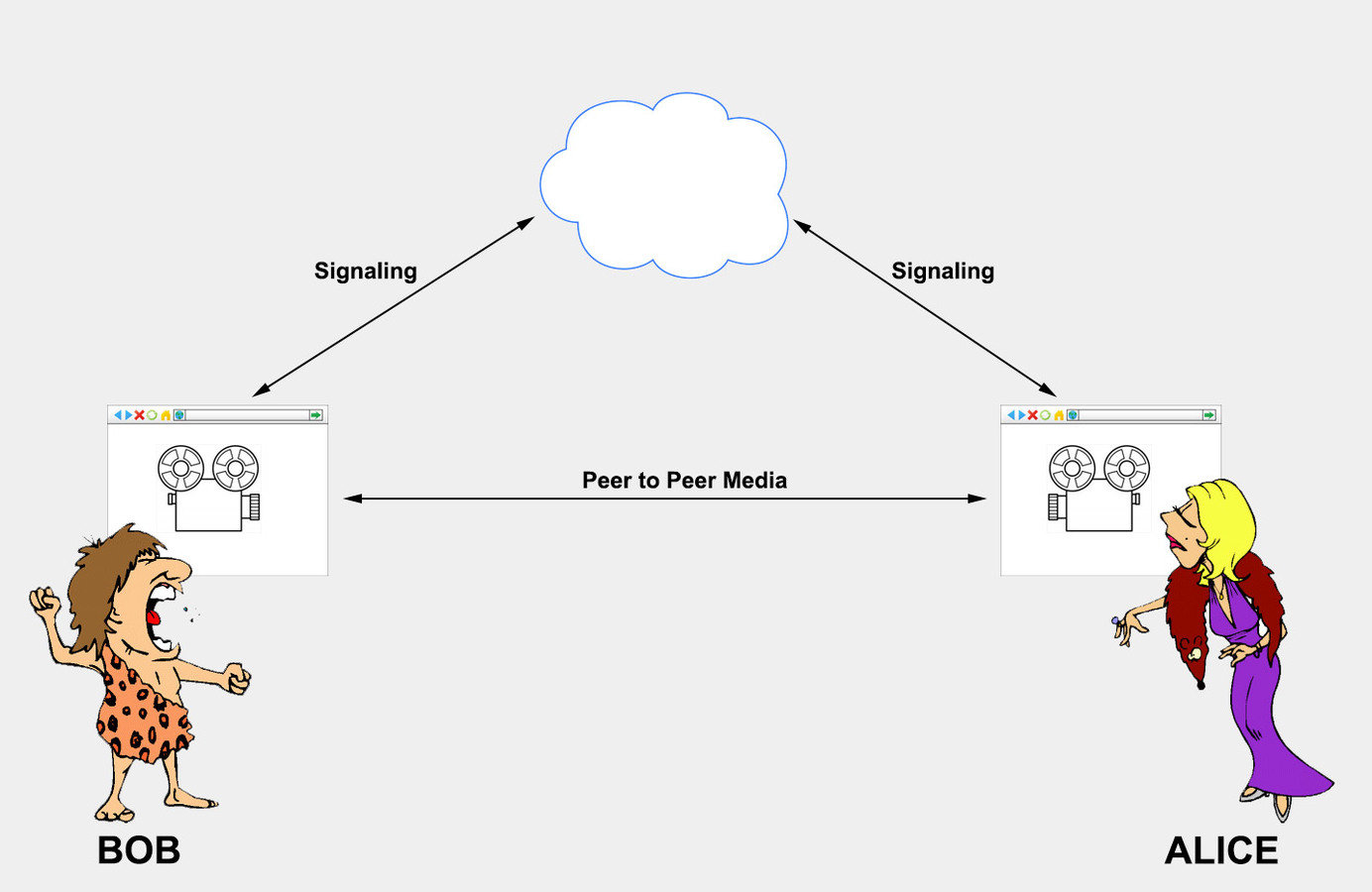
An Ideal World!
