Ngrx
@ManuCastrillonM

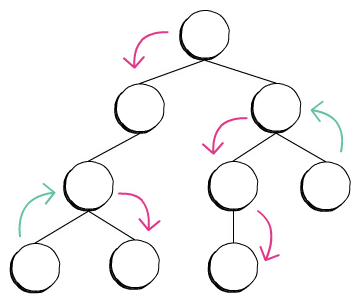
The Problem

@Input
@Output
@Output
@Output
@Output
@Input
@Input
@Input

The Problem



Mutation
Asynchronicity






The Solution






Redux
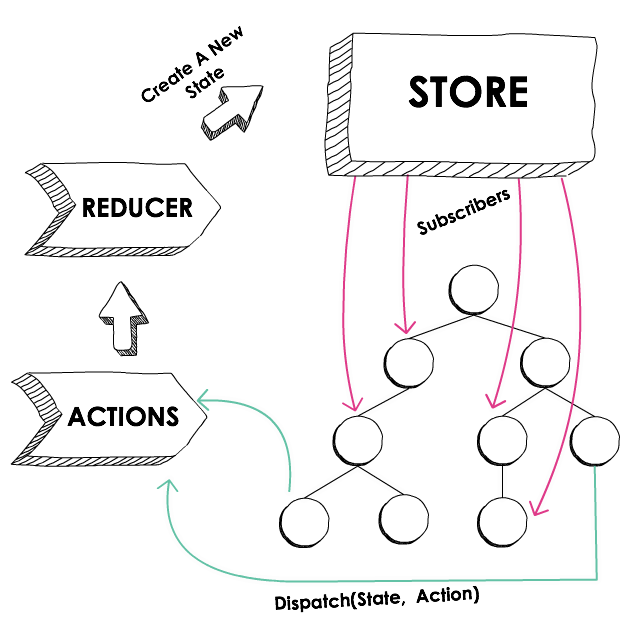
Core concepts


{
name: 'CONST',
payload: any
}Redux
Three Principles

Single source of truth
State is read-only
Changes are made with pure functions



Pure Function
function sum (a, b) {
return a + b;
}const c = 2;
function sum (a, b) {
return a + b + c;
}

