Astro Next
0.21

Matthew Phillips @matthewcp
Static site generator ⚡️
(with a focus on content sites)
Static site generator ⚡️
- File-based routing
- Create pages in markdown
- Component-based
Features You Expect
5 Things
That Make Astro Amazing

Fast 🏃♀️ Development
1
New Runtime
Vite

astro dev

astro dev

Uncached (~300ms)

Cached (~200ms)
astro dev
| Cached | Uncached | |
|---|---|---|
| Astro 0.21 | 215ms | 307ms |
| Astro 0.20 | 703ms | 5990ms |
> 3x Faster Cached
Almost 20x Faster Uncached
Bring Your Own Framework
2
Astro Components
---
const { name } = Astro.props;
---
<article class="user">
<h1>{ name }</h1>
<p>Stuff about the user here...</p>
</article>User.astro
Component script section
Template section
Astro Components
---
import User from '../components/User.jsx';
---
<html lang="en">
<head>
<title>User page</title>
</head>
<body>
<h1>Users</h1>
<User name="Matthew" />
</body>
</html>index.astro
Supported Frameworks





0kB of JavaScript By Default
3
Multi-Page Architecture
Astro Embraces



The 0kB Difference
Minimal JavaScript
4
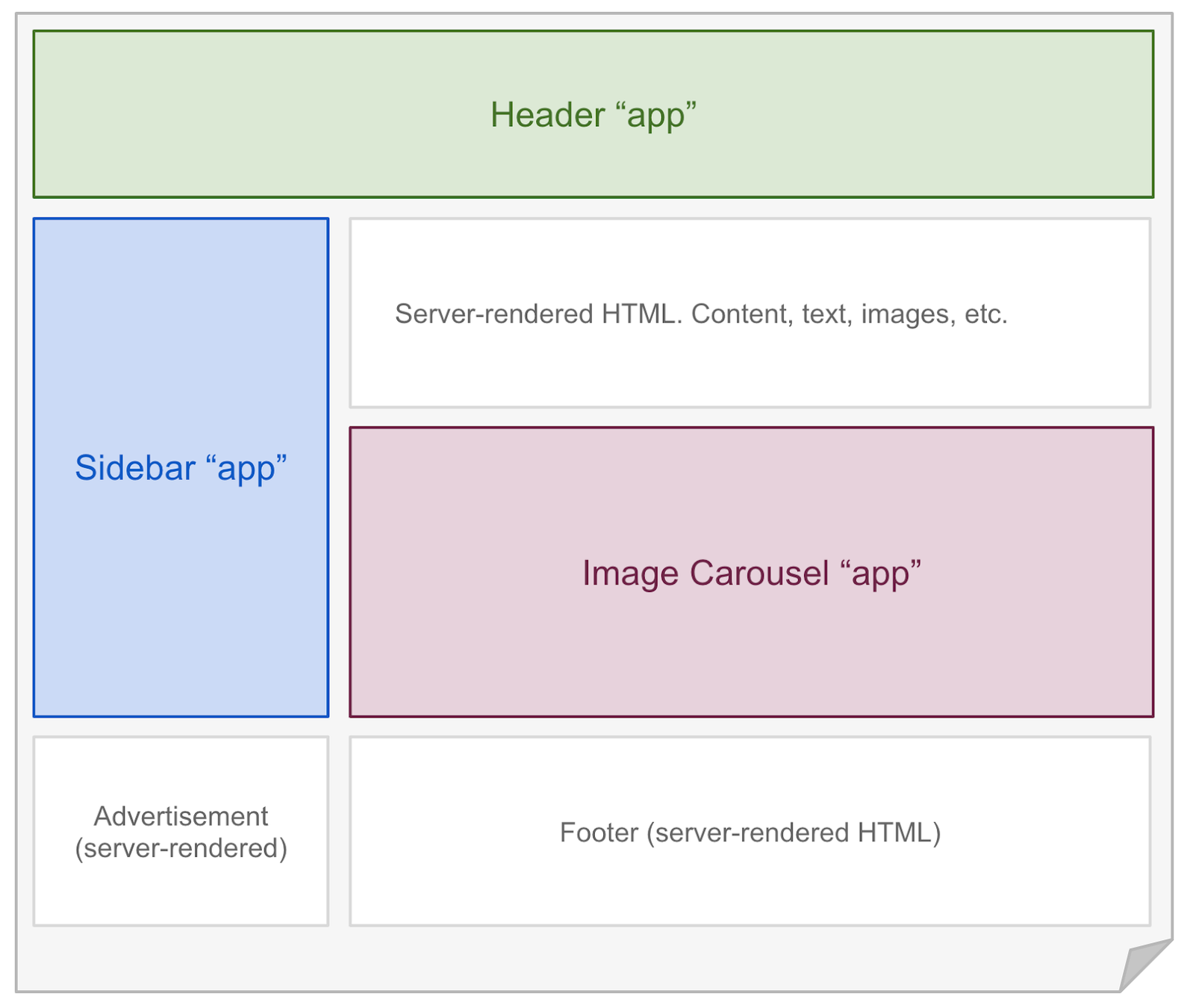
🏝 Island Architecture
Partial Hydration