#OpenWest
@geekgonenomad

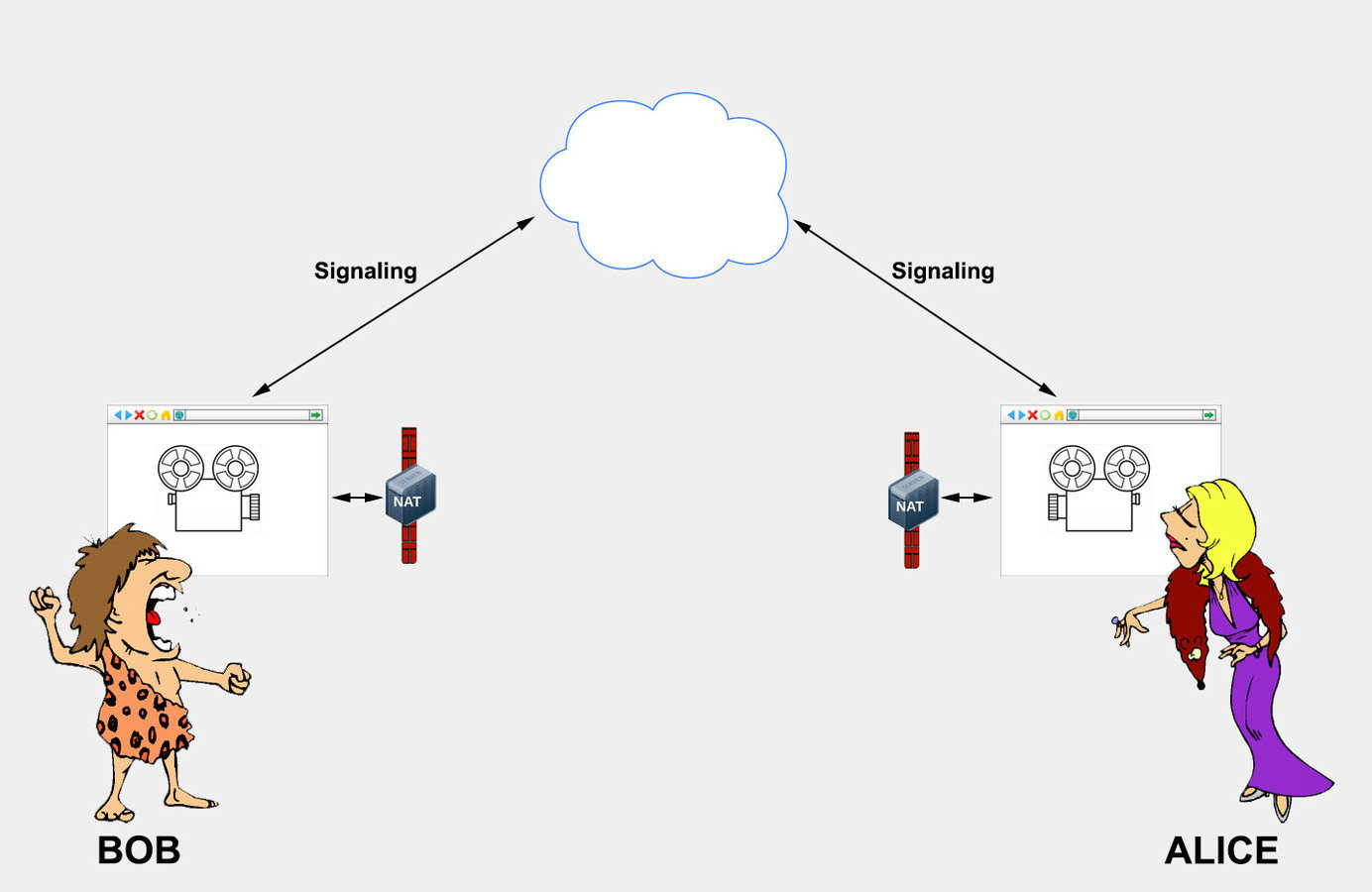
The Real World...
