react native
let's talk
let's talk
mobile apps
not
mobile web app
aka "responsive"
not
hybrid app
aka "webview"
not
progressive web app
AKA "pwa"
let's talk
native mobile apps
heaven
* Platform apis
* platform ui/ux
* PERFORMANCE

glamour
hell
* learning curve
* SINGLE PLATFORM
* "SLOW" DEVELOPMENT
* "HARD" TO DEBUG
Learn once,
write anywhere

LEANDRO NUNES
software ENGINEER @
TWITTER | GITHUB | hackerrank @LNFNUNES


Build
using
and

native mobile apps
JavaScript
React

who's using ?

rn reasons why

* learning curve
ios
android
objective-c
java
objective-c / swift
java / kotlin

Javascript
one language
to rule them all

import React, { Component } from 'react'
import { AppRegistry, View, Text, StyleSheet } from 'react-native'
class HelloWorldApp extends Component {
render() {
return (
<View style={styles.container}>
<Text>Hello World</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
})
AppRegistry.registerComponent('App', () => HelloWorldApp)
Reactjsx (ES7)
React native "hello world"

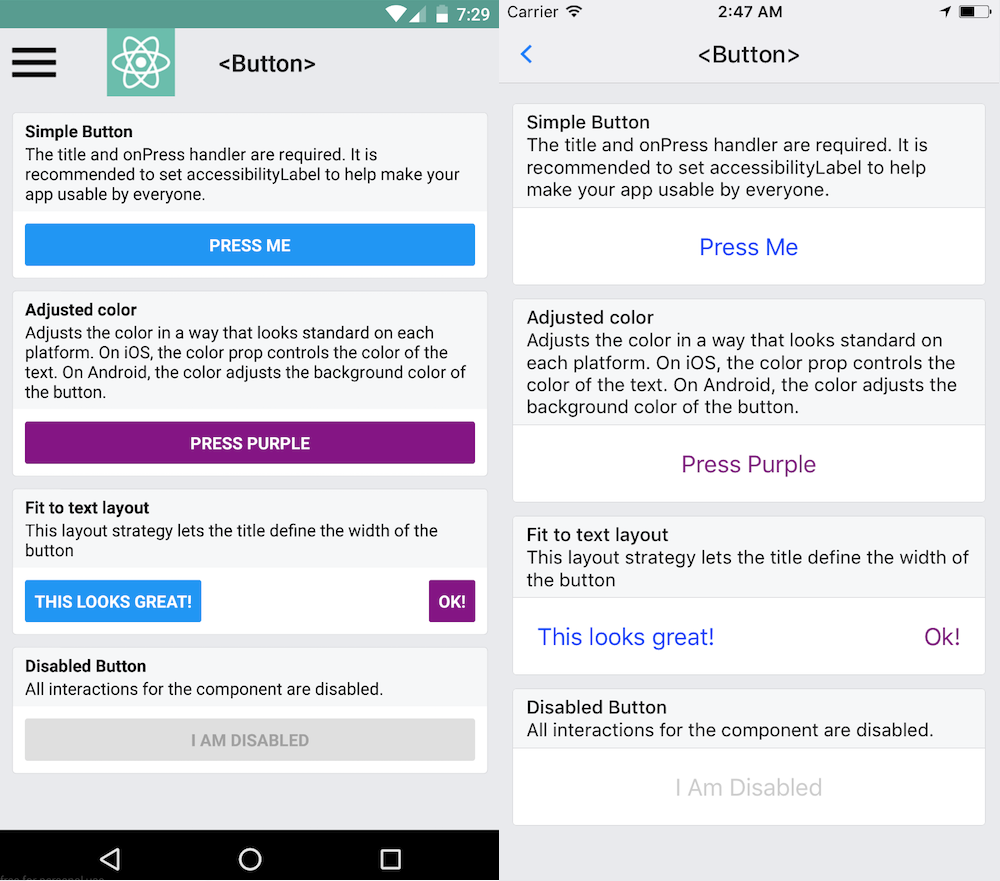
components "html'
| <div> | <View> |
|---|---|
| <span> / <p> | <Text> |
| <input type="text"> | <InputText> |
| <a> / <button> | <Button> |
| <img> | <Image> |
render() {
return (
<View>
<Text>Hello World</Text>
</View>
)
}

Styling "css"
render() {
return (
<View style={styles.container}>
<Text style={{color: 'black'}}>Hello World</Text>
</View>
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
})

* STYLESHEET MODULE OR INLINE STYLES
*"css like" name/value
* Layout Flexbox
// 1. Platform
Install Xcode // Android SDK
brew install node
brew install watchman
// 2. React Native CLI
npm install -g react-native-cli
// 3. Creating and Running
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios // run-androidSetup

* single platform
ios
android
#teamios
#teamandroid
almost
no code reuse
very
expensive
nearly
shared skills
Universal js WEb team
android / ios

more than 85% shared code
platform specific code
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
height: (Platform.OS === 'ios') ? 200 : 100,
});
// ...
const styles = StyleSheet.create({
container: {
flex: 1,
...Platform.select({
ios: { backgroundColor: 'red' },
android: { backgroundColor: 'blue' },
}),
},
});By Platform module
platform specific code
// |- BigButton.ios.js
// |- BigButton.android.js
const BigButton = require('./BigButton');
// React Native will automatically pick up
// the right file based on the running platform.By file extention
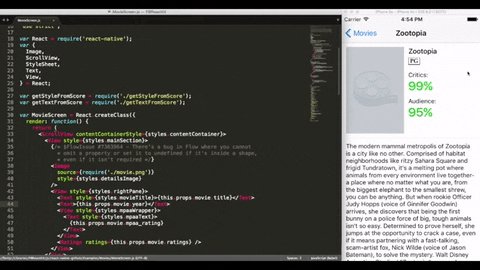
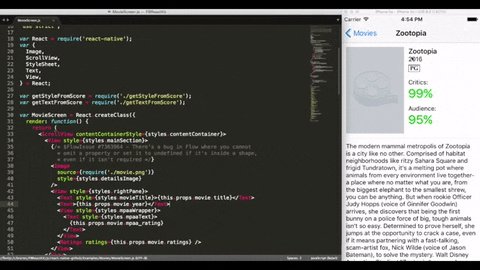
* "slow" development
ios
android
build the app
build the same app
each change
manually re-compile entire app
common js development
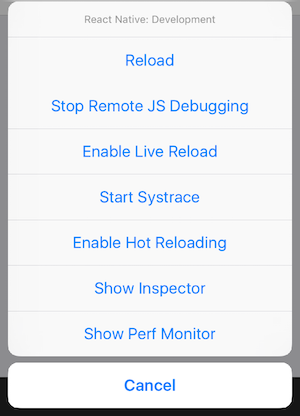
live-reload / hot-reload


* "hard" debug
ios
android
platform specific
TOOLING
consistant js tooling
custom js debugger / chrome devtools

in-app errors warnings
performance overlay

app store
process

approval
7 - 14 days
~
Updates
1 - 3 days
~
cherry on the cake
ota
over-the-air deployment
Microsoft
wallmartlabs
more about wallmart's ota https://adtmag.com/articles/2016/11/01/react-native-ota.aspx
apphub

Where to go ?