NGRX





NGRX

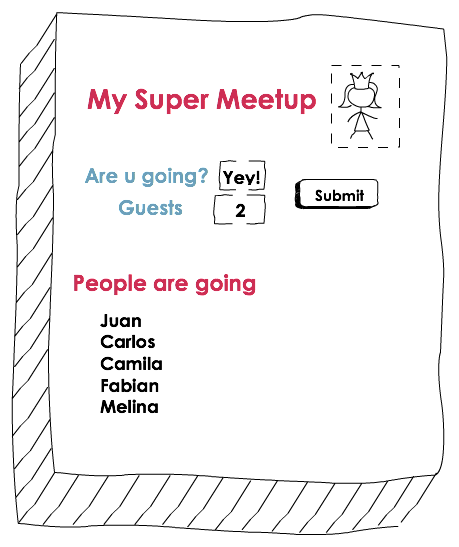
Sample App

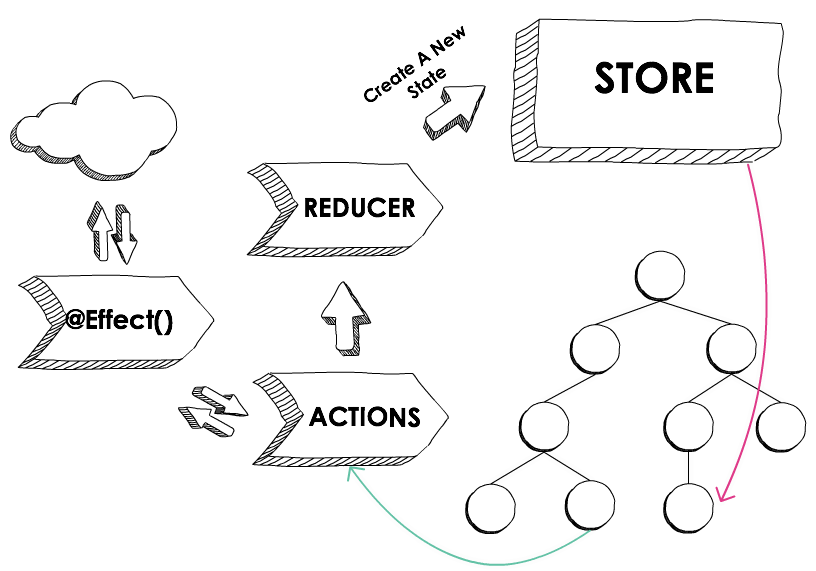
NGRX
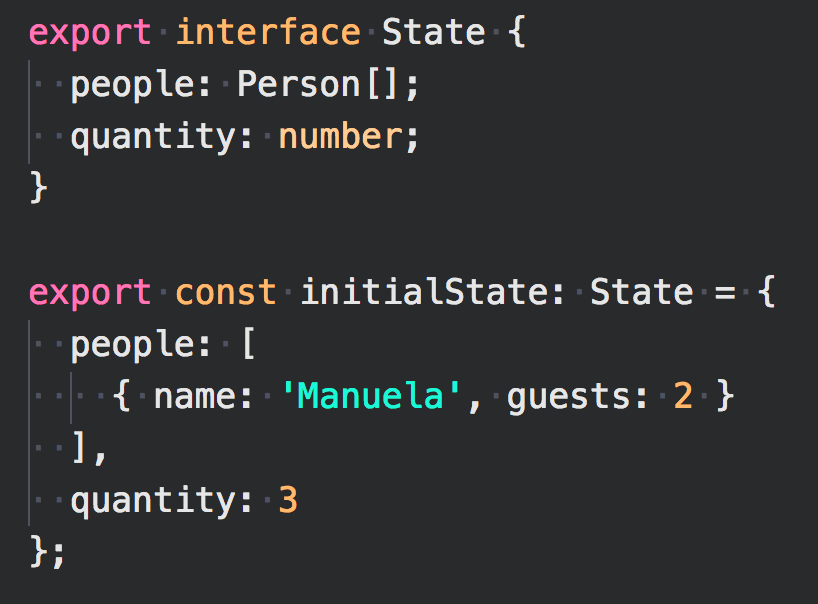
STATE


NGRX
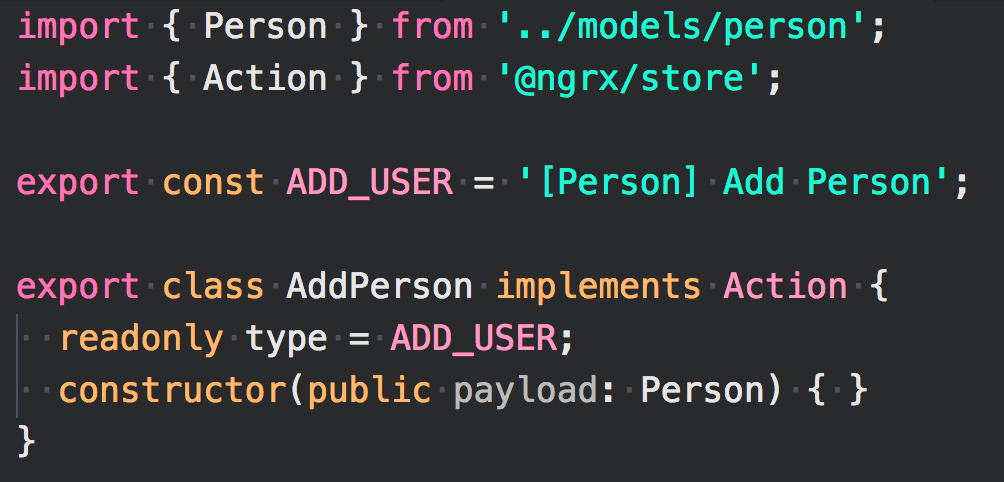
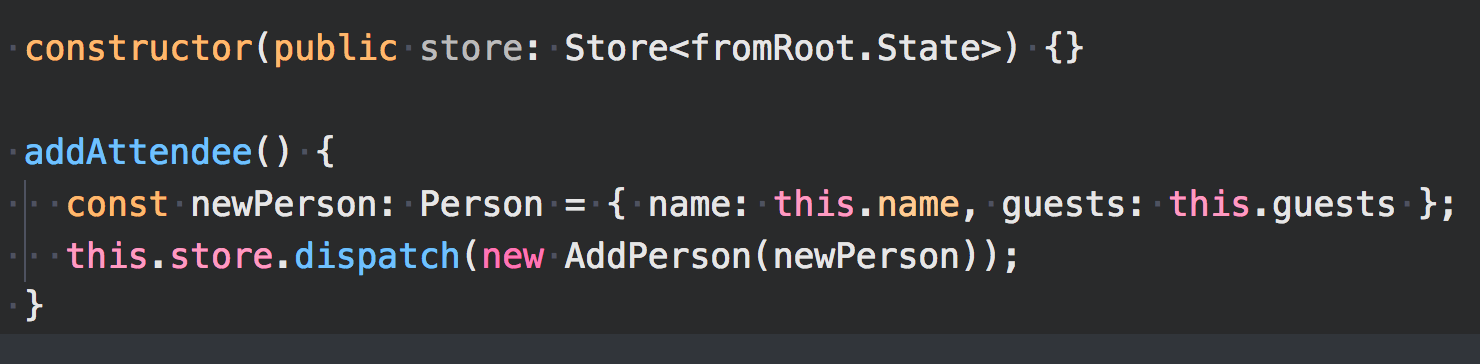
ACTIONS