#OpenWest
@geekgonenomad

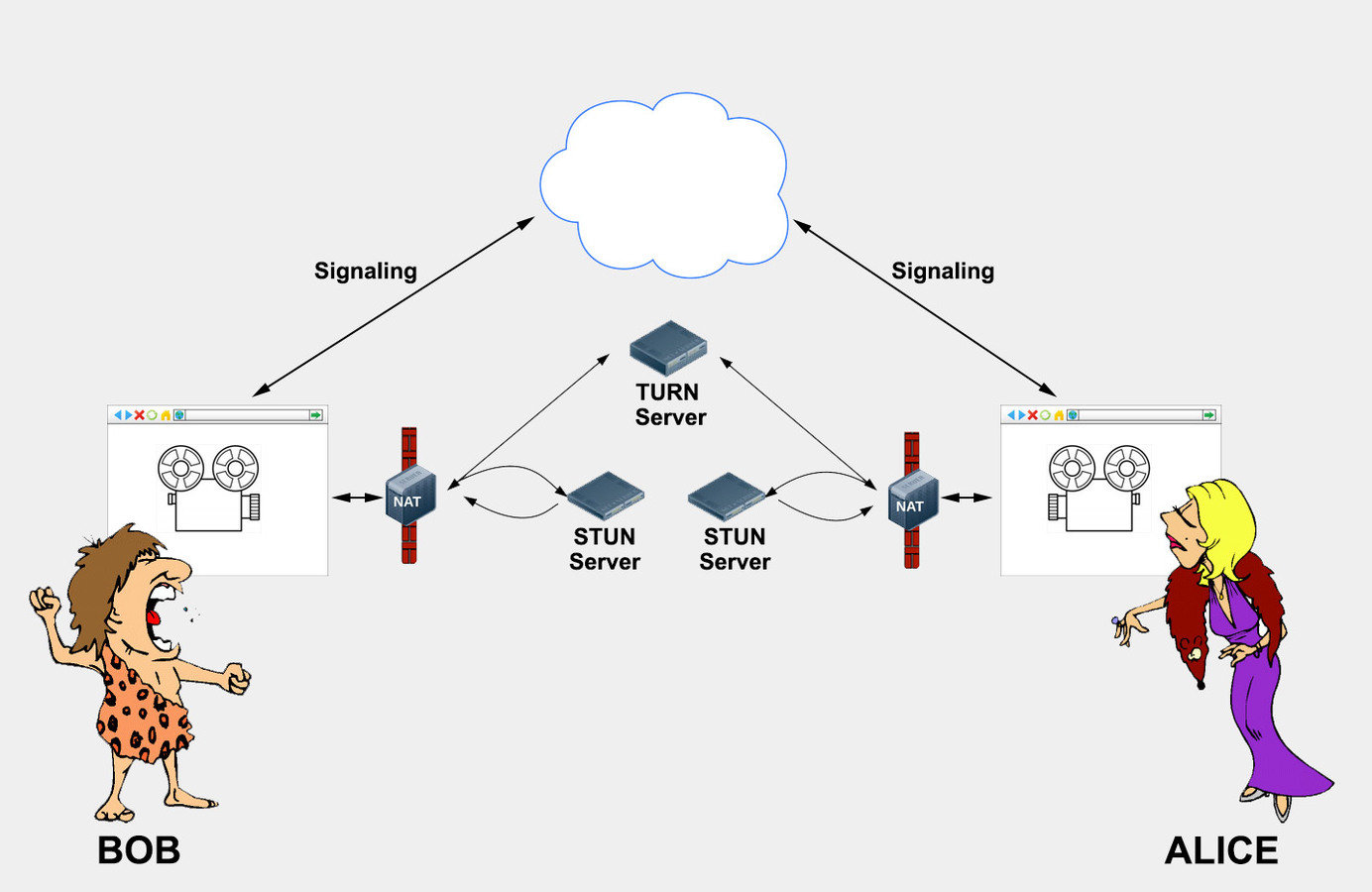
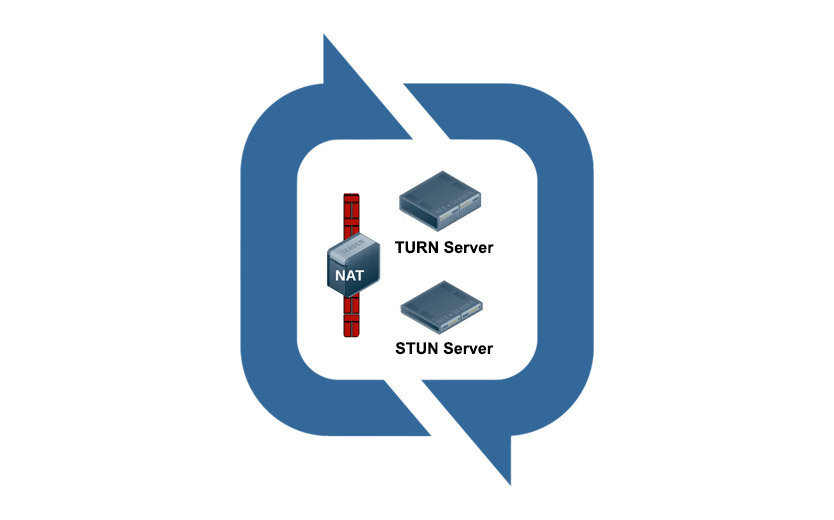
ICE, ICE, Baby
#OpenWest
@geekgonenomad

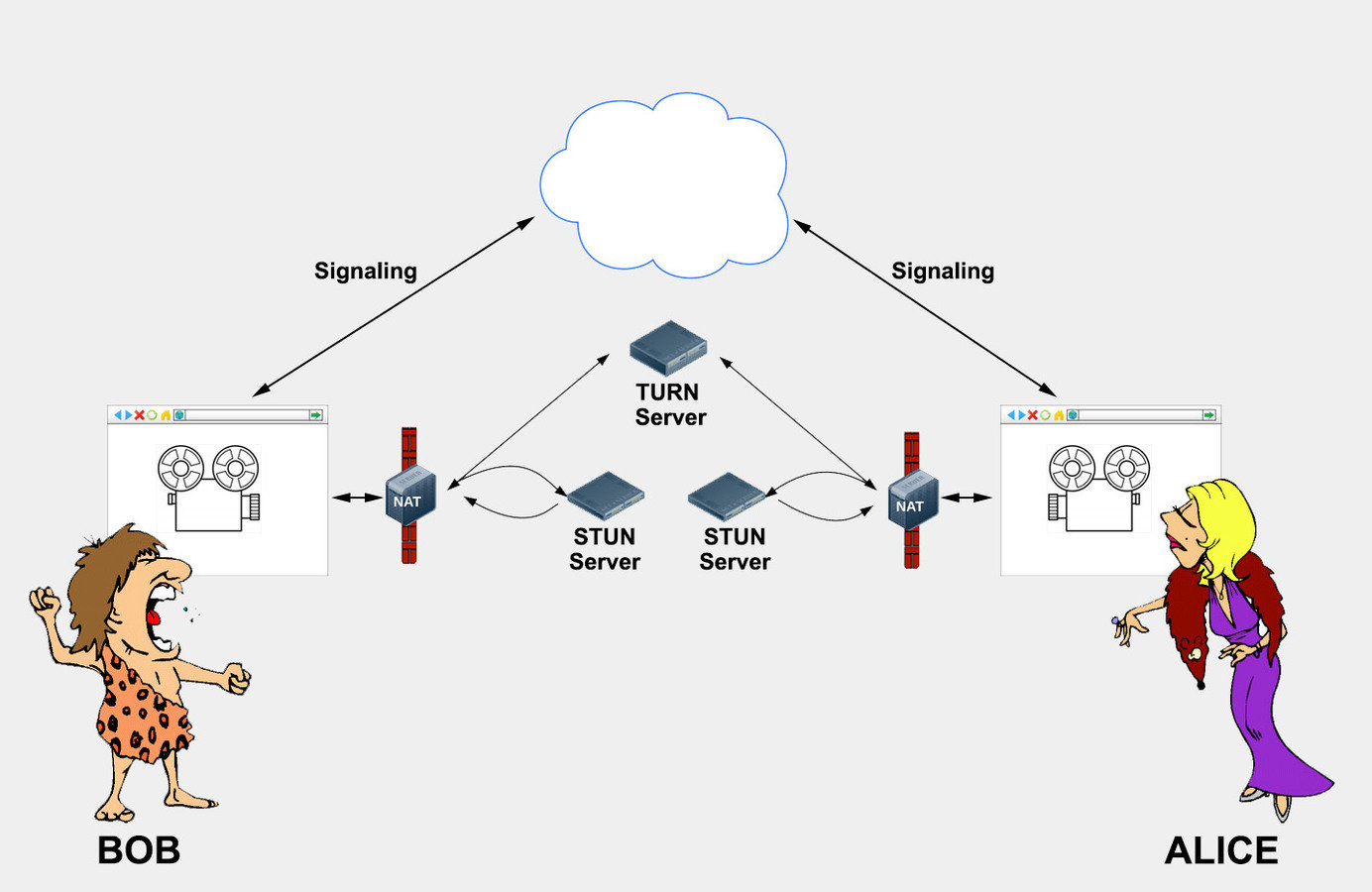
The Complete Connection
#OpenWest
@geekgonenomad
Simple Right?
#OpenWest
@geekgonenomad

#OpenWest
@geekgonenomad
Respoke?
A set of API's that gives developers the ability to easily add real-time communication to their applications.
#OpenWest
@geekgonenomad
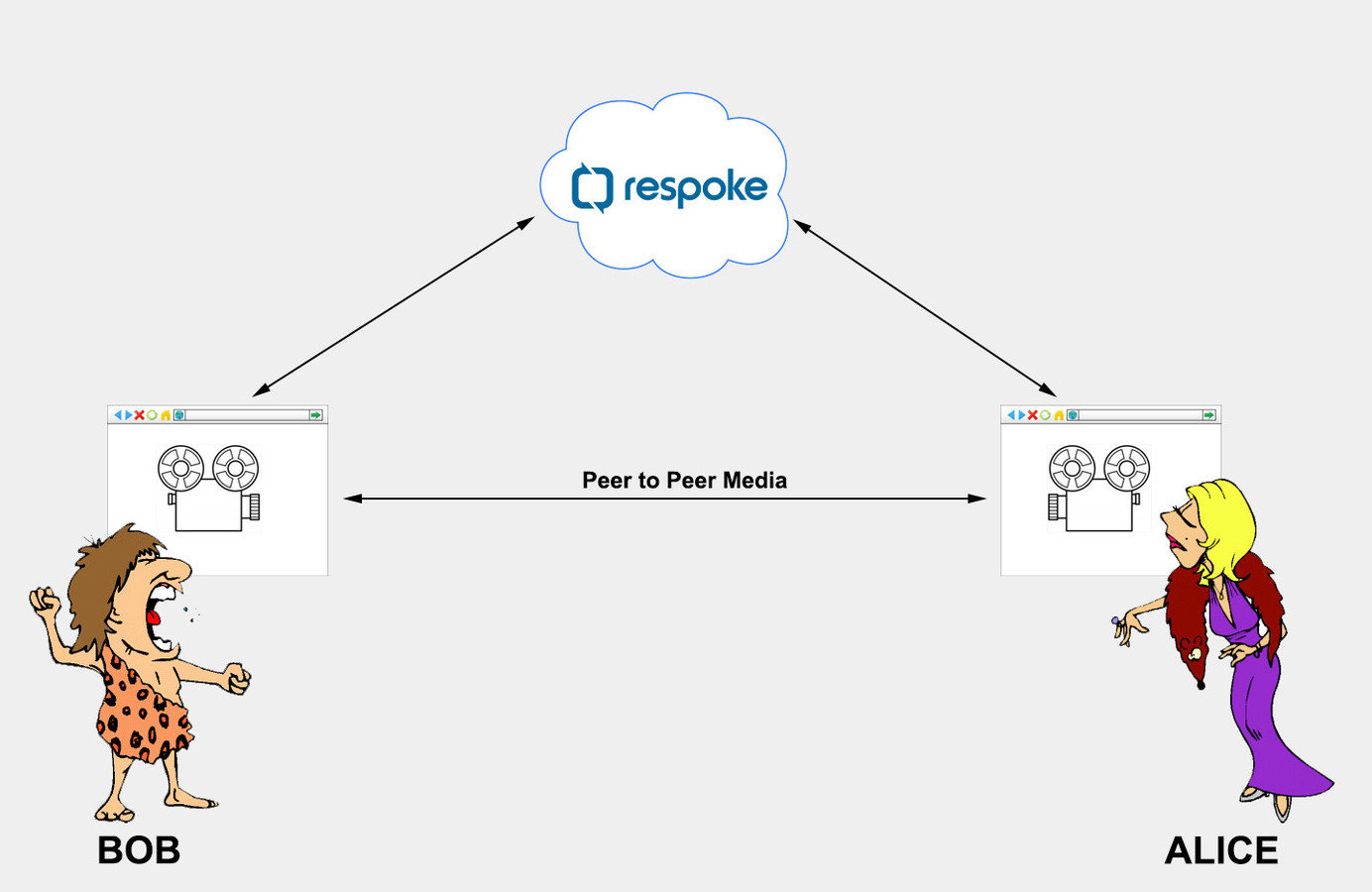
Like WebRTC?

#OpenWest
@geekgonenomad

#OpenWest
@geekgonenomad
Remember This?

#OpenWest
@geekgonenomad

#OpenWest
@geekgonenomad
<CODE/>
Create a Respoke Account
Getting Connected
#OpenWest
@geekgonenomad
// App ID value from the dev portal. You can play
// around with the supplied ID or replace it with
// your own.
var appid = "b4931d40-ff2b-4c46-8487-bf955a75501d";
var endpointId;
// Create the client object using the App ID
var client = respoke.createClient({
appId: appid,
developmentMode: true
});
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
});
// Connect to Respoke when the user clicks "connect"
$("#doLogin").click(function() {
// Update the status message
$("#status").html("Connecting...");
