Web Apps: Past & Future

17.11.2015
Michael Bromley
Gentics Software
Current Technology
Limitations & Problems
Solutions & Innovations
Increased scope & complexity


The Pre-JavaScript Period
- Invention of the web: 1990

The Pre-JavaScript Period
Problems Solved
- Websites possible
New Problems
- Poor interactivity
- Unresponsive UIs
- No drop-down menus (!!)

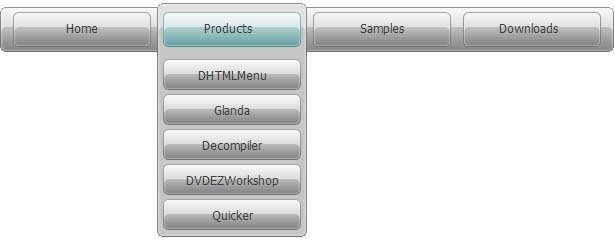
The DHTML Period
- May 1995: Brendan Eich creates JavaScript
- November 1996: Netscape submit standard to Ecma.

The DHTML Period




The DHTML Period
Problems Solved
- Better user experience
- More interactive
- Client-side logic (fewer network calls)
New Problems
- Bad APIs (DOM)
- Inconsistent APIs (DOM!)
- No async data


The jQuery & AJAX Period
- Prototype.js: 2005
- Dojo: 2005
- jQuery: 2006
- MooTools: 2006
- YUI: 2006
- Gmail: 2005
- XmlHttpRequest Spec: 2006

The jQuery & AJAX Period
// native DOM API
if (el.classList)
el.classList.contains(className);
else
new RegExp('(^| )' + className
+ '( |$)', 'gi').test(el.className);// with jQuery
$(el).hasClass(className);vs.
var request = new XMLHttpRequest();
request.open('GET', '/my/url', true);
request.onload = function() {
if (request.status >= 200 && request.status < 400) {
// Success!
var data = JSON.parse(request.responseText);
} else {
// error response
}
};
request.onerror = function() {
// connection error of some sort
};
request.send();$.getJSON('/my/url', function(data) {
});vs.

The jQuery & AJAX Period
Problems Solved
- Concise, intuitive DOM APIs
- Fixes browser inconsistencies
- AJAX = real web apps possible
New Problems
- No code structure = spaghetti
- Hidden coupling to DOM
- Data being stored in DOM
- Keeping model / UI in sync


Evolutionary Dead Ends




Evolutionary Dead Ends
Problems Solved
- Features!
New Problems
- Need plugins to work
- Proprietary
- Performance / resource usage
- Poor security record


The SPA Revolution
- Angular: 2009
- Backbone: 2010
- Knockout: 2010
- Ember: 2011

The SPA Revolution
Problems Solved
- Code structure (MVC, etc.)
- Data-binding is trivial
- Fully featured frameworks (routing, ajax, etc.) for entire app.


Current Technology
Limitations & Problems
Solutions & Innovations
Increased scope & complexity

The SPA Revolution
Today's Problems: Complexity
- Managing state
- Managing complex data flow
- Managing concurrency & real-time apps
- Managing huge code bases & teams
- Keeping the app reliable and predictable
- Mobile experience
- SEO

Solutions?
- RxJS
- Bacon.js
- Cycle.js
- Immutable.js
- Angular2
- virtual-dom
- universal javascript
- Babel
- Elm
- ES6/2015
- TypeScript
- React
- Flux
- Redux
- React Native
- NativeScript
- Meteor
- Aurelia
- Webpack
- System.js
- Ionic
- etc.

Solutions!
- Component-based architecture
- One-way data-flow
- Functional programming & immutability
- Reactive programming
- Modular rendering
- Transpilation