NGRX
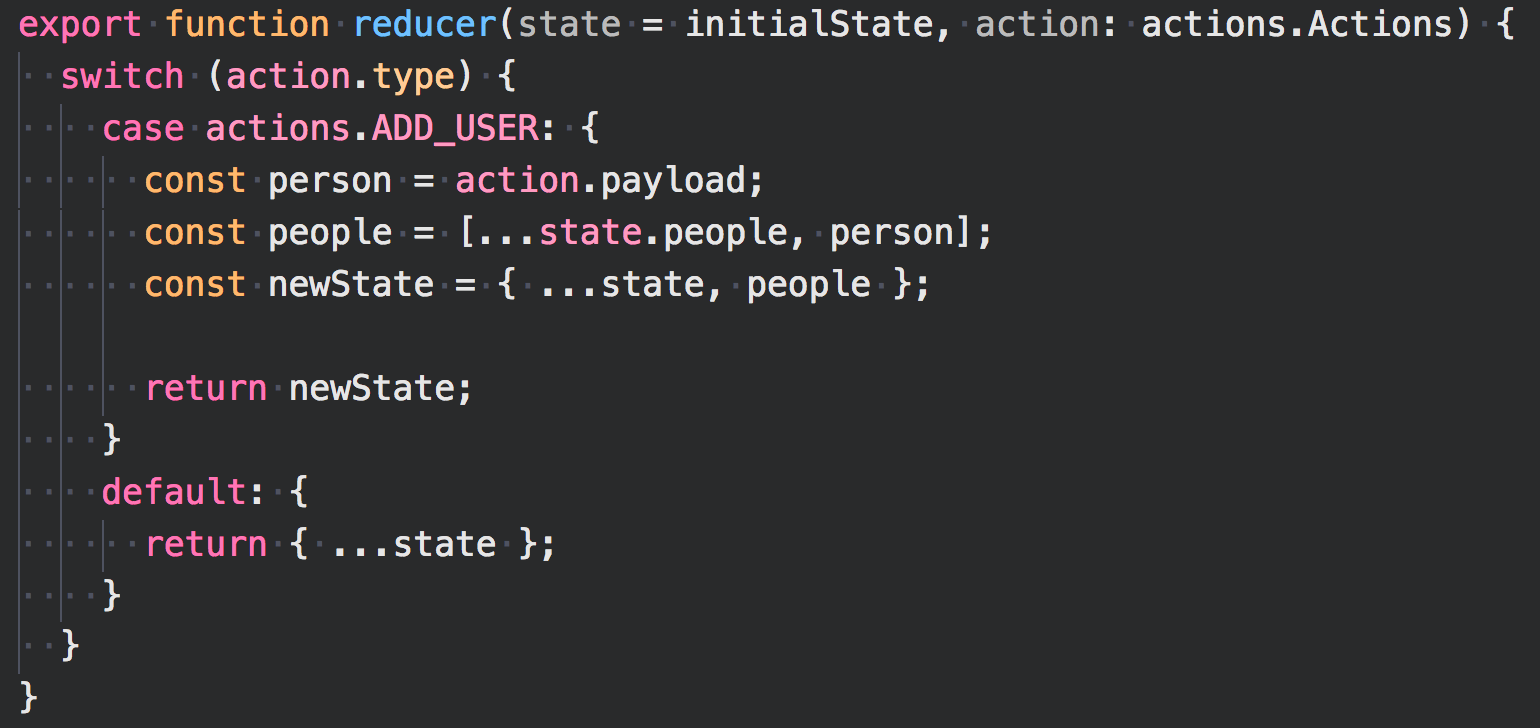
REDUCER


NGRX
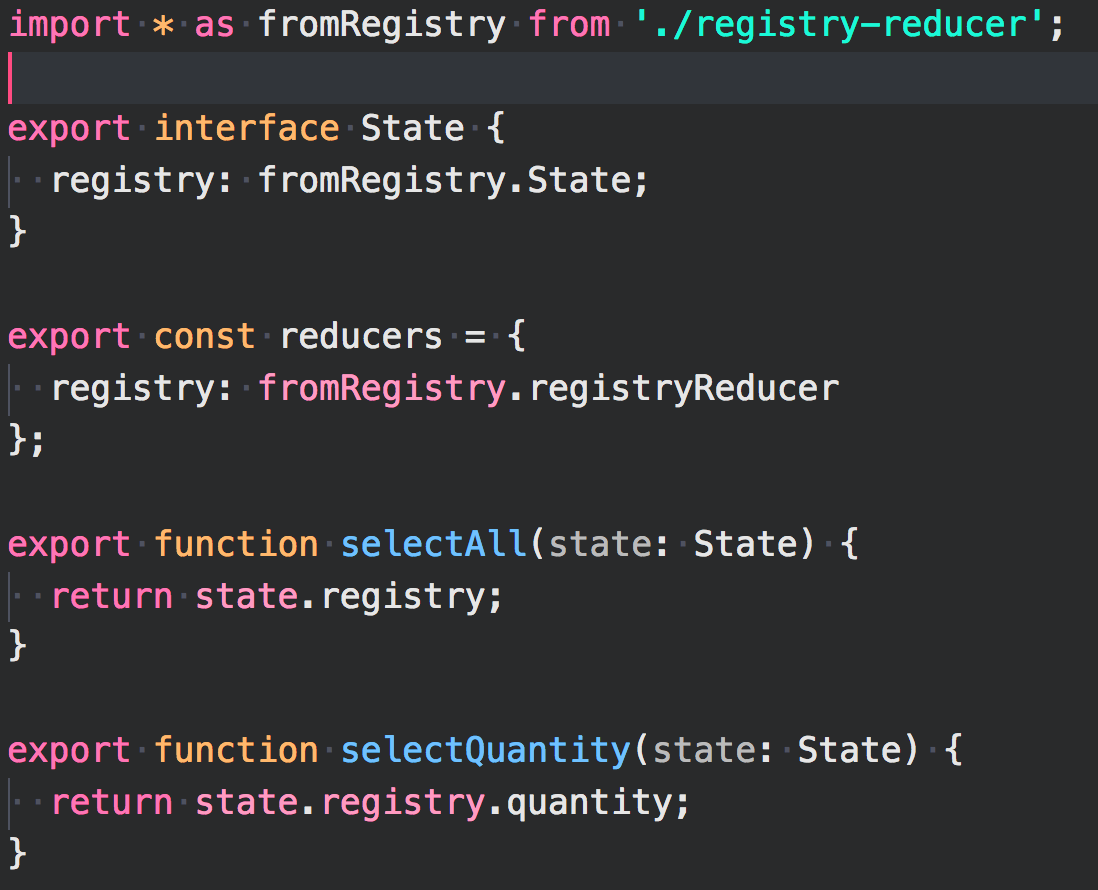
REDUCER


NGRX
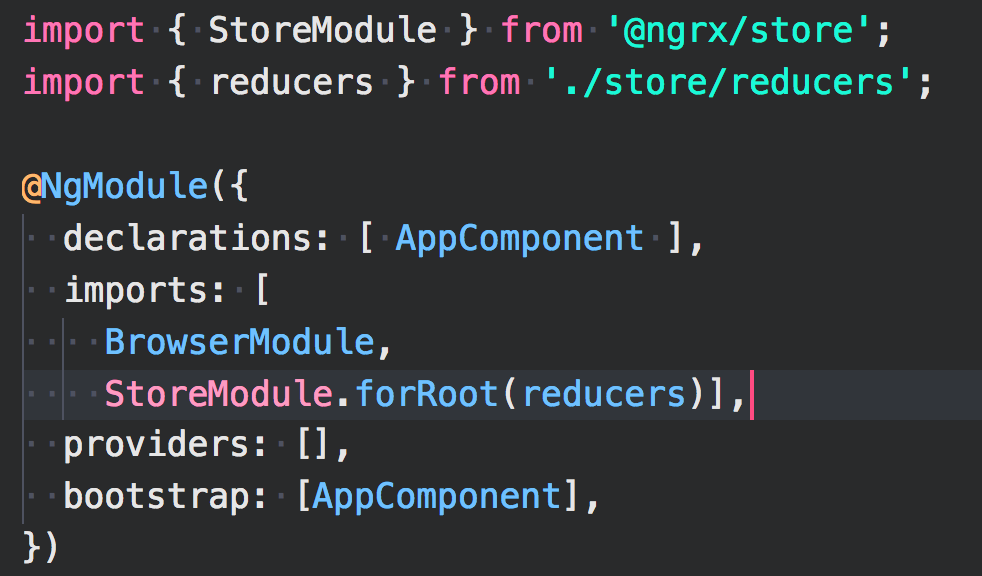
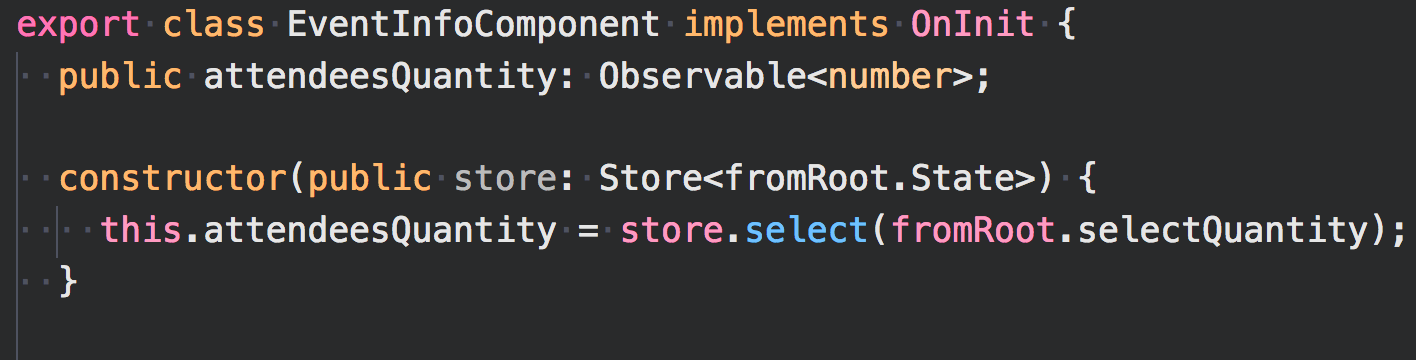