// Grab our username
endpointId = $("#endpoint").val();
// Connect to Respoke
client.connect({
endpointId: endpointId
});
});
Messaging
#OpenWest
@geekgonenomad
// Listen for incoming messages
client.listen('message', function(evt) {
$("#messages").append(
"<li>" + evt.message.message + "</li>"
);
});
// Send message
$("#sendMessage").click(function() {
// Get the recipients name
var remote = $("#remoteId").val();
// Make an endpoint for that recipient
var endpoint = client.getEndpoint({
id: remote
});
// Grab the text to send
var messageText = $("#textToSend").val();
// Send it
endpoint.sendMessage({
message: messageText
});
// Show yourself the message
$("#messages").append(
"<li>" + messageText + "</li>"
);
// Clear the text you just sent
$("#textToSend").val('');
});
Group Messaging
#OpenWest
@geekgonenomad
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
// Update group status message
$('#groupStatus').html('Joining group ' + groupId);
// Automatically join the group once connected
client.join({
id: groupId,
onSuccess: function(grp) {
$('#groupStatus').html('Joined group ' + grp.id);
// Store reference to the Group object
this.group = grp;
},
onMessage: function(evt) {
$("#messages").append(
"<li>" + evt.message.message + "</li>"
);
}
});
});
// Send message
$("#sendMessage").click(function() {
// Grab the message to send
var groupMsg = $('#groupMsg').val();
// Send message to the entire group
group.sendMessage({
message: groupMsg
});
// Show yourself the message
$("#messages").append(
"<li>" + groupMsg + "</li>"
);
// Clear the message input
$("#groupMsg").val('');
});
// Leave the group
$("#leaveGroup").click(function() {
group.leave({
onSuccess: function(evt) {
$('#groupStatus').html('Left group ' + groupId);
}
});
});
Video Calling
#OpenWest
@geekgonenomad
// The options for our video call including constraints and callbacks
var callOptions = {
constraints: {
audio: true,
video: true
},
// Your video
onLocalMedia: function(evt) {
setVideo('localVideoSource', evt.element)
},
// Their video
onConnect: function(evt) {
setVideo('remoteVideoSource', evt.element)
}
};
// Listen for incoming calls
client.listen('call', function(evt) {
activeCall = evt.call;
// We only want to answer if we didn't initiate the call
if (activeCall.caller !== true) {
activeCall.answer(callOptions);
// The hangup event indicates the call is over
