Hello!
my name is @matason
Testing
To prove something works as we expect
To know if we've broken something when we make changes
To provide an audit trail of intent
To shorten the feedback cycle
To write better code
To know when we're done
Kent Beck
Test Driven Development
http://blip.tv/railsconf/kent-beck-three-rivers-institute-tri-saturday-keynote-1170018
Dan North
Behaviour Driven Development

"we are not testing that an application functions as we (developers) expect,
but instead
we're testing that it fulfils client business needs"
Konstantin Kudryashov (creator of Behat)
Ingredients
Drupal 7
Composer
Behat
Mink
Goutte
Selenium Server
Drupal Extension
Gherkin
Drupal 7
Drupal is an open source content management platform
http://drupal.org
Composer
Composer is a tool for dependency management in PHP
Behat
A PHP framework for testing your business expectations
Mink
Provides a consistent API for different browser drivers/libraries
Goutte
Goutte is a screen scraping and web crawling library for PHP
Selenium Server
Browser driver
Drupal Extension
Integration layer between Behat, Mink Extension, and Drupal
Gherkin
A structured language for describing software behaviour
Let's bake!
Get Selenium Server

Start Selenium
$ java -jar selenium-server-standalone-2.33.0.jarCreate a tests directory
$ mkdir tests
$ cd tests
tests/composer.json
{
"require": {
"behat/behat": "2.4.*@stable",
"behat/mink": "1.4.*@stable",
"behat/mink-extension": "*",
"behat/mink-goutte-driver": "*",
"behat/mink-selenium2-driver": "*",
"drupal/drupal-extension": "*"
},
"minimum-stability": "dev",
"config": {
"bin-dir": "bin/"
}
}Install Composer
$ curl -sS https://getcomposer.org/installer | phpUsing Composer
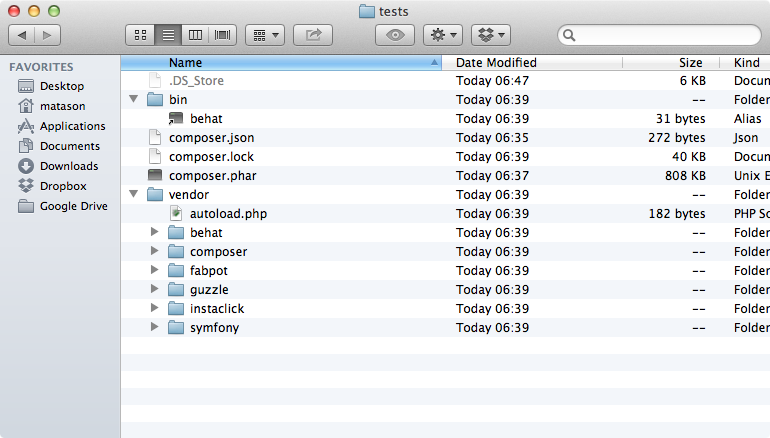
$ php composer.phar installInitialise Behat
$ ./bin/behat --initwhich should respond with
+d features - place your *.feature files here
+d features/bootstrap - place bootstrap scripts and static files here
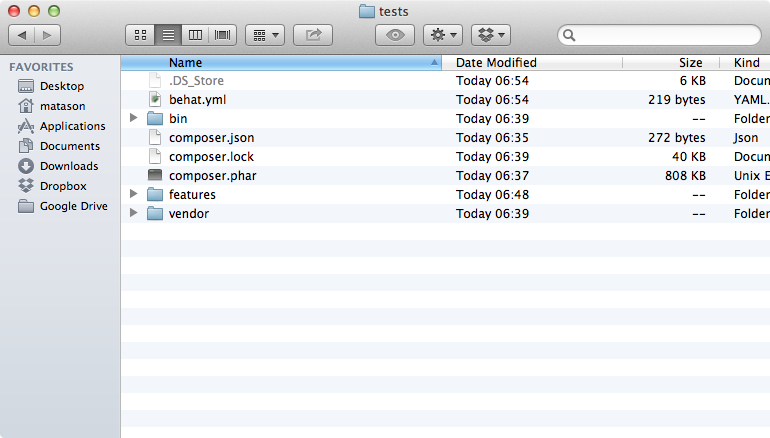
+f features/bootstrap/FeatureContext.php - place your feature related code heretests/behat.yml
default:
paths:
features: 'features'
extensions:
Behat\MinkExtension\Extension:
goutte: ~
selenium2: ~
base_url: http://drupal7.vm/
Drupal\DrupalExtension\Extension:
blackbox: ~Note: base_url needs to match your environment!
Introducing FeatureContext.php
tests/features/bootstrap/FeatureContext.php
use Drupal\DrupalExtension\Context\DrupalContext;class FeatureContext extends DrupalContextYour first test
tests/features/homepage.feature
Feature: description
As a role
I want feature
So that benefit
Scenario: description
Given context
When event
Then outcome Your first test
tests/features/homepage.feature
Feature: Homepage
As a site visitor
I want see the welcome message
So that I know I am on the right site
Scenario: Visitor visits the homepage and observes the welcome message
Given I am on "/"
Then I should see "Welcome to localhost" Your first test
tests/features/homepage.feature
Feature: Homepage
As a site visitor
I want see the welcome message
So that I know I am on the right site
@javascript
Scenario: Visitor visits the homepage and observes the welcome message
Given I am on "/"
Then I should see "Welcome to localhost" @javascript causes the test to launch and run in a browser