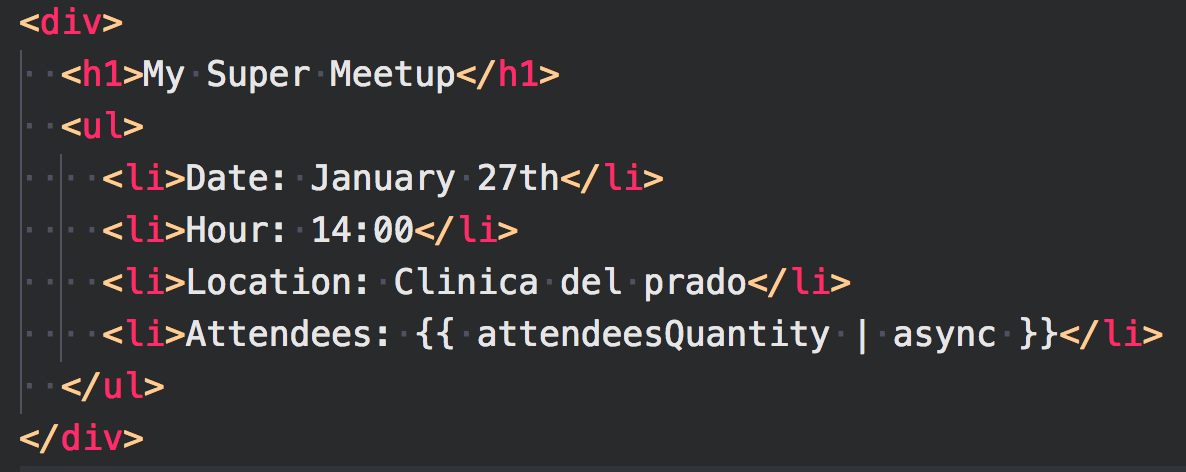
STORE


NGRX
SUBSCRIBERS



NGRX
SUBSCRIBERS


@ngrx/effects
Side effects ??


@ngrx/router

It's not that easy

https://github.com/ManuCastrillonM/angular-medellin-ngrx
1. readonly type
3. Reducers names
2. Specific State vs Application State
ultimateangular.com
NGRX Store + Effects
Redux DevTools

@ngrx/store-devtools

Questions?
Thanks!