activeCall.listen('hangup', function() {
hangUp();
});
}
});
// Call the recipient
$("#doCall").click(function() {
var recipientId = $("#remoteId").val();
var recipientEndpoint = client.getEndpoint({
id: recipientId
});
activeCall = recipientEndpoint.startVideoCall(callOptions);
});
// Hangup the call
$("#doHangUp").click(hangUp);
// Adds the supplied video element as a child of the supplied element
function setVideo(elementId, videoElement) {
var videoParent = document.getElementById(elementId);
videoParent.innerHTML = "";
videoParent.appendChild(videoElement);
}
// End the current call and clean up the DOM
function hangUp() {
activeCall.hangup();
activeCall = null;
// Remove the video elements
$("#localVideoSource").html("");
$("#remoteVideoSource").html("");
}
Screen Sharing
#OpenWest
@geekgonenomad
// Check if the user has the Chrome Screen Sharing Extension installed
$("#doStartScreenShare").click(function() {
if (respoke.needsChromeExtension && !respoke.hasChromeExtension) {
// Install the extension then start screen sharing
chrome.webstore.install(
"https://chrome.google.com/webstore/detail/lefkijobnhaffcfhfgpkpkpfgcdcfjbc",
onExtensionInstallSuccess,
onExtensionInstallFailure
);
} else {