From Jason Miller https://jasonformat.com/islands-architecture/
Islands of Interactivity
Hydration Methods
Specify When JavaScript Should Load
- Page Load
- CPU Idle
- Component visibility
- Media query
Partial Hydration
WASM-Powered ⚡️
5
New Compiler
(written in Go)

Runtime Agnostic Compiler

The Web
Today
Future
?
Powers New Features
- Pass variables into styles/scripts
- Whitespace is rendered
- Future streaming mode is ready
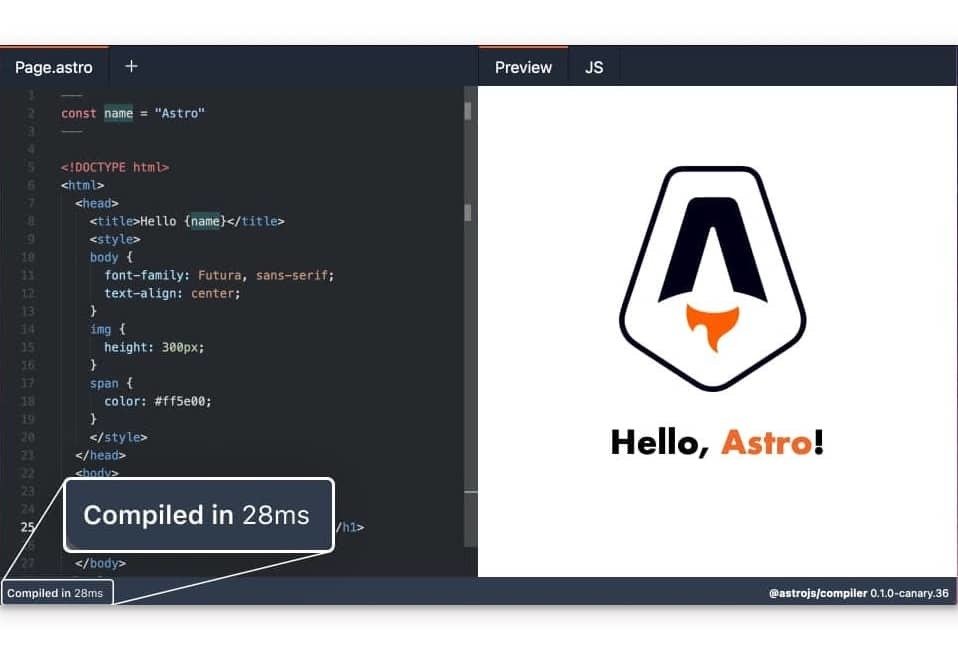
REPL

Astro 0.21
Astro Next Next
aka 1.0
Where are we at?
We are really close! But a few more things...
Finalizing longstanding discussions
- Build performance
- Security (XSS, etc)
- Prettier support!