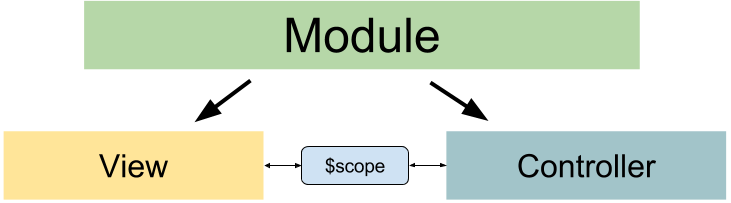
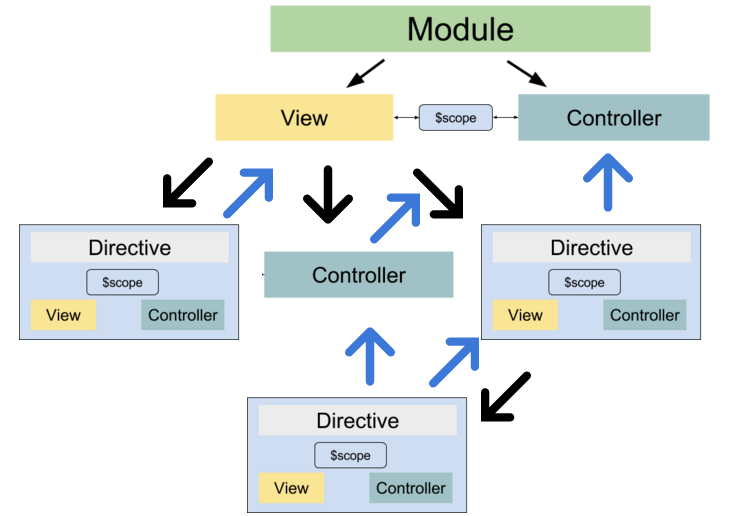
Component Architecture






Component Architecture






App
Sidebar
Contacts
Menu
Contents
ChatWindow

Component Architecture
<App />
<Sidebar />
<Contents />
<Contacts />
<Menu />
<ChatWindow />

One-Way Data Flow








One-Way Data Flow
Parent Component
Child Component
Data
Callback
Callback( )
Data

One-Way Data Flow
- Allows efficient change detection
- Allows a predictable order of execution
- = Easier to understand the code.
- = Less error-prone code, easier to debug
Advantages

One-Way Data Flow
Resources

- Thinking In React
https://facebook.github.io/react/docs/thinking-in-react.html - Video: Angular2 Data Flow
https://www.youtube.com/watch?v=bVI5gGTEQ_U
Functional Programming
& Immutability
- Style of programming
- Simple functions composed together
- Avoids mutation
- Avoids side-effects

Functional Programming
& Immutability
- Concise, declarative code
- More robust code
- More testable
Advantages

function square(x) {
return x * x;
}
let a = [1, 2, 3, 4];
let b = a.map(square);
// b = [1, 4, 9, 16];Functional Programming
& Immutability

Function Programming in Javascript (interactive tutorial)
Resources

Immutable.js:
Reactive Programming
- Programming with async data streams
merge(a, b)
a
b

Reactive Programming

/* Get stock data somehow */
var source = getStockData();
source
.filter(quote => quote.price > 30)
.map(quote => quote.price)
.forEach(price => {
console.log('Prices higher than $30: $' + price);
});Reactive Programming
Advantages
- Modern UIs fit with async streams
- User input events
- Real-time/web socket updates
- Works well with Functional principles
- Less state to manage
- Terse, declarative code

Reactive Programming
Resources
- The introduction to Reactive Programming you've been missing
https://gist.github.com/staltz/868e7e9bc2a7b8c1f754 -
Ben Lesh Talks RxJS at Modern Web UI
https://www.youtube.com/watch?v=yk_6eU3Hcwo

Modular Rendering
Browser
JavaScript App
DOM (user interface)
Renders

Modular Rendering
Browser
JavaScript App
(core)
DOM (user interface)
Renders
JavaScript App
DOM renderer
Ready to render

Modular Rendering
Browser
JavaScript App (core)
DOM renderer
Server renderer
Server
Mobile native renderer
Mobile App

Modular Rendering
Resources
- React Native
https://facebook.github.io/react-native/ -
NativeScript
https://www.nativescript.org/ - Angular 2 Rendering Architecture
goo.gl/Mqe2oD

Transpilation
- TypeScript
- Dart
- Elm
- JSX
- ClojureScript
- CoffeeScript
Transpiler
(e.g. Babel)
JavaScript
Browser

Transpilation

Why Transpile?
- Use the latest JS features today
- Use any of over 100 other languages
- Features: types, decorators, immutability etc.
Transpilation


- Adds a type system to JavaScript
- Much improved tooling
- Static type checking
- Catches bugs before run-time

Transpilation
Resources
- TypeScript Playground
http://www.typescriptlang.org/Playground - BabelJS
https://babeljs.io/ - List of languages that compile to JS
https://github.com/jashkenas/coffeescript/wiki/list-of-languages-that-compile-to-js

Summary
- Our job is to solve problems
- ...continually
- Today's problems are big & complex
- There are many solutions
- Always keep learning


Thank You!
Slides: https://slides.com/michaelbromley/deck-6/