// Extension is already installed, start screen sharing
startScreenShare();
}
});
function onExtensionInstallSuccess(evt) {
startScreenShare();
}
// Start sharing your screen with the specified recipient
function startScreenShare() {
var recipientId = $("#remoteId").val();
var recipientEndpoint = client.getEndpoint({
id: recipientId
});
var localVideoElement = document.getElementById('localVideoElement');
var remoteVideoElement = document.getElementById('remoteVideoElement');
activeCall = recipientEndpoint.startScreenShare({
videoLocalElement: localVideoElement,
videoRemoteElement: remoteVideoElement
});
$("#sharing").html("Sharing your screen with \"" + recipientId + "\"");
}
function onExtensionInstallFailure(evt) {
console.log("There was a problem installing the Chrome Screen Sharing Extension.", evt);
}Docs and Additional Examples
#OpenWest
@geekgonenomad
What's It All Mean?
#OpenWest
@geekgonenomad
Faster Development
#OpenWest
@geekgonenomad
Better User Experience
#OpenWest
@geekgonenomad
Happy Bosses

#OpenWest
@geekgonenomad
Happy Bosses Users!

#OpenWest
@geekgonenomad
Communication should be a feature, not a product.
ktyacke@respoke.io
Kyle Tyacke
Examples and Source